 Java
Java
 javaDidacticiel
javaDidacticiel
 Introduction à la méthode d'utilisation de Path pour dessiner des graphiques de base tels que des cercles, des rectangles, des ellipses, des triangles, etc. dans le développement Android Canvas
Introduction à la méthode d'utilisation de Path pour dessiner des graphiques de base tels que des cercles, des rectangles, des ellipses, des triangles, etc. dans le développement Android Canvas
Introduction à la méthode d'utilisation de Path pour dessiner des graphiques de base tels que des cercles, des rectangles, des ellipses, des triangles, etc. dans le développement Android Canvas
Cet article présente principalement la méthode d'utilisation de Path pour dessiner des graphiques de base dans Canvas dans le développement de la programmation Android, impliquant des compétences de base en dessin graphique d'Android, et analyse la mise en œuvre du dessin de graphiques de base tels que des cercles, des rectangles, des ellipses, des triangles, etc. . avec des exemples. Pour la méthode, les amis qui en ont besoin peuvent se référer à
pour dessiner des graphiques de collection de base dans Android. Ce programme permet de personnaliser un composant View. Le programme remplace la méthode onDraw(Canvase) de View. composant, puis le dessine sur le canevas. Dessinez un grand nombre de formes d'ensemble de base.
Accédez directement au code :
1. Code du composant de vue personnalisée :
package com.infy.configuration;
import android.content.Context;
import android.graphics.Canvas;
import android.graphics.Color;
import android.graphics.LinearGradient;
import android.graphics.Paint;
import android.graphics.Path;
import android.graphics.RectF;
import android.graphics.Shader;
import android.util.AttributeSet;
import android.view.View;
public class MyView extends View{
public MyView(Context context, AttributeSet attrs) {
super(context, attrs);
}
@Override
protected void onDraw(Canvas canvas) {
// TODO Auto-generated method stub
super.onDraw(canvas);
//把整张画布绘制成白色
canvas.drawColor(Color.WHITE);
Paint paint = new Paint();
//去锯齿
paint.setAntiAlias(true);
paint.setColor(Color.BLUE);
paint.setStyle(Paint.Style.STROKE);
paint.setStrokeWidth(3);
//绘制圆形
canvas.drawCircle(40, 40, 30, paint);
//绘制正方形
canvas.drawRect(10, 80, 70, 140, paint);
//绘制矩形
canvas.drawRect(10, 150, 70, 190, paint);
RectF rel = new RectF(10,240,70,270);
//绘制椭圆
canvas.drawOval(rel, paint);
//定义一个Path对象,封闭一个三角形
Path path1 = new Path();
path1.moveTo(10, 340);
path1.lineTo(70, 340);
path1.lineTo(40, 290);
path1.close();
//根据Path进行绘制,绘制三角形
canvas.drawPath(path1, paint);
//定义一个Path对象,封闭一个五角星
Path path2 = new Path();
path2.moveTo(27, 360);
path2.lineTo(54, 360);
path2.lineTo(70, 392);
path2.lineTo(40, 420);
path2.lineTo(10, 392);
path2.close();
//根据Path进行绘制,绘制五角星
canvas.drawPath(path2, paint);
//设置填丛风格后进行绘制
paint.setStyle(Paint.Style.FILL);
paint.setColor(Color.RED);
canvas.drawCircle(120, 40, 30, paint);
//绘制正方形
canvas.drawRect(90, 80, 150, 140, paint);
//绘制矩形
canvas.drawRect(90, 150, 150, 190, paint);
//绘制圆角矩形
RectF re2 = new RectF(90,200,150,230);
canvas.drawRoundRect(re2, 15, 15, paint);
//绘制椭圆
RectF re21 = new RectF(90, 240, 150, 270);
canvas.drawOval(re21, paint);
Path path3 = new Path();
path3.moveTo(90, 340);
path3.lineTo(150, 340);
path3.lineTo(120, 290);
path3.close();
//绘制三角形
canvas.drawPath(path3,paint);
//绘制五角形
Path path4 = new Path();
path4.moveTo(106, 360);
path4.lineTo(134, 360);
path4.lineTo(150, 392);
path4.lineTo(120, 420);
path4.lineTo(90, 392);
path4.close();
canvas.drawPath(path4, paint);
//设置渐变器后绘制
//为Paint设置渐变器
