 Applet WeChat
Applet WeChat
 Développement de mini-programmes
Développement de mini-programmes
 Bases du développement de mini-programmes : liaison de données (8)
Bases du développement de mini-programmes : liaison de données (8)
Bases du développement de mini-programmes : liaison de données (8)
Le didacticiel continue du didacticiel de développement de programme WeChat Mini (bases) 7-Liaison de données Lorsque vous devez afficher un ensemble de données, vous pouvez utiliser wx:for
//.wxml
<view wx:for="{{array}}">
{{index}}: {{item.message}}
</view>
//.js
age({
data: {
array: [{
message: 'foo',
}, {
message: 'bar'
}]
}
}) où index est le. données actuelles. Le nom de variable par défaut de l'index, item est le nom de variable par défaut de l'élément de données actuel.
Vous pouvez également utiliser wx:for-item et wx:for-index pour spécifier des alias
<view wx:for="{{array}}" wx:for-index="idx" wx:for-item="itemName">
{{idx}}: {{itemName.message}}
</view>peuvent également être imbriqués. Par exemple, ce qui suit est une table de multiplication. > est similaire
, vous pouvez également utiliser<view wx:for="{{[1, 2, 3, 4, 5, 6, 7, 8, 9]}}" wx:for-item="i">
<view wx:for="{{[1, 2, 3, 4, 5, 6, 7, 8, 9]}}" wx:for-item="j">
<view wx:if="{{i <= j}}">
{{i}} * {{j}} = {{i * j}}
</view>
</view>
</view>block wx:ifwx:forwx:key
<block wx:for="{{[1, 2, 3]}}">
<view> {{index}}: </view>
<view> {{item}} </view>
</block>, regardez d'abord un exemple :
wx:keyLe code ci-dessus crée deux composants
//.wxml
<checkbox wx:for="{{objectArray}}" value="{{item.name}}" style="display: block;"> {{item.name}} </checkbox>
<button bindtap="addToFront">在上方添加一个新的check组件</button>
//.js
Page({
data: {
objectArray: [
{id: 1, name: '我没有被选中'},
{id: 2, name: '我没有被选中'},
],
},
addToFront: function(e) {
const length = this.data.objectArray.length
this.data.objectArray = [{id: length, name: '我没有被选中'}].concat(this.data.objectArray)
this.setData({
objectArray: this.data.objectArray
})
},
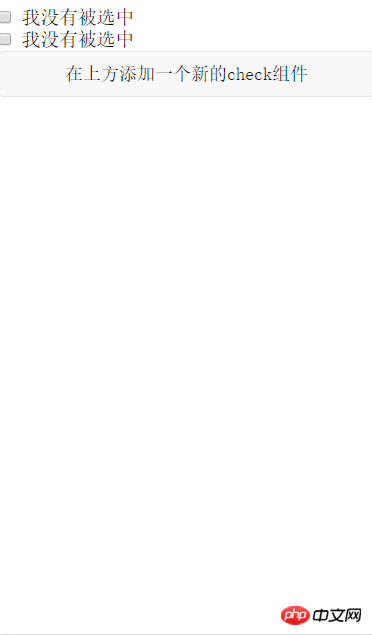
})Compilez le code et l'interface suivante s'affichera :checkbox
Écrivez la description de l'image ici
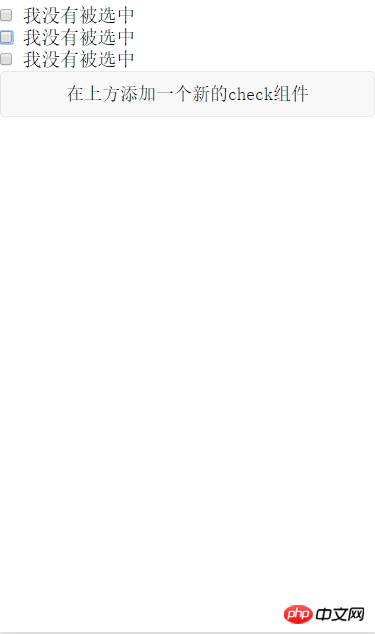
Cliquez sur le bouton et l'interface apparaîtra être comme suit :
Écrivez la description de l'image ici
ok, tout est normal ici Afin de mieux expliquer le problème, ajoutez le. traitement de l'événement de sélection de case à cocher. Lorsque la case à cocher est cochée, remplacez le texte par "J'ai été sélectionné", le code correspondant est le suivant :
//wxml
<checkbox-group bindchange="checkboxChange">
<checkbox wx:for="{{objectArray}}" value="{{item.id}}" style="display: block;" > {{item.name}}
</checkbox>
</checkbox-group>
<button bindtap="addToFront">在上方添加一个新的check组件</button>
//js
Page({
data: {
