 interface Web
interface Web
 Tutoriel H5
Tutoriel H5
 Explication graphique détaillée du piratage des opérations de l'interface et de la sécurité HTML5
Explication graphique détaillée du piratage des opérations de l'interface et de la sécurité HTML5
Explication graphique détaillée du piratage des opérations de l'interface et de la sécurité HTML5
1. Détournement d'opération d'interface
1) ClickJacking
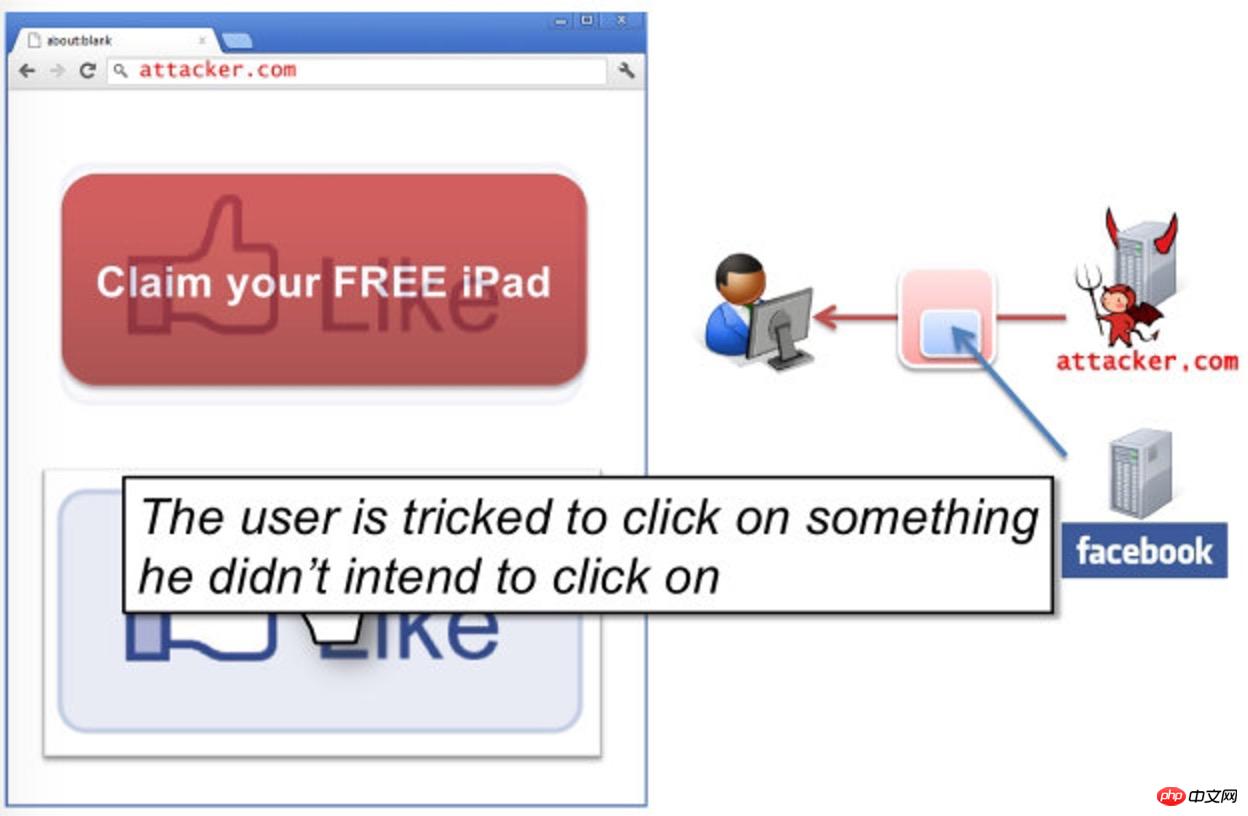
ClickJacking est une sorte de tromperie visuelle.
