 développement back-end
développement back-end
 Tutoriel Python
Tutoriel Python
 Exemple détaillé de développement de la fonction d'enregistrement des utilisateurs (python)
Exemple détaillé de développement de la fonction d'enregistrement des utilisateurs (python)
Exemple détaillé de développement de la fonction d'enregistrement des utilisateurs (python)
La naissance d'une application Web basée sur Flask est le cinquième article. Cet article présente principalement le développement de la fonction d'enregistrement des utilisateurs, qui a une certaine valeur de référence. Les amis intéressés peuvent s'y référer
Les rôles sont divisés. ci-dessous Il existe deux types, les utilisateurs ordinaires et les utilisateurs administrateurs. Au moins pour les utilisateurs ordinaires, il n'est pas conseillé de modifier directement la base de données. Une fonction d'enregistrement des utilisateurs est requise. Le développement de l'enregistrement des utilisateurs commencera ci-dessous.
Tableau des utilisateurs
Tout d'abord, réfléchissez aux informations que les utilisateurs doivent fournir lors de leur inscription : nom d'utilisateur, mot de passe, pseudo, email, date de naissance, sexe , self Introduction, modifions le modèle utilisateur en fonction de ces informations :
class User(db.Model):
__tablename__="users"
id=db.Column(db.Integer,primary_key=True)
username=db.Column(db.String(50),unique=True,index=True)
password=db.Column(db.String(50))
nickname=db.Column(db.String(50))
email=db.Column(db.String(100))
birthday=db.Column(db.DateTime)
gender=db.Column(db.Integer)
remark=db.Column(db.String(200))
role_id=db.Column(db.Integer,db.ForeignKey("roles.id"))Utilisez ensuite le script pour modifier db
python default.py db migrate -m "修改用户表"
Après avoir appuyé sur Entrée, l'interface affiche le contenu :

Ensuite, modifiez la différence dans la base de données
python default.py db upgrade
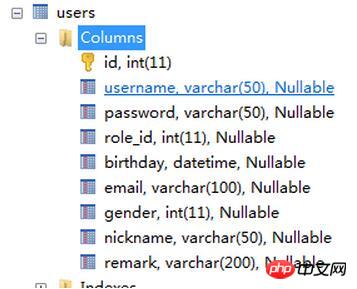
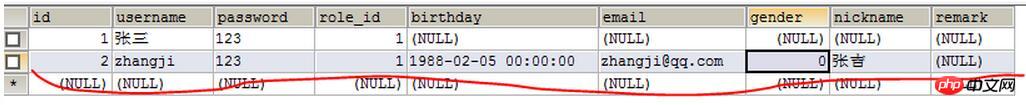
À ce stade, regardez la structure de la table dans la base de données :

