
Début du tutoriel :
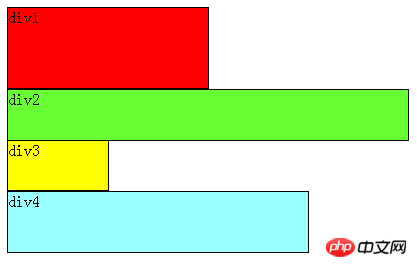
Tout d'abord, il faut savoir que p est un élément de niveau bloc, occupant une ligne exclusive sur la page et disposé de haut en bas en bas, qui est le légendaire Stream. Comme indiqué ci-dessous :

On voit que même si la largeur de p1 est très petite, une ligne sur la page peut accueillir p1 et p2, et p2 ne le sera pas classé derrière p1, car p Éléments sont sur leur propre ligne.
Notez que les théories ci-dessus font référence à p dans le flux standard.
Xiaocai estime que quelle que soit la complexité de la mise en page, le point de départ de base est : "Comment afficher plusieurs péléments en un seul doubler".
Évidemment le flux standard ne peut plus répondre à la demande, il faut donc recourir au flottant.
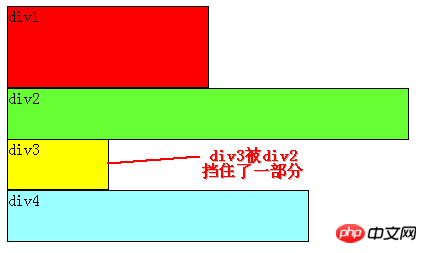
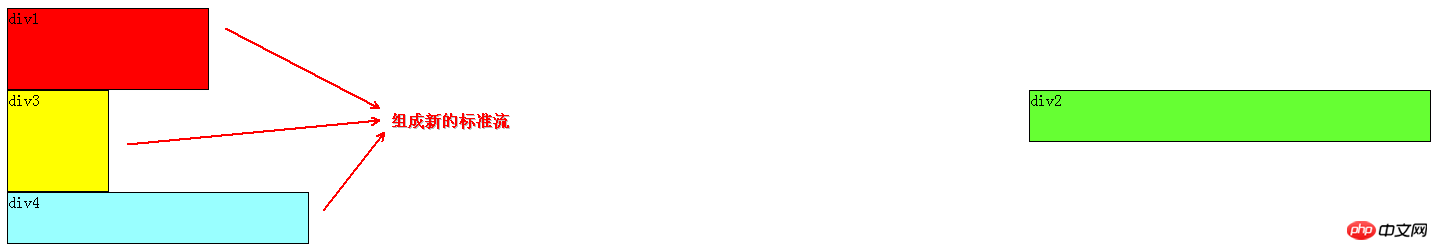
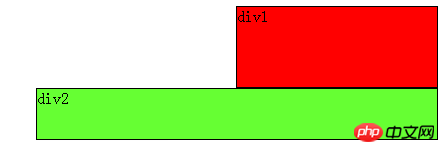
Par exemple, en supposant que p2 dans la figure ci-dessus flotte, il s'éloignera du flux standard, mais p1, p3 et p4 sont toujours dans le flux standard, donc p3 montera automatiquement et occupez la position de p2. Réassemblez un flux. Comme le montre l'image :
Comme le montre l'image, puisque p2 est réglé sur flottant, il n'appartient plus au flux standard et p3 monte automatiquement
à remplacer À la position p2, p1, p3 et p4 sont disposés afin de devenir un nouveau flux. Et comme le flotteur flotte au-dessus du débit standard, p2 bloque une partie de p3 et p3 semble "court". 
float:left
;), qui peut être compris comme flottant vers la gauche puis flottant vers la droite (float: à droite;) Bien sûr, il est disposé à droite. Les valeurs gauche et droite font ici référence aux bords gauche et droit de la page. Si on fait flotter p2 vers la droite, l'effet sera le suivant :
A ce moment, p2 est disposé contre le bord droit de la page et ne bloque plus p3. Les lecteurs peuvent voir clairement le flux composé de p1, p3 et p4 mentionné ci-dessus.
Jusqu'à présent, nous n'avons fait flotter qu'un seul élément p, que diriez-vous de plus ? 
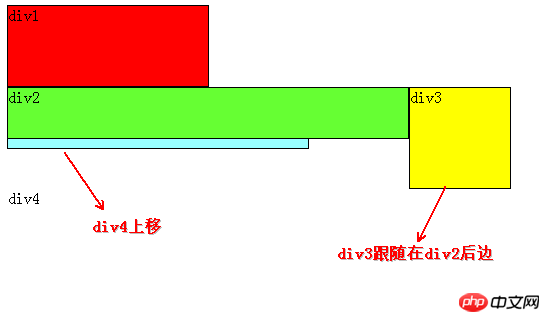
De même, puisque p2 et p3 flottent, ils n'appartiennent plus au flux standard, donc p4 va Il monte automatiquement et forme un "nouveau" flux standard avec p1, et le
float flotte au-dessus du flux standard, donc p2 bloque à nouveau p4. 
