Applet WeChat
Applet WeChat
 Développement WeChat
Développement WeChat
 Explication détaillée du processus de création d'une page WeChat H5
Explication détaillée du processus de création d'une page WeChat H5
Explication détaillée du processus de création d'une page WeChat H5
Description du contexte
Après le développement de projets connexes transmis par WeChat il y a quelques jours, il s'agit du premier développement de projet lié à WeChat. Pourquoi est-ce. appelé le premier ? La précédente n'utilisait aucune interface liée à WeChat, c'était une page promotionnelle animée plus un formulaire, mais cette fois elle s'appelle "Page WeChat H5" mais cela ne semble pas si simple. C'est juste que j'ai déjà écrit pour m'amuser et prêté attention à l'interface pertinente de WeChat, c'est-à-dire la chaleur de 5 minutes. Jusqu'à présent, le compte officiel ne connaît encore qu'une simple traduction (l'interface de traduction Baidu utilisée n'implique pas l'interface WeChat). du tout, parce que c'est WeChat) Démo, je ne l'ai pas regardé attentivement du tout).
Cela dit, je peux le résumer en un mot "Xiaobai"
Je veux me plaindre ici. Pendant un moment, j'ai vu de grands noms sur Weibo discuter de « HTML5 s'appelle H5 en abrégé ? ». En fait, je m'en fichais au début, mais après le développement du projet WeChat cette fois, je me suis senti un peu ennuyé. c'était mon humeur aujourd'hui.
Analyse de la situation
Un numéro d'abonnement certifié
Aucun
Analyse Exigences du diagramme de prototype
La personne de transfert désignée par le chef m'a donné un plan d'explication du projet PPT et un diagramme de prototype PPT. Ces diagrammes ont été recopiés par moi en utilisant un PS merdique, et ils étaient partiellement similaires. est omis.
Image 1

Le message poussé après que l'utilisateur ait suivi notre WeChat officiel "** Technology Company" Vous trouverez ci-dessous la navigation officielle de WeChat. Poussez les informations sur l'activité et ajoutez une entrée aux activités de navigation. Deux interfaces liées à WeChat doivent être utilisées ici.
Liste des interfaces
Suivre/ne plus suivre les événements WeChat
Interface de gestion de menu personnalisée
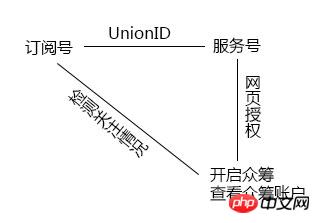
Image 2

Lorsque les utilisateurs ouvrent ou consultent les détails du financement participatif, ils doivent détecter si l'utilisateur a suivi notre compte d'abonnement et ce qui est nécessaire pour ouvrir les détails du financement participatif Informations utilisateur de l’utilisateur actuel de WeChat. Cette interface ne peut être utilisée que par les comptes de service certifiés WeChat. Comme je n'ai pas d'autorisations de compte, j'ai décidé de demander un compte de service uniquement à des fins de développement pour coopérer avec cet événement, mais la condition préalable est que les utilisateurs doivent suivre notre compte d'abonnement pour participer à cet événement. Par conséquent, UnionID est nécessaire pour connecter directement deux comptes.
En ce qui concerne UnionID, nous devons faire la distinction entre deux plates-formes : Plateforme publique WeChat et Plateforme ouverte WeChat Pour moi, je ne pouvais pas faire la différence au début. Cher, Bonne nuit~", J'ai compris que si je dois lier ces deux comptes, je dois utiliser UnionID.
Liez d’abord le compte.
Inscrivez-vous et connectez-vous à la plateforme ouverte WeChat
Centre de gestion - Compte officiel - Lier

Deuxièmement, obtenez l'ID syndical de tous les utilisateurs suivants via le numéro d'abonnement d'authentification et enregistrez-le dans le tableau pour une utilisation ultérieure. Suivez ou ne plus suivre pour mettre à jour les données de ce tableau.
