Applet WeChat
Applet WeChat
 Développement de mini-programmes
Développement de mini-programmes
 Tutoriel d'exemple de développement de programme Express Inquiry-WeChat Mini
Tutoriel d'exemple de développement de programme Express Inquiry-WeChat Mini
Tutoriel d'exemple de développement de programme Express Inquiry-WeChat Mini
Résumé : Les amis qui ont suivi notre série de tutoriels étape par étape doivent avoir une certaine compréhension du contenu de base des mini-programmes. Aujourd’hui, nous allons en fait étudier un cas global : la demande de livraison express.
Exigences du projet : 1.L'applet WeChat affiche une page pour les demandes de livraison express 2. Entrez le numéro de commande express pour afficher le processus de commande. ...
Les amis qui ont suivi notre série de tutoriels étape par étape sont familier avec le contenu de base du mini-programme. Vous devez avoir une certaine compréhension. Aujourd’hui, nous allons en fait étudier un cas global : la demande de livraison express.
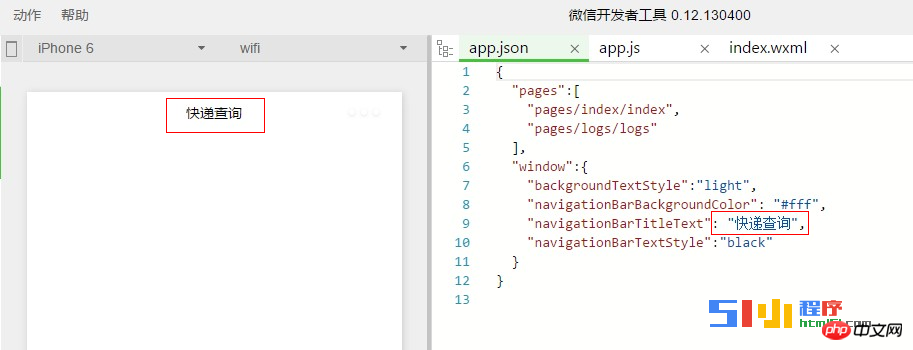
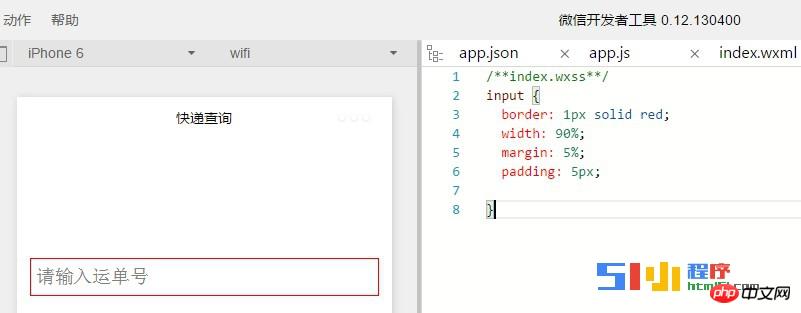
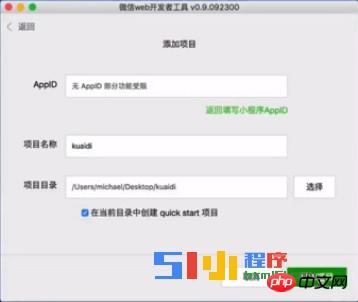
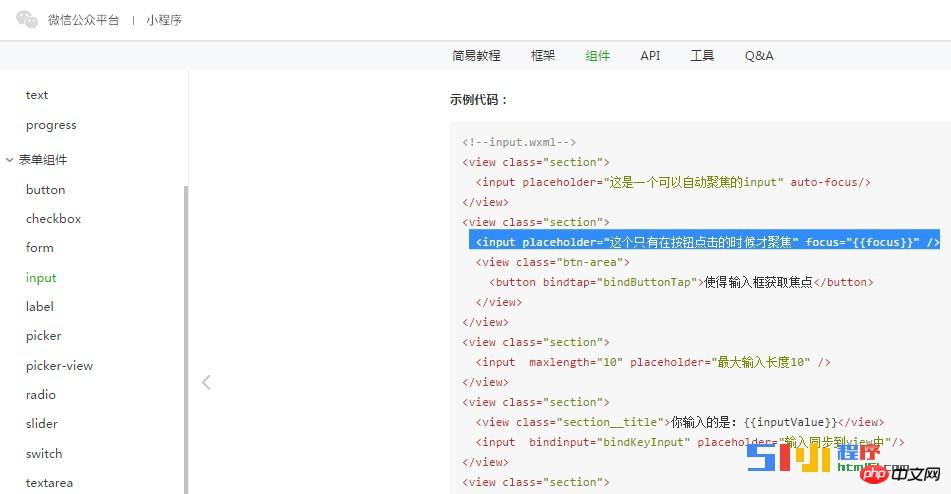
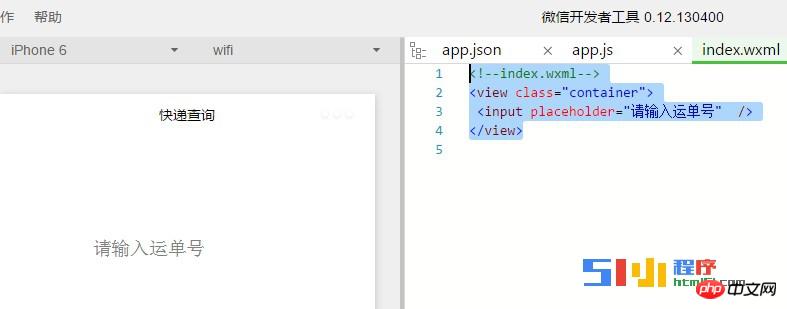
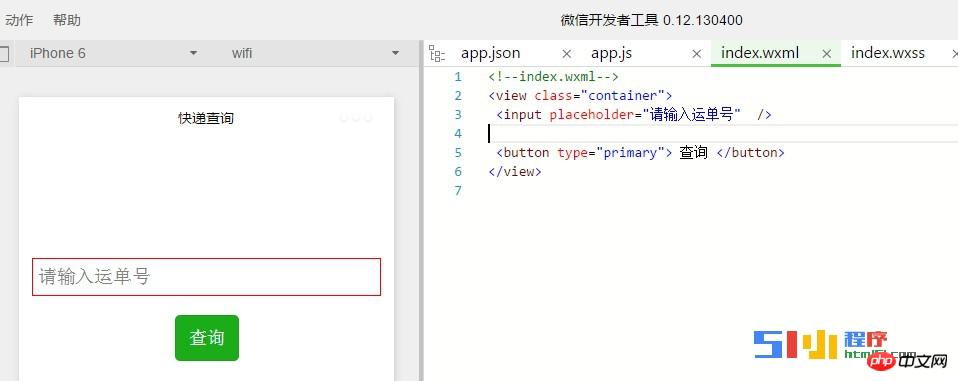
1. L'applet WeChat affiche une page de demande express 2. Entrez le numéro de commande express pour afficher le processus de commande. Implémentation du code de développement de l'applet WeChat de demande de livraison express : 1. Créez un projet d'applet de demande de livraison express, comme indiqué ci-dessous :  2. Modifiez le titre de la barre de navigation dans la page app.json pour lire : Express Query, puis accédez à l'index. . La page wxml supprime toutes les informations personnelles et conserve uniquement les composants de vue externe, comme indiqué ci-dessous :  index. wxml Le code est le suivant : 3 . Sur la page d'accueil, ajoutez une zone de saisie. Comment ajouter une zone de saisie ? Vous pouvez accéder à l'API officielle de WeChat et trouver la documentation de développement du mini-programme --- Composants - Composants de formulaire --- Zone de saisie (saisie). Comme indiqué ci-dessous :  Copiez le