objectArray: [
{id: 1, name: '我没有被选中'},
{id: 2, name: '我没有被选中'},
],
},
addToFront: function(e) {
const length = this.data.objectArray.length
this.data.objectArray = [{id: length + 1, name: '我没有被选中'}].concat(this.data.objectArray)
this.setData({
objectArray: this.data.objectArray
})
},
checkboxChange: function(e){
console.log('checkboxChange')
const length = this.data.objectArray.length
let checkBoxArray = this.data.objectArray
for (let i = 0; i < length; i++) {
let ischecked = false
for (let j = 0; j < e.detail.value.length; j++){
if (checkBoxArray[i].id == e.detail.value[j]){
checkBoxArray[i].name = '我被选中了'
ischecked = true
}
}
if (!ischecked){
checkBoxArray[i].name = '我没有被选中'
}
}
this.setData({
objectArray: this.data.objectArray
})
}
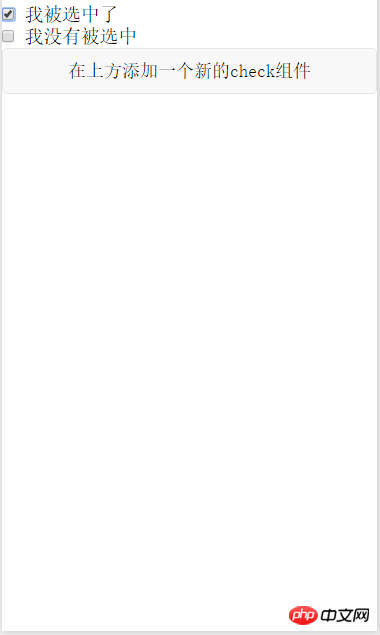
})Écrivez la description de l'image ici
Que se passera-t-il si vous cliquez sur le bouton Ajouter un composant ? L'effet attendu devrait être le même ? suit
Ici, écrivez une description de l'image 
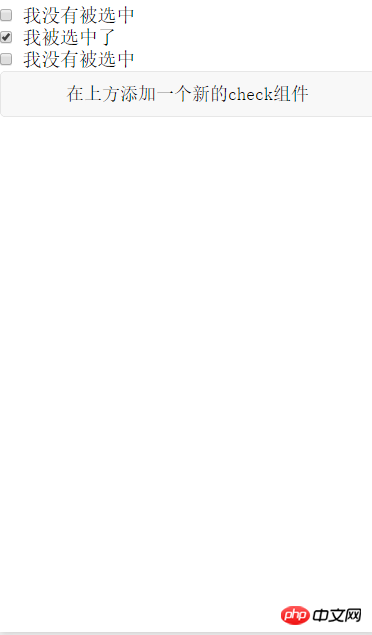
Cependant, l'effet réel est comme l'image ci-dessous
Écrivez une description d'image ici 
et vous pourrez voir le rendu. Le moteur n'a pas lié l'effet sélectionné aux données, ce qui a entraîné des résultats inattendus. Si vous souhaitez obtenir l'effet souhaité, vous devez utiliser
pour modifier le fichier .wxml comme indiqué dans le code ci-dessus pour obtenir l'effet souhaité. Le point clé est la phrase <🎜. >wx:key
<checkbox-group bindchange="checkboxChange">
<checkbox wx:for="{{objectArray}}" wx:key = "id" value="{{item.id}}" style="display: block;" > {{item.name}}
</checkbox>
</checkbox-group>
<button bindtap="addToFront">在上方添加一个新的check组件</button> Contenu d'entrée, wx:key = "id" pour spécifier l'identifiant unique de l'élément dans la liste. La valeur de
Lorsque des modifications de données déclenchent le nouveau rendu de la couche de rendu, les composants avec des clés et des images seront corrigés. . Garantira qu'ils sont réorganisés plutôt que recréés pour garantir que le composant conserve son propre état et améliore l'efficacité du rendu de la liste.est fournie sous deux formes
représentent l'élément lui-même dans la boucle for. Cette représentation nécessite que l'élément lui-même soit une chaîne ou un nombre unique
1 chaîne, représentant une propriété de l'élément dans le tableau de la boucle for. La valeur de la propriété doit être la seule chaîne ou un nombre. dans la liste et ne peut pas être modifié dynamiquement.wx:key2 mots-clés réservés
wx:key
Ce qui précède est cité du tutoriel officiel de WeChat. . En plus de maintenir l'état des composants de vue, l'utilisation de
peut également contribuer à améliorer l'efficacité du rendu*this
wx:key
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment implémenter la fonction de liaison de données dans SwiftUI à l'aide de MySQL
