
Flask est un très excellent framework Web. Sa plus grande caractéristique est qu'il maintient un petit noyau simple et facile à développer. D'autres sont maîtrisés par les utilisateurs et peuvent même être facilement remplacés. community , peut être directement utilisé pour l’expansion dans les environnements de production. Jusqu'à présent, je pense qu'il y a beaucoup de présentations à son sujet. Même sur cnblog, une recherche occasionnelle trouvera beaucoup de contenu, mais je veux quand même vous donner quelques idées, traitez-le simplement comme un auto-résumé
Déployer l'environnement
Installer python
Tout d'abord, bien sûr, installez l'environnement python , allez sur le site officiel pour télécharger le dernier environnement (je choisis La dernière version 3.6)
Ensuite, passez simplement à l'étape suivante. Faites attention à enregistrer ou à sélectionner le chemin d'installation.
Variables d'environnement
La configuration suivante des variables d'environnement est presque la même que Java, après le chemin ;.; entrez le chemin d'installation de python , puis encore ; ; Entrez le dossier Scripts dans le répertoire python et utilisez certains des outils fournis avec py (tels que pip)
pour installer flask
configuration Après avoir terminé pip, l'installation de flask est très simple. Entrez cmd pour entrer dans la console, puis entrez la commande suivante :
pip3.6 install flask.
Outils de développement
Si vous voulez bien faire votre travail, vous devez d'abord aiguiser vos outils Le choix des outils de développement est très important, j'ai choisi pycharm. peut également être téléchargé sur le site officiel. Veuillez l'utiliser correctement. Version shi
Démarrez le développement
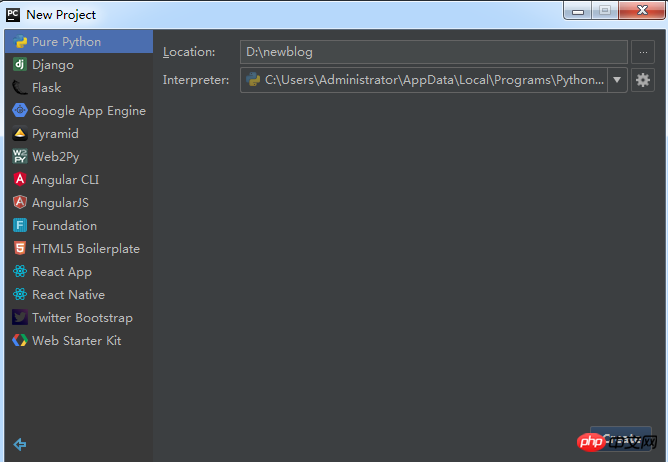
Tout d'abord, ouvrez pycharm et créez un projet Pure Python :

Création de projet Après cela, il ne s'agit que d'un projet vide et un fichier py a été créé pour le développement. Cliquez avec le bouton droit sur nouveau -> fichier python dans le dossier du projet, puis choisissez. un nom. J'ai obtenu le nom par défaut, qui sera dans le fichier répertoire. Créez un fichier default.py dans le dossier.
Exploration initiale de flask
Entrez le code sur ce fichier (en supposant que l'installation de flask a réussi) :
from flask import Flask #导入Flask类 app=Flask(__name__) #创建Flask类的一个实例 if __name__=='__main__': #Python入口程序 app.run(debug=True) #使其运行于本地服务器上
Il s'agit de basculer le répertoire de la console cmd vers le répertoire du projet. Entrez la commande :
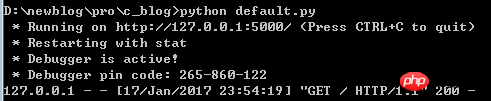
python default.py
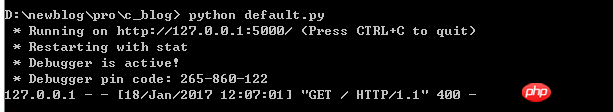
Importez la classe Flask Ensuite, le programme WSGI sera automatiquement créé lors de l'exécution du script
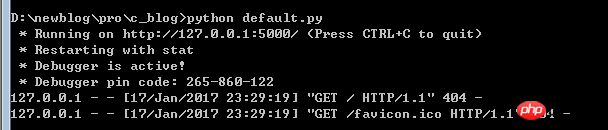
Comme le montre la figure, c'est correct :

Selon les invites, entrez flask dans le navigateur à ce moment. L'adresse par défaut s'affiche comme suit :

Parce qu'il n'y a pas encore de page, tous les accès à n'importe quel l'adresse sera 404
Explication
debug=true signifie que l'exécution en mode débogage ne doit pas être utilisée dans un environnement de production ! ! !
Route
Ce qui suit crée un itinéraire par défaut pour cette application. Flask utilise un décorateur pour configurer l'itinéraire :
.
@app.route("/")
def index():
return "<h1>hello world</h1>"À ce moment, la page est la suivante :

Le contenu de retour est affiché et la console affiche à ce moment :

Le code d'état est 200, et non plus 404
Le décorateur ici peut être compris comme des annotations en java pour l'époque étant, et sera discuté en détail plus tard. En même temps, cette façon d'utiliser le routage peut également être temporairement comprise comme la méthode de routage d'annotation du servlet dans j2ee.
Routage avec paramètres
En même temps, flask prend également en charge le routage avec paramètres :
@app.route("/user/<name>")
def user(name):
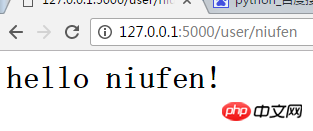
return "<h1>hell %s</h1>"%nameEntrée dans le navigateur :
127.0.0.1:5000/user/niufen
L'entrée à ce moment est :