Si un p
élément A
est flottant, si A élément L'élément précédent est également flottant, alors l'élément A suivra le des éléments de l'élément précédent, puis l'élément A sera pressé vers la ligne suivante). ; si l'élément précédent de l'élément A est un élément du flux standard, alors A La position verticale relative de ne changera pas, c'est-à-dire le haut de A sera toujours aligné avec le bas de l'élément précédent . L'ordre de p est déterminé par l'ordre de p
dans le HTMLcode de . La fin proche du bord de la page est avant, et la fin loin du bord de la page est retour
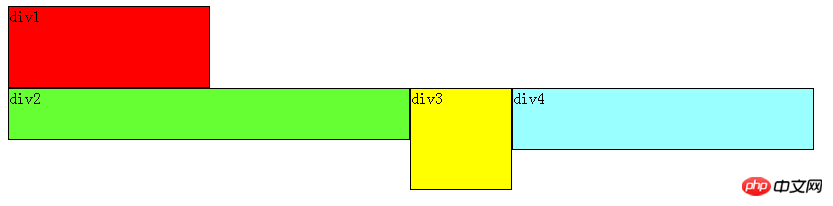
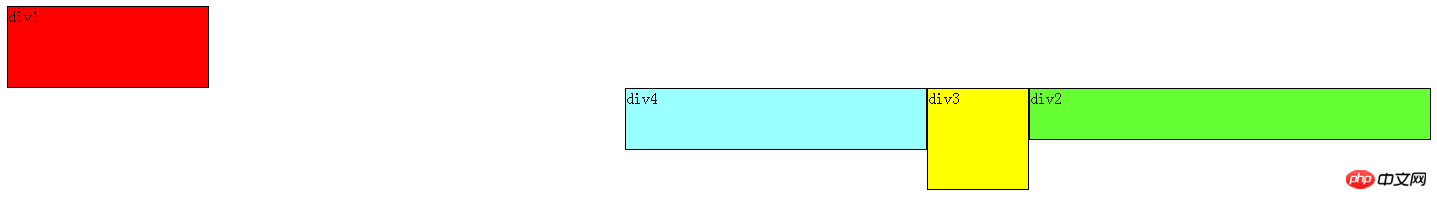
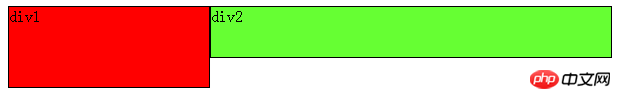
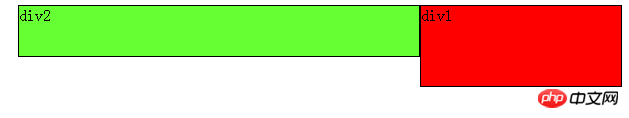
. Pour aider les lecteurs à comprendre, voici quelques exemples supplémentaires. Si nous définissons p2, p3 et p4 sur gauche flottant, l'effet est le suivant : Selon ce qui précède conclusion, suivez Xiaocai le comprend : commencez par p4 et analysez-le. Il constate que l'élément supérieur p3 est flottant, donc p4 suivra p3 ; que l'élément supérieur p2 est également flottant, donc p3 suivra p2. L'élément p1 est un élément du flux standard, donc la position verticale relative de p2 reste inchangée et le haut est toujours aligné avec le bas de l'élément p1. Puisqu'il est laissé flottant, le côté gauche est proche du bord de la page, donc le côté gauche est le devant, donc p2 est à l'extrême gauche. Si p2, p3 et p4 sont réglés sur droite flottant, l'effet est le suivant : Principe C'est fondamentalement la même chose que laisser flotter, mais vous devez faire attention à la relation correspondante avant et après. Puisqu'il flotte à droite, le côté droit est proche du bord de la page, donc le côté droit est à l'avant, donc p2 est à l'extrême droite. Si on fait flotter p2 et p4 vers la gauche, le diagramme d'effet est le suivant : Toujours d'après la conclusion, p2 et p4 flottent et hors du flux standard, donc p3 montera automatiquement et formera un flux standard avec p1. p2 constate que l'élément précédent p1 est un élément du flux standard, donc la position verticale relative de p2 reste inchangée et est alignée avec le bas de p1. p4 constate que l'élément précédent p3 est un élément du flux standard, donc le haut de p4 est aligné avec le bas de p3, et cela est toujours vrai, car on peut voir sur la figure qu'après que p3 monte, p4 également monte, p4 veille toujours à ce que son haut soit aligné avec le bas de l'élément précédent p3 ( élément dans le flux standard) . À ce stade, félicitations au lecteur qui maîtrise l'ajout de flotteurs, mais il y a aussi effacer les flotteurs La suppression des flotteurs est très facile à comprendre sur la base de ce qui précède. Après l'étude ci-dessus, on peut voir qu'avant que les éléments ne flottent, c'est-à-dire dans le flux standard, ils sont disposés verticalement, et après flottement, ils peuvent être compris comme étant disposés horizontalement. Le dégagement des flotteurs peut être compris comme une rupture de la disposition horizontale. Le mot-clé pour effacer les flotteurs est clear La définition officielle est la suivante : Syntaxe : . clair : aucun | gauche | droite | les deux Valeur : aucun : valeur par défaut. Autoriser les objets flottants des deux côtés gauche : Interdire les objets flottants à gauche droite : Interdire les objets flottants à droite les deux : aucun objet flottant n'est autorisé La définition est très facile à comprendre, mais les