Jul 30, 2023 pm 12:13 PM
Comment implémenter la fonction de liaison de données dans SwiftUI à l'aide de MySQL
Jul 30, 2023 pm 12:13 PM
Comment utiliser MySQL pour implémenter la fonction de liaison de données dans SwiftUI. Dans le développement SwiftUI, la liaison de données peut réaliser la mise à jour automatique de l'interface et des données, améliorant ainsi l'expérience utilisateur. En tant que système de gestion de bases de données relationnelles populaire, MySQL peut stocker et gérer de grandes quantités de données. Cet article explique comment utiliser MySQL pour implémenter la fonction de liaison de données dans SwiftUI. Nous utiliserons la bibliothèque tierce de Swift, MySQLConnector, qui fournit des connexions et des requêtes aux données MySQL.
 Explication détaillée des fonctions de liaison de données dans la documentation Vue
Jun 20, 2023 pm 10:15 PM
Explication détaillée des fonctions de liaison de données dans la documentation Vue
Jun 20, 2023 pm 10:15 PM
Vue est un framework JavaScript open source principalement utilisé pour créer des interfaces utilisateur. Le cœur de Vue est la liaison de données, qui fournit un moyen pratique et efficace d'obtenir une liaison bidirectionnelle entre les données et les vues. Le mécanisme de liaison de données de Vue est géré via certaines fonctions spéciales. Ces fonctions peuvent nous aider à lier automatiquement les données du modèle aux propriétés correspondantes de l'objet JavaScript, de sorte que lorsque les propriétés de l'objet JavaScript sont modifiées, les données du modèle seront également automatiquement
 Comment utiliser la directive v-once pour implémenter le rendu unique de la liaison de données dans Vue
Jun 11, 2023 pm 01:56 PM
Comment utiliser la directive v-once pour implémenter le rendu unique de la liaison de données dans Vue
Jun 11, 2023 pm 01:56 PM
Vue est un framework JavaScript frontal populaire qui fournit de nombreuses instructions pour simplifier le processus de liaison de données. L'une des instructions très utiles est v-once. Dans cet article, nous approfondirons l'utilisation de la directive v-once et comment implémenter le rendu unique lié aux données dans Vue. Qu'est-ce que l'instruction v-once ? v-once est une directive dans Vue. Sa fonction est de mettre en cache les résultats de rendu des éléments ou des composants afin que leur processus de rendu puisse être ignoré dans les mises à jour ultérieures.
 Erreur Vue : le modèle v ne peut pas être utilisé correctement pour la liaison de données bidirectionnelle. Comment le résoudre ?
Aug 19, 2023 pm 08:46 PM
Erreur Vue : le modèle v ne peut pas être utilisé correctement pour la liaison de données bidirectionnelle. Comment le résoudre ?
