 développement back-end
développement back-end
 Tutoriel C#.Net
Tutoriel C#.Net
 Tutoriel détaillé sur le pipeline de traitement des requêtes ASP.NET MVC5 et son cycle de vie
Tutoriel détaillé sur le pipeline de traitement des requêtes ASP.NET MVC5 et son cycle de vie
Tutoriel détaillé sur le pipeline de traitement des requêtes ASP.NET MVC5 et son cycle de vie
Pipeline de traitement des requêtes
Le pipeline de requêtes est une combinaison de modules utilisés pour traiter les requêtes HTTP Dans ASP.NET, le pipeline de requêtes comporte deux composants principaux. : IHttpModule et IHttpHandler. Toutes les requêtes HTTP entreront dans IHttpHandler et IHttpHandler effectuera le traitement final. En vous abonnant aux événements dans l'objet IHttpModule, HttpApplication pourra prétraiter ou prétraiter la requête HTTP avant que IHttpHandler la traite IHttpHandlerTraitement. à nouveau la requête HTTP après l'avoir traitée.
Avant IIS7, comme IIS6 ou IIS5, le pipeline de traitement des requêtes était divisé en deux : le pipeline de traitement des requêtes IIS et le pipeline ASP.NET. Si le client demande des ressources statiques, seul le pipeline IIS sera traité, et. ASP.NET La requête ne sera pas traitée par le pipeline. À partir d’IIS7, les deux pipelines sont combinés en un seul, appelé pipeline intégré.

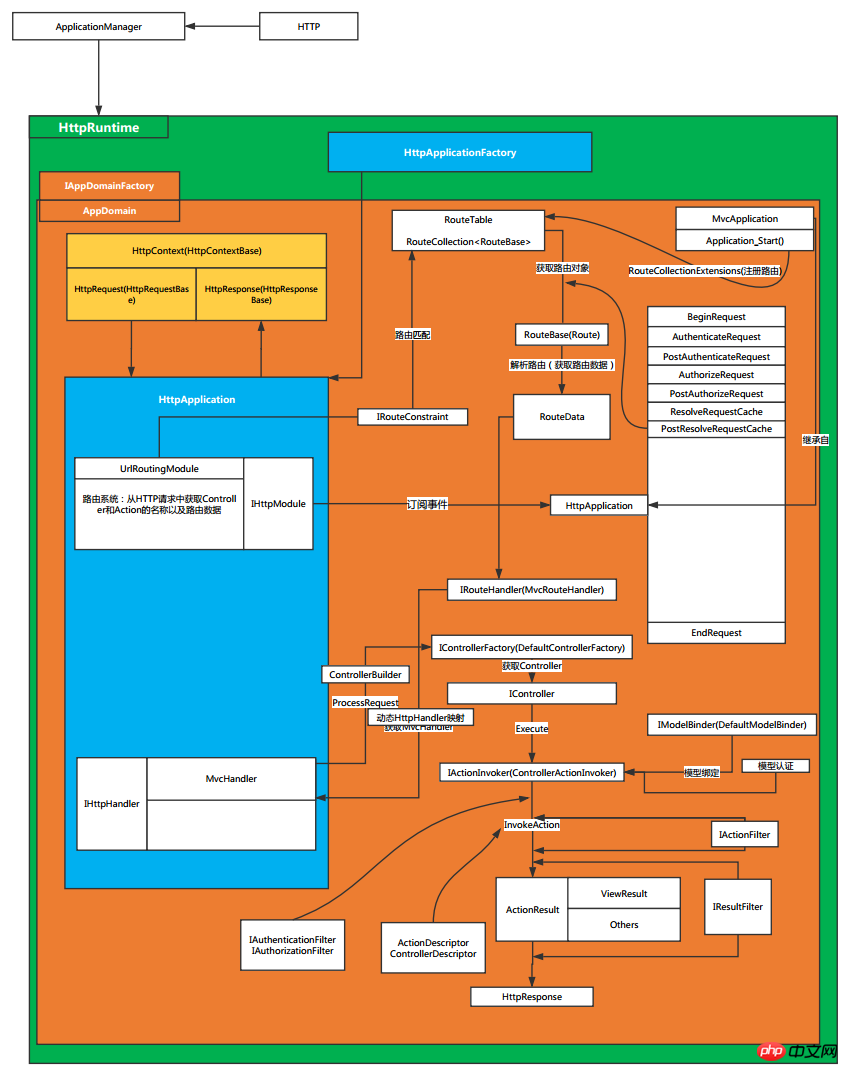
La figure ci-dessus décrit principalement le traitement des requêtes HTTP par le runtime ASP.NET sans entrer trop dans les détails.
HttpApplication et HttpModule
Une fois la requête HTTP prise en charge par le runtime ASP.NET, HttpRun<a href="http://www.php.cn/wiki/1268.html" target="_blank">time</a> sera créé à l'aide de HttpApplicationFactory ou de HttpApplication Retirez un objet du pool d'objets (les mécanismes similaires dans .NET incluent le pool de threads et le pool de détention String HttpApplication), et ASP.NET l'initialisera en fonction du fichier de configuration Les HttpModule et HttpModule enregistrés s'abonneront aux événements dans HttpApplication lors de l'initialisation pour traiter les requêtes HTTP.
