
ichartjs est une bibliothèque graphique basée sur HTML5. Utilisez un langage JavaScript pur et utilisez la balise HTML5 Canvas pour dessiner divers graphiques. ichartjs s'engage à fournir des composants graphiques simples, intuitifs et interactifs au niveau de l'expérience pour vos applications. C'est une solution pour l'affichage de cartes WEB/APP. Si vous développez des applications HTML5, ichartjs est fait pour vous. ichartjs prend actuellement en charge les diagrammes circulaires, les diagrammes en anneau, les diagrammes linéaires, les diagrammes en aires, les diagrammes à colonnes et les diagrammes à barres. ichartjs est un projet open source basé sur l'accord Apache License 2.0.
Un voyage de mille kilomètres commence par un seul pas. Commençons par Hello World.
Introduisez d'abord le fichier js
1 |
|
extrait de code
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 |
|
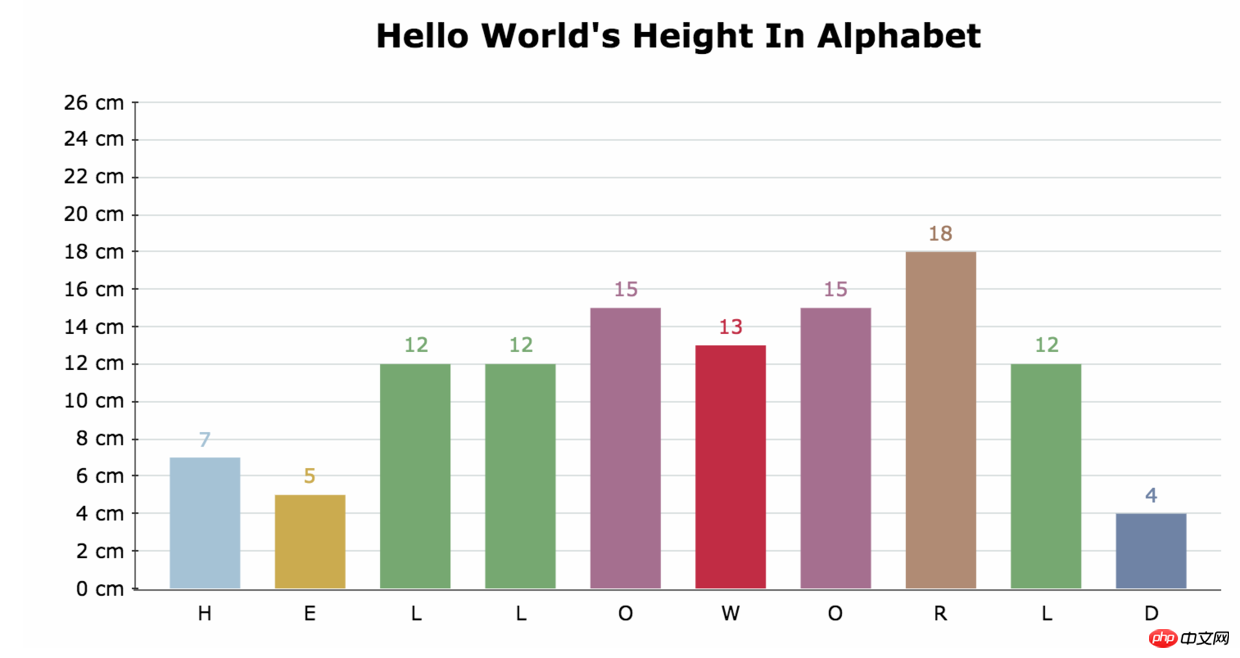
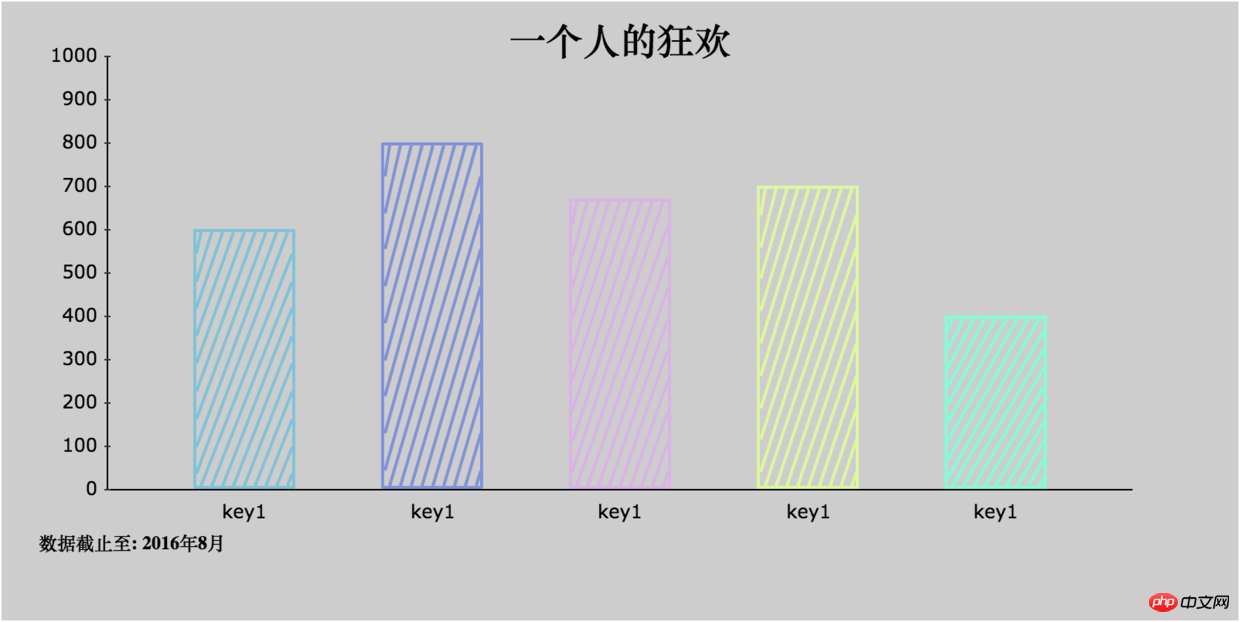
Résultat d'exécution

À ce stade, l'introduction simple est terminée, mais elle ne peut pas se limiter à cela. Développez votre réflexion si l'histogramme n'est pas simplement un remplissage d'une seule couleur, mais une variété de graphiques ou un remplissage avec un dégradé. effet, comment le mettre en œuvre ?
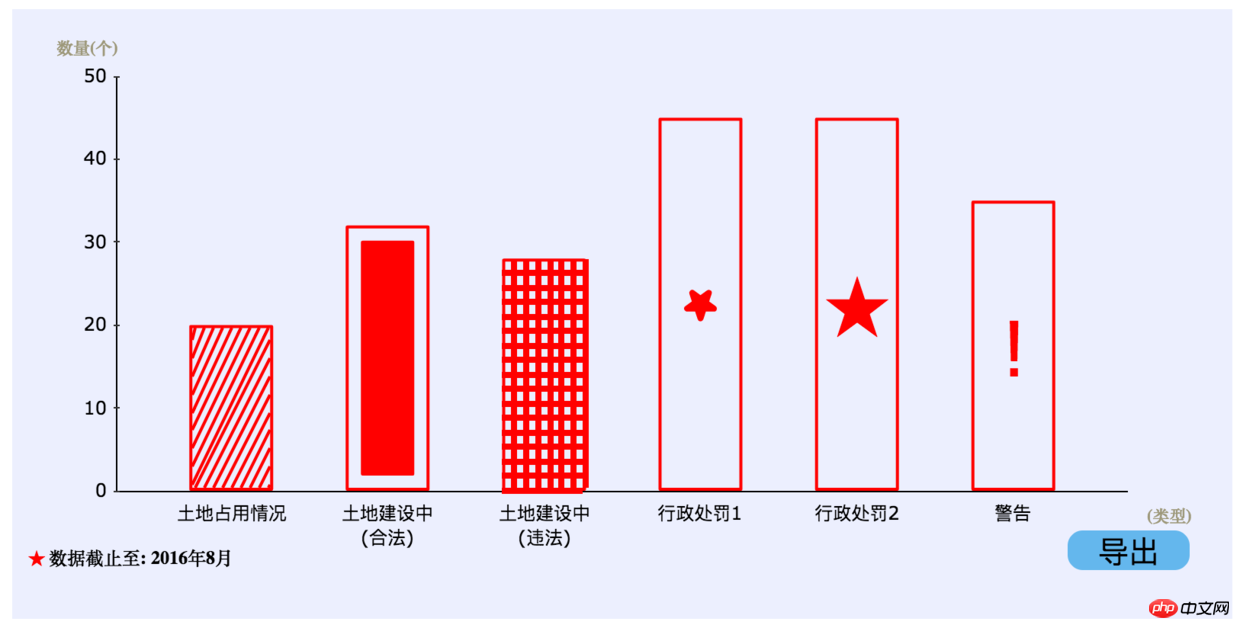
Regardez d'abord l'effet que je souhaite obtenir

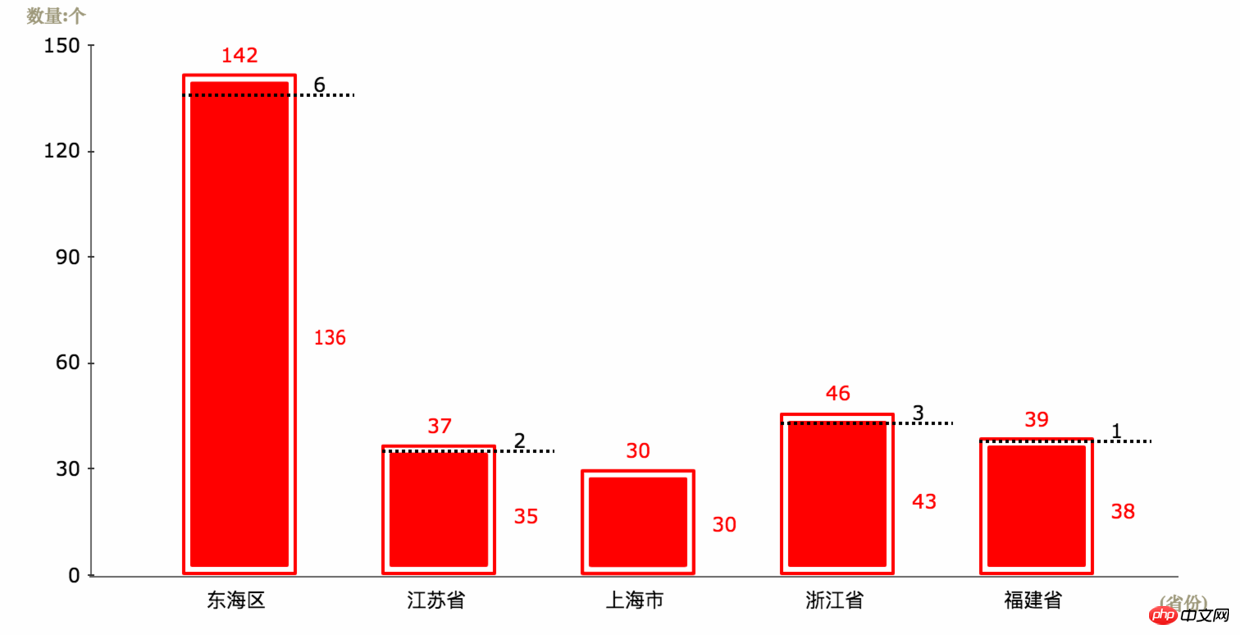
Et ensuite :

J'ai vérifié la démo officielle et la documentation d'ichart, mais je n'ai pas vu l'effet à cet égard, j'ai donc dû le faire moi-même et j'avais assez de nourriture et de vêtements.
Implantez-en d'abord un relativement simple pour dessiner diverses chaînes. Étant donné que la couche inférieure d'ichart est basée sur le canevas, tant que vous obtenez le pinceau, vous pouvez dessiner ce que vous voulez et où vous voulez dessiner.
Exécutez d'abord HelloWorld ci-dessus, débogage en une seule étape et trouvez l'entrée finale du dessin.
1 2 3 4 5 |
|
C'est l'entrée du dessin final. On peut voir que seuls des rectangles peuvent être dessinés dans le code source, ce qui semble si simple.
