Après le contenu du chapitre précédent, en fait, la couche de page est terminée et la fonction peut être facilement implémentée, mais il est évident qu'il y a encore un gros manque de beauté. Il y a maintenant de bons front-end. frameworks css, tels qu'AmazeUI, WeUI de Tencent, etc. Nous recommandons ici un framework bootstrap qui s'intègre bien avec flask
[Recommandations vidéo associées : Tutoriel Bootstrap]
Cadre d'installation
En plus de référencer directement le CDN ou le chemin local de bootstrap dans le modèle, vous pouvez également appliquer directement le package d'intégration bootstrap de flask. Tout d'abord, vous avez besoin. pour installer le package d'intégration :
pip3.6 install flask-bootstrap
Il s'agit d'un package d'extension de flacon. Les noms de package par défaut de tous les packages d'extension de flacon. commencez par flask.ext , il en va de même pour bootstrap. Tout d'abord, importez le package en tête du fichier par défaut :
from flask.ext.bootstrap import Bootstrap
.
puis effectuez bootstrap Initialisez et modifiez le code :
bootstrap=Bootstrap(app)
Après l'initialisation, vous pouvez utiliser le méthode d'héritage de Jinja2 pour utiliser l'un des composants contenus dans ce package. Une série de modèles de base pour Bootstrap. Le modèle de base fait directement référence à une série d'éléments dans le bootstrap.
Rappelez-vous comment utiliser l'héritage de modèle dans jinja2 Avant de l'utiliser, jetez d'abord un œil à la structure du modèle de base :
{% block doc -%}
<!DOCTYPE html>
<html{% block html_attribs %}{% endblock html_attribs %}>
{%- block html %}
<head>
{%- block head %}
<title>{% block title %}{{title|default}}{% endblock title %}</title>
{%- block metas %}
<meta name="viewport" content="width=device-width, initial-scale=1.0">
{%- endblock metas %}
{%- block styles %}
<!-- Bootstrap -->
<link href="{{bootstrap_find_resource('css/bootstrap.css', cdn='bootstrap')}}" rel="external nofollow" rel="stylesheet">
{%- endblock styles %}
{%- endblock head %}
</head>
<body{% block body_attribs %}{% endblock body_attribs %}>
{% block body -%}
{% block navbar %}
{%- endblock navbar %}
{% block content -%}
{%- endblock content %}
{% block scripts %}
<script src="{{bootstrap_find_resource('jquery.js', cdn='jquery')}}"></script>
<script src="{{bootstrap_find_resource('js/bootstrap.js', cdn='bootstrap')}}"></script>
{%- endblock scripts %}
{%- endblock body %}
</body>
{%- endblock html %}
</html>
{% endblock doc -%}Comme le montre le code source, ceci. définition du modèle de base Il y a 12 blocs, correspondant à l'ensemble du document (doc), aux attributs html (html_attribs), à l'intégralité du html (html), à l'intégralité de la partie en-tête (head), à la partie titre (titre), à la partie méta-code ( métas), et styles css (styles) ), attributs du corps (body_attribs), partie du corps (corps), navigation (barre de navigation),
contenu de la page (contenu), js (scripts)
et titre, meta, css et js ont tous un contenu par défaut, vous devez donc ajouter {{super()}}
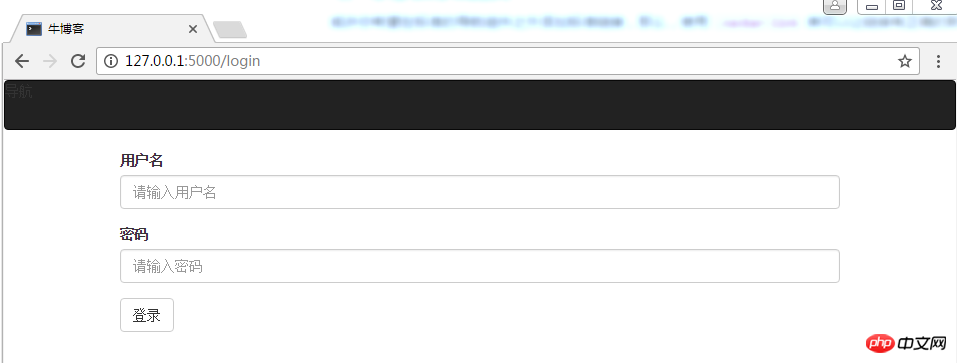
lors de l'utilisation du programme, le résultat d'affichage actuel est :
{% extends "bootstrap/base.html"%}
{% block title%}牛博客 {% endblock %}<!--覆盖title标签-->
{% block navbar %}
<nav class="navbar navbar-inverse"><!-- 导航部分 -->
导航
</nav>
{% endblock %}
{% block content %} <!--具体内容-->
<p class="container">
<p class="container">
<form method="post">
<p class="form-group">
<label for="username">用户名</label>
<input type="text" class="form-control" id="username" placeholder="请输入用户名">
</p>
<p class="form-group">
<label for="passworld">密码</label>
<input type="password" class="form-control" id="passworld" placeholder="请输入密码">
</p>
<button type="submit" class="btn btn-default">登录</button>
</form>
</p>
</p>
{% endblock %} qui est bien plus beau que tout à l'heure. Le code html généré à ce moment est : 
Faites attention à ces quelques L'adresse du cdn est parfois bloquée par le mur. . Que dois-je faire dans ce cas ?