L'attaquant utilise un cadre iftransparent et invisible pour couvrir une certaine position sur la page Web afin d'inciter les utilisateurs à cliquer sur l'iframe.
 2) TapJacking
2) TapJacking
Les appareils mobiles sont désormais de plus en plus utilisés et plus Selon les caractéristiques des appareils mobiles, on dérive le TapJacking (piratage d'écran tactile).
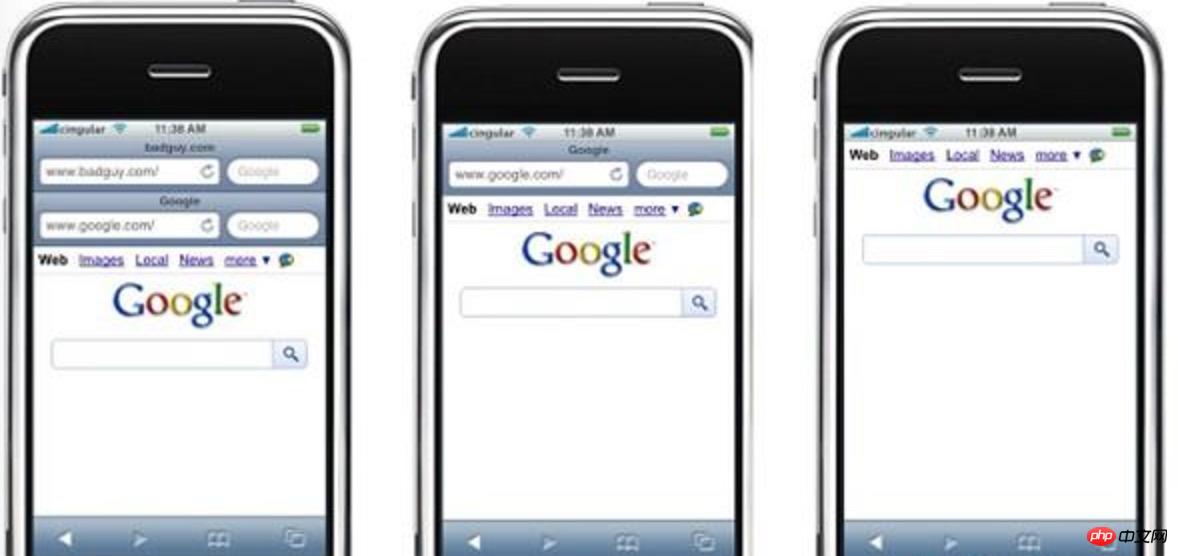
La portée de l'écran sur les téléphones mobiles est limitée. Afin d'économiser de l'espace, les navigateurs mobiles peuvent masquer la barre d'adresse, ce qui facilite la mise en œuvre de la tromperie visuelle sur les téléphones mobiles.

; 2. Dans la deuxième image, la vraie barre d'adresse du navigateur a été automatiquement masquée, et maintenant seule la fausse barre d'adresse est laissée sur la page
3 Dans la troisième image, la barre d'adresse du navigateur est normalement masquée ; . situation.
Cette attaque visuelle peut être exploitée à des fins de phishing et de fraude.