a été modifié avec succès
Interface d'inscription
Créez ensuite un nouveau modèle register.html et définissez le formulaire de connexion :
{% extends "base.html"%}
{% block content %} <!--具体内容-->
<p class="container">
<p class="row"></p>
<p class="row">
<p>
<p class="page-header">
<h1>欢迎您注册</h1>
</p>
{% for message in get_flashed_messages() %}
<p class="alert alert-warning">
<button type="button" class="close" data-dismiss="alter">×</button>
{{message}}
</p>
{% endfor %}
<form method="post">
<p class="form-group">
<label for="username">用户名</label>
<input type="text" class="form-control" name="username" id="username" placeholder="请输入用户名">
</p>
<p class="form-group">
<label for="passworld">密码</label>
<input type="password" class="form-control" name="password" id="passworld" placeholder="请输入密码">
</p>
<p class="form-group">
<label for="email">昵称</label>
<input type="email" class="form-control" name="nickname" id="nickname" placeholder="请输入昵称">
</p>
<p class="form-group">
<label for="birthday">生日</label>
<input type="date" class="form-control" name="birthday" id="birthday" placeholder="请输入生日">
</p>
<p class="form-group">
<label >性别</label>
<label class="form-control">
<input type="radio" name="gender" value="0" id="gender0"><label for="gender0">男</label>
<input type="radio" name="gender" value="1" id="gender1"><label for="gender1">女</label>
</label>
</p>
<p class="form-group">
<label for="email">电子邮箱</label>
<input type="email" class="form-control" name="email" id="email" placeholder="请输入电子邮箱">
</p>
<button type="submit" class="btn btn-default">登录</button>
</form>
</p>
</p>
</p>
{% endblock %}Créez ensuite un nouveau dans le fichier default.py Ajoutez une route de registre, le code est :
@app.route("/register",methods=["GET"])
def register():
return render_template("/register.html")L'interface en cours d'exécution est normale, puis ajoutez une route de publication :
@app.route("/register",methods=["Post"])
def registerPost():
user=User();
user.username=request.form.get("username","")
user.password = request.form.get("password", "")