Aug 19, 2023 pm 08:46 PM
Erreur Vue : le modèle v ne peut pas être utilisé correctement pour la liaison de données bidirectionnelle. Comment le résoudre ? Introduction : la liaison de données bidirectionnelle est une fonctionnalité très courante et puissante lors du développement avec Vue. Cependant, nous pouvons parfois rencontrer un problème, c'est-à-dire que lorsque nous essayons d'utiliser le modèle V pour la liaison de données bidirectionnelle, nous rencontrons une erreur. Cet article décrit la cause et la solution de ce problème et fournit un exemple de code pour montrer comment résoudre le problème. Description du problème : lorsque nous essayons d'utiliser v-model dans Vue
 Gestion des autorisations PHP et définition des rôles des utilisateurs dans le développement d'un mini-programme
Jul 04, 2023 pm 04:48 PM
Gestion des autorisations PHP et définition des rôles des utilisateurs dans le développement d'un mini-programme
Jul 04, 2023 pm 04:48 PM
Gestion des autorisations PHP et définition des rôles des utilisateurs dans le développement de mini-programmes Avec la popularité des mini-programmes et l'expansion de leur champ d'application, les utilisateurs ont mis en avant des exigences plus élevées en matière de fonctions et de sécurité des mini-programmes. Parmi eux, la gestion des autorisations et la définition des rôles des utilisateurs. sont un élément important pour assurer la sécurité des mini-programmes. L'utilisation de PHP pour la gestion des autorisations et la définition des rôles des utilisateurs dans les mini-programmes peut protéger efficacement les données et la confidentialité des utilisateurs. Ce qui suit présente comment implémenter cette fonction. 1. Mise en œuvre de la gestion des autorisations La gestion des autorisations fait référence à l'octroi de différentes autorisations de fonctionnement en fonction de l'identité et du rôle de l'utilisateur. en petit
 Gestion des sauts de page PHP et du routage dans le développement de mini-programmes
Jul 04, 2023 pm 01:15 PM
Gestion des sauts de page PHP et du routage dans le développement de mini-programmes
Jul 04, 2023 pm 01:15 PM
Gestion des sauts de page et du routage PHP dans le développement de mini-programmes Avec le développement rapide des mini-programmes, de plus en plus de développeurs commencent à combiner PHP avec le développement de mini-programmes. Dans le développement de petits programmes, le saut de page et la gestion du routage sont des éléments très importants, qui peuvent aider les développeurs à réaliser des opérations de commutation et de navigation entre les pages. En tant que langage de programmation côté serveur couramment utilisé, PHP peut bien interagir avec les mini-programmes et transférer des données. Examinons en détail la gestion des sauts de page et du routage de PHP dans les mini-programmes. 1. Base de saut de page
 Comment mettre en œuvre le développement et la publication de petits programmes dans Uniapp
Oct 20, 2023 am 11:33 AM
Comment mettre en œuvre le développement et la publication de petits programmes dans Uniapp
Oct 20, 2023 am 11:33 AM
Comment développer et publier des mini-programmes dans uni-app Avec le développement de l'Internet mobile, les mini-programmes sont devenus une direction importante dans le développement d'applications mobiles. En tant que cadre de développement multiplateforme, uni-app peut prendre en charge le développement simultané de plusieurs petites plateformes de programmes, telles que WeChat, Alipay, Baidu, etc. Ce qui suit présentera en détail comment utiliser uni-app pour développer et publier de petits programmes, et fournira quelques exemples de code spécifiques. 1. Préparation avant de développer de petits programmes. Avant de commencer à utiliser uni-app pour développer de petits programmes, vous devez effectuer quelques préparatifs.
 Protection de sécurité PHP et prévention des attaques dans le développement de mini-programmes
Jul 07, 2023 am 08:55 AM
Protection de sécurité PHP et prévention des attaques dans le développement de mini-programmes
Jul 07, 2023 am 08:55 AM
Protection de la sécurité PHP et prévention des attaques dans le développement de mini-programmes Avec le développement rapide de l'Internet mobile, les mini-programmes sont devenus une partie importante de la vie des gens. En tant que langage de développement back-end puissant et flexible, PHP est également largement utilisé dans le développement de petits programmes. Cependant, les questions de sécurité ont toujours été un aspect auquel il faut prêter attention lors de l’élaboration des programmes. Cet article se concentrera sur la protection de la sécurité PHP et la prévention des attaques dans le développement de petits programmes, et fournira quelques exemples de code. XSS (cross-site scripting Attack) empêche les attaques XSS lorsque des pirates informatiques injectent des scripts malveillants dans des pages Web