<!DOCTYPE html> <html> <head> <title>牛博客 </title> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <!-- Bootstrap --> <link href="//cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/3.3.7/css/bootstrap.min.css" rel="external nofollow" rel="external nofollow" rel="stylesheet"> </head> <body> <nav class="navbar navbar-inverse"><!-- 导航部分 --> 导航 </nav> <!--具体内容--> <p class="container"> <form method="post"> <p class="form-group"> <label for="username">用户名</label> <input type="text" class="form-control" id="username" placeholder="请输入用户名"> </p> <p class="form-group"> <label for="passworld">密码</label> <input type="password" class="form-control" id="passworld" placeholder="请输入密码"> </p> <button type="submit" class="btn btn-default">登录</button> </form> </p> <script src="//cdnjs.cloudflare.com/ajax/libs/jquery/1.12.4/jquery.min.js"></script> <script src="//cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/3.3.7/js/bootstrap.min.js"></script> </body> </html>
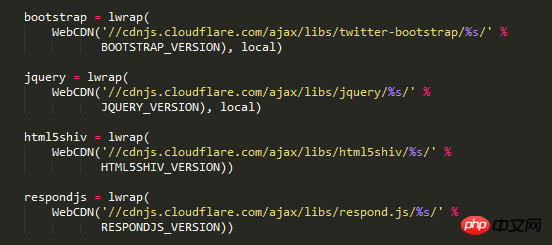
La façon de modifier est de trouver le dossier Libsite-packagesflask_bootstrap dans le répertoire d'installation de python. Il y a le fichier __init__.py dans le dossier. Après l'avoir ouvert, vous verrez le code suivant :
Faites des modifications. D'ailleurs, j'utilise souvent le serveur bootcdn cdn 
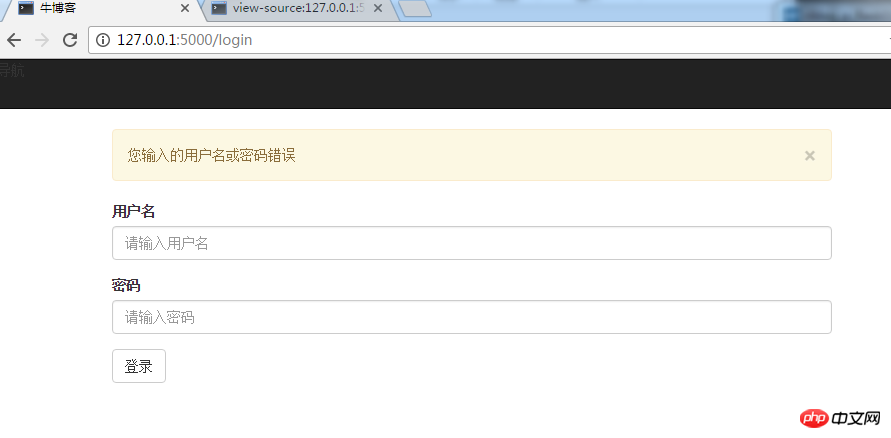
La page précédente de réussite du test de connexion est toujours affichée, ce qui est évidemment faux. De manière générale, les bbs ou les blogs accèdent à la page avant de se connecter ou à la page d'accueil. pour plus de commodité, accédez tous à la page d'accueil. En même temps, si le nom d'utilisateur ou le mot de passe est incorrect, une invite s'affichera sur la page de connexion. Modifiez le code default.py comme suit : 
. Le code source après une connexion réussie est :
from flask import session #导入session对象
@app.route("/login",methods=["POST"])
def loginPost():
username=request.form.get("username","")
password=request.form.get("password","")
if username=="test" and password=="123" :
session["user"]=username
return render_template("/index.html",name=username,site_name='myblog')
else:
return "登录失败"Oh, au fait, le modèle de base de bootstrap n'est pas référencé. Modifiez le code du modèle d'index.html et changez la première ligne de
<🎜. ><!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>myblog</title> </head> <body> <h1>这个站点的名字为 myblog </h1> </body> </html>
modifié en
actualisé pour :
<!DOCTYPE html> <html> <head> <title>blog</title> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <!-- Bootstrap --> <link href="//cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet"> </head> <body> <h1>这个站点的名字为 myblog </h1> </body> </html>
{%extends "bootstrap/base.html "%}
{% block title%}牛博客 {% endblock %}<!--覆盖title标签-->
{% block navbar %}
<nav class="navbar navbar-inverse"><!-- 导航部分 -->
导航
</nav>
{% endblock %}
{% block content %} <!--具体内容-->
<p class="container">
</p>
{% endblock %}{% extends "base.html" %}
{% block content %}
<h1>这个站点的名字为 {{site_name}} </h1>