Après la dernière connexion autorisée, selon les informations de l'utilisateur actuellement autorisé, obtenez le numéro de service et renvoyez l'unionid, vérifiez si l'utilisateur suit le compte d'abonnement, et passez à une page d'affichage de code QR sinon.Carte d'idées récapitulative

Liste des interfaces
Autorisation de page Web acquisition Informations de base de l'utilisateur
Obtenir la liste des abonnés
Obtenir les informations de base de l'utilisateur (mécanisme UnionID)
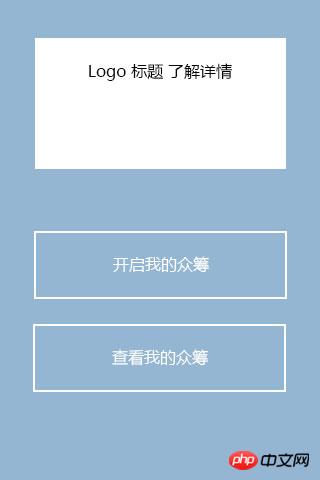
Figure 3

Ce diagramme est en fait un bref diagramme Si cela doit être fait, cette page nécessite en fait plusieurs pages supplémentaires.
Après avoir démarré le financement participatif, cette interface affiche également mon interface de financement participatif. Les informations qui doivent être affichées sur la page d'accueil incluent les détails de mon financement participatif. Je peux collecter des fonds une fois et les partager avec mes amis WeChat pour m'aider à collecter des fonds.
Une fois que les amis WeChat sont entrés dans l'interface que j'ai partagée, la première chose est mon invitation "SALUT, je participe..." Les amis WeChat peuvent collecter des fonds pour moi une fois. Les amis WeChat peuvent également ouvrir leur propre compte de financement participatif et le partager avec leurs amis WeChat.
Après avoir reçu l'argent du financement participatif, je peux échanger des coupons d'un montant 10 fois supérieur.
Certaines interfaces nécessitent un compte de service d'authentification ou une authentification WeChat.
Liste des interfaces
Partage WeChat
Paiement WeChat
Interface de la carte WeChat
Autres pages

Description du jeu règlement
Suivez le compte d'abonnement
Résumé des questions fréquemment posées
-
Questions sur la configuration du centre de développement de jetons
Une fois l'arrière-plan du compte public configuré, définissez le jeton et d'autres informations. Définissez le jeton dans le fichier de démonstration dans l'environnement serveur. Si le jeton ne parvient pas à être enregistré, confirmez que le mode est défini sur le mode texte brut. Dans les autres modes, les informations doivent d'abord être traitées, puis vérifiées et renvoyées. Confirmez que le jeton défini dans le fichier de démonstration est cohérent avec l'arrière-plan. configuration du compte officiel, et enfin sortie echostr<?php //简单总结后就应该是这样子,为了后续开发不应该是这样子,结合实际开发情况使用,但token验证仅仅如此就够了 define("TOKEN", "unofficial"); function checkSignature() { // you must define TOKEN by yourself if (!defined("TOKEN")) { throw new Exception('TOKEN is not defined!'); } $signature = $_GET["signature"]; $timestamp = $_GET["timestamp"]; $nonce = $_GET["nonce"]; $token = TOKEN; $tmpArr = array($token, $timestamp, $nonce); // use SORT_STRING rule sort($tmpArr, SORT_STRING); $tmpStr = implode( $tmpArr ); $tmpStr = sha1( $tmpStr ); if( $tmpStr == $signature ){ return true; }else{ return false; } } if( checkSignature() ) { echo $_GET['echostr']; } ?>Copier après la connexion Lorsque les droits du compte d'abonnement ne suffisent pas, développez à l'aide d'un compte de service appliqué séparément. Le problème de l'utilisation de unionid
Ce problème a été décrit ci-dessus, et je ne le résumerai pas en détailPendant le processus de développement, nous pouvons développer des tests en demandant un compte de test
Compte de test Il existe certaines restrictions d'utilisation. L'autorisation de compte Web développée par le compte de test doit d'abord suivre le compte de test avant le test, sinon elle indiquera que le compte de test n'est pas suivi <🎜. >- . Le test de certaines interfaces doit être lancé en fonction de l'URL configurée. Requête
Ma méthode habituelle consiste à modifier le fichier hôte local pour y parvenir. Il existe d'autres solutions, mais c'est ce que j'utilise habituellement. utiliser.