user.birthday = request.form.get("birthday", "")
user.email = request.form.get("email", "")
user.gender = request.form.get("gender", "")
user.nickname = request.form.get("nickname", "")
user.role_id = 1 #暂时约定公开用户角色为1
#判断,其中用户名,密码,昵称不能为空
if(len(user.username.strip())==0):
flash("用户名不能为空")
return render_template("/register.html")
if(len(user.password.strip())==0):
flash("用户密码不能为空")
return render_template("/register.html")
if (len(user.nickname.strip()) == 0):
flash("用户昵称不能为空")
return render_template("/register.html")
db.session.add(user);
flash("您已注册成功")
return render_template("/register.html")Le code est un peu verbeux et pas beau, mais l'intention de base peut être exprimée clairement et la fonction est bonne. Il peut être implémenté, mais vient maintenant le problème. Si j'ajoute un nouveau champ, alors trois codes. doivent être modifiés (html, form.get, vérification), et surtout le html doit être modifié, et la partie html n'est pas vérifiée. Si vous ajoutez un client Pour une vérification de bout en bout, des modifications supplémentaires seront nécessaires. Alors, existe-t-il un outil pour optimiser les formulaires ? La réponse est bien sûr, c’est au tour de wtf.
Présentation du framework de formulaire WTF
Comme auparavant, vous devez d'abord installer le plug-in.
pip3.6 install flask-wtf
Puis introduisez les packages requis
from flask.ext.wtf import Form from wtforms import StringField,PasswordField,SubmitField,RadioField from wtforms.validators import DataRequired,EqualTo,Length
Créez un formulaire RegisterForm ci-dessous :
class RegisterForm(Form):
username = StringField("请输入用户名", validators=[DataRequired()])
password = PasswordField("请输入密码", validators=[DataRequired()])
repassword=PasswordField("确认密码", validators=[EqualTo("password")])
nickname= StringField("昵称")
birthday= DateField("出生日期")
email= StringField("邮箱地址", validators=[Email()])
gender= RadioField("性别", choices=[("0", "男"), ("1", "女")], default=0)
remark= TextAreaField("自我简介")
submit=SubmitField("提交")Modifiez le modèle register.html :
