 développement back-end
développement back-end
 Tutoriel Python
Tutoriel Python
 Exemple détaillé d'ajustement de la structure organisationnelle (python)
Exemple détaillé d'ajustement de la structure organisationnelle (python)
Exemple détaillé d'ajustement de la structure organisationnelle (python)
La naissance d'une application Web basée sur flask est le septième article. Cet article présente principalement l'ajustement de la structure organisationnelle et a une certaine valeur de référence. Les amis intéressés peuvent se référer à
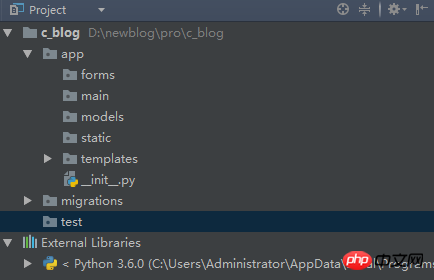
Tous les codes Py sont maintenant. le tout écrit dans le fichier default.py. Évidemment, avec cette méthode, une fois que le programme deviendra responsable, cela posera de nombreux problèmes de développement et de maintenance.
Le framework Flask n'oblige pas les projets à utiliser une structure organisationnelle spécifique, donc la structure organisationnelle utilisée ici n'est pas nécessairement la même que dans d'autres projets.

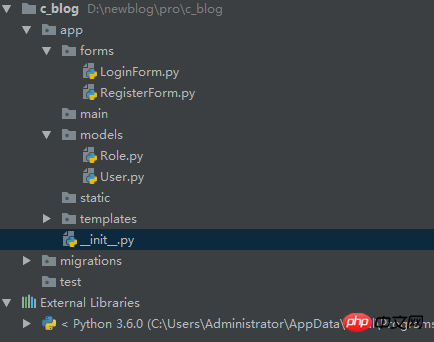
Selon le code de default.py, il peut être grossièrement divisé en trois catégories : modèle de formulaire, modèle de données et méthode d'affichage, les modèles se distinguent donc également par ceci catégorie. Par conséquent, selon l'expérience acquise dans d'autres langages(java), chaque classe est un fichier py et placée dans le dossier correspondant

Dans un seul fichier, toutes les configurations Toutes sont écrites dans un seul fichier, et après reconstruction multi-fichiers, il est évidemment inapproprié de faire cela, il faut donc créer un fichier de configuration indépendant :
class Config: SECRET_KEY="Niu_blog String" SQLALCHEMY_DATABASE_URI='mysql://root:1234@localhost/cblog' SQLALCHEMY_COMMIT_ON_TEARDOWN=True LOGIN_PROTECTION="strong" LOGIN_VIEW="login"
Puis initialiser File (app /__init__.py) :
from flask import Flask from flask_bootstrap import Bootstrap from flask_sqlalchemy import SQLAlchemy from flask_login import LoginManager import pymysql pymysql.install_as_MySQLdb() from config import Config bootstrap = Bootstrap() db = SQLAlchemy() login_manager=LoginManager(); def create_app(): app = Flask(__name__) app.config.from_object(Config) bootstrap.init_app(app) login_manager.init_app(app) login_manager.session_protection=Config.LOGIN_PROTECTION login_manager.login_view=Config.LOGIN_VIEW db.init_app(app) return app
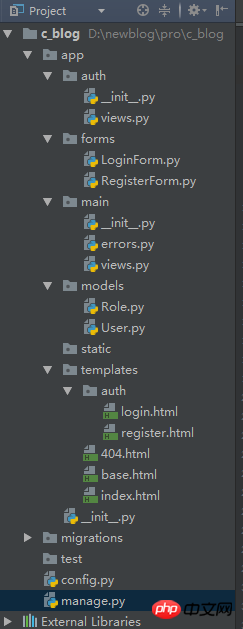
Une modularisation plus poussée nécessite l'utilisation de plans. Les fonctions des plans sont quelque peu similaires aux zones d'asp.net mvc, intégrant les méthodes d'affichage des différents modules et se distinguant par. url, d'abord l'entrée, c'est-à-dire que la page d'index est définie comme le plan principal. La méthode est la suivante :
Créer le dossier principal
- .