Dans ASP.NET MVC5, la classe Global.asax est définie dans le fichier MvcApplication, et hérite de la classe HttpApplication :
public class MvcApplication : System.Web.HttpApplication
{ protected void Application_Start()
{
AreaRegistration.RegisterAllAreas();
RouteTable.Routes.Add("xfhHandler", new Route( "{controller}/{action}", new RouteValueDictionary(new Dictionary<string, object>() { ["controller"] = "home", ["action"] = "index" }), new XfhUrlRouteHandler())
); //RouteConfig.RegisterRoutes(RouteTable.Routes); }
} est exécutée en premier. Généralement, certaines configurations sont ajoutées dans cette méthode, telles que l'enregistrement Application_Start()routage, le filtre global. Inscription etc.
Route
Une requête HTTP sera traitée par au moins un. HttpModule est un module très important, c'est le cœur du système de routage. La responsabilité du système de routage est d'obtenir les noms du contrôleur et des actions ainsi que les UrlRoutingModuleautres données de requête à partir de l'URL de la requête.
correspond à l'URL demandée actuelle et au modèle de routage enregistré dans UrlRoutingModule et renvoie le premier objet de route RouteTable qui correspond à la demande actuelle, puis obtient l'objet de données de routage basé sur l'objet de route Route (Dans ASP.NET MVC, les données de routage doivent contenir les noms du contrôleur et de l'action), puis RouteData pour obtenir RouteData et enfin IRouteHandler pour obtenir IRouteHandler. IHttpHandler
HttpHandler
Une requête HTTP finira par entrer dans le HttpHanler pour traitement. Une requête HTTP ne peut être traitée que par un seul HttpHandler.Contrôleur
traite la requête actuelle dans la méthode IHttpHandler, et dans cette méthode passe ProcessRequest pour obtenirControllerBuilderEnsuite, obtenez le type de IControllerFactory par réflexion. Controller
Action
Dans ASP.NET MVC, est la classe de base de tous les ControllerBase, dans la méthode Controller du type L'appel à Execute est exécuté via la méthode IActionInvoker de InvokeAction. Avant l'Action exécution, les opérations de liaison Action modèle et d'authentification du modèle seront effectuées.
Filters
在ASP.NET MVC5中有常用的过滤器有5个:IAuthenticationFilter、IAuthorizationFilter、IActionFilter、IResultFilter、I<a href="http://www.php.cn/wiki/265.html" target="_blank">Exception</a>Filter。
在ASP.NET MVC中所有的过滤器最终都会被封装为Filter对象,该对象中FilterScope类型的属性Scope和int类型属性<a href="http://www.php.cn/wiki/1360.html" target="_blank">Ord</a>er用于决定过滤器执行的先后顺序,具体规则如下:
Order和FilterScope的数值越小,过滤器的执行优先级越高;Order比FilterScope具有更高的优先级,在Order属性值相同时才会被考虑
//数值越小,执行优先级越高public enum FilterScope
{
Action= 30,
Controller= 20,
First= 0,
Global= 10,
Last= 100}ActionResult
Action执行完毕之后会返回ActionResult类型对象作为对此次请求进行处理的结果,对于不是ActionResult类型的返回值,ASP.NET MVC会将其转换为ActionResult类型。
请求生命周期
ASP.NET 应用程序的生命周期以浏览器向 Web 服务器发送请求为起点,请求到达服务器后进入处理管道,至浏览器接收服务器响应时为止。
最后附上一张老外绘制的ASP.NET请求管道图,图片来自《ASP.NET MVC Interview Questions and Answers Book》这本书。

课程推荐
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 vue3 a modifié plusieurs fonctions du cycle de vie
Jan 13, 2023 pm 05:57 PM
vue3 a modifié plusieurs fonctions du cycle de vie
Jan 13, 2023 pm 05:57 PM
vue3 a modifié 4 fonctions de cycle de vie. L'API combinée Vue3 annule les fonctions de hook beforeCreated et create et utilise le hook step à la place, et celui-ci ne peut pas y être utilisé. Les fonctions de hook pour la destruction des composants dans Vue3 ont été modifiées de destroy et beforeDestroy à beforeUnmount et démontées.
 Comment utiliser des tubes pour lire et écrire des fichiers dans Golang ?
Jun 04, 2024 am 10:22 AM
Comment utiliser des tubes pour lire et écrire des fichiers dans Golang ?
Jun 04, 2024 am 10:22 AM
Lecture et écriture de fichiers via des canaux : créez un canal pour lire les données du fichier et les transmettre via le canal. Recevez les données du canal et traitez-les. Écrivez les données traitées dans le fichier. Utilisez des goroutines pour effectuer ces opérations simultanément afin d'améliorer les performances.
 Comment gérer la destruction et la gestion du cycle de vie des pointeurs de fonctions C++ ?
