
Résumé : Parmi la base installée de logiciels pour smartphones, les applications de prévisions météorologiques occupent une place relativement élevée. Cela montre que les utilisateurs sont très attentifs à la météo. Parce que les gens doivent organiser diverses activités en fonction de la météo naturelle, qu'ils travaillent ou qu'ils voyagent en vacances. Suivez cet article pour développer une applet « micro-météo » permettant aux utilisateurs de WeChat de vérifier la météo à tout moment.
Introduction : Parmi la base installée de logiciels pour smartphones, les applications de prévisions météorologiques occupent une place relativement élevée. Cela montre que les utilisateurs sont très préoccupés par la météo. Parce que les gens doivent organiser diverses activités en fonction de la météo naturelle, qu'ils travaillent ou qu'ils voyagent en vacances. Suivez cet article pour développer une applet « micro-météo » permettant aux utilisateurs de WeChat de vérifier la météo à tout moment.
Dans les deux prochains jours, l'éditeur travaillera avec vous pour développer une applet "micro-météo". Cet article vous présente dans un premier temps l'API et l'écriture du code de l'interface de "micro-météo". Cet article est sélectionné dans « Apprendre le développement de mini-programmes WeChat à partir de zéro ».
Dans un système logiciel, l'applet WeChat est généralement utilisée comme frontal et nécessite généralement un système back-end pour fournir une assistance, ce qui oblige les développeurs (ou opérateurs) à acheter des serveurs cloud (ou à disposer de leur propre système indépendant). hôte) et déployez le système back-end dessus. Pour de nombreux débutants, ces conditions ne sont pas faciles à réaliser. Mais nous pouvons choisir d'utiliser des interfaces API gratuites en ligne. Les développeurs n'ont qu'à écrire le système front-end (applet WeChat) et appeler directement ces API gratuites dans le système front-end pour obtenir les données correspondantes.
1 API de prévisions météorologiques
Pour développer une application de prévisions météorologiques, la première chose à considérer est la source des données de prévisions météorologiques. Ce n'est qu'avec la source de données des prévisions météorologiques qu'elles peuvent être affichées dans l'applet WeChat selon les besoins. En fait, l'applet WeChat est un système frontal qui affiche des informations météorologiques, et l'API de prévisions météorologiques est le système back-end. Étant donné que l'API des prévisions météorologiques peut être obtenue gratuitement en ligne, le développeur dans ce cas n'a pas besoin de développer un système back-end et n'a besoin d'y accéder que conformément aux exigences de l'API.
Interface de prévisions météorologiques du calendrier perpétuel chinois
L'adresse de l'interface de prévisions météorologiques du calendrier perpétuel chinois est la suivante :
wthrcdn.etouch.cn/weather_mini?city=Beijing
Cette interface est très simple et seulement Il suffit de donner le nom de la ville. Les données renvoyées par l'interface sont également au format JSON Le formulaire spécifique est le suivant :
{ "desc": "OK", "status": 1000, "data": { "wendu": "15", "ganmao": "昼夜温差较大,较易发生感冒,请适当增减衣服。体质较弱的朋友请注意防护。", "forecast": [{ "fengxiang": "北风", "fengli": "3-4级", "high": "高温 14℃", "type": "晴", "low": "低温 3℃", "date": "19日星期六"
},
{ "fengxiang": "无持续风向", "fengli": "微风级", "high": "高温 4℃", "type": "雨夹雪", "low": "低温 -1℃", "date": "20日星期天"
},
{ "fengxiang": "北风", "fengli": "3-4级", "high": "高温 0℃", "type": "小雪", "low": "低温 -7℃", "date": "21日星期一"
},
{ "fengxiang": "北风", "fengli": "3-4级", "high": "高温 -3℃", "type": "晴", "low": "低温 -9℃", "date": "22日星期二"
},
{ "fengxiang": "无持续风向", "fengli": "微风级", "high": "高温 -3℃", "type": "多云", "low": "低温 -10℃", "date": "23日星期三"
}], "yesterday": { "fl": "微风", "fx": "无持续风向", "high": "高温 10℃", "type": "霾", "low": "低温 6℃", "date": "18日星期五"
}, "aqi": "40", "city": "北京"
}
}On voit qu'il y a. De nombreuses données JSON renvoyées ci-dessus, y compris la température du jour, Wendu, froid Décrivez Ganmao, ainsi que les données météorologiques des 5 derniers jours enregistrées dans le tableau de prévisions et les données météorologiques d'hier enregistrées hier.