Créez un nouveau dossier dans le fichier d'initialisation Blueprint __init__.py
Créez le fichier de méthode d'affichage view.py
Créez la méthode d'affichage de la page d'erreur error.py< dans le plan principal 🎜>
from flask import Blueprint
main=Blueprint("main",__name__) # 创建蓝本
from . import errors,viewsfrom flask import render_template
from . import main
@main.route("/")
def index():
return render_template("index.html",site_name='myblog')from flask import Blueprint
auth=Blueprint("auth",__name__)
from . import viewsfrom . import auth
from .. import db,login_manager
from ..forms.LoginForm import LoginForm(*)
from ..models.User import User (*)
from flask_login import login_user,logout_user
from flask import render_template,flash,redirect,url_for
@auth.route("/login",methods=["GET","POST"])
def login():
form = LoginForm()
print(url_for("main.index"))
if form.validate_on_submit():
username = form.username.data
password = form.password.data
print(User)
user = User.query.filter_by(username=username, password=password).first()
if user is not None:
login_user(user, form.remember_me.data)
print(url_for("main.index"))
return redirect(url_for("main.index"))
else:
flash("您输入的用户名或密码错误")
return render_template("/auth/login.html", form=form) # 返回的仍为登录页
return redirect(url_for("main.index"))
return render_template("/auth/login.html",form=form)
@auth.route("/logout",methods=["GET","POST"])
def logout():
logout_user()
return redirect(url_for("main.index"))
@login_manager.user_loader
def load_user(user_id):
return User.query.get(int(user_id))Le code dans le fichier LoginForm est le suivant. :
from flask_wtf import FlaskForm
from wtforms import StringField,PasswordField,SubmitField,BooleanField
from wtforms.validators import DataRequired
class LoginForm(FlaskForm):
username=StringField("请输入用户名",validators=[DataRequired()])
password=PasswordField("请输入密码")
remember_me=BooleanField("记住我")
submit=SubmitField("登录")from flask_login import UserMixin
from .. import db
class User(UserMixin,db.Model):
__tablename__="users"
id=db.Column(db.Integer,primary_key=True)
username=db.Column(db.String(50),unique=True,index=True)
password=db.Column(db.String(50))
nickname=db.Column(db.String(50))
email=db.Column(db.String(100))
birthday=db.Column(db.DateTime)
gender=db.Column(db.Integer)
remark=db.Column(db.String(200))
role_id=db.Column(db.Integer,db.ForeignKey("roles.id"))def create_app(): app = Flask(__name__) app.config.from_object(Config) bootstrap.init_app(app) login_manager.init_app(app) login_manager.session_protection=Config.LOGIN_PROTECTION login_manager.login_view=Config.LOGIN_VIEW db.init_app(app) from .main import main as main_blueprint from .auth import auth as auth_blueprint app.register_blueprint(main_blueprint) #无url前缀 app.register_blueprint(auth_blueprint,url_prefix="/auth") #url前缀为/auth return app
from app import create_app, db
from flask_script import Manager,Shell
from flask_migrate import Migrate,MigrateCommand
from app.models.User import User
from app.models.Role import Role
import pymysql
pymysql.install_as_MySQLdb()
app=create_app()
manager=Manager(app);
migrate = Migrate(app, db)
def make_shell_context():
return dict(app=app,db=db,User=User,Role=Role) #注册shell命令
manager.add_command("db", MigrateCommand) #新增db命令用于数据库迁移
manager.add_command("shell" ,Shell(make_context=make_shell_context()))
if __name__ =='__main__':
manager.run()

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Comment créer des applications Web simples et faciles à utiliser avec React et Flask
Sep 27, 2023 am 11:09 AM
Comment créer des applications Web simples et faciles à utiliser avec React et Flask
Sep 27, 2023 am 11:09 AM
Comment utiliser React et Flask pour créer des applications Web simples et faciles à utiliser Introduction : Avec le développement d'Internet, les besoins des applications Web deviennent de plus en plus diversifiés et complexes. Afin de répondre aux exigences des utilisateurs en matière de facilité d'utilisation et de performances, il devient de plus en plus important d'utiliser des piles technologiques modernes pour créer des applications réseau. React et Flask sont deux frameworks très populaires pour le développement front-end et back-end, et ils fonctionnent bien ensemble pour créer des applications Web simples et faciles à utiliser. Cet article détaillera comment exploiter React et Flask
 Partez de zéro et vous guidez étape par étape pour installer Flask et créer rapidement un blog personnel
Feb 19, 2024 pm 04:01 PM
Partez de zéro et vous guidez étape par étape pour installer Flask et créer rapidement un blog personnel
Feb 19, 2024 pm 04:01 PM
En partant de zéro, je vais vous apprendre étape par étape comment installer Flask et créer rapidement un blog personnel. En tant que personne qui aime écrire, il est très important d'avoir un blog personnel. En tant que framework Web Python léger, Flask peut nous aider à créer rapidement un blog personnel simple et entièrement fonctionnel. Dans cet article, je vais repartir de zéro et vous apprendre étape par étape comment installer Flask et créer rapidement un blog personnel. Étape 1 : Installer Python et pip Avant de commencer, nous devons d'abord installer Python et pi
