
Mécanisme de positionnement CSS
CSS dispose de trois mécanismes de positionnement de base : le flux normal, le positionnement flottant et le positionnement absolu.
Toutes les boîtes sont positionnées en flux normal sauf indication contraire. Autrement dit, la position d'un élément dans le flux normal est déterminée par la position de l'élément dans (X)HTML.
Les boîtes au niveau des blocs sont disposées les unes après les autres de haut en bas, et la distance verticale entre les boîtes est calculée à partir de la marge verticale de la boîte.
Les boîtes en ligne sont disposées horizontalement dans une rangée. Leur espacement peut être ajusté à l’aide d’un remplissage horizontal, de bordures et de marges. Toutefois, le remplissage vertical, les bordures et les marges n'affectent pas la hauteur de la boîte en ligne. Une boîte horizontale formée par une ligne est appelée une Line Box Une boîte de ligne est toujours suffisamment haute pour accueillir toutes les boîtes en ligne qu'elle contient. Cependant, la définition de la hauteur de ligne peut augmenter la hauteur de cette boîte.
Dans les chapitres suivants, nous expliquerons en détail le positionnement relatif, le positionnement absolu et le flottement.
Propriété de position CSS
En utilisant la propriété position, nous pouvons choisir parmi 4 types de positionnement différents, qui affectent la façon dont la boîte d'élément est générée.
La signification de la valeur de l'attribut de position :
statique
Valeur par défaut. Sans positionnement, l'élément apparaît dans un flux normal (en ignorant les déclarations haut, bas, gauche, droite ou z-index). La boîte d'éléments est générée normalement. Les éléments de niveau bloc créent une zone rectangulaire dans le cadre du flux de documents, tandis que les éléments en ligne créent une ou plusieurs zones de ligne placées dans leur élément parent.
relatif
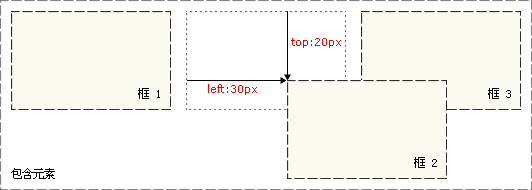
La boîte à éléments est décalée d'une certaine distance. L'élément conserve sa forme non positionnée et l'espace qu'il occupait initialement. La boîte d'éléments
absolue
est complètement supprimée du flux de documents et positionnée par rapport à son bloc conteneur. Le bloc conteneur peut être un autre élément du document ou le bloc conteneur initial. L'espace précédemment occupé par l'élément dans le flux de documents normal est fermé, comme si l'élément n'existait pas. L'élément génère une boîte au niveau du bloc après le positionnement, quel que soit le type de boîte qu'il a généré à l'origine dans le flux normal.
fixe
La boîte d'éléments se comporte comme si la position était définie sur absolue, sauf que son bloc conteneur est la fenêtre elle-même.
inherit
spécifie que la valeur de l'attribut position doit être héritée de l'élément parent.
Astuce : Le positionnement relatif est en fait considéré comme faisant partie du modèle de positionnement du flux normal, puisque la position d'un élément est relative à sa position dans le flux normal.
Le positionnement relatif est un concept très simple à appréhender. Si un élément est positionné de manière relative, il apparaîtra là où il se trouve. Vous pouvez ensuite déplacer l'élément "par rapport" à son origine en définissant une position verticale ou horizontale.

Notez que lors de l'utilisation du positionnement relatif, l'élément occupe toujours l'espace d'origine, qu'il soit déplacé ou non. Par conséquent, déplacer un élément l’amène à recouvrir d’autres cases.
Une boîte d'élément définie sur un positionnement absolu est complètement supprimée du flux de documents et positionnée par rapport à son bloc conteneur, qui peut être un autre élément du document ou est le bloc contenant initial. L'espace précédemment occupé par l'élément dans le flux de documents normal est fermé, comme si l'élément n'existait pas. L'élément génère une boîte au niveau du bloc après le positionnement, quel que soit le type de boîte qu'il a généré à l'origine dans le flux normal.
Le positionnement absolu positionne l'élément indépendamment du flux du document, il ne prend donc pas de place. Ceci est différent du positionnement relatif, qui est en fait considéré comme faisant partie du modèle de positionnement du flux normal car la position de l'élément est relative à sa position dans le flux normal.
Les autres éléments du flux normal sont disposés comme si l'élément positionné de manière absolue n'existait pas.

