
Cet article explique la méthode d'implémentation htm des événements de clic de souris, de passage et de sortie de souris. Voici l'exemple de code HTML complet
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
<script type="text/javascript">
var a,b,c;
a=100;b=200;
c=a;a=b;b=c;
console.log(a,b);
alert(a+" "+b);
window.onload=function(){
var sj;
sj=document.getElementById("a");
sj.style.color="pink";
sj.style.width="100px";
sj.style.lineHight="30px";
sj.style.lineHight="30px";
sj.style.textAlign="center";
sj.style.background="purple";
}
</script>
</head>
<body>
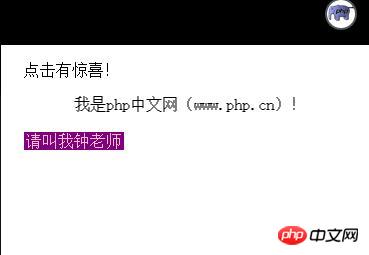
<p onclick="alert('php中文网html实例')">点击有惊喜!</p>
<marquee onmouseover="this.stop()"onmouseout="this.start()">我是php中文网(www.php.cn)!</marquee>
<p onclick="alert('别人都叫我小猪')" id="a">请叫我钟老师</p>
</body>
</html>Effets d'affichage des événements de clic de souris, de passage et de sortie de souris :

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!