{% extends "base.html"%}
{% block content %} <!--具体内容-->
{% import "bootstrap/wtf.html" as wtf %} <!--导入bootstrap模板 -->
<p class="container">
<p class="row"></p>
<p class="row">
<p>
<p class="page-header">
<h1>欢迎您注册</h1>
</p>
{% for message in get_flashed_messages() %}
<p class="alert alert-warning">
<button type="button" class="close" data-dismiss="alter">×</button>
{{message}}
</p>
{% endfor %}
{{ wtf.quick_form(form)}} <!--创建表单-->
</p>
</p>
</p>
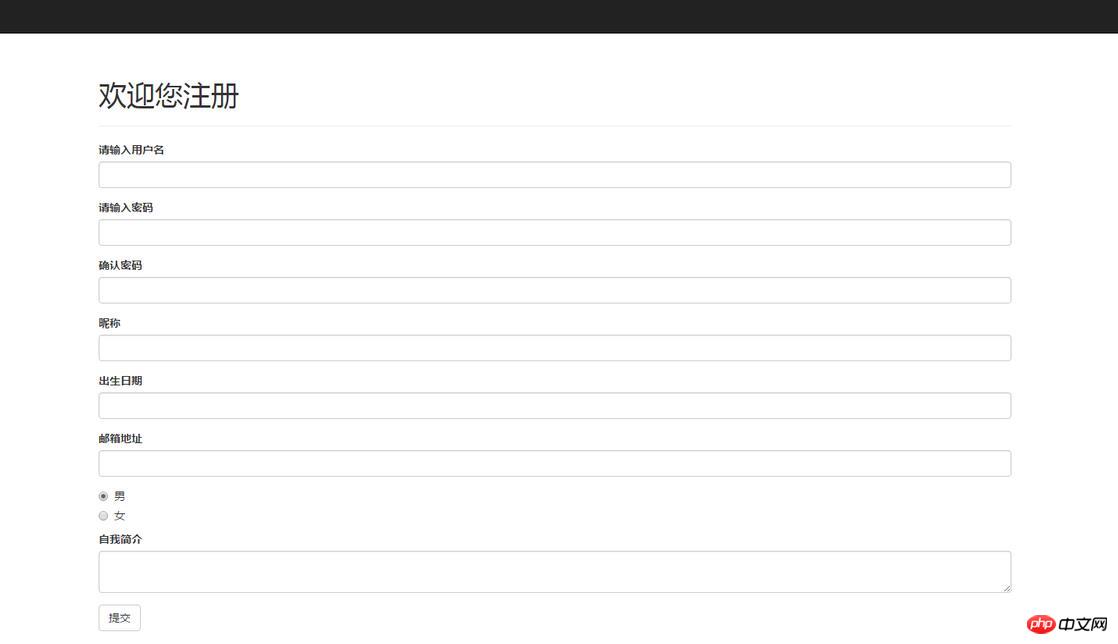
{% endblock %}Exécution, résultat de sortie :

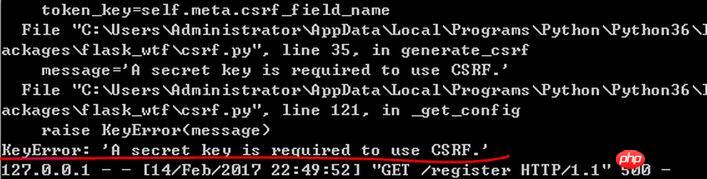
Oh, une erreur a été signalée, voyez quelle erreur est la sortie :

Faites attention à la ligne rouge, il s'agit d'une erreur CSRF. Le concept de CSRF peut être directement lié à Baidu, il est en fait facile de le modifier. L'ajout d'une clé secrète au framework peut efficacement l'empêcher. Ajoutez-le. Ajoutez une ligne à default.py :
app.config['SECRET_KEY'] = "Niu_blog String"
La chaîne de clé secrète peut être personnalisée
Ensuite, exécutez-la à nouveau, l'interface apparaîtra :

et contient le style de vérification pour vérifier le bootstrap. Ensuite, continuez à modifier default.py pour terminer cette fonction d'enregistrement
@app.route("/register",methods=["GET","POST"])
def register():
form=RegisterForm()
if form.validate_on_submit():
user=User()
user.username=form.username.data
user.password=form.password.data
user.birthday=form.birthday.data
user.email=form.email.data
user.gender=form.gender.data
user.nickname=form.nickname.data
user.role_id=1 #暂时约定公开用户角色为1
db.session.add(user)
return render_template("/register.html",form=form)Notez que le La méthode registerPost a été supprimée pour le moment
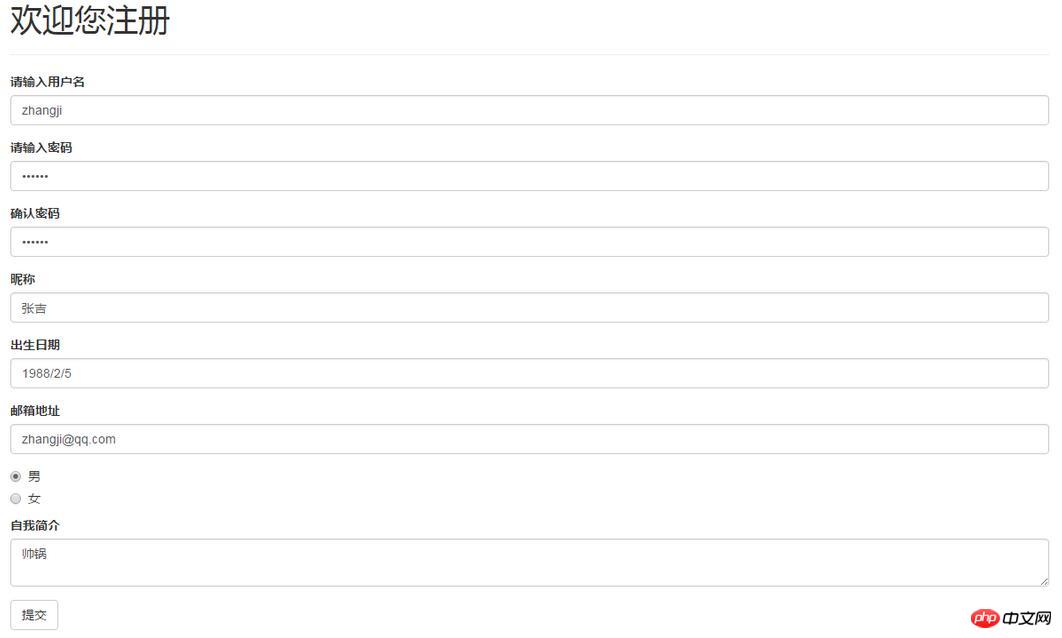
pour faciliter l'exécution des tests. Cliquez sur

pour soumettre :

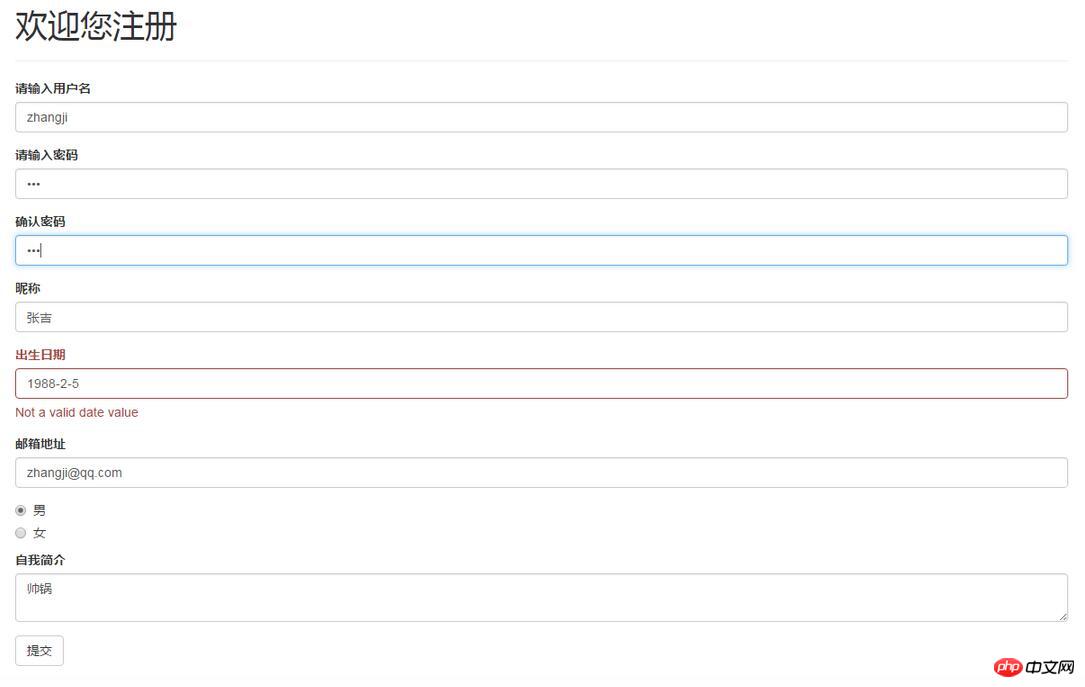
Ao, pourquoi le format de date est-il incorrect ? Vous devez lire ceci à partir du code source :
class DateField(DateTimeField):
"""
Same as DateTimeField, except stores a `datetime.date`.