{% endblock %}{% extends "base.html"%}
{% block content %} <!--具体内容-->
<p class="container">
<form method="post">
<p class="form-group">
<label for="username">用户名</label>
<input type="text" class="form-control" name="username" id="username" placeholder="请输入用户名">
</p>
<p class="form-group">
<label for="passworld">密码</label>
<input type="password" class="form-control" name="password" id="passworld" placeholder="请输入密码">
</p>
<button type="submit" class="btn btn-default">登录</button>
</form>
</p>
{% endblock %}
from flask import flash
@app.route("/login",methods=["POST"])
def loginPost():
username=request.form.get("username","")
password=request.form.get("password","")
if username=="test" and password=="123" :
session["user"]=username
return render_template("/index.html",name=username,site_name='myblog')
else:
flash("您输入的用户名或密码错误")
return render_template("/login.html") #返回的仍为登录页{% extends "base.html"%}
{% block content %} <!--具体内容-->
<p class="container">
{% for message in get_flashed_messages() %}
<p class="alert alert-warning">
<button type="button" class="close" data-dismiss="alter">×</button>
{{message}}
</p>
{% endfor %}
<form method="post">
<p class="form-group">
<label for="username">用户名</label>
<input type="text" class="form-control" name="username" id="username" placeholder="请输入用户名">
</p>
<p class="form-group">
<label for="passworld">密码</label>
<input type="password" class="form-control" name="password" id="passworld" placeholder="请输入密码">
</p>
<button type="submit" class="btn btn-default">登录</button>
</form>
</p>
{% endblock %}
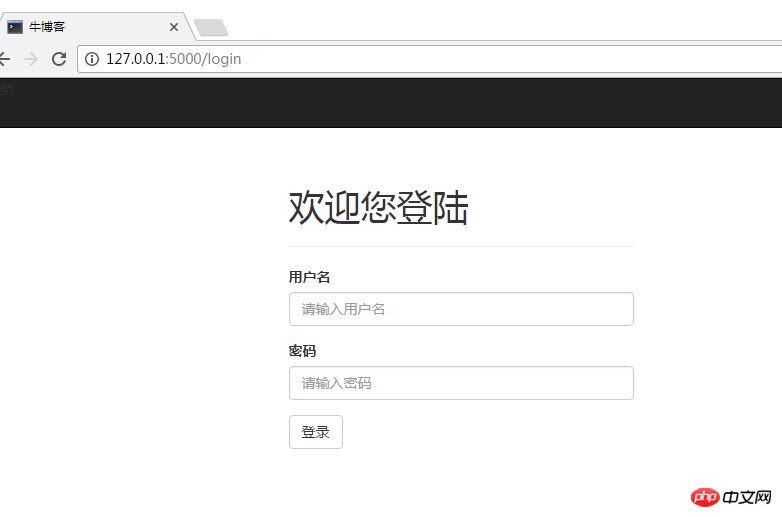
La page de connexion et les fonctions de base du contrôleur ont été complétées, mais pour cette page uniquement, il n'y a pas de boîte de connexion qui reprend le l'écran entier. D'une manière générale, c'est la partie de centrage. Cette partie n'implique pas de flask. C'est au tour du système de grille de bootstrap d'apparaître. 栅格系统简单说就是将一个container或container-fluid中分为12个列,每个列都可以合并或偏移,与html中的table类似,并且支持响应式,通过xs,sm,md,lg来进行不同屏幕尺寸的区分。下面用栅格系统对登录页进行一下修改: 显示结果如下: 毕竟不是专业美工,没有经过设计,但至少比刚刚美观多了,但登录的用户名和密码写成固定值肯定是不行的,数据库是必不可少的,将在下一章让flask和mysql进行互联。 Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!{% extends "base.html"%}
{% block content %} <!--具体内容-->
<p class="container">
<p class="row"></p>
<p class="row">
<#-- col-md-4表示合并4列,col-md-offset-4表示偏移4列 sm意思相同 --#>
<p class="col-md-4 col-md-offset-4 col-sm-6 col-sm-offset-3">
<p class="page-header">
<h1>欢迎您登陆</h1>
</p>
{% for message in get_flashed_messages() %}
<p class="alert alert-warning">
<button type="button" class="close" data-dismiss="alter">×</button>
{{message}}
</p>
{% endfor %}
<form method="post">
<p class="form-group">
<label for="username">用户名</label>
<input type="text" class="form-control" name="username" id="username" placeholder="请输入用户名">
</p>
<p class="form-group">
<label for="passworld">密码</label>
<input type="password" class="form-control" name="password" id="passworld" placeholder="请输入密码">
</p>
<button type="submit" class="btn btn-default">登录</button>
</form>
</p>
</p>
</p>
{% endblock %}