
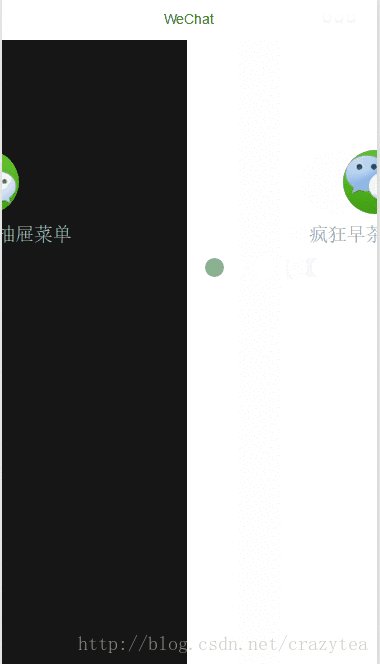
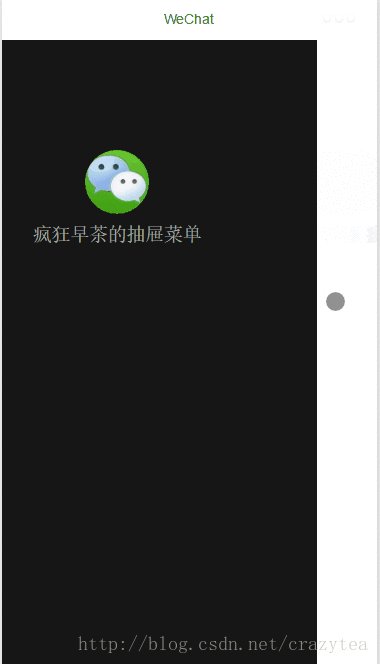
Le menu tiroir est une méthode de conception de menu courante sur les applications. Un menu tiroir typique est présenté ci-dessous. Comment implémenter un menu tiroir basé sur l'applet WeChat. L'effet final est le suivant :
 <.>
<.>
La page Menu Tiroir
contient une page d'accueil et une page de menu Tiroir, afin d'obtenir l'effet coulissant, la page adopte une mise en page absolue, le code est le suivant
index.wxml
 index.wxss
index.wxss
Le programme lie le toucher de l'événement de la page d'accueil et l'événement tap, et utilise
pour empêcher la livraison de l'événement de déplacement , car la page répondra automatiquement à l'événement de glissement dans un environnement d'appareil réel. Veillez à ne pas intercepter les événements et
, ce qui entraînerait l'échec du déclenchement de l'événement
<view id='id-main-page' class='main-page' animation='{{animationData}}' style='left:{{mainPageLeft}}rpx;'
bindtouchstart='onMainPageTouchstart' catchtouchmove='onMainPageTouchmove' bindtouchend='onMainPageTouchend' bindtap='onMainPageTap'>
<view class="userinfo">
<image class="userinfo-avatar" src="{{userInfo.avatarUrl}}" background-size="cover"></image>
<text class="userinfo-nickname">{{userInfo.nickName}}</text>
</view>
</view>
<view class='drawer-menu' animation='{{animationData}}' style='left:{{drawerMenuLeft}}rpx;'>
<view class="userinfo">
<image class="userinfo-avatar" src="{{userInfo.avatarUrl}}" background-size="cover"></image>
<text class="userinfo-nickname">{{userInfo.nickName2}}</text>
</view>
</view>Définissez d'abord certaines données pour enregistrer le processus et l'état de glissement
.main-page {
width:100%;
height:2000rpx;
position: absolute;
top: 0;
left: 0;
padding: 200rpx 0;
}
.drawer-menu {
width: 800rpx;
height:2000rpx;
position: absolute;
top: 0;
left: -800rpx;
padding: 200rpx 0;
background: rgba(22, 22, 22, 1);
z-index: 800;
}Ensuite, il y a le traitement de la réponse de l'événement de glissementcatchtouchmovestartÉvénement, jugez d'abord l'état actuel, puis jugez en fonction de la position tactile s'il faut activer l'événement d'état coulissant endtap
, déterminez d'abord s'il est dans l'état coulissant, puis calculez la valeur gauche de la page d'accueil et de la page de menu selon le mode actuel pour produire l'effet de glissement
drawerMenuMoveData: {
check: false, //是否触发滑动操作
state:0, //0:初始状态 1:菜单弹出中状态 2:菜单弹入状态中 3:菜单弹出状态
firstTouchX:0, //首次触摸X坐标值
touchCheckX:60, //触发滑动的触摸X
moveX:0, // 滑动操作横向的移动距离
maxMoveX: (app.globalData.deviceInfo.windowWidth - 60), //抽屉菜单最大移动距离
lastTranlateX: 0 //上次动画效果的平移距离,用于校准left值
},
l'événement détermine si le menu apparaît en fonction de la distance de glissement et crée une animation de glissement touchstart
onMainPageTouchstart: function(e) {
var data = this.drawerMenuMoveData;
var clientX = e.touches[0].clientX;
//初识状态
if (data.state === 0) {
if (clientX <= data.touchCheckX && clientX > 20) {
data.check = true;
data.state = 1;
data.firstTouchX = clientX;
}
}
//菜单弹出状态
else if (data.state === 3) {
if (clientX >= data.maxMoveX) {
data.check = true;
data.state = 2;
data.firstTouchX = clientX;
}
}
}, événement. S'il est actuellement dans un état contextuel, le menu réapparaîtra touchmove
onMainPageTouchmove: function(e) {
var data = this.drawerMenuMoveData;
var pixelRatio = app.globalData.deviceInfo.pixelRatio;
if (data.check) {
var mainPageLeft = 0, drawerMenuLeft = 0;
var moveX = e.touches[0].clientX - data.firstTouchX;