"""
def __init__(self, label=None, validators=None, format='%Y-%m-%d', **kwargs):
super(DateField, self).__init__(label, validators, format, **kwargs)
def process_formdata(self, valuelist):
if valuelist:
date_str = ' '.join(valuelist)
try:
self.data = datetime.datetime.strptime(date_str, self.format).date()
except ValueError:
self.data = None
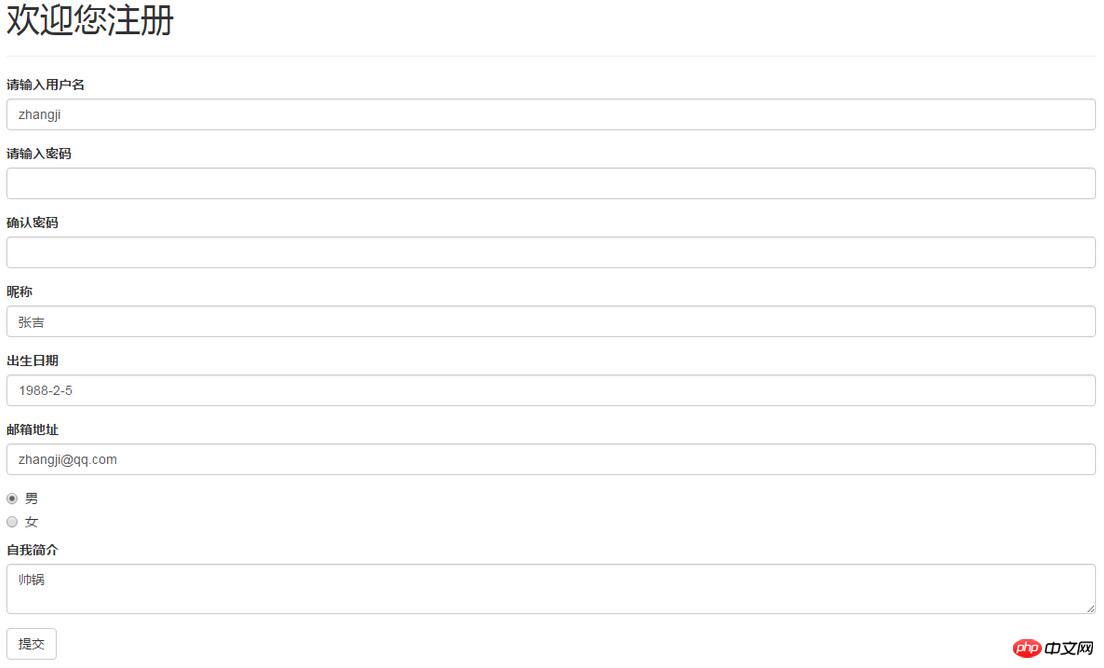
raise ValueError(self.gettext('Not a valid date value'))Ceci est le code source du champ wtforms, situé à la ligne 745 de /wtforms/fields/core.py. Vous pouvez voir que le format de date est pris en charge. voici l'année - Le format mois-jour est plutôt restrictif et la zone de texte n'utilise pas de date HTML5 mais du texte ordinaire. La solution sera discutée plus tard. Pour l'instant, modifiez l'entrée en 1988-2-5, puis cliquez sur Soumettre. :

Notez qu'une fois le code soumis avec succès, il revient toujours à cette page et injecte du contenu, il n'y a donc aucun problème d'affichage. à la base de données :

L'enregistrement entre normalement dans la base de données et la fonction est terminée.