2 Conception de l'interface
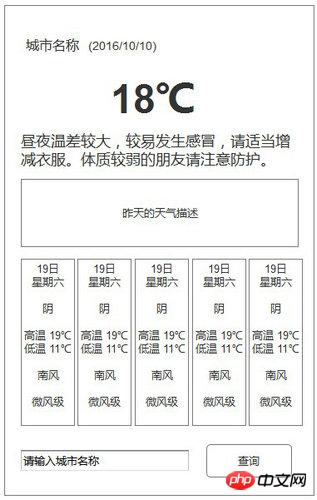
Ce boîtier nécessite une interface simple Essayez d'afficher la météo actuelle et la météo des cinq derniers jours sur une seule. En même temps, il fournit également la fonction d'interrogation par nom de ville, qui peut afficher les informations météorologiques de la ville interrogée. La conception de l'interface utilisateur est la suivante.

Sur l'image, le nom de la ville interrogée est affiché en haut et la date du jour est affichée à droite. Affichez ensuite la description de la température et du froid de la ville interrogée dans une taille de police plus grande. Il y a 5 petites cartes disposées ci-dessous pour afficher les informations météorologiques des 5 derniers jours. Le bas accepte la saisie par l'utilisateur du nom de la ville à interroger. Cliquez sur le bouton « Requête » pour interroger les informations météorologiques de la ville spécifiée.
Lors de la première ouverture de l'applet, puisque l'utilisateur n'a pas saisi le nom de la ville interrogée, un nom de ville par défaut doit être défini pour faciliter l'affichage des informations météorologiques initiales.
3 Écrire le code de l'interface
Après avoir choisi l'API à utiliser et conçu la disposition de l'interface utilisateur, vous pouvez créer un projet d'applet WeChat .Et écrivez le code de l'interface et le code JavaScript de la couche logique.
1 Créer un projet
En vous basant sur les cas des chapitres précédents de ce livre, créez d'abord un projet selon les étapes suivantes.
(1) Créez un répertoire de projet nommé ch11.
(2) Démarrez l'outil de développement d'applets WeChat, cliquez sur le bouton « Ajouter un projet » dans l'interface de démarrage et ouvrez la boîte de dialogue suivante.

(3) Remplissez le nom du projet correspondant dans la boîte de dialogue ci-dessus, sélectionnez le répertoire pour enregistrer le projet, et cliquez sur le bouton "Ajouter un projet" pour créer le cadre d'un projet .
Ce projet n'a qu'une seule page, il n'est donc pas nécessaire d'ajouter d'autres pages, de supprimer le contenu existant dans la page d'index, puis d'écrire du code wxml et js dans la page d'index.
(4) Modifiez le titre d'affichage, ouvrez le fichier app.json et modifiez-le avec le contenu suivant :
{ "pages":[ "pages/index/index", "pages/logs/logs"
], "window":{ "backgroundTextStyle":"light", "navigationBarBackgroundColor": "#fff", "navigationBarTitleText": "微天气", "navigationBarTextStyle":"black"
}
}2 Écrivez le code d'interface
Selon la conception de l'interface utilisateur, ouvrez le fichier index.wxml, supprimez le contenu original du fichier et entrez le code wxml suivant.