L'entrée modifiée :
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 |
|
Le rectangle est toujours dessiné par défaut, mais selon le passé dans la catégorie, des graphiques peuvent être dessinés, comme type= = ='exclamation', le programme appellera la méthode _.drawExclamation(); Jetons un coup d'œil à la définition de la méthode drawExclamation() :
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
|
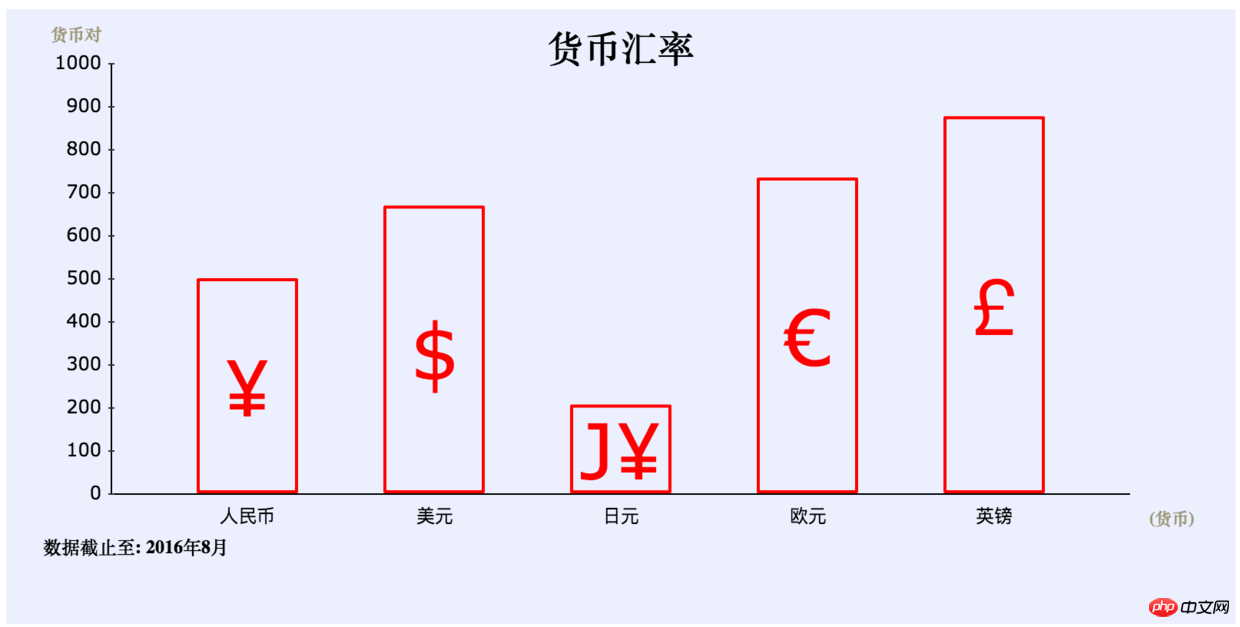
Comme indiqué. dans le code, dessinez d'abord la boîte rectangulaire, puis dessinez le texte entrant afin que notre tableau des taux de change soit facile à mettre en œuvre.

1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 |
|
Rendu :

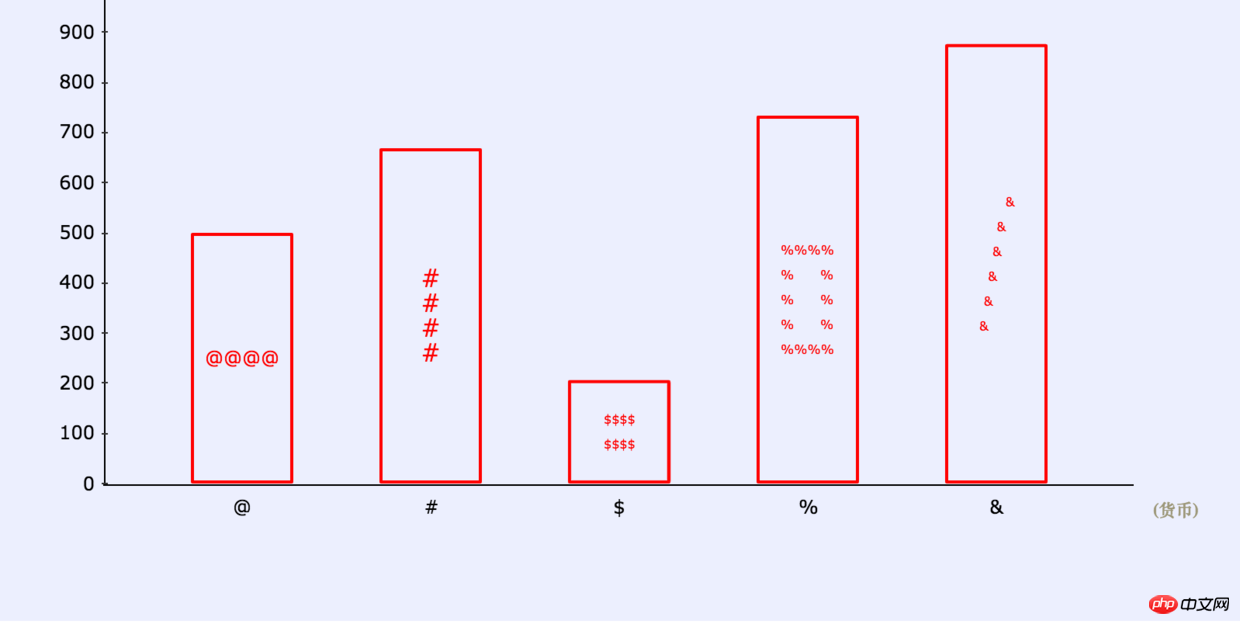
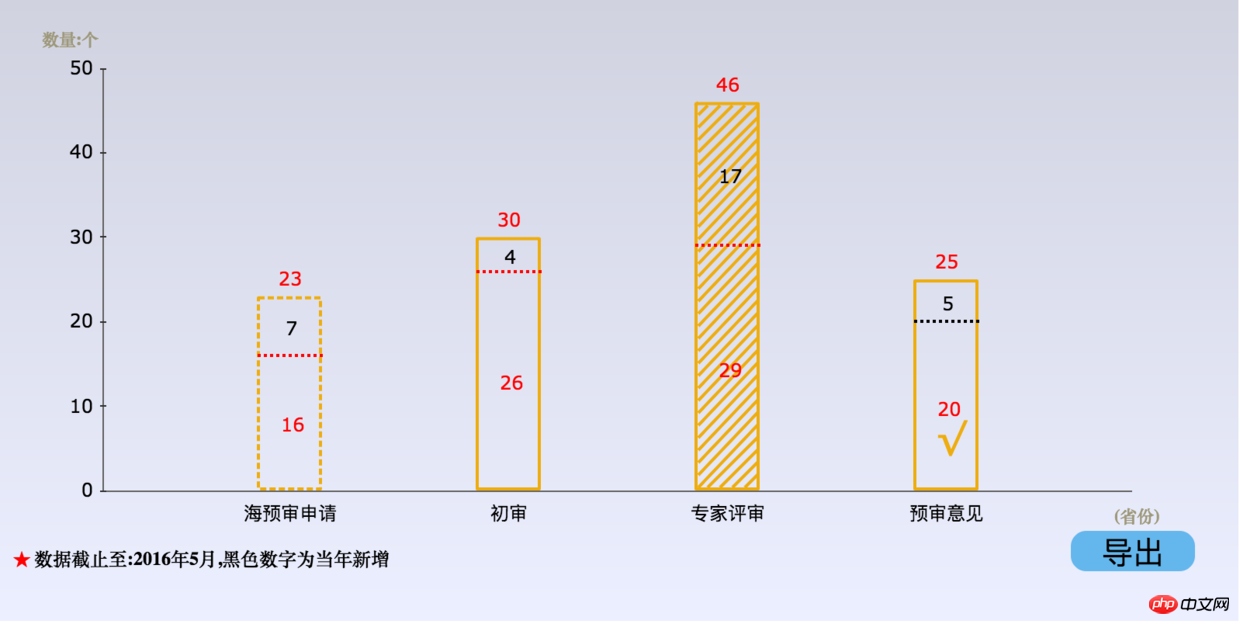
Icônes d'autres formes sont similaires et ne seront pas répétées. Jetons un coup d'œil à quelques rendus supplémentaires :


Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Quelles sont les méthodes de production de production d'animation html5 ?
Quelles sont les méthodes de production de production d'animation html5 ?
 La différence entre HTML et HTML5
La différence entre HTML et HTML5
 Comment résoudre une syntaxe invalide en Python
Comment résoudre une syntaxe invalide en Python
 Pourquoi les Himalayens ne peuvent-ils pas se connecter à Internet ?
Pourquoi les Himalayens ne peuvent-ils pas se connecter à Internet ?
 Comment utiliser le stockage cloud
Comment utiliser le stockage cloud
 Que faire si le jeton de connexion n'est pas valide
Que faire si le jeton de connexion n'est pas valide
 niveau d'isolement des transactions MySQL
niveau d'isolement des transactions MySQL
 Méthode de migration de base de données MySQL
Méthode de migration de base de données MySQL
 Pourquoi l'imprimante n'imprime-t-elle pas ?
Pourquoi l'imprimante n'imprime-t-elle pas ?