
Avant-propos : ce qui suit présente les détails du processus de développement du paiement WeChat, avec des images et des textes. Vous pouvez suivre mon processus de rédaction pour parcourir le code. Vous avez également appris comment payer via WeChat. Et le paiement est également une question fréquemment posée lors des entretiens.
Texte :
1 Tout d'abord, avant de commencer à utiliser le paiement WeChat, il y a certaines choses que les développeurs doivent connaître. Ouvrez le lien ci-dessous. :
pay.weixin.qq.com/wiki/doc/api/app.php?chapter=3_1
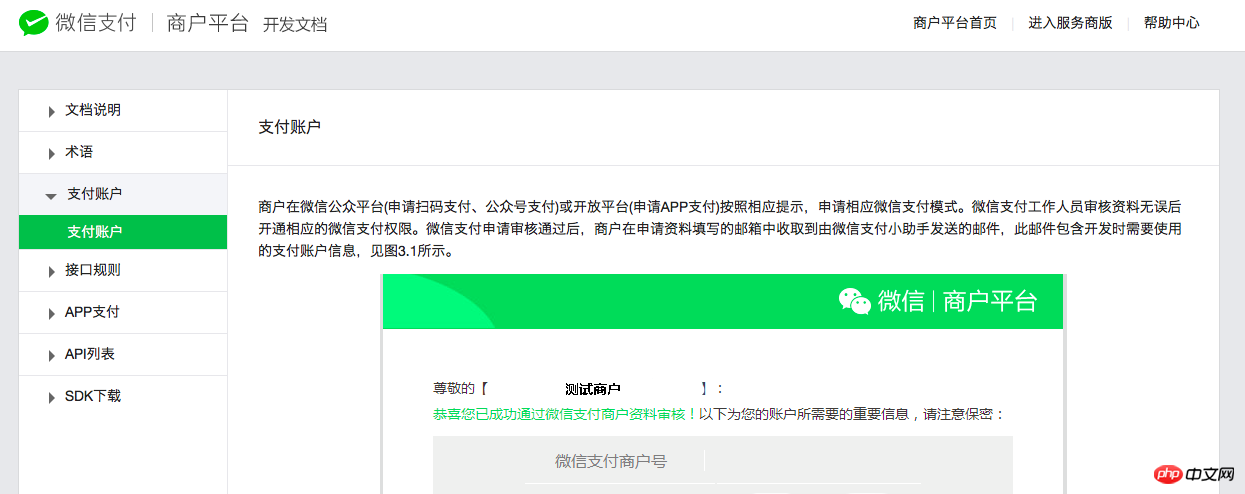
Ensuite, vous pouvez voir la page suivante, qui est le développement du marchand de paiement WeChat Documents de la plateforme, beaucoup de choses peuvent être consultées et comprises lors du développement et de l'utilisation de la fonction de paiement du SDK WeChat, si vous rencontrez des problèmes, vous pouvez également vous rendre ici pour trouver des informations pertinentes :


