 développement back-end
développement back-end
 Tutoriel C#.Net
Tutoriel C#.Net
 Explication détaillée de l'application d'Asp.net SignalR et implémentation de la fonction de discussion de groupe
Explication détaillée de l'application d'Asp.net SignalR et implémentation de la fonction de discussion de groupe
Explication détaillée de l'application d'Asp.net SignalR et implémentation de la fonction de discussion de groupe
Cet article partage principalement l'application Asp.net SignalR et implémente la fonction de discussion de groupe.Il a une certaine valeur de référence.Les amis intéressés peuvent s'y référer
ASP.NET SignalR est pour ASP Une bibliothèque fournie par . NET qui simplifie le processus permettant aux développeurs d'ajouter des fonctionnalités Web en temps réel aux applications. Les fonctionnalités Web en temps réel sont des capacités dans lesquelles le code du serveur peut envoyer du contenu aux clients connectés dès qu'ils sont disponibles, plutôt que de laisser le serveur attendre que les clients demandent de nouvelles données. (De l'introduction officielle.)
Site officiel de SignalR
-1. La raison de la rédaction de cet article
Dans l'article précédent, B/S (Web ) solution de communication en temps réel Dans le plan, il n'y a pas d'introduction détaillée à SignalR, un article séparé est donc consacré à l'introduction de SignalR. Cet article se concentre sur la fonction Hub.
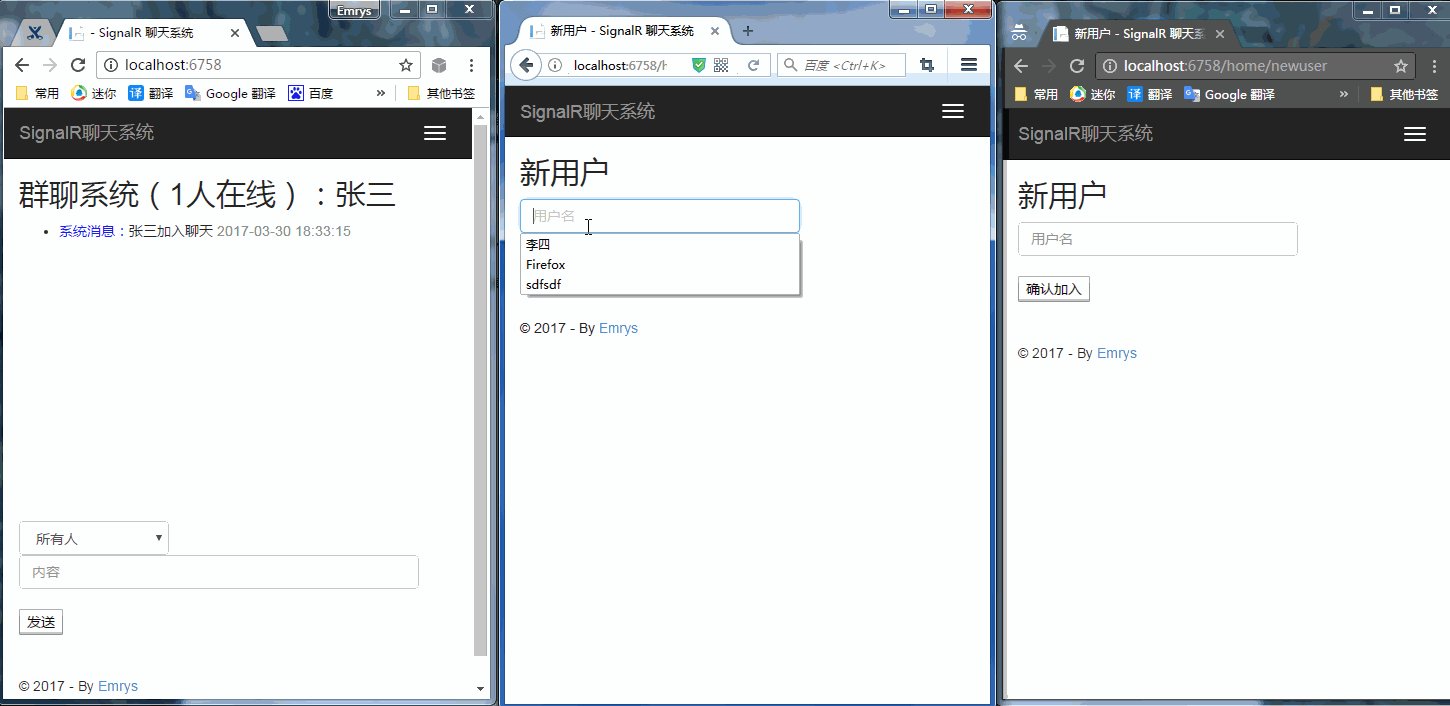
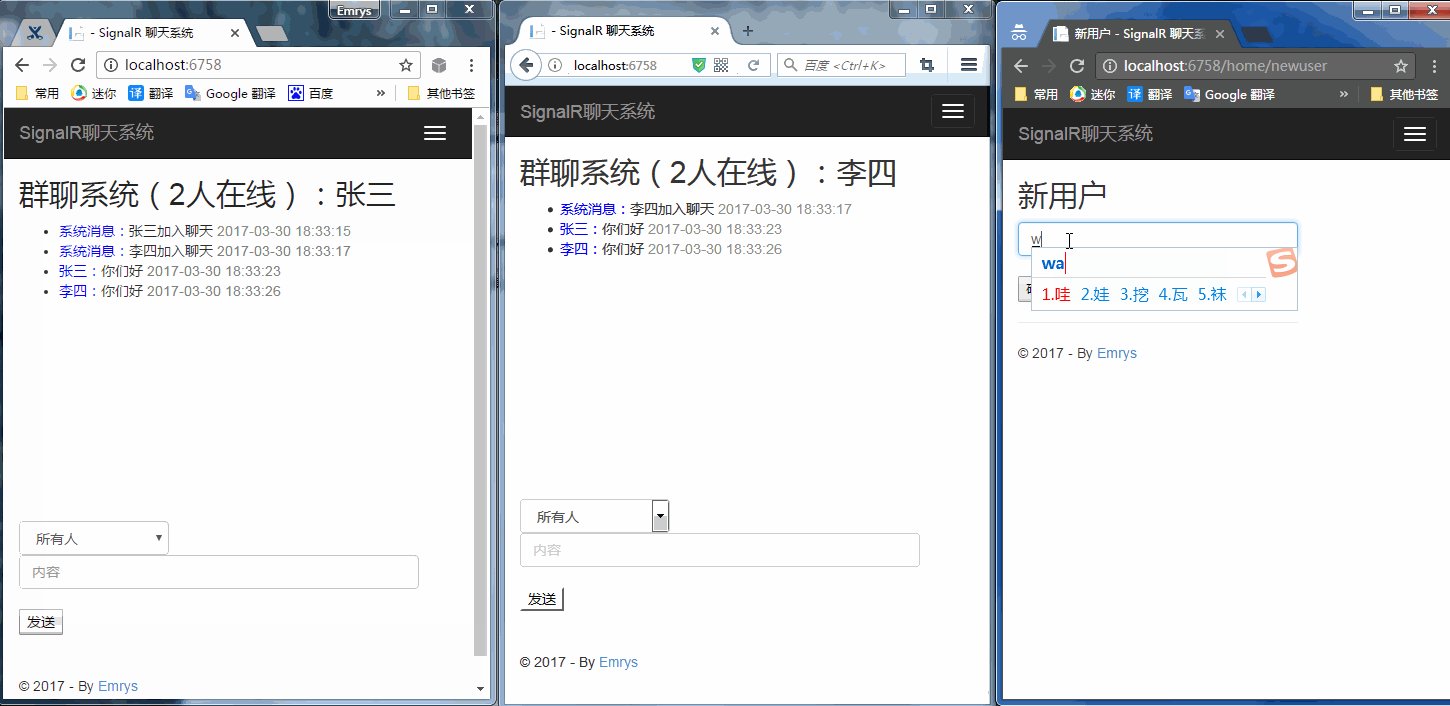
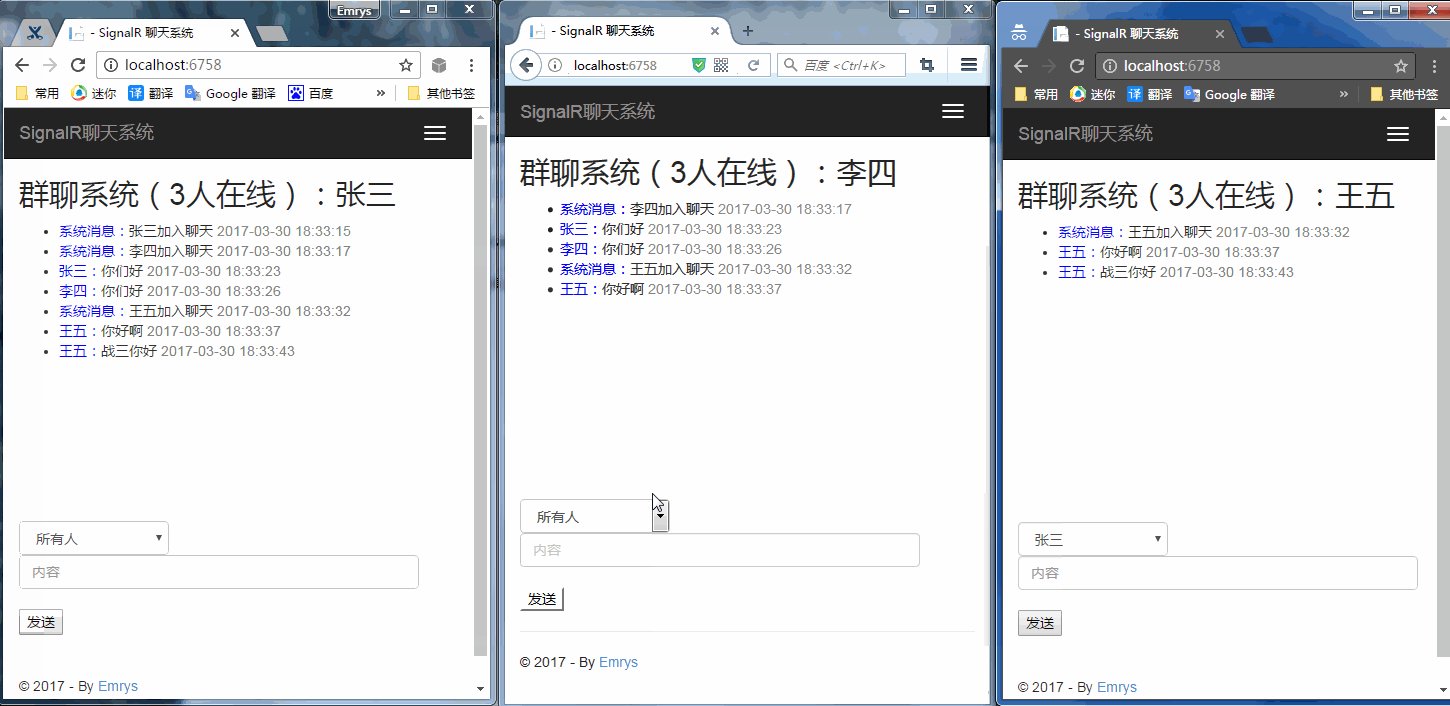
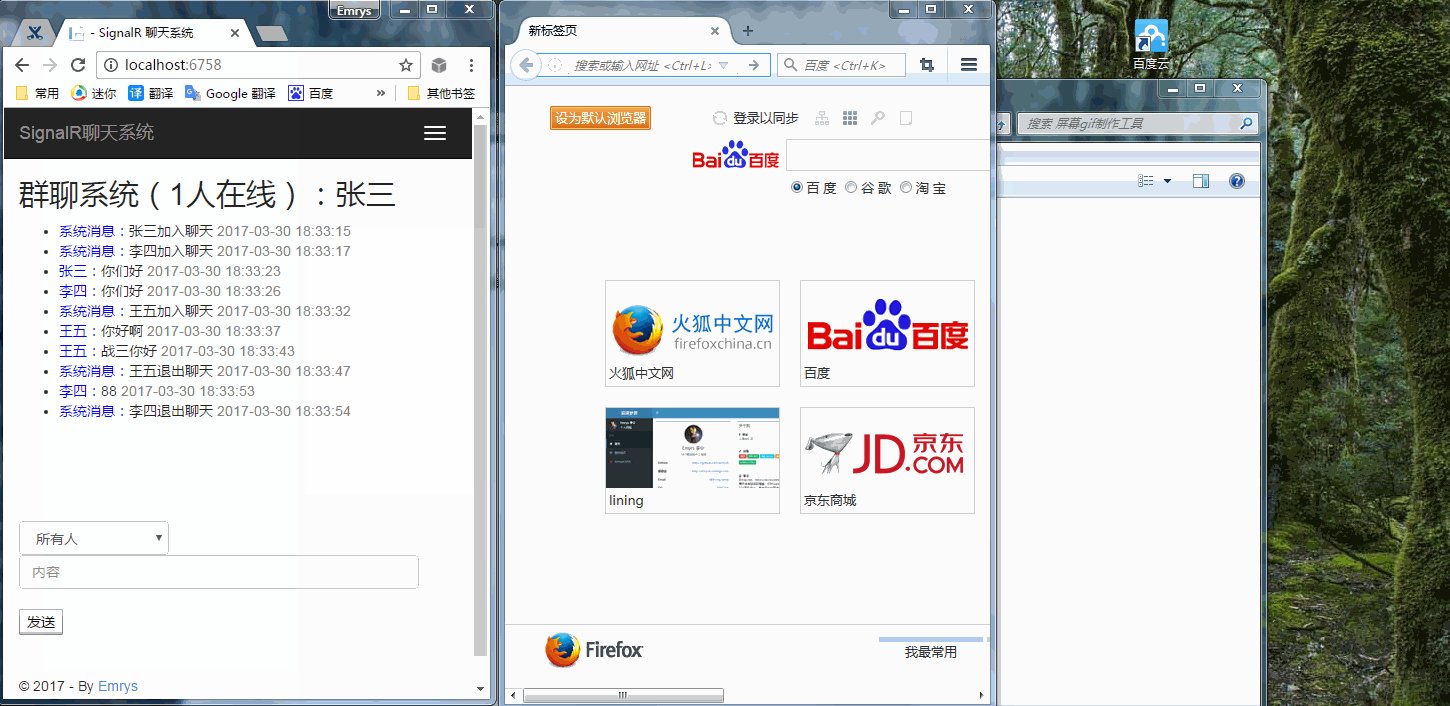
0. Jetons d'abord un coup d'œil à la mise en œuvre finale

github.com/Emrys5/SignalRGroupChatDemo
1. Travail de préparation
1.1 Téléchargez d'abord le package SignalR sur NuGet.

1.2 Configuration d'Owin et SignalR
1.2.1 Nouveau. Classe de démarrage, enregistrez SignalR
public class Startup
{
public void Configuration(IAppBuilder app)
{
app.MapSignalR();
}
}puis configurez la classe de démarrage dans web.config, ajoutez
1.2.2. Introduisez SignalR js dans la page
1. Puisque le front-end SignalR est basé sur jQuery, la page jQuery doit être introduite.
2. Présentez le js de SignalR.