3) Il y a un en-tête de réponse
X-Frame-Options dans l'en-tête HTTP, vous avez le choix entre trois valeurs :1 . DENY : Cette page ne permet pas à
de charger des pages iframe.2. SAMEORIGIN : Cette page peut charger des pages iframe avec le même nom de domaine
.3. ALLOW-FROM uri : Cette page peut charger la page iframe à partir de source spécifiée
.2. Sécurité HTML5 En HTML5, a ajouté de nouvelles balises
etattributs
, qui ont entraîné de nouveaux changements dans les attaques Web telles que XSS. . Ces modifications sont résumées dans laCheatsheet de sécurité HTML5. 1) Code malveillant d'URL caché
Dans le XSS réfléchi, le code malveillant sera écrit dans les paramètres d'URL, dans ce cas, les utilisateurs peuvent également voir du code malveillant, tel que le lien suivant : Peut être utilisé via window.history
Historique du navigateur
http://www.csrf.net/csrf.html?id=<script>111</script>
pushState() a trois paramètres : State
Object, titre et adresse URL facultative. Après avoir exécuté le code ci-dessus, les paramètres seront cachés
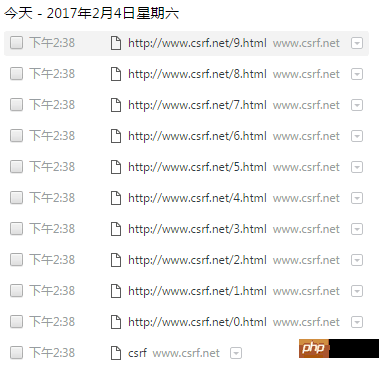
history.pushState({},"", location.href.split('?').shift());La nouvelle adresse URL est la suivante :

Historique du navigateur 
for(i=0; i<10; i++)
history.pushState({},"", "/"+i+".html");2) Botnet sous HTML5  Le botnet fait référence à l'implantation de programmes malveillants spécifiques dans un un grand nombre d'ordinateurs permet au contrôleur d'envoyer directement des instructions à d'autres ordinateurs via plusieurs ordinateurs pour mener des attaques réseau.
Le botnet fait référence à l'implantation de programmes malveillants spécifiques dans un un grand nombre d'ordinateurs permet au contrôleur d'envoyer directement des instructions à d'autres ordinateurs via plusieurs ordinateurs pour mener des attaques réseau.
Les botnets basés sur le front-end Web peuvent être utilisés comme attaques DDOS, ce qui implique la
la technologie Web Worker 
Mécanisme de traitement CORS, puis se propage via des vers Web. Web Worker est un mécanisme multithread qui peut exécuter du code JS malveillant de manière asynchrone sans affecter le fonctionnement normal de l'utilisateur dans le navigateur.
Le mécanisme de traitement CORS fonctionne au niveau du navigateur. Si le serveur n'autorise pas le cross-site, le navigateur interceptera les résultats renvoyés par le serveur, ce qui signifie que le serveur répondra normalement aux requêtes cross-domain. .那么就可以事先写好一段异步请求的脚本(worker.js),然后通过Web Worker来执行这段脚本,不断的向目标服务器发起请求。
var worker_loc = 'worker.js';//封装了ajax请求的脚本
var target = '
//可实例化多个
Web Workervar workers = [];for (i = 0; i < 1; i++) {
workers[i] = new Worker(worker_loc);
workers[i].postMessage(target);//跨域消息传递}Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Comment exécuter le projet H5
Apr 06, 2025 pm 12:21 PM
Comment exécuter le projet H5
Apr 06, 2025 pm 12:21 PM
L'exécution du projet H5 nécessite les étapes suivantes: Installation des outils nécessaires tels que le serveur Web, Node.js, les outils de développement, etc. Créez un environnement de développement, créez des dossiers de projet, initialisez les projets et écrivez du code. Démarrez le serveur de développement et exécutez la commande à l'aide de la ligne de commande. Aperçu du projet dans votre navigateur et entrez l'URL du serveur de développement. Publier des projets, optimiser le code, déployer des projets et configurer la configuration du serveur Web.
 Que signifie exactement la production de pages H5?
Apr 06, 2025 am 07:18 AM
Que signifie exactement la production de pages H5?
Apr 06, 2025 am 07:18 AM
La production de pages H5 fait référence à la création de pages Web compatibles compatibles multiplateformes à l'aide de technologies telles que HTML5, CSS3 et JavaScript. Son cœur réside dans le code d'analyse du navigateur, la structure de rendu, le style et les fonctions interactives. Les technologies courantes incluent les effets d'animation, la conception réactive et l'interaction des données. Pour éviter les erreurs, les développeurs doivent être débogués; L'optimisation des performances et les meilleures pratiques incluent l'optimisation du format d'image, la réduction des demandes et les spécifications du code, etc. pour améliorer la vitesse de chargement et la qualité du code.