Remarque : Cet APPID est nécessaire pour utiliser le paiement WeChat pendant le développement, et cet APPID ne peut être utilisé que par les commerçants pour s'inscrire sur la plateforme de paiement WeChat, dépenser 300 yuans, remplir de nombreuses informations importantes pertinentes et Téléchargez la licence commerciale et d'autres procédures nécessaires sont nécessaires pour obtenir l'APPID.
Quant aux applications d'applications commerciales, lorsque les clients utilisent l'application WeChat pour effectuer des achats, le programme trouvera le commerçant en fonction de cet APPID unique, puis transférera le montant du consommateur sur le compte du commerçant.
Avantages pour les développeurs : Pour les développeurs, la plateforme de paiement WeChat fournit une démo pour les tests et fournit également des fonctions utiles dans le code source de la démo L'APPID. du code de test. De cette façon, les développeurs éliminent le besoin de dépenser 300 yuans pour acheter un APPID.
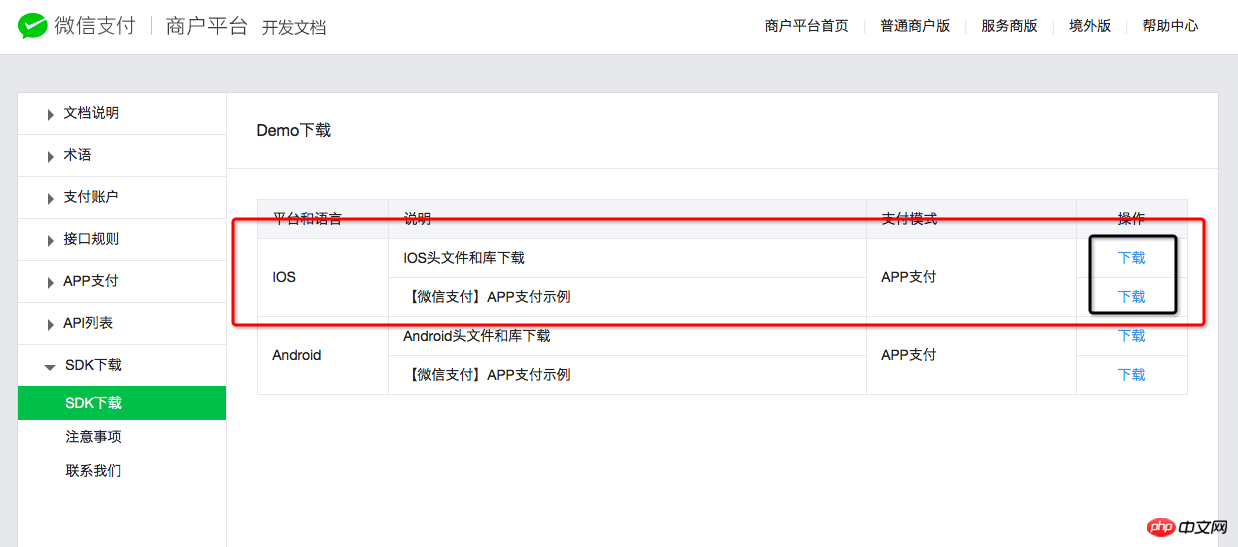
2. Afin que les lecteurs apprennent le processus d'utilisation de ce SDK WeChat plus facilement et plus spécifiquement, je vais créer un projet ordinaire, utiliser directement le SDK WeChat directement dessus et effectuer le paiement WeChat. pay.weixin.qq.com/wiki/doc/api/app/app.php?chapter=11_1 Cliquez et téléchargez le SDK, ainsi que la démo. Laissez-vous apprendre à utiliser le code source comme référence, ou vous pouvez l'enregistrer pour une exploration ultérieure :
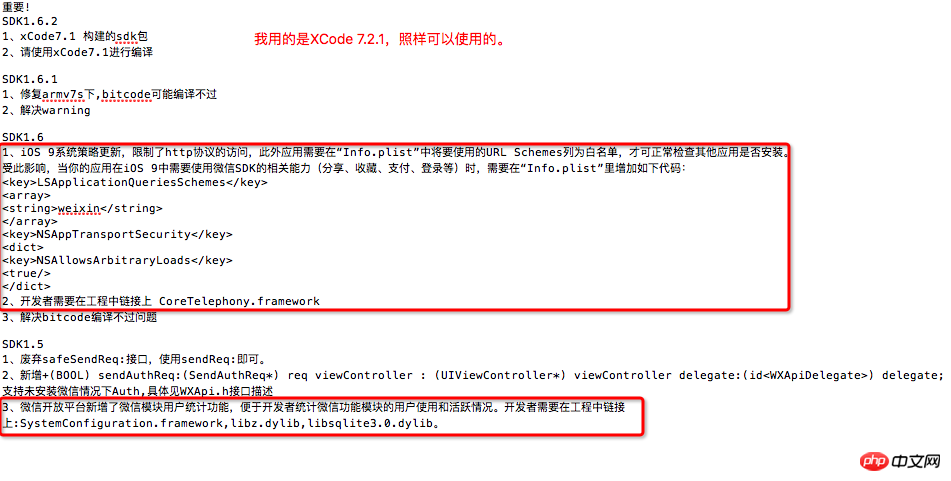
 Ouvrons d'abord le fichier read_me.txt, en fait, il parle des problèmes résolus dans les mises à jour récentes de plusieurs versions, ainsi que des précautions d'utilisation du SDK. J'utiliserai les parties encadrées en rouge. dans les opérations ultérieures SO, ce fichier read_me est très important.
Ouvrons d'abord le fichier read_me.txt, en fait, il parle des problèmes résolus dans les mises à jour récentes de plusieurs versions, ainsi que des précautions d'utilisation du SDK. J'utiliserai les parties encadrées en rouge. dans les opérations ultérieures SO, ce fichier read_me est très important.
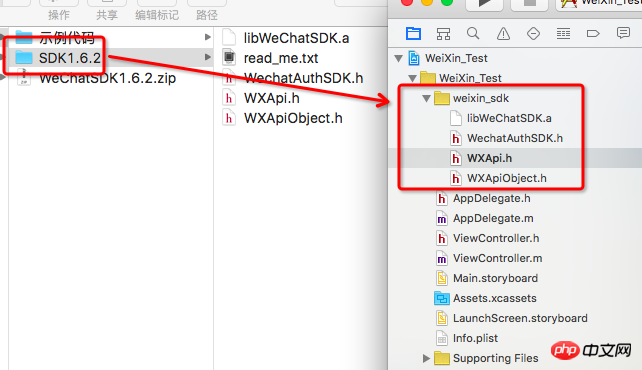
 3. D'accord, effectuons le processus nécessaire selon read_me.txt :
3. D'accord, effectuons le processus nécessaire selon read_me.txt :
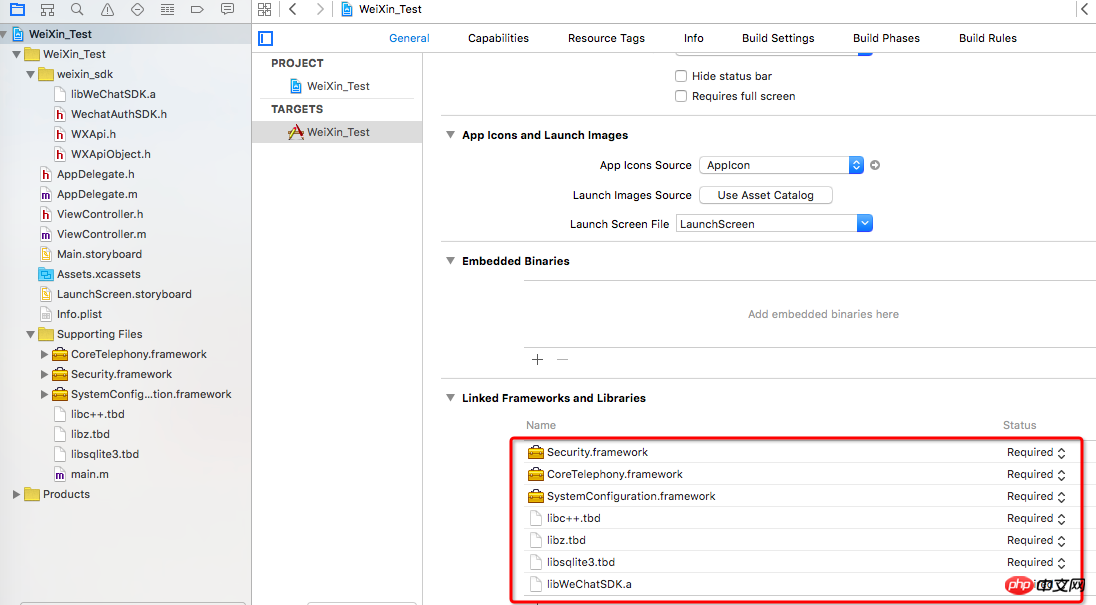
Après la version Xcode 7, vous devez importer le framework et la bibliothèque de liens. :
 Si c'est avant XCode 7, vous devrez peut-être importer manuellement Foundation.framework, UIKit.framework et d'autres frameworks.
Si c'est avant XCode 7, vous devrez peut-être importer manuellement Foundation.framework, UIKit.framework et d'autres frameworks.
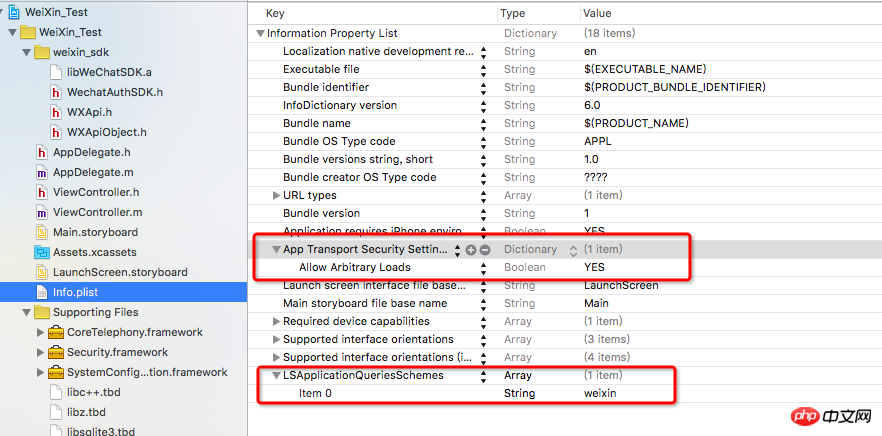
Ensuite, selon les invites de read_me.txt, nous copions le code plist dans le fichier info.plist :
1 <key>LSApplicationQueriesSchemes</key>2 <array>3 <string>weixin</string>4 </array>5 <key>NSAppTransportSecurity</key>6 <dict>7 <key>NSAllowsArbitraryLoads</key>8 <true/>9 </dict>
 Les paramètres de sécurité du transport des applications nécessitent l'ajout manuel de paramètres pendant le développement après XCode7, car iOS9 restreint l'accès au protocole http par défaut.
Les paramètres de sécurité du transport des applications nécessitent l'ajout manuel de paramètres pendant le développement après XCode7, car iOS9 restreint l'accès au protocole http par défaut.
LSApplicationQueriesSchemes peut mettre en liste blanche les schémas d'URL à utiliser, afin que l'application actuelle puisse utiliser les fonctionnalités associées de WeChat (partage, collecte, paiement, connexion, etc.).
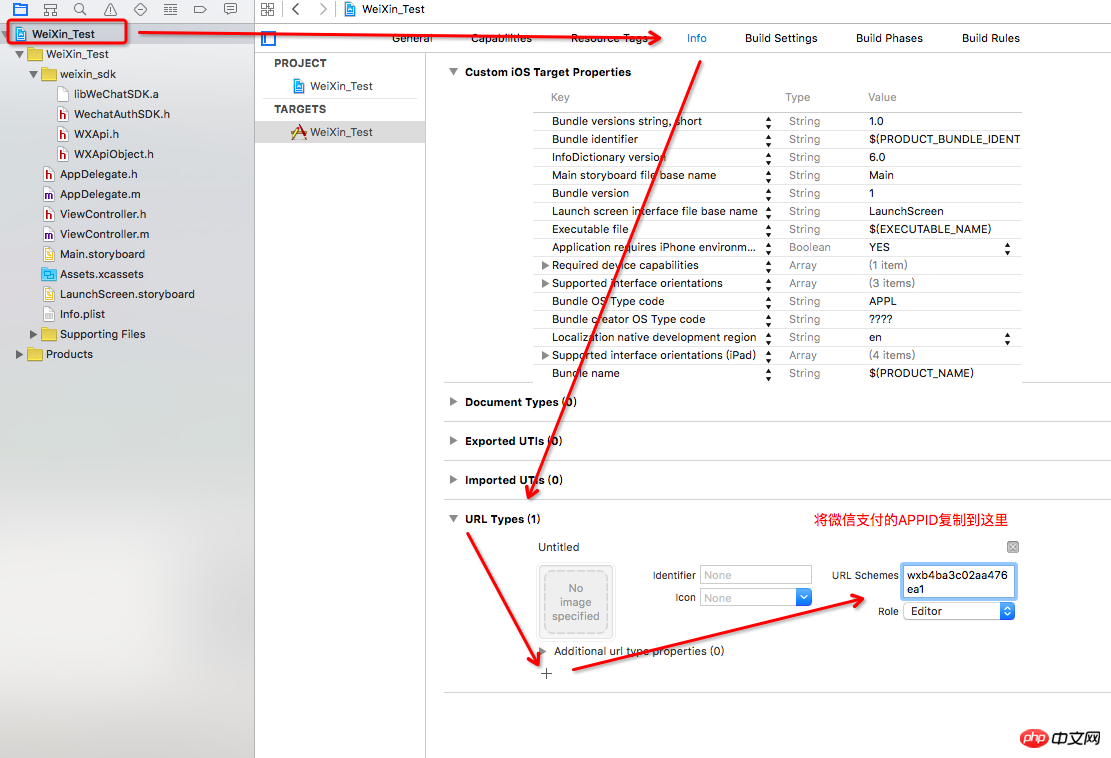
Il y a une dernière opération. Définissez l'APPID utilisé pour le paiement WeChat sur les schémas d'URL [anglais skiːm].
 4. D'accord, nous pouvons commencer à taper le code :
4. D'accord, nous pouvons commencer à taper le code :
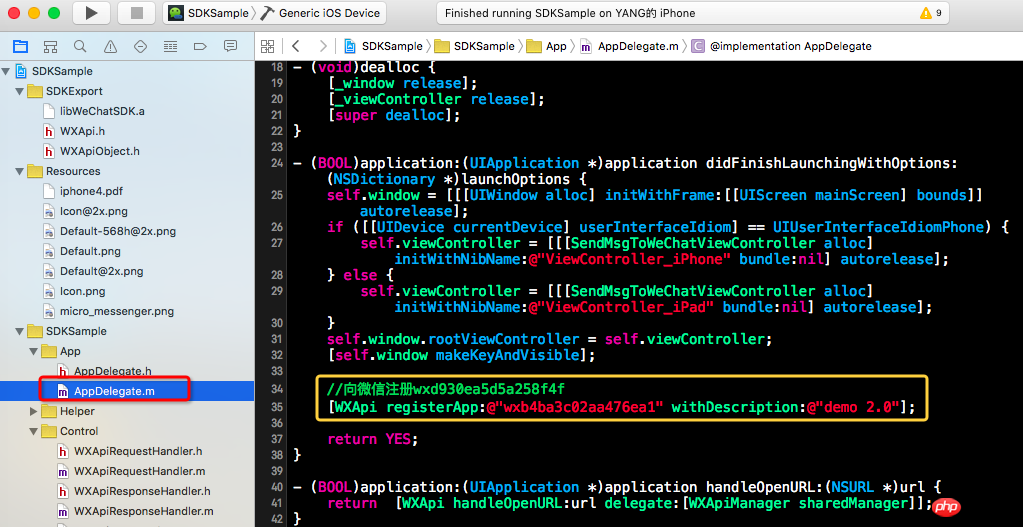
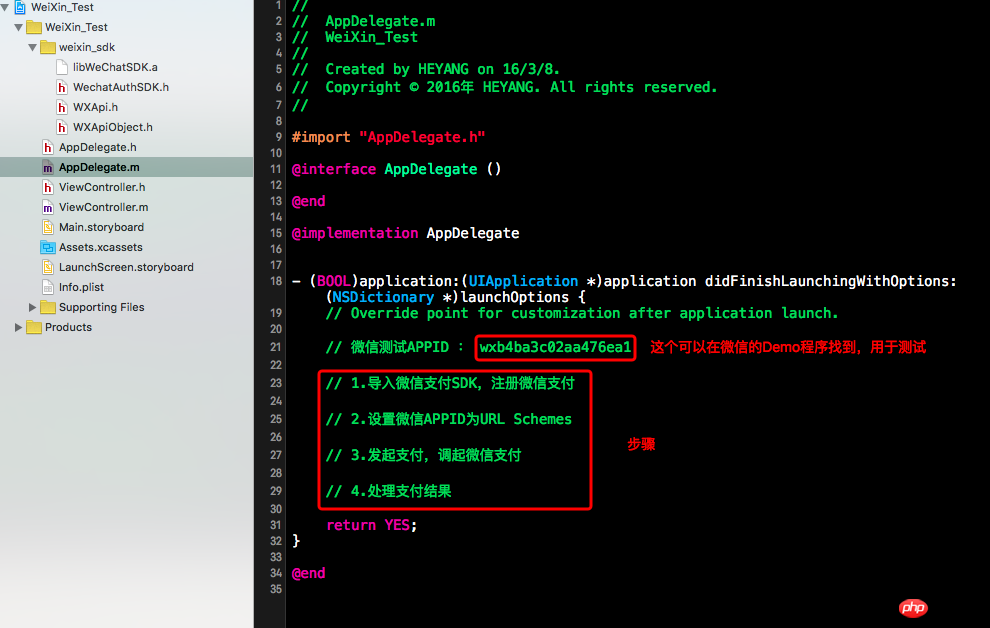
Nous pouvons ouvrir le programme de démonstration téléchargé depuis la plateforme de paiement WeChat et trouver le code source de son AppDelegate Trouvez l'APPID pour les tests :