3. Présentez les hubs js les plus importants. Ce js n'existe pas réellement, reflétera toutes les méthodes permettant au client d'appeler et de les mettre dans les hubs js.
<script src="~/Scripts/jquery-1.10.2.js"></script> <script src="~/Scripts/jquery.signalR-2.2.1.min.js"></script> <script src="~/signalr/hubs"></script>
1.2.3. Créez une nouvelle classe GroupChatHub et héritez de la classe abstraite Hub
La méthode de la classe hub est la méthode js fournie au client pour qu'il l'appelle.
Vous pouvez utiliser signalr pour appeler SendMsg en js.
[HubName("simpleHub")]
public class SimpleHub : Hub
{
public void SendMsg(string msg)
{
}
}De cette manière, les travaux de préparation préliminaires sont pratiquement terminés et les opérations spécifiques suivront.
2. Principe et programmation simple
En fait, si le principe est simple à comprendre, il est très simple, car http est apatride, donc après chaque requête sera déconnectée du serveur, ce qui signifie que le client pourra facilement trouver le serveur, mais il sera plus gênant pour le serveur d'envoyer des messages à votre client. Si vous ne comprenez pas, vous pouvez vous référer à l'article précédent. Solution de communication en temps réel B/S (Web).
SignalR résout très bien ce problème, ce qui signifie qu'il réalise une communication full-duplex entre le navigateur et le serveur.
2.1, client vers serveur (B=>S)
Code client
<script type="text/javascript">
var ticker = $.connection.simpleHub;
$.connection.hub.start();
$("#btn").click(function () {
// 链接完成以后,可以发送消息至服务端
ticker.server.sendMsg("需要发送的消息");
});
</script>Code serveur
[HubName("simpleHub")]
public class SimpleHub : Hub
{
public void SendMsg(string msg)
{
// 获取链接id
var connectionId = Context.ConnectionId;
// 获取cookie
var cookie = Context.RequestCookies;
}
}Parmi eux, SimpleHub est la classe Hub héritée SimpleHub que nous avons définie, et nous pouvons ensuite la renommer avec l'attribut HubName.
Ensuite, commencez à créer des liens.
Une fois le lien terminé, nous pouvons appeler la méthode appelée dans la classe SimpleHub. Cela rend très simple l’envoi de messages du client au serveur.