 Guide d'installation du framework Flask : étapes détaillées pour vous aider à installer Flask correctement
Feb 18, 2024 pm 10:51 PM
Guide d'installation du framework Flask : étapes détaillées pour vous aider à installer Flask correctement
Feb 18, 2024 pm 10:51 PM
Tutoriel d'installation du framework Flask : vous apprendrez étape par étape comment installer correctement le framework Flask. Des exemples de code spécifiques sont requis. Introduction : Flask est un framework de développement Web Python simple et flexible. Il est facile à apprendre, facile à utiliser et doté de fonctionnalités puissantes. Cet article vous guidera étape par étape pour installer correctement le framework Flask et fournira des exemples de code détaillés pour référence. Étape 1 : installer Python Avant d'installer le framework Flask, vous devez d'abord vous assurer que Python est installé sur votre ordinateur. Vous pouvez commencer à partir de P
 Intégration Flask et Intellij IDEA : conseils de développement d'applications Web Python (partie 2)
Jun 17, 2023 pm 01:58 PM
Intégration Flask et Intellij IDEA : conseils de développement d'applications Web Python (partie 2)
Jun 17, 2023 pm 01:58 PM
La première partie présente l'intégration de base de Flask et d'Intellij IDEA, les paramètres du projet et de l'environnement virtuel, l'installation des dépendances, etc. Nous continuerons ensuite à explorer d'autres conseils de développement d'applications Web Python pour créer un environnement de travail plus efficace : Utiliser FlaskBlueprintsFlaskBlueprints vous permet d'organiser le code de votre application pour une gestion et une maintenance plus faciles. Blueprint est un module Python qui regroupe
 Django vs Flask : une analyse comparative des frameworks Web Python
Jan 19, 2024 am 08:36 AM
Django vs Flask : une analyse comparative des frameworks Web Python
Jan 19, 2024 am 08:36 AM
Django et Flask sont tous deux leaders dans les frameworks Web Python, et ils ont tous deux leurs propres avantages et scénarios applicables. Cet article procédera à une analyse comparative de ces deux frameworks et fournira des exemples de code spécifiques. Introduction au développement Django est un framework Web complet, son objectif principal est de développer rapidement des applications Web complexes. Django fournit de nombreuses fonctions intégrées, telles que ORM (Object Relational Mapping), formulaires, authentification, backend de gestion, etc. Ces fonctionnalités permettent à Django de gérer de grandes
 Flask vs FastAPI : le meilleur choix pour un développement efficace d'API Web
Sep 27, 2023 pm 09:01 PM
Flask vs FastAPI : le meilleur choix pour un développement efficace d'API Web
Sep 27, 2023 pm 09:01 PM
FlaskvsFastAPI : Le meilleur choix pour un développement efficace de WebAPI Introduction : Dans le développement de logiciels modernes, WebAPI est devenu un élément indispensable. Ils fournissent des données et des services qui permettent la communication et l'interopérabilité entre différentes applications. Lors du choix d'un framework pour développer WebAPI, Flask et FastAPI sont deux choix qui ont beaucoup retenu l'attention. Les deux frameworks sont très populaires et chacun présente ses propres avantages. Dans cet article, nous examinerons Fl
 Créez des applications Web interactives de visualisation de données à l'aide de Flask et de D3.js.
Jun 17, 2023 pm 09:00 PM
Créez des applications Web interactives de visualisation de données à l'aide de Flask et de D3.js.
Jun 17, 2023 pm 09:00 PM
Ces dernières années, l’analyse et la visualisation des données sont devenues des compétences indispensables dans de nombreux secteurs et domaines. Il est très important pour les analystes de données et les chercheurs de présenter de grandes quantités de données aux utilisateurs et de permettre à ces derniers de comprendre la signification et les caractéristiques des données grâce à la visualisation. Pour répondre à ce besoin, il est devenu courant d'utiliser D3.js pour créer des visualisations de données interactives dans des applications Web. Dans cet article, nous verrons comment créer des visualisations de données interactives pour le Web à l'aide de Flask et D3.js.
 Flask-RESTPlus : résolvez le problème chinois tronqué de l'API RESTful
Jun 17, 2023 pm 10:26 PM
Flask-RESTPlus : résolvez le problème chinois tronqué de l'API RESTful
Jun 17, 2023 pm 10:26 PM
Avec le développement rapide d'Internet, de plus en plus d'applications Web commencent à utiliser l'API RESTful pour fournir des services de données. Lors de l'utilisation de l'API RESTful, le problème des caractères chinois tronqués est devenu un casse-tête pour les développeurs. Flask-RESTPlus est né pour résoudre ce problème. Flask-RESTPlus est une extension du framework Flask, qui fournit un ensemble d'outils de construction rapide d'API RESTful basés sur la norme Swagger. avec Flacon-RE