Améliorez la page de connexion
Transformons la page de connexion, créons d'abord le formulaire de connexion :
class LoginForm(Form):
username=StringField("请输入用户名",validators=[DataRequired()])
password=PasswordField("请输入密码")
submit=SubmitField("登录")Modifiez le modèle de connexion page :
{% extends "base.html"%}
{% import "bootstrap/wtf.html" as wtf %}
{% block content %} <!--具体内容-->
<p class="container">
<p class="row"></p>
<p class="row">
<p class="col-md-4 col-md-offset-4 col-sm-6 col-sm-offset-3">
<p class="page-header">
<h1>欢迎您登陆</h1>
</p>
{% for message in get_flashed_messages() %}
<p class="alert alert-warning">
<button type="button" class="close" data-dismiss="alter">×</button>
{{message}}
</p>
{% endfor %}
{{ wtf.quick_form(form)}}
</p>
</p>
</p>
{% endblock %}Modifier la méthode de routage :
@app.route("/login",methods=["GET","POST"])
def login():
form=LoginForm()
if form.validate_on_submit():
username = form.username.data
password = form.password.data
user = User.query.filter_by(username=username, password=password).first()
if user is not None:
session["user"] = username
return render_template("/index.html", name=username, site_name='myblog')
else:
flash("您输入的用户名或密码错误")
return render_template("/login.html",form=form) # 返回的仍为登录页
return render_template("/login.html",form=form)Redémarrez le service, exécutez le programme, saisissez zhangji et 123 et connectez-vous avec succès à la page d'accueil
Retour à la page d'accueil
La page d'accueil est désormais une vaste étendue blanche sans contenu. Un blog léger normal devrait afficher le bouton de publication, les articles suivis, etc. après la connexion. , mais le statut de connexion doit être enregistré en premier, ce qui sera discuté dans la description du prochain chapitre.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 PHP et Python: différents paradigmes expliqués
Apr 18, 2025 am 12:26 AM
PHP et Python: différents paradigmes expliqués
Apr 18, 2025 am 12:26 AM
PHP est principalement la programmation procédurale, mais prend également en charge la programmation orientée objet (POO); Python prend en charge une variété de paradigmes, y compris la POO, la programmation fonctionnelle et procédurale. PHP convient au développement Web, et Python convient à une variété d'applications telles que l'analyse des données et l'apprentissage automatique.
 Choisir entre PHP et Python: un guide
Apr 18, 2025 am 12:24 AM
Choisir entre PHP et Python: un guide
Apr 18, 2025 am 12:24 AM
PHP convient au développement Web et au prototypage rapide, et Python convient à la science des données et à l'apprentissage automatique. 1.Php est utilisé pour le développement Web dynamique, avec une syntaxe simple et adapté pour un développement rapide. 2. Python a une syntaxe concise, convient à plusieurs champs et a un écosystème de bibliothèque solide.
 Le code Visual Studio peut-il être utilisé dans Python
Apr 15, 2025 pm 08:18 PM
Le code Visual Studio peut-il être utilisé dans Python
Apr 15, 2025 pm 08:18 PM
VS Code peut être utilisé pour écrire Python et fournit de nombreuses fonctionnalités qui en font un outil idéal pour développer des applications Python. Il permet aux utilisateurs de: installer des extensions Python pour obtenir des fonctions telles que la réalisation du code, la mise en évidence de la syntaxe et le débogage. Utilisez le débogueur pour suivre le code étape par étape, trouver et corriger les erreurs. Intégrez Git pour le contrôle de version. Utilisez des outils de mise en forme de code pour maintenir la cohérence du code. Utilisez l'outil de liaison pour repérer les problèmes potentiels à l'avance.