Nous pouvons également obtenir ce que nous voulons dans le contexte, comme l'identifiant du lien, le cookie, etc.
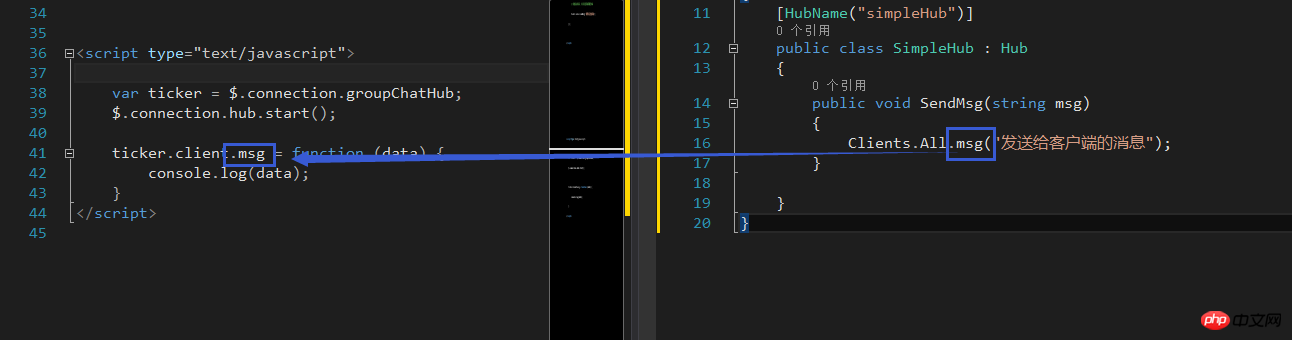
2.2. Serveur vers client (S=>B)
Code serveur
[HubName("simpleHub")]
public class SimpleHub : Hub
{
public void SendMsg(string msg)
{
Clients.All.msg("发送给客户端的消息");
}
}Code client
<script type="text/javascript">
var ticker = $.connection.groupChatHub;
$.connection.hub.start();
ticker.client.msg = function (data) {
console.log(data);
}
</script>
Cela montre comment envoyer des messages au client, ce qui est également une fonction importante de SignalR. Il y a deux problèmes qui doivent être résolus ici.
Question 1. Voici un message envoyé à tous les clients connectés. Comment doit-il être envoyé s'il s'agit d'un seul client ou d'un groupe de clients.
Question 2 : lorsque nous appelons msg pour envoyer un message à un client, nous donnons un retour après avoir reçu le message, puis envoyons le message au client. Ceci est très similaire à ajax. Le serveur ne le fait pas activement. envoyer des messages au client et terminer l'envoi de messages.
Solution :
Problème 1. Les clients peuvent envoyer des messages à un groupe de fonctionnalités ou à un client
// 所有人
Clients.All.msg("发送给客户端的消息");
// 特定 cooectionId
Clients.Client("connectionId").msg("发送给客户端的消息");
// 特定 group
Clients.Group("groupName").msg("发送给客户端的消息");Ce sont les trois plus couramment ceux utilisés Bien sûr, il y en a bien d'autres, comme AllExcept, Clients.
Autres, OthersInGroup, OthersInGroups, etc. ont également été ajoutés dans SignalR2.0.
Question 2 : Nous pouvons obtenir des clients en appelant GlobalHost.ConnectionManager.GetHubContext
3. SignalR implémente le chat de groupe
L'introduction et le code ci-dessus peuvent déjà implémenter b=>s et s=>b, puis l'implémenter Le chat de groupe et le chat individuel sont relativement simples.