code de l'icône sur notre page, le code est le suivant :  Nous constaterons que la couleur de cette zone de saisie est invisible, nous ajoutons un style. Le code de style de index.wxss est le suivant : input { border : 1px solid red; width : 90%; marge : 5 %; remplissage : 5px;}  [Note] :Lorsque nous définissons le style de saisie , il y a Les étudiants peuvent ajouter un point devant l'entrée. Ils constateront alors que le style n'est pas du tout appelé. C'est parce que . est utilisé pour définir les styles de classe et qu'il n'est pas nécessaire d'ajouter une entrée ! Ensuite, nous devons ajouter un bouton de requête sur la page d'accueil. Comment ajouter un bouton de requête ? Document de développement du mini programme---Composant--Composant de formulaire---Bouton (bouton), référez-vous à l'exemple officiel, nous ajoutons du code à la page wxml  Ensuite, nous devons écrire une méthode via ce code, après avoir saisi une feuille de route. numéro, cliquez sur Requête et nous pouvons afficher les informations détaillées de la lettre de transport. Initiez une requête réseau via l'API officielle de WeChat |
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 La différence entre H5 et mini-programmes et applications
Apr 06, 2025 am 10:42 AM
La différence entre H5 et mini-programmes et applications
Apr 06, 2025 am 10:42 AM
H5. La principale différence entre les mini programmes et l'application est: Architecture technique: H5 est basé sur la technologie Web, et les mini-programmes et l'application sont des applications indépendantes. Expérience et fonctions: H5 est légère et facile à utiliser, avec des fonctions limitées; Les mini-programmes sont légers et ont une bonne interactivité; Les applications sont puissantes et ont une expérience fluide. Compatibilité: H5 est compatible multiplateforme, les applets et les applications sont limités par la plate-forme. Coût de développement: H5 a un faible coût de développement, des mini-programmes moyens et une application la plus élevée. Scénarios applicables: H5 convient à l'affichage d'informations, les applets conviennent aux applications légères et les applications conviennent aux fonctions complexes.