Apr 17, 2024 pm 05:48 PM
Comment gérer la destruction et la gestion du cycle de vie des pointeurs de fonctions C++ ?
Apr 17, 2024 pm 05:48 PM
En C++, les pointeurs de fonction nécessitent une destruction et une gestion du cycle de vie appropriées. Ceci peut être réalisé en détruisant manuellement le pointeur de fonction et en libérant la mémoire. Utilisez des pointeurs intelligents, tels que std::unique_ptr ou std::shared_ptr, pour gérer automatiquement le cycle de vie des pointeurs de fonction. Liez le pointeur de fonction à l'objet et le cycle de vie de l'objet gère la destruction du pointeur de fonction. Dans la programmation GUI, l'utilisation de pointeurs intelligents ou la liaison à des objets garantit que les fonctions de rappel sont détruites au moment approprié, évitant ainsi les fuites de mémoire et les incohérences.
 Le cycle de vie d'une servlet est divisé en plusieurs étapes
Feb 23, 2023 pm 01:46 PM
Le cycle de vie d'une servlet est divisé en plusieurs étapes
Feb 23, 2023 pm 01:46 PM
Le cycle de vie d'un servlet fait référence à l'ensemble du processus depuis la création jusqu'à la destruction d'un servlet, qui peut être divisé en trois étapes : 1. L'étape d'initialisation, appelant la méthode init() pour initialiser le servlet. 2. L'étape d'exécution (traitement des requêtes) ; le conteneur demandera de créer un objet ServletRequest représentant une requête HTTP et un objet ServletResponse représentant une réponse HTTP, puis les transmettra en paramètres à la méthode service() de la phase de destruction du Servlet ;
 Fonctions de cycle de vie dans Vue3 : maîtrisez rapidement le cycle de vie de Vue3
Jun 18, 2023 am 08:20 AM
Fonctions de cycle de vie dans Vue3 : maîtrisez rapidement le cycle de vie de Vue3
Jun 18, 2023 am 08:20 AM
Vue3 est actuellement l'un des frameworks les plus populaires dans le monde front-end, et la fonction de cycle de vie de Vue3 est une partie très importante de Vue3. La fonction de cycle de vie de Vue3 nous permet de déclencher des événements spécifiques à des moments précis, améliorant ainsi le degré élevé de contrôlabilité des composants. Cet article explorera et expliquera en détail les concepts de base des fonctions de cycle de vie de Vue3, les rôles et l'utilisation de chaque fonction de cycle de vie, ainsi que les cas de mise en œuvre, pour aider les lecteurs à maîtriser rapidement les fonctions de cycle de vie de Vue3. 1. La fonction de cycle de vie de Vue3
 Comment contrôler le cycle de vie des coroutines Golang ?
May 31, 2024 pm 06:05 PM
Comment contrôler le cycle de vie des coroutines Golang ?
May 31, 2024 pm 06:05 PM
Le cycle de vie de la coroutine Go peut être contrôlé des manières suivantes : Créer une coroutine : utilisez le mot-clé go pour démarrer une nouvelle tâche. Terminez les coroutines : attendez que toutes les coroutines soient terminées, utilisez sync.WaitGroup. Utilisez les signaux de fermeture de canal. Utilisez le contexte context.Context.
 Portée et cycle de vie variables en langage Go
Jun 01, 2023 pm 12:31 PM
Portée et cycle de vie variables en langage Go
Jun 01, 2023 pm 12:31 PM
Le langage Go est un langage open source à typage statique. Il présente les caractéristiques de simplicité, d'efficacité et de fiabilité et est de plus en plus apprécié par les développeurs. Dans le langage Go, les variables constituent la forme la plus élémentaire de stockage de données dans les programmes. La portée et le cycle de vie des variables sont très importants pour l'exactitude et l'efficacité du programme. La portée d'une variable fait référence à la visibilité et à l'accessibilité de la variable, c'est-à-dire à l'endroit où la variable est accessible. En langage Go, la portée des variables est divisée en variables globales et variables locales. Les variables globales sont des variables définies en dehors d'une fonction et peuvent être utilisées n'importe où dans l'ensemble du programme.
 Comment déclencher manuellement la fonction hook de cycle de vie du composant dans uniapp
Oct 21, 2023 am 11:04 AM
Comment déclencher manuellement la fonction hook de cycle de vie du composant dans uniapp
Oct 21, 2023 am 11:04 AM
Uniapp est un framework de développement d'applications multiplateformes capable de créer simultanément des applications iOS, Android et Web. Dans le processus de développement d'applications, les fonctions hook du cycle de vie des composants constituent un élément très important. Elles sont utilisées pour effectuer les opérations correspondantes à des nœuds temporels spécifiques. Habituellement, la fonction de cycle de vie d'un composant est automatiquement exécutée lorsqu'un événement spécifique est déclenché, tel que le chargement de la page est terminé, le composant entre dans la vue, le composant est supprimé de la vue, etc. Cependant, nous devons parfois déclencher manuellement la fonction de hook de cycle de vie du composant afin d'atteindre un objectif spécifique.