由于功能比较简单,所有我把用户名存到了cookie里,也就说第一次进来时需要设置cookie。
还有就是在hub中要实现OnConnected、OnDisconnected和OnReconnected,然后在方法中设置用户和connectionid和统计在线用户,以便聊天使用。
hub代码
/// <summary>
/// SignalR Hub 群聊类
/// </summary>
[HubName("groupChatHub")] // 标记名称供js调用
public class GroupChatHub : Hub
{
/// <summary>
/// 用户名
/// </summary>
private string UserName
{
get
{
var userName = Context.RequestCookies["USERNAME"];
return userName == null ? "" : HttpUtility.UrlDecode(userName.Value);
}
}
/// <summary>
/// 在线用户
/// </summary>
private static Dictionary<string, int> _onlineUser = new Dictionary<string, int>();
/// <summary>
/// 开始连接
/// </summary>
/// <returns></returns>
public override Task OnConnected()
{
Connected();
return base.OnConnected();
}
/// <summary>
/// 重新链接
/// </summary>
/// <returns></returns>
public override Task OnReconnected()
{
Connected();
return base.OnReconnected();
}
private void Connected()
{
// 处理在线人员
if (!_onlineUser.ContainsKey(UserName)) // 如果名称不存在,则是新用户
{
// 加入在线人员
_onlineUser.Add(UserName, 1);
// 向客户端发送在线人员
Clients.All.publshUser(_onlineUser.Select(i => i.Key));
// 向客户端发送加入聊天消息
Clients.All.publshMsg(FormatMsg("系统消息", UserName + "加入聊天"));
}
else
{
// 如果是已经存在的用户,则把在线链接的个数+1
_onlineUser[UserName] = _onlineUser[UserName] + 1;
}
// 加入Hub Group,为了发送单独消息
Groups.Add(Context.ConnectionId, "GROUP-" + UserName);
}
/// <summary>
/// 结束连接
/// </summary>
/// <param name="stopCalled"></param>
/// <returns></returns>
public override Task OnDisconnected(bool stopCalled)
{
// 人员链接数-1
_onlineUser[UserName] = _onlineUser[UserName] - 1;
// 判断是否断开了所有的链接
if (_onlineUser[UserName] == 0)
{
// 移除在线人员
_onlineUser.Remove(UserName);
// 向客户端发送在线人员
Clients.All.publshUser(_onlineUser.Select(i => i.Key));
// 向客户端发送退出聊天消息
Clients.All.publshMsg(FormatMsg("系统消息", UserName + "退出聊天"));
}
// 移除Hub Group
Groups.Remove(Context.ConnectionId, "GROUP-" + UserName);
return base.OnDisconnected(stopCalled);
}
/// <summary>
/// 发送消息,供客户端调用
/// </summary>
/// <param name="user">用户名,如果为0,则是发送给所有人</param>
/// <param name="msg">消息</param>
public void SendMsg(string user, string msg)
{
if (user == "0")
{
// 发送给所有用户消息
Clients.All.publshMsg(FormatMsg(UserName, msg));
}
else
{
//// 发送给自己消息
//Clients.Group("GROUP-" + UserName).publshMsg(FormatMsg(UserName, msg));
//// 发送给选择的人员
//Clients.Group("GROUP-" + user).publshMsg(FormatMsg(UserName, msg));
// 发送给自己消息
Clients.Groups(new List<string> { "GROUP-" + UserName, "GROUP-" + user }).publshMsg(FormatMsg(UserName, msg));
}
}
/// <summary>
/// 格式化发送的消息
/// </summary>
/// <param name="name"></param>
/// <param name="msg"></param>
/// <returns></returns>
private dynamic FormatMsg(string name, string msg)
{
return new { Name = name, Msg = HttpUtility.HtmlEncode(msg), Time = DateTime.Now.ToString("yyyy-MM-dd HH:mm:ss") };
}
}js代码
<script type="text/javascript">
$(function () {
// 链接hub
var ticker = $.connection.groupChatHub;
$.connection.hub.start();
// 接收服务端发送的消息
$.extend(ticker.client, {
// 接收聊天消息
publshMsg: function (data) {
$("#msg").append("<li><span class='p'>" + data.Name + ":</span>" + data.Msg + " <span class='time'>" + data.Time + "</span></li>")
$("#msg").parents("p")[0].scrollTop = $("#msg").parents("p")[0].scrollHeight;
},
// 接收在线人员,然后加入Select,以供单独聊天选中
publshUser: function (data) {
$("#count").text(data.length);
$("#users").empty();
$("#users").append('<option value="0">所有人</option>');
for (var i = 0; i < data.length; i++) {
$("#users").append('<option value="' + data[i] + '">' + data[i] + '</option>')
}
}
});
// 发送消息按钮
$("#btn-send").click(function () {
var msg = $("#txt-msg").val();
if (!msg) {
alert('请输入内容!'); return false;
}
$("#txt-msg").val('');
// 主动发送消息,传入发送给谁,和发送的内容。
ticker.server.sendMsg($("#users").val(), msg);
});
});
</script>html代码
<h2>
群聊系统(<span id="count">1</span>人在线):@ViewBag.UserName
</h2>
<p style="overflow:auto;height:300px">
<ul id="msg"></ul>
</p>
<select id="users" class="form-control" style="max-width:150px;">
<option value="0">所有人</option>
</select>