- Distinguer accessToken
access_token est le ticket globalement unique du compte officiel Le compte officiel doit utiliser access_token lors de l'appel de chaque interface. Les développeurs doivent le stocker correctement. Au moins 512 caractères d'espace doivent être réservés pour le stockage access_token. La période de validité de access_token est actuellement de 2 heures et doit être actualisée régulièrement. Une acquisition répétée rendra le dernier access_token invalide. Le nombre de requêtes étant limité, il est préférable de le mettre en cache. Mais ce que je veux dire ici, c'est que la demande de compte web nécessite également un accessToken, ce qui n'est pas l'autre. L'autorisation de la page Web se fait en échangeant du code pour access_token. Il n'y a pas de limite de requête, mais l'utilisateur actuellement connecté doit toujours être mis en cache. Les informations utilisateur doivent toujours être vérifiées lors de la demande d'informations utilisateur ou du changement de page. Il y avait de la confusion au début, alors voici un résumé.
- Quelques problèmes auxquels il faut prêter attention lors de l'utilisation de SAE comme environnement serveur
J'ai utilisé la version SAE de thinkphp pour développer ce projet. sur le site officiel, l'outil de gestion de version de code sae choisit git pour soumettre le code, pourquoi une erreur est-elle signalée ? Les facteurs environnementaux de sae déterminent que Memcache doit être initialisé lors de son utilisation.
Il est recommandé d'utiliser la simulation pdo pour le mode lien de base de données après 5.3. Par conséquent, comme pour le problème de configuration ici, si vous utilisez la version officielle sae pour utiliser directement la configuration intégrée, vous n'avez pas besoin de suivre les instructions. tutoriel en ligne pour créer et ajouter manuellement la configuration config_sae.php. - Apprentissage de l'optimisation de la fonction php, qui est utilisée pour encoder les données dans l'url
//base64_encode(); //base64_decode(); function base64url_encode($data) { return rtrim(strtr(base64_encode($data), '+/', '-_'), '='); } function base64url_decode($data) { return base64_decode(str_pad(strtr($data, '-_', '+/'), strlen($data) % 4, '=', STR_PAD_RIGHT)); }Copier après la connexion - Outil de routage front-end
Dès l'année dernière, j'ai été confronté à un problème avec un projet d'entreprise, à cette époque, afin de résoudre le problème d'un ensemble de pages cms sans modifier la page elle-même et implémenter un chargement sans rafraîchissement, j'ai également étudié ce problème. Cependant, face à l'évolution des conditions de travail, il n'y a pas eu de réel succès. Cependant, au fond, il existait encore un ensemble de solutions qui ne prenaient pas en compte les performances, mais au final, elles n'ont été « ni utilisées ni optimisées » et rien ne s'est produit. . À ce moment-là, j'ai vu Zhang Dashen publier un
squelette de terminal mobile. Plus tard, en raison du changement d'orientation de l'entreprise, j'ai arrêté de penser à ce problème. Ce à quoi je ne m'attendais pas, c'est quemobileboneserait utilisé de cette manière. temps.mobileboneQuand je parcourais le problème, j'ai pensé à angulaire, mais ce n'était pas nécessaire, j'ai aussi pensé à vue. J'avais initialement prévu d'utiliser vue-router, mais c'était un peu différent de ce que je voulais, donc. J'ai abandonné pour le moment, mais vous pouvez quand même y prêter attention, la vue est très bonne. En demandant conseil au groupe, @叶小钗 a recommandé sa lame, mais en raison de contraintes de temps, il n'a pas continué à l'étudier. Je veux toujours regarder en arrière et apprendre beaucoup du grand maître Chai Ge.
rejeté le leader. Je ne sais pas ce qui se passera dans le futur, mais il y a encore des questions de principe, je pense que j'ai fait du bon travail dans cette affaire. Même si c’était une perte de temps et que je me sens un peu insatisfait mentalement, c’est plutôt une expérience « fun » !
La dernière situation est que le projet a été repris par un autre collègue. Puisque les exigences ont changé, il ne peut pas aider. Nous continuerons à améliorer cette fin à l'avenir.