lecteurs peuvent constater que ce n'est pas le cas lorsqu'ils l'utilisent réellement. Il n'y a rien de mal avec la définition, mais elle est trop vague et nous laisse perplexe. Sur la base de la base ci-dessus, s'il n'y a que deux éléments p1 et p2 sur la page, ils sont tous deux flottants à gauche. Le scénario est le suivant : À l'heure actuelle, p1 et p2 flottent tous les deux. Selon les règles, p2 suivra p1, mais nous espérons toujours que p2 pourra être disposé en dessous de p1, tout comme p1 ne flotte pas et p2 flotte à gauche. À l'heure actuelle, clear float (clear) est utilisé. S'il est purement basé sur la définition officielle, les lecteurs peuvent essayer d'écrire comme ceci : ajoutez clear:right au style CSS de p1; que le côté droit de p1 n'est pas autorisé. Il y a des éléments flottants Puisque p2 est un élément flottant, il descendra automatiquement d'une ligne pour respecter les règles. En fait, cette compréhension est incorrecte et elle n'a aucun effet. Jetons un coup d'œil à la conclusion : Pour le clear float (clear) de CSS , n'oubliez pas : cette règle ne peut affecter que le l'élément lui-même qui utilise la compensation, et non l'élément lui-même, affecte les autres éléments. Comment comprendre ? Prenons l'exemple ci-dessus, nous voulons que p2 se déplace, mais nous utilisons clear float dans le style CSS de l'élément p1, en essayant de forcer p2 à descendre en effaçant l'élément flottant à droite de p1 (clear:right;) , ceci n'est pas réalisable, car ce float clair est appelé dans p1, il ne peut affecter que p1, pas p2. Selon la conclusion de Xiaocai, si vous voulez que p2 descende, vous devez utiliser float dans le style CSS de p2. Dans cet exemple, il y a un élément flottant p1 sur le côté gauche de p2, utilisez donc simplement clear:left dans le style CSS de p2 pour spécifier que les éléments flottants ne sont pas autorisés à apparaître sur le côté gauche. de l'élément p2, de sorte que p2 soit obligé de descendre d'une ligne. Et s'il n'y avait que deux éléments p1 et p2 sur la page, et qu'ils flottent tous les deux, n'est-ce pas ? Les lecteurs devraient être capables de deviner la scène par eux-mêmes à ce moment-là, comme suit : Si vous souhaitez que p2 descende à p1, que devez-vous faire ? Également basé sur la conclusion de Xiaocai, si nous voulons déplacer p2, nous devons appeler float dans le style CSS de p2, car float ne peut affecter que l'élément qui l'appelle. On peut voir qu'il y a un élément flottant p1 sur le côté droit de p2, alors on peut utiliser clear:right dans le style CSS de p2 pour spécifier que les éléments flottants ne sont pas autorisés à apparaître sur le côté droit de p2, de sorte que p2 soit obligé de descendre. Une ligne, disposée en dessous de p1. 






Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 utilisation de float en CSS
utilisation de float en CSS
 Avantages du système de contrôle PLC
Avantages du système de contrôle PLC
 Que faire si l'utilisation de la mémoire est trop élevée
Que faire si l'utilisation de la mémoire est trop élevée
 tableau d'insertion de mots
tableau d'insertion de mots
 Que sont les technologies d'intelligence artificielle ?
Que sont les technologies d'intelligence artificielle ?
 Solution à l'espace de stockage cloud insuffisant
Solution à l'espace de stockage cloud insuffisant
 collection de codes d'arrière-plan CSS
collection de codes d'arrière-plan CSS
 qu'est-ce que pr
qu'est-ce que pr
 Utilisation de la balise embed
Utilisation de la balise embed