Le principal problème du positionnement est de se rappeler ce que signifie chaque positionnement. Passons maintenant en revue ce que nous avons appris : le positionnement relatif est « par rapport » à la position initiale de l'élément dans le document, tandis que les éléments en position absolue sont positionnés par rapport à l'ancêtre positionné le plus proche , si l'élément n'a pas d'ancêtres positionnés, alors sa position est relative au bloc contenant l'original .
Remarque : En fonction de l'agent utilisateur, le bloc conteneur initial peut être un canevas ou un élément HTML.
Astuce : Les zones positionnées de manière absolue étant indépendantes du flux de documents, elles peuvent couvrir d'autres éléments de la page. Peut être réglé par Attribut z-index pour contrôler l’ordre d’empilement de ces boîtes.
Une boîte flottante peut être déplacée vers la gauche ou la droite jusqu'à ce que son bord extérieur touche la bordure de la boîte contenante ou d'une autre boîte flottante.
Étant donné que la boîte flottante n'est pas dans le flux normal du document, une boîte de bloc dans le flux normal du document se comporte comme si la boîte flottante n'existait pas.
L'attribut float définit dans quelle direction l'élément flotte. Historiquement, cette propriété a toujours été appliquée aux images, provoquant l'enroulement du texte autour de l'image, mais en CSS, n'importe quel élément peut flotter. Un élément flottant crée une boîte au niveau du bloc, quel que soit le type d'élément dont il s'agit.
S'il s'agit d'éléments flottants non remplacés, spécifiez une largeur explicite ; sinon, ils sont rendus aussi étroits que possible.
Boîtes de ligne et nettoyage
Les boîtes de ligne à côté des flotteurs sont raccourcies pour laisser de la place au flotteur, et les boîtes de ligne entourent le flotteur.
Par conséquent, la création d'une boîte flottante permet au texte de s'enrouler autour de l'image :

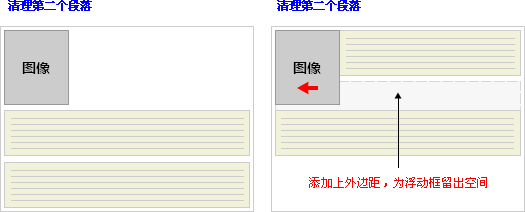
Pour empêcher la zone de ligne de s'enrouler autour de la boîte flottante, vous devez postuler attribut clair. La valeur de l'attribut clear peut être gauche, droite, les deux ou aucun, et indique quels côtés de la boîte ne doivent pas être à côté de la boîte flottante.
Pour obtenir cet effet, ajoutez suffisamment d'espace à la marge supérieure de l'élément effacé pour que le bord supérieur de l'élément tombe verticalement sous le flottant :

C'est un outil utile qui permet aux éléments environnants de laisser de l'espace pour l'élément flottant.
Regardons le flottement et le nettoyage plus en détail. Supposons que vous souhaitiez qu'une image flotte à gauche d'un bloc de texte et que vous souhaitiez que l'image et le texte soient contenus dans un autre élément avec une couleur d'arrière-plan et une bordure. Vous pourriez écrire le code suivant :
.news {
background-color: gray;
border: solid 1px black;
}
.news img {
float: left;
}
.news p {
float: right;
}
<p class="news">
<img src="news-pic.jpg" />
<p>some text</p>
</p>Dans ce cas, un problème survient. Étant donné que l'élément flottant est hors du flux de documents, le p entourant l'image et le texte ne prend pas de place.
Comment faire en sorte que l'élément environnant entoure visuellement l'élément flottant ? Clear doit être appliqué quelque part dans cet élément :