然后回到自己建立的工程中,写下了微信支付的流程:

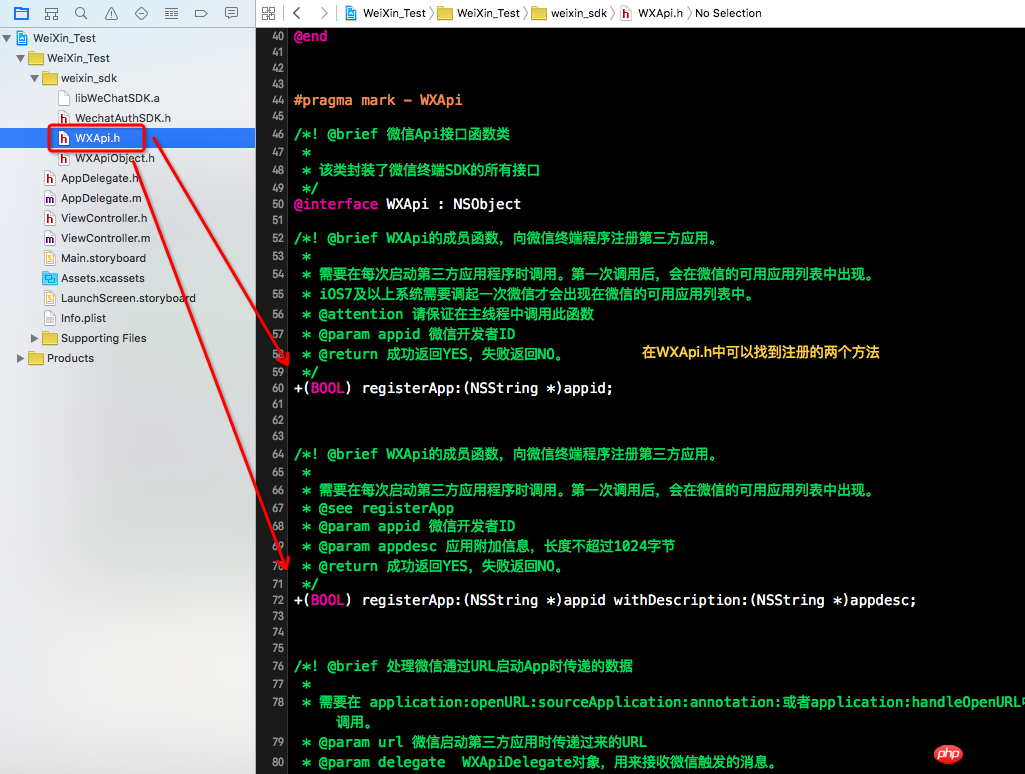
既然要注册微信,那么我们先到微信SDK的头文件中查看一下,发现只提供了两个注册方法,注释也写的很清楚:

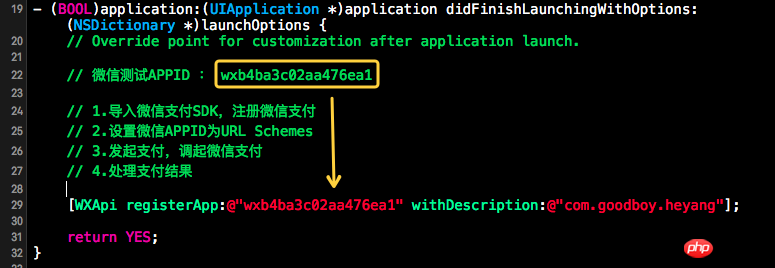
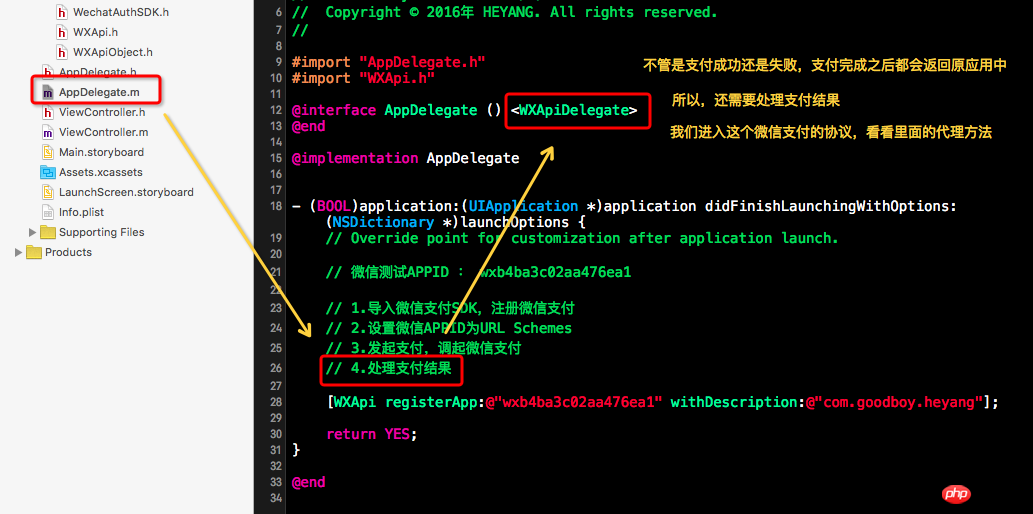
然后我们导入这个头文件之后,直接根据已经有的APPID进行注册:

好,其实步骤:1、导入微信支付SDK,注册微信支付。然后2、设置微信APPID为URL Schemes前面已经做好了。
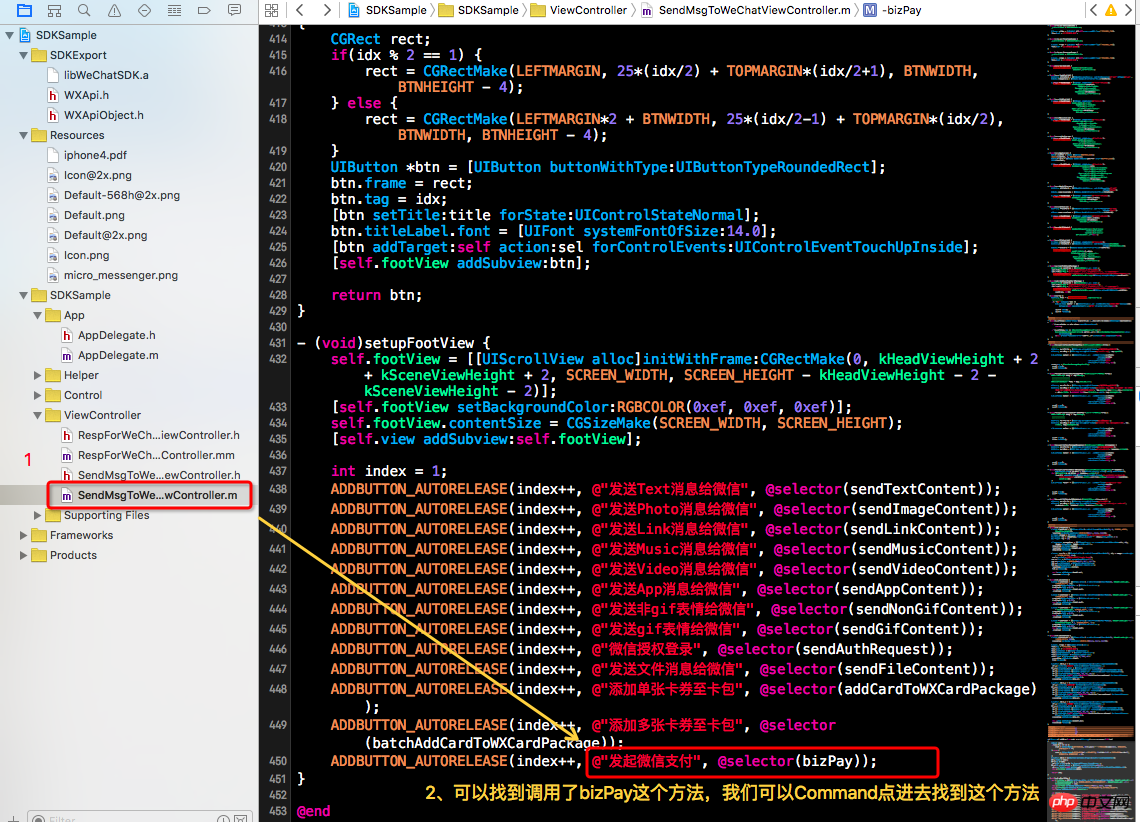
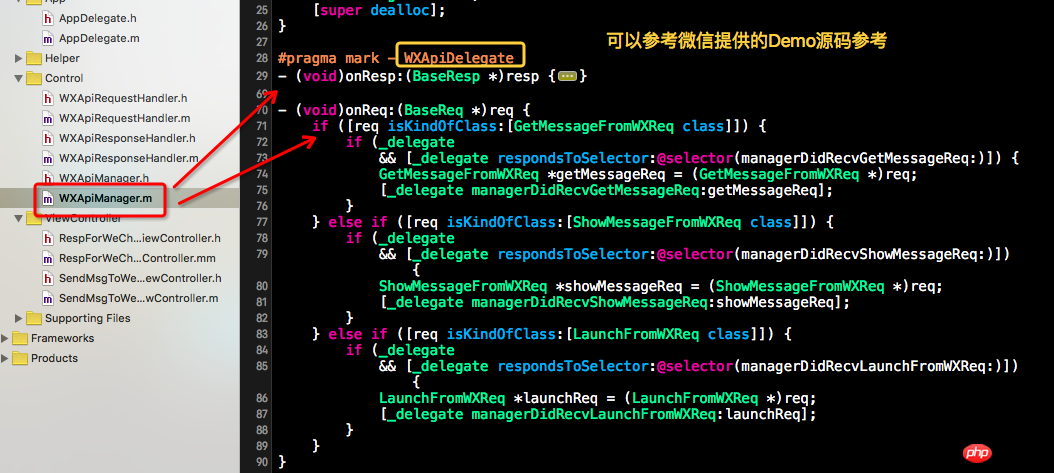
然后我们需要进行3、发起支付,调其微信支付,在这之前,我们直接看看微信官方提供给我们的Demo:


