
Cet article présente principalement en détail la technologie HTML5+Canvas et jquery, et appelle la fonction d'appareil photo du téléphone portable pour télécharger des images. Il a une certaine valeur de référence. Les amis intéressés peuvent s'y référer
Parce que récemment, je. J'ai travaillé sur un projet WeChat, qui implique la fonction de téléchargement de documents. Au début, je n'en avais aucune idée. J'ai vérifié beaucoup d'informations en ligne et j'ai demandé à de nombreuses personnes du groupe QQ. programme, vous pouvez demander des autorisations système, puis appeler les éléments sous-jacents du système, mais WeChat fonctionne dans le navigateur, et nos pages personnalisées sont également ouvertes via le navigateur intégré WeChat, et le navigateur WeChat effectue de nombreuses tâches spéciales le traitement en interne bloque beaucoup de choses, il est donc impossible d'appeler la fonction appareil photo sur la page ou d'ouvrir le répertoire de la galerie du système de téléphonie mobile. Bien sûr, ce ne sont que des suppositions théoriques de tout le monde, et après avoir vérifié les informations pendant deux. jours, j'ai découvert que ce problème pouvait être résolu et que le processus de mise en œuvre est en fait très simple. Il utilise simplement la fonction de téléchargement de fichiers de HTML5 et coopère avec Canvas. Le code source est joint ci-dessous :
<html>
<meta name="viewport" content="height=device-height, width=device-width, initial-scale=1.0, minimum-scale=1.0, maximum-scale=1.0, user-scalable=no">
<meta name="format-detection" content="telephone=yes">
<head>
<meta charset="UTF-8">
<title>上传证件</title>
<style>
body {
margin: 20px 20%;
color:#777;
text-align: center;
}
#result{
margin-top: 20px;
}
</style>
</head>
<body>
<h1 class="text-center">上传证件...</h1>
<hr/>
<input type="file"/>
<p id="result" align="center"></p>
<hr/>
<!-- 引入jQuery -->
<script type="text/javascript" src="../js/jQuery/jquery-1.9.1.min.js"></script>
<script type="text/javascript" src="../js/LocalResizeIMG.js"></script>
<!-- mobileBUGFix.js 兼容修复移动设备 -->
<script src="../js/mobileBUGFix.mini.js" type="text/javascript"></script>
<script type="text/javascript">
$("input:file").localResizeIMG({
width: 500,
quality: 0.8,
success: function (result) {
var img = new Image();
img.src = result.base64;
console.log(result.clearBase64);
//$("body").append(img);
$("#result").empty();
$("#result").append(img); //呈现图像(拍照結果)
$.ajax({
url: "upLoadImageServlet",
type: "POST",
data:{formFile:result.clearBase64},
dataType: "HTML",
timeout: 1000,
error: function(){
alert("Error loading PHP document");
},
success: function(result){
//alert(result);
//console.log(result);
alert("Uploads success~")
}
});
}
});
</script>
</body>
</html>Le processus mis en œuvre ci-dessus est le suivant. Premièrement, l'image est compressée sur le front-end En raison des différents téléphones mobiles, certains téléphones mobiles peuvent Les photos sont superbes, les pixels sont élevés et la taille des images prises est relativement grande, elles sont donc compressées via un plug-in, puis converties en encodage Base64, puis l'encodage Base64 est POSTé sur le serveur utilisant AJAX, puis en Java ou PHP, le décodage Base64 est effectué en arrière-plan, et le chemin résolu est l'adresse du chemin de l'image téléchargée, qui est ensuite stockée et écrite dans un fichier ou une base de données.