<view class="content">
<!--显示当天的天气信息-->
<view class="info">
<!--城市名称 当前日期-->
<view class="city">{{city}} ({{today}})</view>
<!--当天温度-->
<view class="temp">{{weather.wendu}}℃</view>
<!--感冒描述-->
<view class="weather">{{weather.ganmao}}</view>
</view>
<!--昨天的天气信息-->
<view class="yesterday">
<view class="detail"><text class="yesterday-title">昨天</text>
{{weather.yesterday.date}}</view>
<view class="detail"> {{weather.yesterday.type}} <!--天气类型,如阴、晴-->
{{weather.yesterday.fx}} <!--风向-->
{{weather.yesterday.fl}} <!--风力-->
{{weather.yesterday.low}} <!--最低温度-->
{{weather.yesterday.high}} <!--最高温度-->
</view>
</view>
<view class="forecast" >
<view class="next-day" wx:key="{{index}}" wx:for="{{weather.forecast}}" >
<!--日期-->
<view class="detail date">{{item.date}}</view>
<!--天气类型-->
<view class="detail">{{item.type}}</view>
<!--最高温度-->
<view class="detail">{{item.high}}</view>
<!--最低温度-->
<view class="detail">{{item.low}}</view>
<!--风向-->
<view class="detail">{{item.fengxiang}}</view>
<!--风力-->
<view class="detail">{{item.fengli}}</view>
</view>
</view>
<view class="search-area">
<input bindinput="inputing" placeholder="请输入城市名称"
value="{{inputCity}}" />
<button type="primary" size="mini" bindtap="bindSearch">查询</button>
</view></view>以上wxml代码添加了注释,每一部分的作用都在注释中进行了描述。
3 编写界面样式代码
保存以上wxml代码之后,在开发工具左侧的预览区中并没有看到UI设计图中的UI效果。为了达到设计的布局效果,需要编写样式代码对wxml组件进行控制。其实,在上面的wxml代码中,已经为各组件设置了class属性,接下来只需要在index.wxss中针对每一个class编写相应的样式代码即可,具体代码如下:
.content{ height: 100%; width:100%; display:flex; flex-direction:column; font-family: 微软雅黑, 宋体; box-sizing:border-box; padding:20rpx 10rpx; color: #252525; font-size:16px; background-color:#F2F2F8;
}/*当天天气信息*/.info{ margin-top:50rpx; width:100%; height:160px;
}/*城市名称*/.city{ margin: 20rpx; border-bottom:1px solid #043567;
}/*当天温度*/.temp{ font-size: 120rpx; line-height: 130rpx; text-align: center; padding-top:20rpx; color:#043567;
}/*感冒描述*/.weather{ line-height: 22px; margin: 10px 0; padding: 0 10px;
}/*昨天天气信息*/.yesterday{ width:93%; padding:20rpx; margin-top:50rpx; border-radius:10rpx; border:1px solid #043567;
}/*昨天的*/.yesterday-title{ color:red;
}/*最近五天天气信息*/.forecast{ width: 100%; display:flex; margin-top:50rpx; align-self:flex-end;
}/*每一天的天气信息*/.next-day{ width:20%; height:450rpx; text-align:center; line-height:30px; font-size:14px; margin: 0 3rpx; border:1px solid #043567; border-radius:10rpx;
}/*日期*/.date{ margin-bottom:20rpx; border-bottom:1px solid #043567; color:#F29F39;
}/*搜索区域*/.search-area{ display:flex; background: #f4f4f4; padding: 1rem 0.5rem;
}/*搜索区域的输入框*/.search-area input{ width:70%; height: 38px; line-height: 38px; border: 1px solid #ccc; box-shadow: inset 0 0 10px #ccc; color: #000; background-color:#fff; border-radius: 5px;
}/*搜索区的按钮*/.search-area button{ width: 30%; height: 40px; line-height: 40px; margin-left: 5px;
} 在上面的wxss代码中,每一个class设置前都有相应的注释,可与wxml代码对应起来。
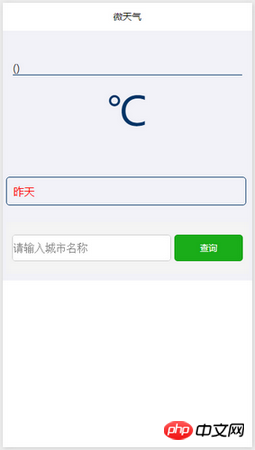
保存好index.wxss文件之后,开发工具左侧预览区可看到下面的界面效果。

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Comment exécuter un script shell
Comment exécuter un script shell
 Comment acheter et vendre du Bitcoin sur Binance
Comment acheter et vendre du Bitcoin sur Binance
 Que signifie la fréquence d'images ?
Que signifie la fréquence d'images ?
 utilisation de la fonction de longueur
utilisation de la fonction de longueur
 Comment payer avec WeChat sur Douyin
Comment payer avec WeChat sur Douyin
 Le but de la commande rm-rf sous Linux
Le but de la commande rm-rf sous Linux
 Quels sont les systèmes de correction d'erreurs de noms de domaine ?
Quels sont les systèmes de correction d'erreurs de noms de domaine ?
 paramètres de taille adaptative des graphiques
paramètres de taille adaptative des graphiques
 qu'est-ce que la programmation Python
qu'est-ce que la programmation Python