Shader mShasder = new LinearGradient(0, 0, 40, 60, new int[]{Color.RED,Color.GREEN,Color.BLUE,Color.YELLOW}, null, Shader.TileMode.REPEAT);
paint.setShader(mShasder);
//设置阴影
paint.setShadowLayer(45, 10, 10, Color.GRAY);
//绘制圆形
canvas.drawCircle(200, 40, 30, paint);
//绘制正方形
canvas.drawRect(170, 80, 230, 140, paint);
//绘制矩形
canvas.drawRect(170, 150, 230, 190, paint);
//绘制圆角的矩形
RectF re31 = new RectF();
canvas.drawRoundRect(re31, 15, 15, paint);
//绘制椭圆
RectF re32 =new RectF();
canvas.drawOval(re32, paint);
//根据Path,绘制三角形
Path path5 = new Path();
path5.moveTo(170, 340);
path5.lineTo(230, 340);
path5.lineTo(200, 290);
path5.close();
canvas.drawPath(path5, paint);
//根据PAth,进行绘制五角形
Path path6 = new Path();
path6.moveTo(186, 360);
path6.lineTo(214, 360);
path6.lineTo(230, 392);
path6.lineTo(200, 420);
path6.lineTo(170, 392);
path6.close();
canvas.drawPath(path6, paint);
}
}2. Utilisez une activité de base pour implémenter le composant MyView personnalisé,
Définir une activité de ZiDingYiViewTes :
package com.infy.configuration;
import android.app.Activity;
import android.os.Bundle;
public class ZiDingYiViewTes extends Activity{
private MyView myView =null;
@Override
protected void onCreate(Bundle savedInstanceState) {
// TODO Auto-generated method stub
super.onCreate(savedInstanceState);
myView = new MyView(this, null);
setContentView(myView);
}
}Le canevas d'Android peut dessiner des graphiques de collection simples ou dessiner un bitmap directement sur le canevas.
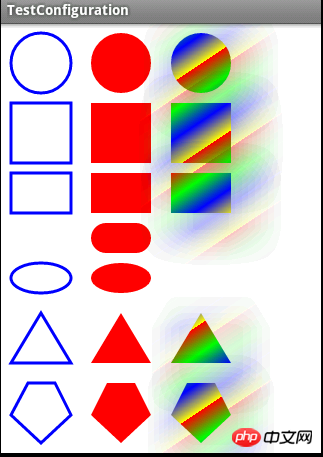
Enfin ci-joint le rendu (avec une ellipse supplémentaire) :

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 1657
1657
 14
14
 1415
1415
 52
52
 1309
1309
 25
25
 1257
1257
 29
29
 1231
1231
 24
24
 Un nouveau rapport fournit une évaluation accablante des rumeurs de mise à niveau des appareils photo des Samsung Galaxy S25, Galaxy S25 Plus et Galaxy S25 Ultra
Sep 12, 2024 pm 12:23 PM
Un nouveau rapport fournit une évaluation accablante des rumeurs de mise à niveau des appareils photo des Samsung Galaxy S25, Galaxy S25 Plus et Galaxy S25 Ultra
Sep 12, 2024 pm 12:23 PM
Ces derniers jours, Ice Universe n'a cessé de révéler des détails sur le Galaxy S25 Ultra, qui est largement considéré comme le prochain smartphone phare de Samsung. Entre autres choses, le fuyard a affirmé que Samsung prévoyait d'apporter une seule mise à niveau de l'appareil photo.
 Le Samsung Galaxy S25 Ultra fuit dans les premières images de rendu avec des rumeurs de modifications de conception révélées
Sep 11, 2024 am 06:37 AM
Le Samsung Galaxy S25 Ultra fuit dans les premières images de rendu avec des rumeurs de modifications de conception révélées
Sep 11, 2024 am 06:37 AM
OnLeaks s'est désormais associé à Android Headlines pour offrir un premier aperçu du Galaxy S25 Ultra, quelques jours après une tentative infructueuse de générer plus de 4 000 $ auprès de ses abonnés X (anciennement Twitter). Pour le contexte, les images de rendu intégrées ci-dessous h
 IFA2024 | Le NXTPAPER 14 de TCL n'égalera pas la Galaxy Tab S10 Ultra en termes de performances, mais il lui correspond presque en taille
Sep 07, 2024 am 06:35 AM
IFA2024 | Le NXTPAPER 14 de TCL n'égalera pas la Galaxy Tab S10 Ultra en termes de performances, mais il lui correspond presque en taille
Sep 07, 2024 am 06:35 AM
En plus d'annoncer deux nouveaux smartphones, TCL a également annoncé une nouvelle tablette Android appelée NXTPAPER 14, et sa taille d'écran massive est l'un de ses arguments de vente. Le NXTPAPER 14 est doté de la version 3.0 de la marque emblématique de panneaux LCD mats de TCL.