Parlons du routage pour l'instant, puis entrez dans la console cmd, ctrl+c pour quitter le serveur, entrez python, entrez dans l'interface de ligne de commande python, à ce moment vous pouvez exécutez diverses instructions py
Ensuite, importez l'objet app sous l'objet default.py dans cette interface :
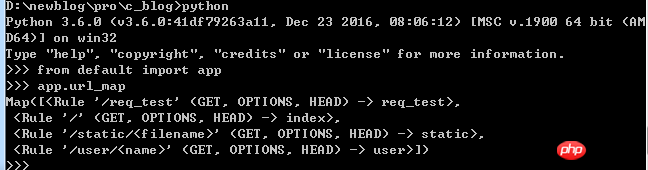
depuis l'application d'importation par défaut
Appuyez ensuite sur Entrée. A ce moment, vous pouvez utiliser la commande Utiliser l'objet app dans la ligne, saisissez :
app.url_map
Mon affichage est le suivant :

可以看到,使用一个map存储了此对象下的所有路由,并从内容可以看到 全是get方式,注意其中的static,是存放的静态文件,如图片,顺便提一下,这也体现了flask的一个特点,即它有众多的配置选项,但基本上都在初始状态下有个明确的默认值,比如模板在templates中,图片在static中,虽然这个配置可以修改,但不建议这么做,尤其是刚开始的时候。
from default import app这行代码代表了从default对象中导入app,并在之下可以直接使用app,同样的还有之前的代码 from flask import Flask
python中有两种导入方式,import直接导入和from ... import导入,具体区别可查看py基本语法
如果想让路由为post方式,也很简单:
@app.route("/user",methods=["POST"])
def user():
name=request.args.get("name")
return "<h1>hell %s</h1>"%name即可
请求上下文
flask还有请求上下文对象,即request,如:
from flask import request #页头 导入request对象 @app.route(/req_test) def req_test(): val="" for key,value in request.args.items(): val+=" %s = %s <br>"%(key,value) return val;
在控制台输入exit()后,继续输入python default.py进入服务器
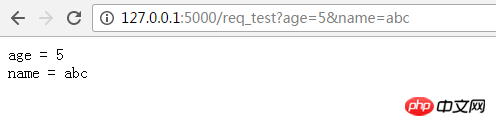
此时在浏览器中输入url:
127.0.0.1:5000/req_test?age=5&name=abc
此时浏览器中显示为:

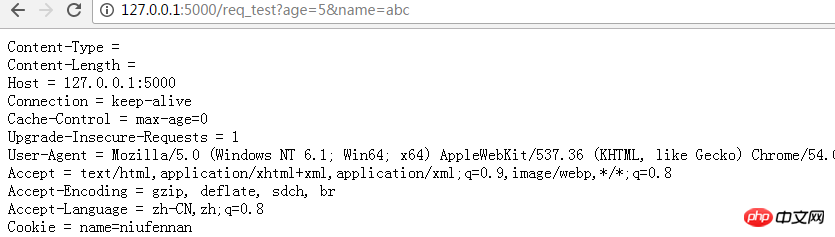
测试代码2(假设已导入request对象):
@app.route(/req_test) def req_test(): val="" for key,value in request.headers.items(): val+=" %s = %s <br>"%(key,value) return val;
浏览器显示为:

flask自带系统上下文共计四个:
current_app 约等于application
g 一个用于临时存储的对象 约等于viewbag
request 与servlet或asp.net中含义大体相同
session 与servlet或asp.net中含义大体相同
响应
flask响应可以使用make_response对象,用法与java servlet中的用法类似:
from flask import make_response #页头,导入make_response对象
@app.route("/res_test")
def res_test():
response=make_response("<h1>hello world</h1")
response.set_cookie("name","niufennan")
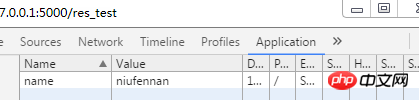
return response;此代码的内容为在响应的时候设置cookie
在浏览器中输入地址:
127.0.0.1:5000/res_test
在页面中显示为黑体hello world,但是可以查看浏览器,发现响应内容已经存入浏览器的cookie中 如图:

其他常用功能:跳转
在web开发中,经常会遇到直接跳转的情况,flask中也提供了redirect方法来实现:
from flask import redirect # 页头,导入redirect对象
@app.route("/")
def index():
return redirect("www.baidu.com/")此时访问将直接跳转至百度
其他常用功能:响应码
普通响应码可直接在return的返回字符串后使用,如:
@app.route("/")
def index():
return "<h1>hello world</h1>",400访问结果如下:

可以看到,虽然此时页面显示内容不变,但是响应码为400
错误码flask也提供了一个专有的函数:
from flask import abort #导入abort对象 @app.route('/user/<name>') def user(name): if name =='test': abort(500) return "<h1>hello %s!</h1>"%name
此代码的功能是当name的值为test是,返回错误码为500,注意此时页面不会显示内容,因为此时程序不由代码控制,而将控制权交给了系统。
至此,flask基础知识已经讲完,现在已经可以做一些简单的程序,但是肯定不会如此的做,就像只用servlet,不用jsp页面或其他模板也可以做出很绚丽的系统,但大部分还是需要jsp页面或其他模板页作为支撑,下一章将说明在系统中如何使用jinja2模板引擎和wtf表单插件。
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!