 Comment faire l'icône H5 Click
Apr 06, 2025 pm 12:15 PM
Comment faire l'icône H5 Click
Apr 06, 2025 pm 12:15 PM
Les étapes pour créer une icône H5 Click comprennent: la préparation d'une image source carrée dans le logiciel d'édition d'image. Ajoutez l'interactivité dans l'éditeur H5 et définissez l'événement Click. Créez un hotspot qui couvre l'icône entière. Définissez l'action des événements de clic, tels que le saut sur la page ou le déclenchement de l'animation. Exporter H5 documents sous forme de fichiers HTML, CSS et JavaScript. Déployez les fichiers exportés vers un site Web ou une autre plate-forme.
 À quoi se réfère H5? Explorer le contexte
Apr 12, 2025 am 12:03 AM
À quoi se réfère H5? Explorer le contexte
Apr 12, 2025 am 12:03 AM
H5Referstohtml5, apivotaltechnologyInwebdevelopment.1) html5introducesnewelementsandapisforrich, dynamicwebapplications.2) itsupp OrtsMultimeDiaHithoutPlugins, améliorant la réception detièmeaCrOsDevices.3) SemantelelementsImproveContentsTructureAndSeo.4) H5'sRespo
 Quels scénarios d'application conviennent à la production de pages H5
Apr 05, 2025 pm 11:36 PM
Quels scénarios d'application conviennent à la production de pages H5
Apr 05, 2025 pm 11:36 PM
H5 (HTML5) convient aux applications légères, telles que les pages de campagne de marketing, les pages d'affichage des produits et les micro-Websites de promotion d'entreprise. Ses avantages résident dans la plateformité multi-plateaux et une riche interactivité, mais ses limites résident dans des interactions et des animations complexes, un accès aux ressources locales et des capacités hors ligne.
 La production de pages H5 est-elle un développement frontal?
Apr 05, 2025 pm 11:42 PM
La production de pages H5 est-elle un développement frontal?
Apr 05, 2025 pm 11:42 PM
Oui, la production de pages H5 est une méthode de mise en œuvre importante pour le développement frontal, impliquant des technologies de base telles que HTML, CSS et JavaScript. Les développeurs construisent des pages H5 dynamiques et puissantes en combinant intelligemment ces technologies, telles que l'utilisation du & lt; Canvas & gt; Tag pour dessiner des graphiques ou utiliser JavaScript pour contrôler le comportement d'interaction.
 Qu'est-ce que le langage de programmation H5?
Apr 03, 2025 am 12:16 AM
Qu'est-ce que le langage de programmation H5?
Apr 03, 2025 am 12:16 AM
H5 n'est pas un langage de programmation autonome, mais une collection de HTML5, CSS3 et JavaScript pour la création d'applications Web modernes. 1. HTML5 définit la structure et le contenu de la page Web et fournit de nouvelles balises et API. 2. CSS3 contrôle le style et la mise en page, et introduit de nouvelles fonctionnalités telles que l'animation. 3. JavaScript implémente l'interaction dynamique et améliore les fonctions par les opérations DOM et les demandes asynchrones.
 Comment faire des fenêtres pop-up avec H5
Apr 06, 2025 pm 12:12 PM
Comment faire des fenêtres pop-up avec H5
Apr 06, 2025 pm 12:12 PM
H5 ÉTAPES DE CRÉATION DE LA FINES POP-UP: 1. Déterminez la méthode de déclenchement (cliquez, temps, sortie, défilement); 2. Conception du contenu (titre, texte, bouton d'action); 3. Set Style (taille, couleur, police, arrière-plan); 4. Implémentation du code (HTML, CSS, JavaScript); 5. Tester et déploiement.