Malheureusement, un nouveau problème surgit, car il n'existe aucun élément existant auquel clean puisse être appliqué. Nous pouvons donc ajoutez simplement un élément vide et nettoyez-le.
.news {
background-color: gray;
border: solid 1px black;
}
.news img {
float: left;
}
.news p {
float: right;
}
<p class="news">
<img src="news-pic.jpg" />
<p>some text</p>
</p>Cela peut obtenir l'effet souhaité, mais cela nécessite l'ajout de code supplémentaire. Certains éléments peuvent souvent être effacés, mais vous devez parfois ajouter un balisage dénué de sens à des fins de mise en page.
Mais nous avons un autre moyen, qui consiste à faire flotter le conteneur p :
.news {
background-color: gray;
border: solid 1px black;
float: left;
}
.news img {
float: left;
}
.news p {
float: right;
}
<p class="news">
<img src="news-pic.jpg" />
<p>some text</p>
</p>Cela obtiendra l'effet souhaité. Malheureusement, l'élément suivant sera affecté par cet élément flottant. Pour résoudre ce problème, certaines personnes choisissent de faire flotter tout ce qui se trouve dans la mise en page, puis de nettoyer ces flotteurs à l'aide d'un élément significatif approprié (souvent le pied de page du site). Cela permet de réduire ou d’éliminer les balisages inutiles.
L'utilisation de marges négatives sur les modules flottants peut couvrir les modules flottants correspondants. Les attributs de marge des marges négatives n'affectent pas la position des autres modules. Son point de référence mobile est basé sur lui-même. C’est très différent des marges positives. La marge positive se déplace en fonction de la position des modules adjacents comme point de référence et évince raisonnablement les modules environnants .
Utiliser CSS pour centrer l'élément est non C'est une chose simple : le même paramètre central CSS valide se comporte différemment selon les navigateurs. Jetons d'abord un coup d'œil à plusieurs méthodes courantes en CSS pour centrer les éléments horizontalement.
1.使用自动外边距实现居中
CSS中首选的让元素水平居中的方法就是使用margin属性—将元素的margin-left和margin-right属性设置为auto即可。在实际使用中,我们可以为这些需要居中的元素创建一个起容器作用的p。需要特别注意的一点就是,必须为该容器指定宽度:
p#container {
margin-left: auto;
margin-right: auto;
width: 168px;
} 在大多数主流浏览器中,这种方法都非常有效,即使是Windows平台上的IE6,在其标准兼容模式(compliance mode)下也能够正常显示。但不幸的是,在更低版本的IE中,这种设置却并不能实现居中效果。所以若想在实际项目中使用这种方法,那么就要确保用户的IE浏览器版本不低于6.0。
尽管在支持上不尽如人意,但大多数设计师都建议尽可能地使用这种方法。该方法也被认为是在各种用CSS实现元素水平居中方法中最正确、最合理的一种。
2.使用text-align实现居中
另一种实现元素居中的方法是使用text-align属性,将该属性值设置为center并应用到body元素上即可。这种做法是彻头彻尾的hack,但它却能兼容大多数浏览器,所以在某些情况下也自然必不可少。
之所以说它是hack,是因为这种方法并没有将文本属性应用到文本上,而是应用到了作为容器的元素上。这也给我们带来了额外的工作。在创建好布局必须的p之后,我们要按照如下代码为body应用text-align属性:
body{
text-align:center;
} 之后会出现什么问题吗?body的所有子孙元素都会被居中显示。
因此,我们就需要用再写一条规则,让其中的文本回到默认的居左对齐:
p {
text-align:left;
} 可以想象这条附加的规则将带来一些不便。另外,真正完全遵循标准的浏览器并不会改变容器的位置,而只会让其中的文字居中显示。
3.组合使用自动外边距和文本对齐
因为文本对齐居中方式有着良好的向下兼容性,且自动外边距方式也被大多数当代浏览器支持,所以很多设计师将二者组合起来使用,以期让居中效果得到最大限度的跨浏览器支持:
body {
text-align: center;
}
#container {
margin-left: auto;
margin-right: auto;
border: 1px solid red;
width: 168px;
text-align: left
} 可是这始终是个hack,无论如何也算不上完美。我们还是需要为居中容器中的文本编写附加的规则,但至少在各个浏览器中看起来都不错。
4.负外边距解决方案
负外边距解决方案远不是仅仅为元素添加负外边距这么简单。这种方法需要同时使用绝对定位和负外边距两种技巧。
下面是该方案的具体实现方法。首先,创建一个包含居中元素的容器,然后将其绝对定位于相对页面左边边缘50%的位置。这样,该容器的左外边距将从页面50%宽度的位置开始算起。
然后,将容器的左外边距值设置为负的容器宽度的一半。这样即可将该容器固定在页面水平方向的中点。
#container {
background: #ffc url(mid.jpg) repeat-y center;
position: absolute;
left: 50%;
width: 760px;
margin-left: -380px;
}看,没有任何hack!虽然这并不是首选的解决方案,但也是个不错的方法,且适用性极广—甚至在Netscape Navigator 4.x中都没有任何问题,很令人吃惊,不是吗?所以若想得到最广泛的浏览器支持,那么这种方法将会是最好的选择。
元素是文档结构的基础,在CSS中,每个元素生成了一个包含了元素内容的框(box,也译为“盒子”)。但是不同的元素显示的方式会有所不同,例如
和就不同,而和 也不一样。在文档类型定义(DTD)中对不同的元素规定了不同的类型,这也是DTD对文档之所以重要的原因之一。 1. 替换和不可替换元素 从元素本身的特点来讲,可以分为替换和不可替换元素。 a) 替换元素 替换元素就是浏览器根据元素的标签和属性,来决定元素的具体显示内容。 例如浏览器会根据 (X)HTML中的标签的src属性的值来读取图片信息并显示出来,而如果查看(X)HTML代码,则看不到图片的实际内容;又例如根据标签的type属性来决定是显示输入框,还是单选按钮等。
、、