 Vivo Y300 Pro contient une batterie de 6 500 mAh dans un boîtier mince de 7,69 mm
Sep 07, 2024 am 06:39 AM
Vivo Y300 Pro contient une batterie de 6 500 mAh dans un boîtier mince de 7,69 mm
Sep 07, 2024 am 06:39 AM
Le Vivo Y300 Pro vient d'être entièrement dévoilé et c'est l'un des téléphones Android de milieu de gamme les plus fins avec une grande batterie. Pour être exact, le smartphone ne fait que 7,69 mm d'épaisseur mais dispose d'une batterie de 6 500 mAh. C'est la même capacité que le lancement récent
 Le Samsung Galaxy S24 FE est annoncé pour un lancement moins cher que prévu en quatre couleurs et deux options de mémoire
Sep 12, 2024 pm 09:21 PM
Le Samsung Galaxy S24 FE est annoncé pour un lancement moins cher que prévu en quatre couleurs et deux options de mémoire
Sep 12, 2024 pm 09:21 PM
Samsung n'a pas encore donné d'indications sur la date à laquelle il mettrait à jour sa série de smartphones Fan Edition (FE). Dans l’état actuel des choses, le Galaxy S23 FE reste l’édition la plus récente de la société, ayant été présentée début octobre 2023. Cependant, de nombreux
 Le Motorola Razr 50s se présente comme un nouveau budget pliable possible lors d'une fuite précoce
Sep 07, 2024 am 09:35 AM
Le Motorola Razr 50s se présente comme un nouveau budget pliable possible lors d'une fuite précoce
Sep 07, 2024 am 09:35 AM
Motorola a lancé d'innombrables appareils cette année, même si seuls deux d'entre eux sont pliables. Pour le contexte, alors que la plupart des pays du monde ont reçu la paire sous le nom de Razr 50 et Razr 50 Ultra, Motorola les propose en Amérique du Nord sous le nom de Razr 2024 et Razr 2.
 Xiaomi Redmi Note 14 Pro Plus arrive en tant que premier smartphone Qualcomm Snapdragon 7s Gen 3 avec caméra Light Hunter 800
Sep 27, 2024 am 06:23 AM
Xiaomi Redmi Note 14 Pro Plus arrive en tant que premier smartphone Qualcomm Snapdragon 7s Gen 3 avec caméra Light Hunter 800
Sep 27, 2024 am 06:23 AM
Le Redmi Note 14 Pro Plus est désormais officiel en tant que successeur direct du Redmi Note 13 Pro Plus de l'année dernière (375 $ sur Amazon). Comme prévu, le Redmi Note 14 Pro Plus est en tête de la série Redmi Note 14 aux côtés du Redmi Note 14 et du Redmi Note 14 Pro. Li
 Un nouveau rapport fournit une évaluation accablante des rumeurs de mise à niveau des appareils photo des Samsung Galaxy S25, Galaxy S25 Plus et Galaxy S25 Ultra
Sep 12, 2024 pm 12:22 PM
Un nouveau rapport fournit une évaluation accablante des rumeurs de mise à niveau des appareils photo des Samsung Galaxy S25, Galaxy S25 Plus et Galaxy S25 Ultra
Sep 12, 2024 pm 12:22 PM
Ces derniers jours, Ice Universe n'a cessé de révéler des détails sur le Galaxy S25 Ultra, qui est largement considéré comme le prochain smartphone phare de Samsung. Entre autres choses, le fuyard a affirmé que Samsung prévoyait d'apporter une seule mise à niveau de l'appareil photo.