 OUYI Exchange App Download Download Tutorial
Mar 21, 2025 pm 05:42 PM
OUYI Exchange App Download Download Tutorial
Mar 21, 2025 pm 05:42 PM
Cet article fournit un guide détaillé pour le téléchargement en toute sécurité de l'application OUYI OKX en Chine. En raison des restrictions sur les magasins d'applications nationales, il est conseillé aux utilisateurs de télécharger l'application via le site officiel d'Ouyi OKX, ou d'utiliser le code QR fourni par le site officiel pour analyser et télécharger. Pendant le processus de téléchargement, assurez-vous de vérifier l'adresse officielle du site Web, de consulter les autorisations d'application, d'effectuer une analyse de sécurité après l'installation et d'activer la vérification à deux facteurs. Pendant l'utilisation, veuillez respecter les lois et réglementations locales, utiliser un environnement de réseau sûr, protéger la sécurité des comptes, être vigilant contre la fraude et investir rationnellement. Cet article est pour référence uniquement et ne constitue pas des conseils d'investissement.
 Que dois-je faire si le logiciel de sécurité de l'entreprise est en conflit avec les applications? Comment dépanner les logiciels de sécurité des teintes provoque l'ouverture des logiciels communs?
Apr 01, 2025 pm 10:48 PM
Que dois-je faire si le logiciel de sécurité de l'entreprise est en conflit avec les applications? Comment dépanner les logiciels de sécurité des teintes provoque l'ouverture des logiciels communs?
Apr 01, 2025 pm 10:48 PM
Problèmes de compatibilité et méthodes de dépannage pour les logiciels et applications de sécurité de l'entreprise. De nombreuses entreprises installeront des logiciels de sécurité afin d'assurer la sécurité intranet. Cependant, les logiciels de sécurité parfois ...
 Quelle est la différence entre la production de pages H5 et les applets WeChat
Apr 05, 2025 pm 11:51 PM
Quelle est la différence entre la production de pages H5 et les applets WeChat
Apr 05, 2025 pm 11:51 PM
H5 est plus flexible et personnalisable, mais nécessite une technologie qualifiée; Les mini-programmes sont rapides à démarrer et faciles à entretenir, mais sont limités par le cadre WeChat.
 Comment résoudre le problème de la mise en cache des ressources JS dans l'entreprise WeChat?
Apr 04, 2025 pm 05:06 PM
Comment résoudre le problème de la mise en cache des ressources JS dans l'entreprise WeChat?
Apr 04, 2025 pm 05:06 PM
Discussion sur le numéro de mise en cache des ressources JS d'Enterprise WeChat. Lors de la mise à niveau des fonctions du projet, certains utilisateurs rencontrent souvent des situations où ils ne parviennent pas à mettre à niveau avec succès, en particulier dans l'entreprise ...
 Comment choisir H5 et Applets
Apr 06, 2025 am 10:51 AM
Comment choisir H5 et Applets
Apr 06, 2025 am 10:51 AM
Le choix de H5 et Applet dépend des exigences. Pour les applications avec une plate-forme multiplateuse, un développement rapide et une éleve élevée, choisissez H5; Pour les applications avec une expérience native, des fonctions riches et des dépendances de plate-forme, choisissez des applets.
 Le logiciel de sécurité de l'entreprise entraîne-t-il l'exécution de l'application? Comment dépanner et le résoudre?
Apr 19, 2025 pm 04:51 PM
Le logiciel de sécurité de l'entreprise entraîne-t-il l'exécution de l'application? Comment dépanner et le résoudre?
Apr 19, 2025 pm 04:51 PM
Dépannage et solutions au logiciel de sécurité de l'entreprise qui fait que certaines applications ne fonctionnent pas correctement. De nombreuses entreprises déploieront des logiciels de sécurité afin d'assurer la sécurité des réseaux internes. ...
 Tutoriel détaillé sur la façon d'acheter et de vendre une monnaie virtuelle de binance
Mar 18, 2025 pm 01:36 PM
Tutoriel détaillé sur la façon d'acheter et de vendre une monnaie virtuelle de binance
Mar 18, 2025 pm 01:36 PM
Cet article fournit un bref guide pour l'achat et la vente de monnaie virtuelle de binance mise à jour en 2025 et explique en détail les étapes de fonctionnement des transactions de devises virtuelles sur la plate-forme de binance. Le guide couvre l'achat de monnaie Fiat USDT, l'achat de transactions en devises d'autres devises (tels que BTC) et les opérations de vente, y compris le trading du marché et la limite de trading. En outre, le guide rappelle également spécifiquement les risques clés tels que la sécurité des paiements et la sélection du réseau pour les transactions de monnaie fiduciaire, aidant les utilisateurs à effectuer des transactions de binance en toute sécurité et efficacement. Grâce à cet article, vous pouvez rapidement maîtriser les compétences de l'achat et de la vente de monnaies virtuelles sur la plate-forme Binance et de réduire les risques de transaction.