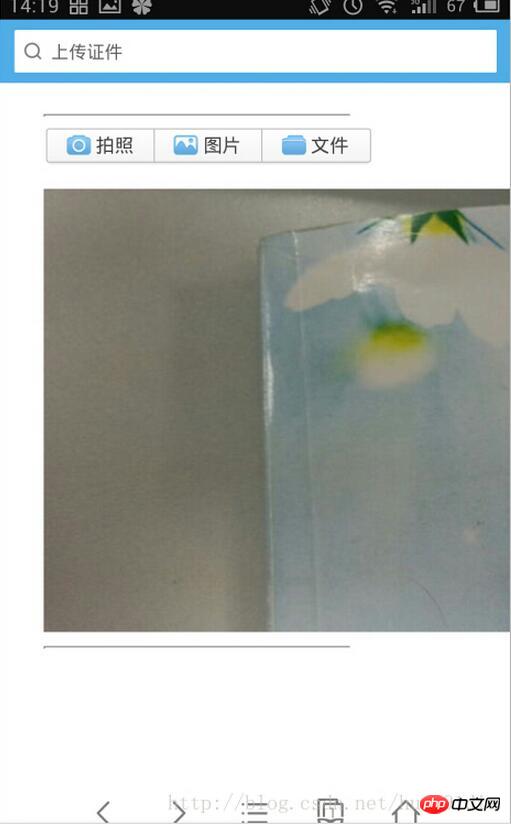
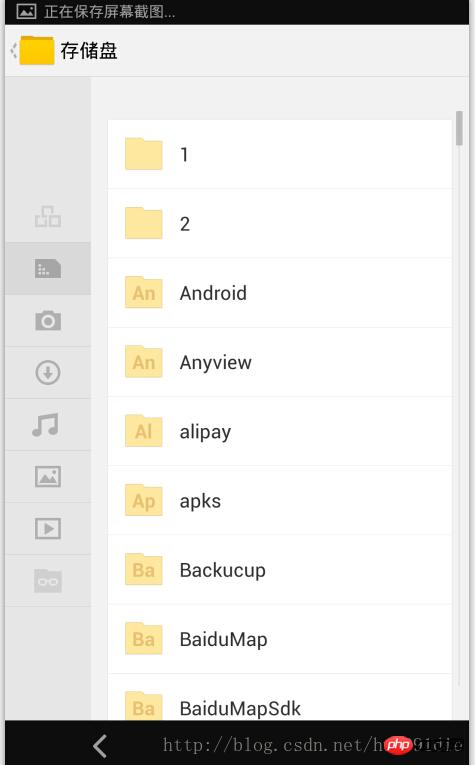
De plus, il y a un problème qui doit être expliqué ici : De nombreuses personnes ont parlé du navigateur intégré de WeChat. J'ai toujours pensé que le navigateur intégré de WeChat est un ensemble de navigateurs développés. par WeChat lui-même, et puis de nombreuses restrictions ont été imposées. En fait, ce n'est pas le cas. WeChat lui-même n'a pas développé un nouvel ensemble de navigateurs, mais le propre navigateur du système qu'il appelle change en fonction des différents systèmes du téléphone mobile. Le navigateur intégré de WeChat appelle le navigateur par défaut du système de téléphonie mobile. Les navigateurs par défaut des systèmes iOS et Android sont tous deux des noyaux de webkit, mais le degré de prise en charge de HTML5 et CSS3 peut être différent. Étant donné que le navigateur n'est qu'une partie du système, le navigateur par défaut du système ne sera pas mis à niveau séparément. Le degré de prise en charge de HTM5 et CSS3 est étroitement lié à la version du système. La version Android de WeChat appelle directement le noyau du navigateur système, tandis que la version iOS appelle Safari. Vous pouvez voir que les effets de 1 et 3 ci-dessous sont exactement les mêmes. 1 est ouvert par le navigateur WeChat et 3 est le navigateur système qui. livré avec Meizu MX 3. Effet ouvert.
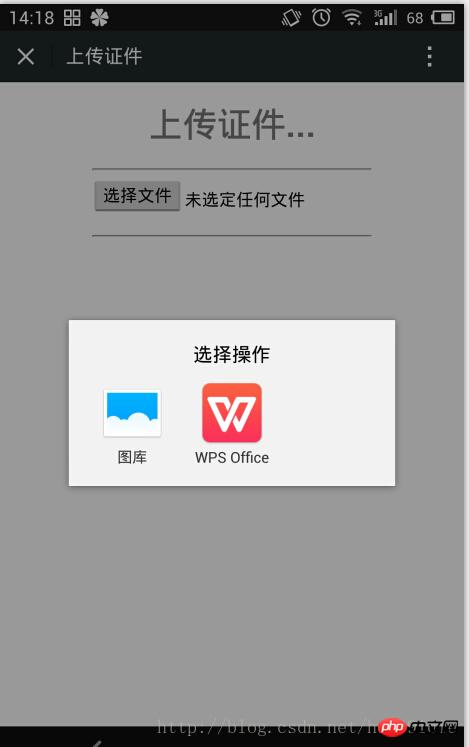
J'ai testé tout ce qui précède et il peut fonctionner normalement. Ci-joint quelques photos ci-dessous :
1 C'est l'effet de son ouverture dans WeChat






Tutoriels vidéo h5 De nombreux didacticiels vidéo h5 en ligne peuvent être visionnés. gratuitement !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Quelles sont les méthodes de production de production d'animation html5 ?
Quelles sont les méthodes de production de production d'animation html5 ?
 La différence entre HTML et HTML5
La différence entre HTML et HTML5
 Comment appeler des js externes en HTML
Comment appeler des js externes en HTML
 Méthode de requête de nom de domaine de deuxième niveau
Méthode de requête de nom de domaine de deuxième niveau
 Comment utiliser la commande scannow
Comment utiliser la commande scannow
 Comment utiliser exiger
Comment utiliser exiger
 Quels sont les scénarios d'application du mode PHP singleton ?
Quels sont les scénarios d'application du mode PHP singleton ?
 Quelles sont les conditions pour ouvrir un compte en monnaie numérique ? C'est gratuit?
Quelles sont les conditions pour ouvrir un compte en monnaie numérique ? C'est gratuit?
 Comment configurer un serveur FTP
Comment configurer un serveur FTP