<input type="text" onkeydown='if (event.keyCode == 13) { $("#btn-send").click() }' class="form-control" id="txt-msg" placeholder="内容" style="max-width:400px;" />
<br />
<button type="button" id="btn-send">发送</button>这样就消息了群聊和发送给特定的人聊天功能。
3.1、封装主动发送消息的单例
/// <summary>
/// 主动发送给用户消息,单例模式
/// </summary>
public class GroupChat
{
/// <summary>
/// Clients,用来主动发送消息
/// </summary>
private IHubConnectionContext<dynamic> Clients { get; set; }
private readonly static GroupChat _instance = new GroupChat(GlobalHost.ConnectionManager.GetHubContext<GroupChatHub>().Clients);
private GroupChat(IHubConnectionContext<dynamic> clients)
{
Clients = clients;
}
public static GroupChat Instance
{
get
{
return _instance;
}
}
/// <summary>
/// 主动给所有人发送消息,系统直接调用
/// </summary>
/// <param name="msg"></param>
public void SendSystemMsg(string msg)
{
Clients.All.publshMsg(new { Name = "系统消息", Msg = msg, Time = DateTime.Now.ToString("yyyy-MM-dd HH:mm:ss") });
}
}如果需要发送消息,直接调用SendSystemMsg即可。
GroupChat.Instance.SendSystemMsg("消息");
4、结语
啥也不说了直接源码
github.com/Emrys5/SignalRGroupChatDemo
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 1359
1359
 52
52
 Méthode détaillée pour supprimer des personnes du chat de groupe WeChat
Mar 25, 2024 pm 05:00 PM
Méthode détaillée pour supprimer des personnes du chat de groupe WeChat
Mar 25, 2024 pm 05:00 PM
1. Recherchez et ouvrez le logiciel WeChat sur votre téléphone. 2. Cliquez sur la discussion de groupe où la personne doit être supprimée du groupe pour accéder à la page de discussion. 3. Cliquez sur [...] dans le coin supérieur droit de la page de discussion. 4. Faites glisser votre doigt vers le bas pour rechercher et cliquez sur le [-] derrière les membres du groupe.
 Comment autoriser QQ à m'ajouter comme ami dans une discussion de groupe
Mar 01, 2024 am 11:31 AM
Comment autoriser QQ à m'ajouter comme ami dans une discussion de groupe
Mar 01, 2024 am 11:31 AM
Lorsqu'ils utilisent QQ, un logiciel social, d'autres utilisateurs peuvent s'ajouter comme amis via des discussions de groupe. Laissez-moi vous présenter comment configurer et activer mon ajout en tant qu'ami via une discussion de groupe. Après être entré dans l'interface mobile QQ, cliquez sur l'avatar personnel dans le coin supérieur gauche pour ouvrir la page de menu, puis cliquez sur la fonction « Paramètres » dans le coin inférieur gauche de la page pour accéder à l'interface de configuration. 2. Après être arrivé à la page des paramètres, cliquez sur l'élément « Confidentialité » pour sélectionner. 3. Ensuite, il y a un « Comment m'ajouter comme ami » sur la page de confidentialité, cliquez dessus pour entrer. 4. Sur la nouvelle page, vous verrez une liste d'options sous « Vous pouvez m'ajouter comme ami des manières suivantes ». Cliquez sur le bouton de commutation correspondant derrière « Discussion de groupe ». Lorsque le bouton est bleu, cela signifie qu'il est activé et que d'autres utilisateurs peuvent se retrouver dans la discussion de groupe.
 Comment rejoindre le chat de groupe Baidu Netdisk
Mar 06, 2024 pm 05:19 PM
Comment rejoindre le chat de groupe Baidu Netdisk
Mar 06, 2024 pm 05:19 PM
Baidu Netdisk propose des fonctions d'enregistrement et de partage de fichiers. De plus, il cache également de nombreuses autres fonctions pratiques pour répondre aux divers besoins des utilisateurs. Parmi eux, communiquer et discuter via Baidu Netdisk, ajouter des amis ou rejoindre des discussions de groupe, et partager des fichiers avec d'autres sont autant de raisons de sa popularité. Alors comment ajouter une discussion de groupe dans l'application Baidu Netdisk ? Les utilisateurs qui souhaitent savoir peuvent venir suivre cet article pour en savoir plus ! Comment rejoindre un groupe sur Baidu Netdisk ? 1. Ouvrez Baidu Netdisk et cliquez sur Partager. 2. Cliquez sur l'icône plus dans le coin supérieur droit. 3. Cliquez pour ajouter des amis/groupe. 4. Entrez le numéro du groupe à rechercher et cliquez pour le rejoindre.