 Peut-on exécuter le code sous Windows 8
Apr 15, 2025 pm 07:24 PM
Peut-on exécuter le code sous Windows 8
Apr 15, 2025 pm 07:24 PM
VS Code peut fonctionner sur Windows 8, mais l'expérience peut ne pas être excellente. Assurez-vous d'abord que le système a été mis à jour sur le dernier correctif, puis téléchargez le package d'installation VS Code qui correspond à l'architecture du système et l'installez comme invité. Après l'installation, sachez que certaines extensions peuvent être incompatibles avec Windows 8 et doivent rechercher des extensions alternatives ou utiliser de nouveaux systèmes Windows dans une machine virtuelle. Installez les extensions nécessaires pour vérifier si elles fonctionnent correctement. Bien que le code VS soit possible sur Windows 8, il est recommandé de passer à un système Windows plus récent pour une meilleure expérience de développement et une meilleure sécurité.
 L'extension VScode est-elle malveillante?
Apr 15, 2025 pm 07:57 PM
L'extension VScode est-elle malveillante?
Apr 15, 2025 pm 07:57 PM
Les extensions de code vs posent des risques malveillants, tels que la cachette de code malveillant, l'exploitation des vulnérabilités et la masturbation comme des extensions légitimes. Les méthodes pour identifier les extensions malveillantes comprennent: la vérification des éditeurs, la lecture des commentaires, la vérification du code et l'installation avec prudence. Les mesures de sécurité comprennent également: la sensibilisation à la sécurité, les bonnes habitudes, les mises à jour régulières et les logiciels antivirus.
 Python vs JavaScript: la courbe d'apprentissage et la facilité d'utilisation
Apr 16, 2025 am 12:12 AM
Python vs JavaScript: la courbe d'apprentissage et la facilité d'utilisation
Apr 16, 2025 am 12:12 AM
Python convient plus aux débutants, avec une courbe d'apprentissage en douceur et une syntaxe concise; JavaScript convient au développement frontal, avec une courbe d'apprentissage abrupte et une syntaxe flexible. 1. La syntaxe Python est intuitive et adaptée à la science des données et au développement back-end. 2. JavaScript est flexible et largement utilisé dans la programmation frontale et côté serveur.
 PHP et Python: une plongée profonde dans leur histoire
Apr 18, 2025 am 12:25 AM
PHP et Python: une plongée profonde dans leur histoire
Apr 18, 2025 am 12:25 AM
PHP est originaire en 1994 et a été développé par Rasmuslerdorf. Il a été utilisé à l'origine pour suivre les visiteurs du site Web et a progressivement évolué en un langage de script côté serveur et a été largement utilisé dans le développement Web. Python a été développé par Guidovan Rossum à la fin des années 1980 et a été publié pour la première fois en 1991. Il met l'accent sur la lisibilité et la simplicité du code, et convient à l'informatique scientifique, à l'analyse des données et à d'autres domaines.
 Comment exécuter des programmes dans Terminal Vscode
Apr 15, 2025 pm 06:42 PM
Comment exécuter des programmes dans Terminal Vscode
Apr 15, 2025 pm 06:42 PM
Dans VS Code, vous pouvez exécuter le programme dans le terminal via les étapes suivantes: Préparez le code et ouvrez le terminal intégré pour vous assurer que le répertoire de code est cohérent avec le répertoire de travail du terminal. Sélectionnez la commande Run en fonction du langage de programmation (tel que Python de Python your_file_name.py) pour vérifier s'il s'exécute avec succès et résoudre les erreurs. Utilisez le débogueur pour améliorer l'efficacité du débogage.