if (data.state === 1)
{
//处理边界状态
if (moveX < 0) {
moveX = 0;
}
if (moveX > data.maxMoveX) {
moveX = data.maxMoveX;
}
if (moveX >= 0 && moveX <= data.maxMoveX) {
data.moveX = moveX;
moveX = moveX - data.lastTranlateX;
//px转为rpx
moveX = moveX * pixelRatio;
mainPageLeft = moveX;
drawerMenuLeft = -800 + moveX;
}
}
else if (data.state === 2) {
//处理边界状态
if (moveX > 0) {
moveX = 0;
}
if (moveX < -data.maxMoveX) {
moveX = -data.maxMoveX;
}
if (moveX <= 0 && moveX >= -data.maxMoveX) {
data.moveX = moveX;
moveX = moveX - data.lastTranlateX;
//px转为rpx
moveX = moveX * pixelRatio;
var maxMoveX = data.maxMoveX * pixelRatio;
mainPageLeft = maxMoveX + moveX;
drawerMenuLeft = maxMoveX -800 + moveX;
}
}
this.setData({mainPageLeft: mainPageLeft,
drawerMenuLeft: drawerMenuLeft});
}
},touchend1 : l'applet WeChat fournit une unité rpx pour adapter les appareils, mais divers événements coulissants L'unité d'animation est généralement px, elle doit donc être convertie est
onMainPageTouchend: function(e) {
var data = this.drawerMenuMoveData;
if (!data.check) {
return;
}
data.check = false;
data.firstTouchX = 0;
var moveX = data.moveX;
data.moveX = 0;
var animation = wx.createAnimation({duration: 100});
var translateX = 0;
var mainPageLeft = 0;
var windowWidth = app.globalData.deviceInfo.windowWidth;
if (data.state === 1)
{
if (moveX === 0 || moveX === data.maxMoveX) {
data.state = (moveX === 0) ? 0 : 3;
return;
}
mainPageLeft = moveX;
//滑动距离是否超过窗口宽度一半
if (mainPageLeft > (windowWidth / 2)) {
translateX = data.maxMoveX - moveX;
data.state = 3;
}
else {
translateX = -moveX;
data.state = 0;
}
}
else if (data.state === 2) {
if (moveX === 0 || moveX === -data.maxMoveX) {
data.state = (moveX === 0) ? 3 : 0;
return;
}
//滑动距离是否超过窗口宽度一半
mainPageLeft = data.maxMoveX + moveX
if (mainPageLeft > (windowWidth / 2)) {
translateX = -moveX;
data.state = 3;
}
else {
translateX = -mainPageLeft;
data.state = 0;
}
}
translateX += data.lastTranlateX;
data.lastTranlateX = translateX;
animation.translateX(translateX).step();
this.setData({
animationData:animation.export()
});
}, tap
onMainPageTap: function(e) {
var data = this.drawerMenuMoveData;
if (data.state !== 3) {
return;
}
data.state = 0;
var translateX = -data.maxMoveX;
translateX += data.lastTranlateX;
data.lastTranlateX = translateX;
var animation = wx.createAnimation({duration: 100});
animation.translateX(translateX).step();
this.setData({
animationData:animation.export()
});
}au composant, où le
La valeur interagira avec l'attribut, donc la valeur de rpx = px * pixelRatio doit être traitée lors du calcul de la valeur pixelRatio. wx.getSystemInfoSync()
wx.createAnimationDe plus, l'opération transform n'est actuellement pas prise en charge. Elle sera ajoutée lorsqu'il y aura une opportunité dans le futur. translateX
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Quels sont les outils de gestion de configuration ?
Quels sont les outils de gestion de configuration ?
 Scripts VBS couramment utilisés
Scripts VBS couramment utilisés
 odm
odm
 moyens visibles
moyens visibles
 vue fait référence aux fichiers js
vue fait référence aux fichiers js
 Quels sont les systèmes de gestion communs ?
Quels sont les systèmes de gestion communs ?
 Comment supprimer complètement MongoDB si l'installation échoue
Comment supprimer complètement MongoDB si l'installation échoue
 Comment configurer un nom de domaine automatiquement redirigé
Comment configurer un nom de domaine automatiquement redirigé
 commandes communes postgresql
commandes communes postgresql