 Que dois-je faire si je ne trouve pas ma discussion de groupe WeChat ?
Apr 26, 2024 pm 01:14 PM
Que dois-je faire si je ne trouve pas ma discussion de groupe WeChat ?
Apr 26, 2024 pm 01:14 PM
1. Ouvrez l'application WeChat, cliquez sur l'icône de recherche dans le coin supérieur droit et saisissez votre pseudo WeChat. 2. Le système affichera automatiquement les différentes discussions de groupe auxquelles participe l'utilisateur. Cliquez sur le bouton [Plus de discussions de groupe] pour afficher toutes les discussions de groupe auxquelles l'utilisateur a rejoint. 3. Les utilisateurs peuvent rechercher dans toutes les discussions de groupe des discussions de groupe qui n'ont pas été trouvées auparavant.
 Communication de données en temps réel à l'aide de PHP et SignalR
Jun 28, 2023 am 09:08 AM
Communication de données en temps réel à l'aide de PHP et SignalR
Jun 28, 2023 am 09:08 AM
Avec le développement rapide de l’Internet mobile, la communication en temps réel est progressivement devenue une exigence très importante. Dans la communication en temps réel, l'exigence la plus fondamentale est la communication de données en temps réel, qui nécessite que le serveur soit capable d'envoyer des données au client en temps réel et d'interagir en temps réel. PHP et SignalR sont deux outils très puissants lorsqu'il s'agit de mettre en œuvre une communication de données en temps réel. PHP est un langage de développement très populaire qui peut être utilisé pour écrire du code côté serveur, tandis que SignalR est un framework de communication en temps réel qui peut être utilisé pour implémenter une communication de données en temps réel.
 Comment rejoindre le chat de groupe Amap
Feb 27, 2024 pm 12:30 PM
Comment rejoindre le chat de groupe Amap
Feb 27, 2024 pm 12:30 PM
Le logiciel Amap fournit non seulement des services de navigation précis, mais apporte également des fonctions de discussion de groupe aux utilisateurs, rendant les voyages plus pratiques et intéressants. Dans Amap, vous pouvez facilement créer votre propre discussion de groupe ou choisir de rejoindre une discussion de groupe existante. Cependant, de nombreux utilisateurs ne savent peut-être toujours pas comment ouvrir une discussion de groupe dans l'application Amap, ce qui suit vous fournira donc une introduction détaillée. Les utilisateurs qui ne savent pas encore devraient venir lire cet article ! Comment ouvrir le chat de groupe Amap ? Réponse : [Amap] - [Message] - [Group Chat]. Étapes spécifiques : 1. Ouvrez d'abord le logiciel Amap. Après avoir entré, vous pouvez voir la page d'accueil, à proximité, les messages, les taxis et le mien en bas. Cliquez sur [Message] ici ;
 Méthode détaillée pour publier des notifications d'urgence dans le chat de groupe DingTalk
Mar 29, 2024 pm 06:16 PM
Méthode détaillée pour publier des notifications d'urgence dans le chat de groupe DingTalk
Mar 29, 2024 pm 06:16 PM
1. Tout d’abord, cliquez pour accéder au logiciel DingTalk sur votre téléphone mobile. 2. Cliquez ensuite pour accéder à la discussion de groupe que vous avez créée. 3. Cliquez ensuite sur les trois petits points dans le coin supérieur droit de la page de discussion de groupe.
 Comment configurer les messages Ne pas déranger dans le chat de groupe Meituan_Comment configurer les messages Ne pas déranger dans le chat de groupe Meituan
Mar 27, 2024 pm 11:50 PM
Comment configurer les messages Ne pas déranger dans le chat de groupe Meituan_Comment configurer les messages Ne pas déranger dans le chat de groupe Meituan
Mar 27, 2024 pm 11:50 PM
1. La discussion de groupe apparaîtra automatiquement sous la commande après l'achat des marchandises dans le magasin. 2. Les messages suivants seront affichés dans la colonne [Message] au bas de la page. 3. Sélectionnez une discussion de groupe pour y participer et cliquez sur le bouton d'image du personnage dans le coin supérieur droit. 4. Ici, vous pouvez voir toutes les informations pertinentes de la discussion de groupe. Cliquez sur le bouton à droite de [Message Ne pas déranger] pour désactiver le rappel de nouveau message. Mais lorsque les commerçants émettent des coupons, ils le rappellent à tout le monde à temps.