24 novembre 2015 à 12h31, parlons-en en détail. L'entreprise n'est pas une société Internet purement technique. Si d'autres départements ont besoin de développer des projets techniques, ils doivent fournir des documents d'approbation sur demande. Maintenant, les dirigeants du département ont discuté de certains plans en interne et ont finalement sélectionné le plan A. L'aide technique a été mise en œuvre conformément aux exigences du plan A. Lors de la livraison, le chef du département a directement modifié temporairement le plan et les travaux précédents ont été en vain, mais les choses se sont produites pour une raison. Ce département est directement géré par le patron, et les documents d'approbation ne peuvent être remplis qu'après l'élaboration du projet, et le plan sera modifié directement à la fin. À mon avis, c'est un manque de respect. Peu importe qu'il s'agisse d'un leader ou autre, le respect de ses propres décisions et le respect du travail technique sont fondamentaux. Peut-être que je l'ai trop dit. Si ce n'est pas technique, il semble peut-être qu'il s'agisse d'une page HTML5 statique. Chaque fois que je modifie le plan, vous pouvez le livrer à temps. Je pense que c'est irrespectueux envers moi. Mon choix final est de rejeter les prochaines nouvelles exigences. Le développement précédent consiste simplement à apprendre et à jouer par moi-même. Ce qui précède est uniquement pour ce développement. . Certaines choses ne sont vraiment pas aussi simples que ce que vous voyez ou ressentez. C'est en fait la même chose que "combien coûte ce projet" et "combien de temps vous faut-il pour développer cette fonction". notre jugement des problèmes, mais il ne peut pas être absolu.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Développement PHP WeChat : Comment implémenter le cryptage et le décryptage des messages
May 13, 2023 am 11:40 AM
Développement PHP WeChat : Comment implémenter le cryptage et le décryptage des messages
May 13, 2023 am 11:40 AM
PHP est un langage de script open source largement utilisé dans le développement Web et la programmation côté serveur, notamment dans le développement de WeChat. Aujourd'hui, de plus en plus d'entreprises et de développeurs commencent à utiliser PHP pour le développement de WeChat, car il est devenu un langage de développement vraiment facile à apprendre et à utiliser. Dans le développement de WeChat, le cryptage et le décryptage des messages sont une question très importante car ils impliquent la sécurité des données. Pour les messages sans méthodes de cryptage et de décryptage, les pirates peuvent facilement obtenir les données, ce qui constitue une menace pour les utilisateurs.
 Utiliser PHP pour développer des outils de messagerie de masse WeChat
May 13, 2023 pm 05:00 PM
Utiliser PHP pour développer des outils de messagerie de masse WeChat
May 13, 2023 pm 05:00 PM
Avec la popularité de WeChat, de plus en plus d’entreprises commencent à l’utiliser comme outil marketing. La fonction de messagerie de groupe WeChat est l'un des moyens importants permettant aux entreprises de mener du marketing WeChat. Cependant, si vous comptez uniquement sur l’envoi manuel, il s’agit d’une tâche extrêmement longue et laborieuse pour les spécialistes du marketing. Il est donc particulièrement important de développer un outil de messagerie de masse WeChat. Cet article présentera comment utiliser PHP pour développer des outils d'envoi de masse WeChat. 1. Travail de préparation Pour développer les outils d'envoi de masse WeChat, nous devons maîtriser les points techniques suivants : Connaissance de base du développement de la plateforme publique PHP WeChat Outils de développement : Sub
 Développement PHP WeChat : Comment implémenter la gestion des balises utilisateur
May 13, 2023 pm 04:31 PM
Développement PHP WeChat : Comment implémenter la gestion des balises utilisateur
May 13, 2023 pm 04:31 PM
Dans le développement des comptes publics WeChat, la gestion des balises utilisateur est une fonction très importante, qui permet aux développeurs de mieux comprendre et gérer leurs utilisateurs. Cet article explique comment utiliser PHP pour implémenter la fonction de gestion des balises utilisateur WeChat. 1. Obtenez l'openid de l'utilisateur WeChat Avant d'utiliser la fonction de gestion des balises utilisateur WeChat, nous devons d'abord obtenir l'openid de l'utilisateur. Dans le développement des comptes publics WeChat, il est courant d'obtenir l'openid via l'autorisation de l'utilisateur. Une fois l'autorisation de l'utilisateur terminée, nous pouvons obtenir l'utilisateur via le code suivant
 Développement PHP WeChat : Comment implémenter des enregistrements d'envoi de messages de groupe
May 13, 2023 pm 04:31 PM
Développement PHP WeChat : Comment implémenter des enregistrements d'envoi de messages de groupe
May 13, 2023 pm 04:31 PM
Alors que WeChat devient un outil de communication de plus en plus important dans la vie des gens, sa fonction de messagerie agile est rapidement privilégiée par un grand nombre d'entreprises et de particuliers. Pour les entreprises, développer WeChat en une plate-forme marketing est devenu une tendance, et l'importance du développement de WeChat est progressivement devenue plus importante. Parmi eux, la fonction d'envoi de groupe est encore plus largement utilisée. Alors, en tant que programmeur PHP, comment implémenter des enregistrements d'envoi de messages de groupe ? Ce qui suit vous donnera une brève introduction. 1. Comprendre les connaissances en développement liées aux comptes publics WeChat. Avant de comprendre comment mettre en œuvre des enregistrements d'envoi de messages de groupe, je
 Développement PHP WeChat : Comment implémenter la gestion des fenêtres de discussion du service client
May 13, 2023 pm 05:51 PM
Développement PHP WeChat : Comment implémenter la gestion des fenêtres de discussion du service client
May 13, 2023 pm 05:51 PM
WeChat est actuellement l'une des plateformes sociales comptant la plus grande base d'utilisateurs au monde. Avec la popularité de l'Internet mobile, de plus en plus d'entreprises commencent à prendre conscience de l'importance du marketing WeChat. Lors du marketing WeChat, le service client est un élément crucial. Afin de mieux gérer la fenêtre de discussion du service client, nous pouvons utiliser le langage PHP pour le développement de WeChat. 1. Introduction au développement PHP WeChat PHP est un langage de script open source côté serveur largement utilisé dans le domaine du développement Web. En combinaison avec l'interface de développement fournie par la plateforme publique WeChat, nous pouvons utiliser le langage PHP pour mener WeChat
 Développement PHP WeChat : Comment implémenter la reconnaissance vocale
May 13, 2023 pm 09:31 PM
Développement PHP WeChat : Comment implémenter la reconnaissance vocale
May 13, 2023 pm 09:31 PM
Avec la popularité de l'Internet mobile, de plus en plus de personnes utilisent WeChat comme logiciel social, et la plateforme ouverte WeChat a également apporté de nombreuses opportunités aux développeurs. Ces dernières années, avec le développement de la technologie de l’intelligence artificielle, la technologie de reconnaissance vocale est progressivement devenue l’une des technologies les plus populaires dans le développement de terminaux mobiles. Dans le développement de WeChat, la manière de mettre en œuvre la reconnaissance vocale est devenue une préoccupation pour de nombreux développeurs. Cet article expliquera comment utiliser PHP pour développer des applications WeChat afin d'implémenter des fonctions de reconnaissance vocale. 1. Principes de la reconnaissance vocale Avant de présenter comment mettre en œuvre la reconnaissance vocale, comprenons d'abord le langage
 Développement PHP WeChat : Comment implémenter la fonction de vote
May 14, 2023 am 11:21 AM
Développement PHP WeChat : Comment implémenter la fonction de vote
May 14, 2023 am 11:21 AM
Dans le développement des comptes publics WeChat, la fonction de vote est souvent utilisée. La fonction de vote est un excellent moyen pour les utilisateurs de participer rapidement aux interactions, et c'est également un outil important pour organiser des événements et recueillir des opinions. Cet article vous présentera comment utiliser PHP pour implémenter la fonction de vote WeChat. Obtenez l'autorisation du compte officiel WeChat. Tout d'abord, vous devez obtenir l'autorisation du compte officiel WeChat. Sur la plateforme publique WeChat, vous devez configurer l'adresse API du compte public WeChat, le compte officiel et le token correspondant au compte public. Dans le processus de développement en langage PHP, nous devons utiliser le PH officiellement fourni par WeChat
 Comment utiliser PHP pour le développement WeChat ?
May 21, 2023 am 08:37 AM
Comment utiliser PHP pour le développement WeChat ?
May 21, 2023 am 08:37 AM
Avec le développement d’Internet et des appareils mobiles intelligents, WeChat est devenu un élément indispensable dans les domaines social et marketing. Dans cette ère de plus en plus numérique, la manière d'utiliser PHP pour le développement de WeChat est devenue la préoccupation de nombreux développeurs. Cet article présente principalement les points de connaissances pertinents sur la façon d'utiliser PHP pour le développement WeChat, ainsi que certains conseils et précautions. 1. Préparation de l'environnement de développement Avant de développer WeChat, vous devez d'abord préparer l'environnement de développement correspondant. Plus précisément, vous devez installer l'environnement d'exploitation PHP et la plateforme publique WeChat