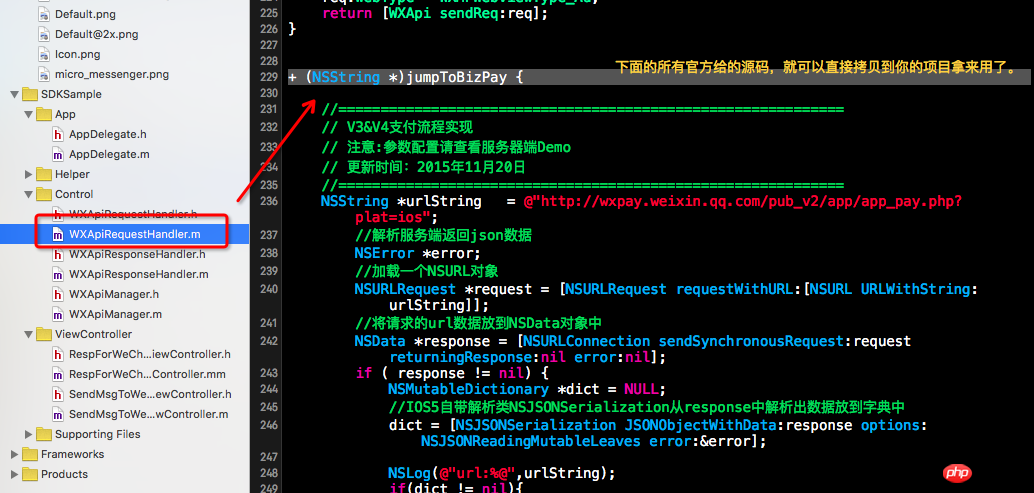
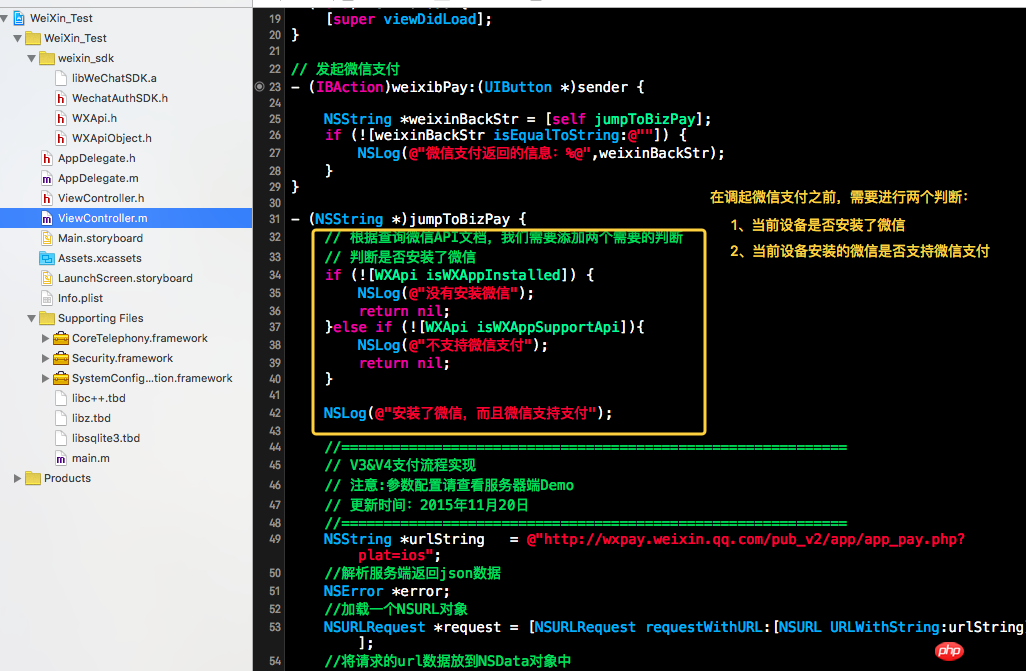
最后我们找到了Demo中完整的可以直接用的这部分发起微信支付的源码:

将这段直接拷贝到我的工程中,有那么一点经验的开发者就会注意到一些,比如Demo源码使用了MRC的autorelease,你可以手动去掉,类方法可以换成实例方法,根据你的实际项目开发需求:
1 - (NSString *)jumpToBizPay { 2 3 //============================================================ 4 // V3&V4支付流程实现 5 // 注意:参数配置请查看服务器端Demo 6 // 更新时间:2015年11月20日 7 //============================================================ 8 NSString *urlString = @"http://wxpay.weixin.qq.com/pub_v2/app/app_pay.php?plat=ios"; 9 //解析服务端返回json数据10 NSError *error;11 //加载一个NSURL对象12 NSURLRequest *request = [NSURLRequest requestWithURL:[NSURL URLWithString:urlString]];13 //将请求的url数据放到NSData对象中14 NSData *response = [NSURLConnection sendSynchronousRequest:request returningResponse:nil error:nil];15 if ( response != nil) {16 NSMutableDictionary *dict = NULL;17 //IOS5自带解析类NSJSONSerialization从response中解析出数据放到字典中18 dict = [NSJSONSerialization JSONObjectWithData:response options:NSJSONReadingMutableLeaves error:&error];19 20 NSLog(@"url:%@",urlString);21 if(dict != nil){22 NSMutableString *retcode = [dict objectForKey:@"retcode"];23 if (retcode.intValue == 0){24 NSMutableString *stamp = [dict objectForKey:@"timestamp"];25 26 //调起微信支付27 PayReq* req = [[PayReq alloc] init];28 req.partnerId = [dict objectForKey:@"partnerid"];29 req.prepayId = [dict objectForKey:@"prepayid"];30 req.nonceStr = [dict objectForKey:@"noncestr"];31 req.timeStamp = stamp.intValue;32 req.package = [dict objectForKey:@"package"];33 req.sign = [dict objectForKey:@"sign"];34 [WXApi sendReq:req];35 //日志输出36 NSLog(@"appid=%@\npartid=%@\nprepayid=%@\nnoncestr=%@\ntimestamp=%ld\npackage=%@\nsign=%@",[dict objectForKey:@"appid"],req.partnerId,req.prepayId,req.nonceStr,(long)req.timeStamp,req.package,req.sign );37 return @"";38 }else{39 return [dict objectForKey:@"retmsg"];40 }41 }else{42 return @"服务器返回错误,未获取到json对象";43 }44 }else{45 return @"服务器返回错误";46 }47 }哦,对了,还有一个很简单但很必要的操作忘记展示出来了:

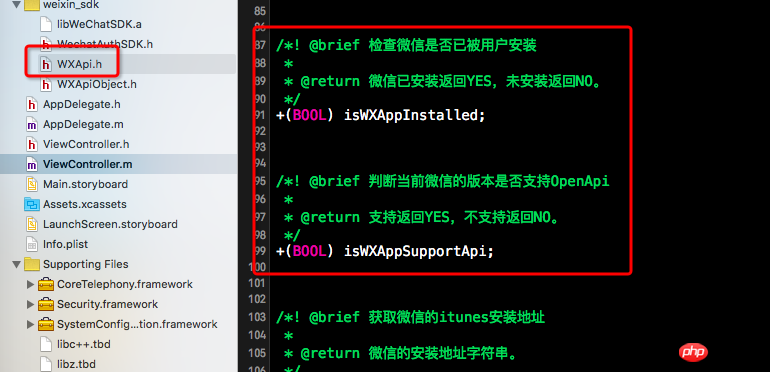
进一步,我们在微信的SDK源码头文件中,可以找到两个很有用的方法,你也可以在微信支付平台打开开发者文档找到这两个方法的介绍:

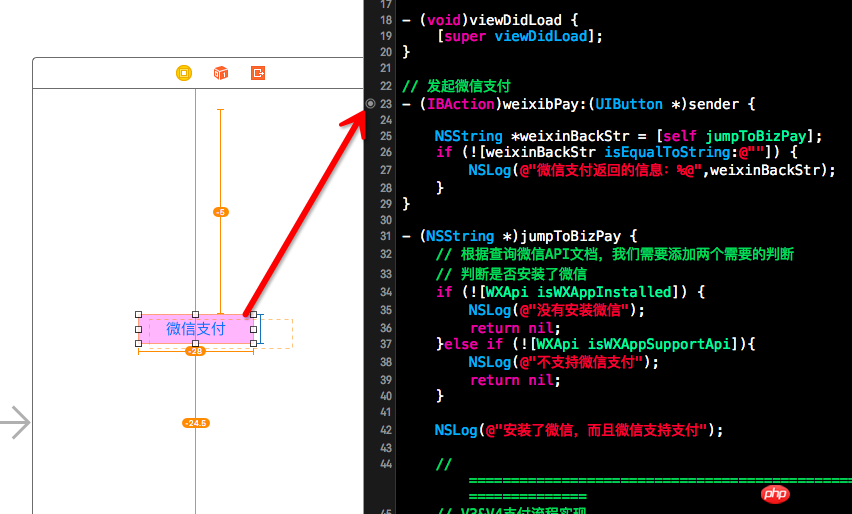
然后我将其运用在我的工程中

好,就这样,步骤:3、发起微信支付,调起微信 到这里就完成了。
最后还需要做的就是,处理返回微信支付返回信息,使用了微信知否功能,不管是支付成功和失败,甚至还是用户自己取消支付,都会需要返回当前应用,并返回相关的信息。
这里就需要用到微信SDK的处理返回信息的代理协议和代理方法了:

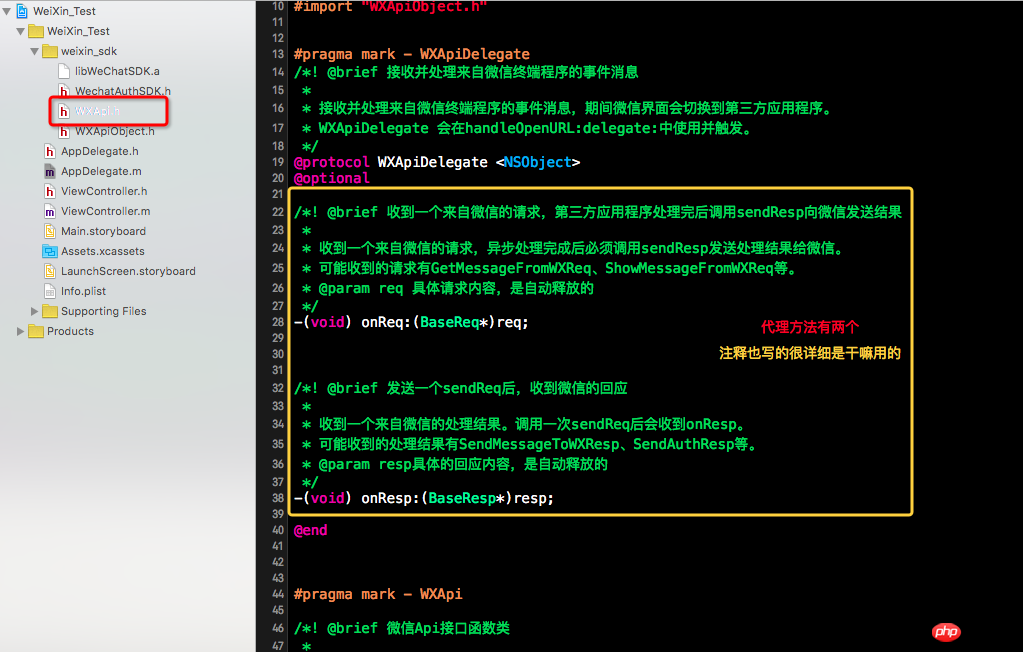
在微信SDK的头文件中,我们可以找到protocol协议:

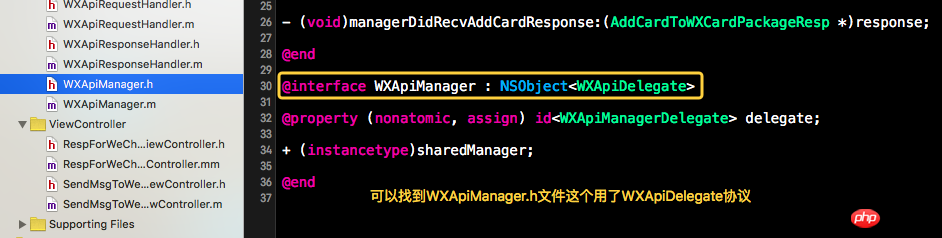
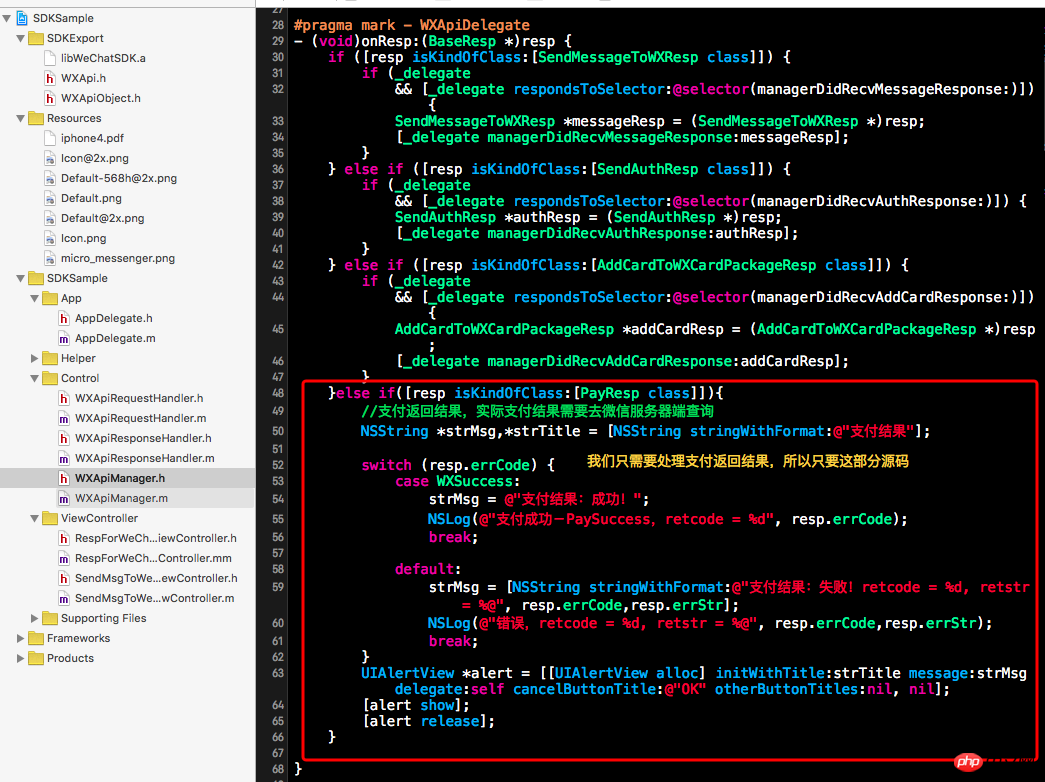
好,我们也官方Demo中看看它是如何使用的:


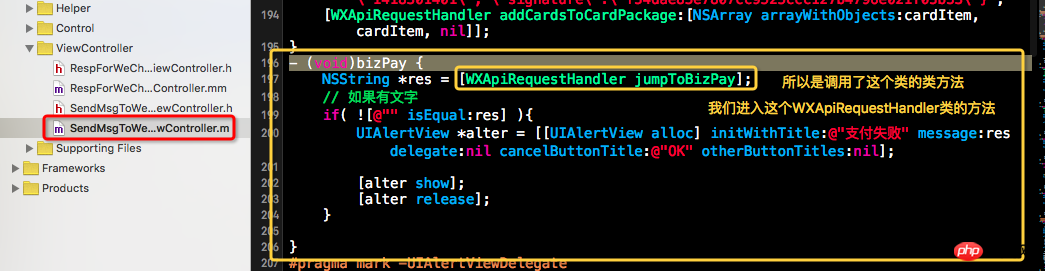
而我们只需要使用下面红色框框起来的部分代码,直接拷贝拿来使用:

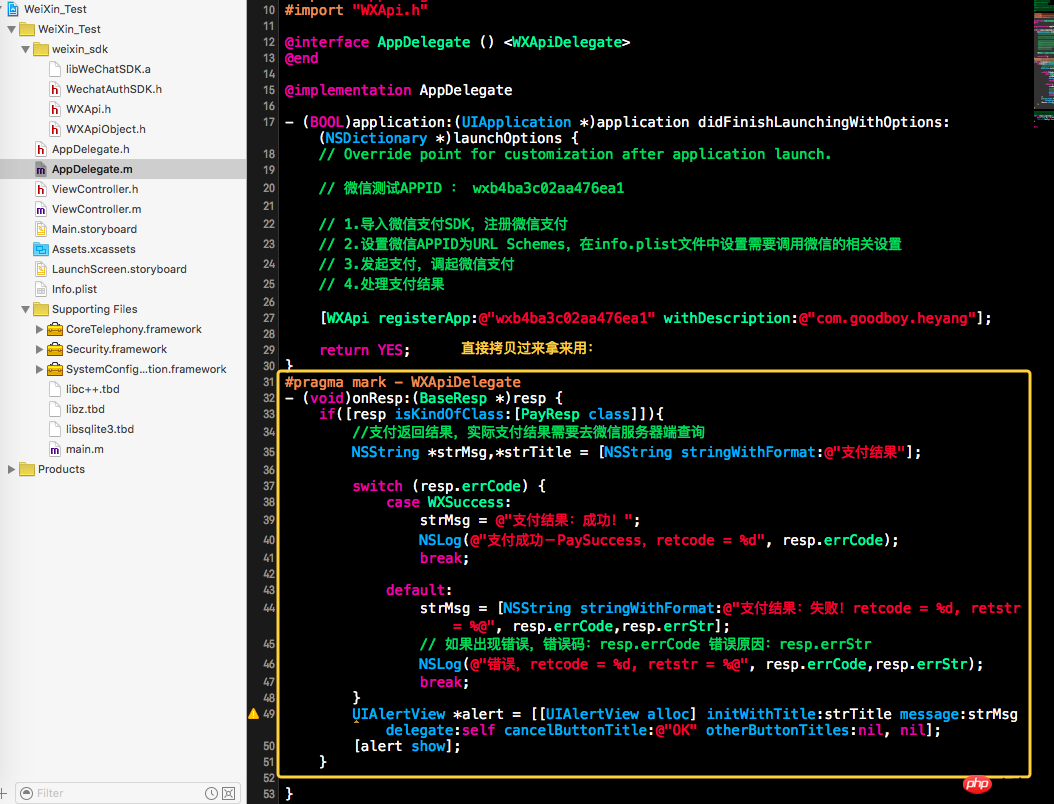
回到我的简易工程中,直接粘贴在里面用:

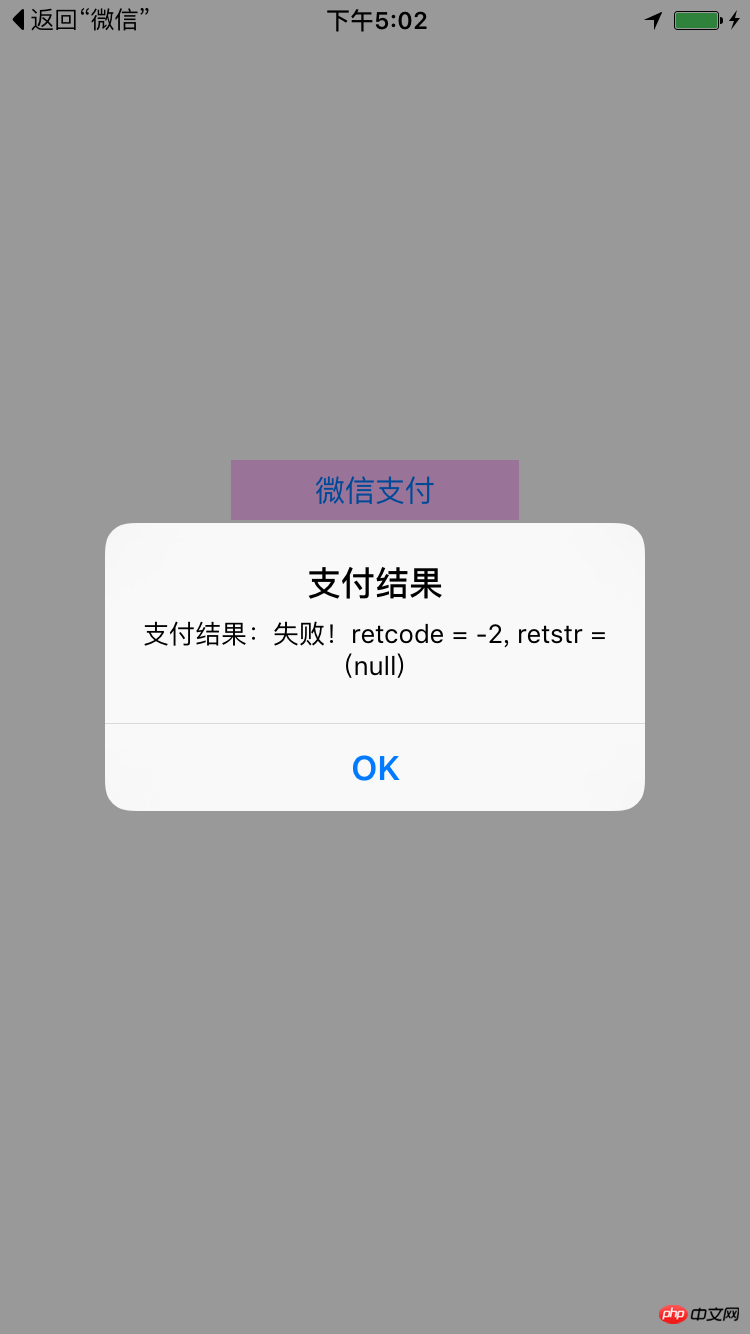
那么这里面的返回信息中主要就有两个东西:resp.errCode错误码 和 resp.errStr错误原因,这两个东西在实际开发中经常遇到,所以也是面试会问到的一个细节。
接着你可以通过点进连接:pay.weixin.qq.com/wiki/doc/api/app.php?chapter=8_5 可以在官方开发文档中找到:

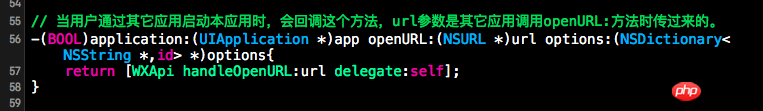
然后,根据实际开发需求,我们可能还需要回传微信app的相关信息:
在当前AppDelegate.m文件添加一个代理方法:

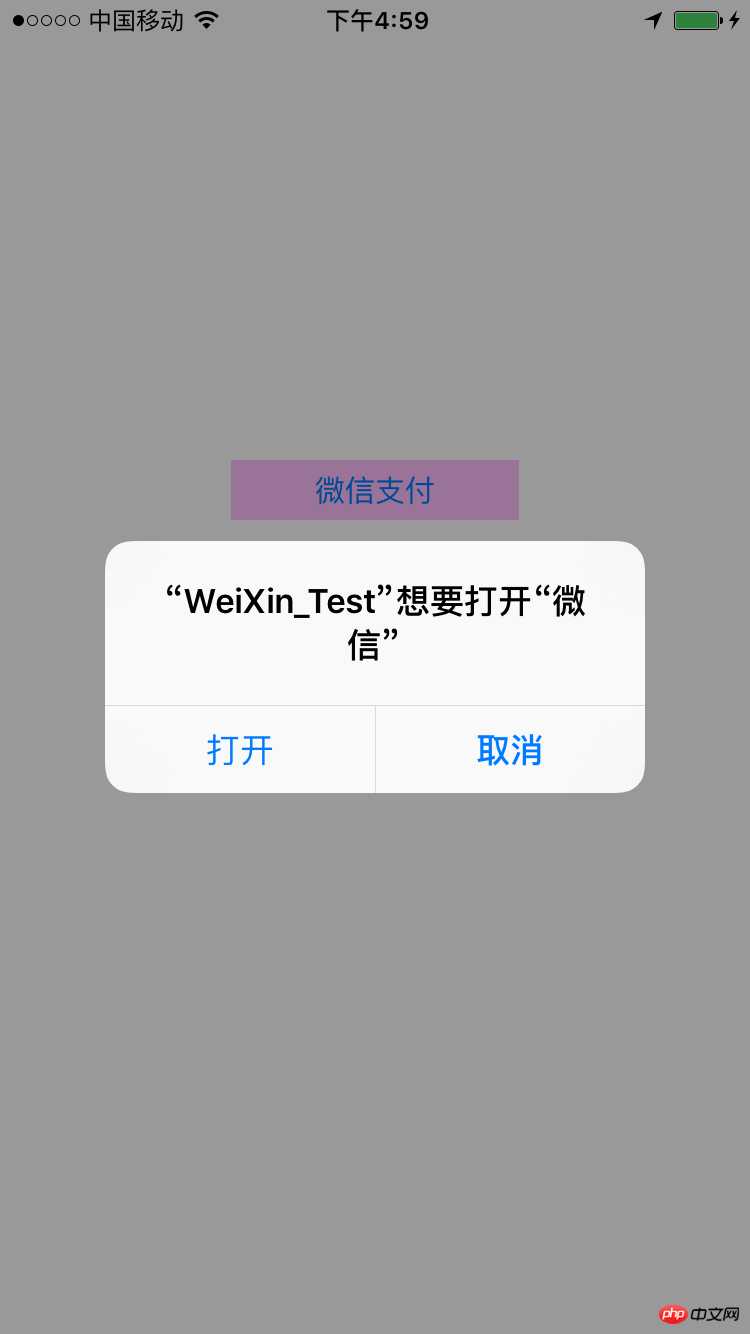
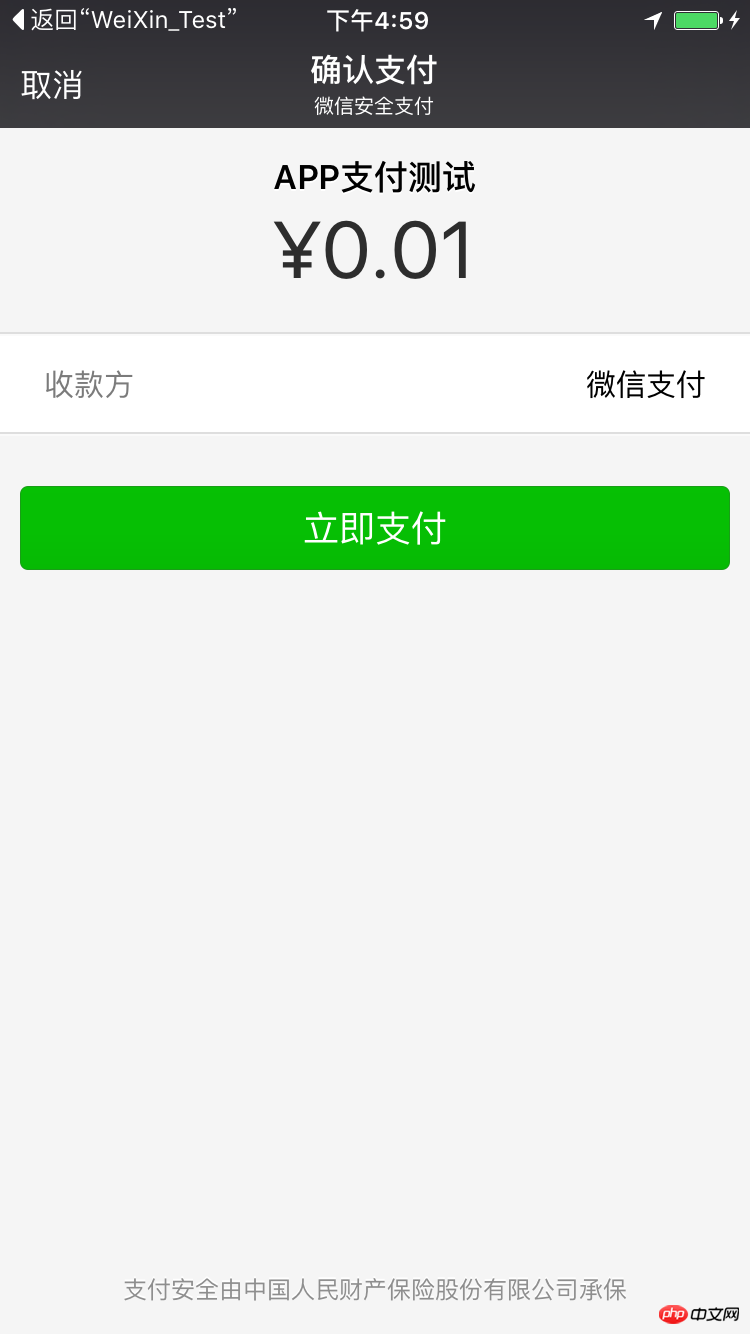
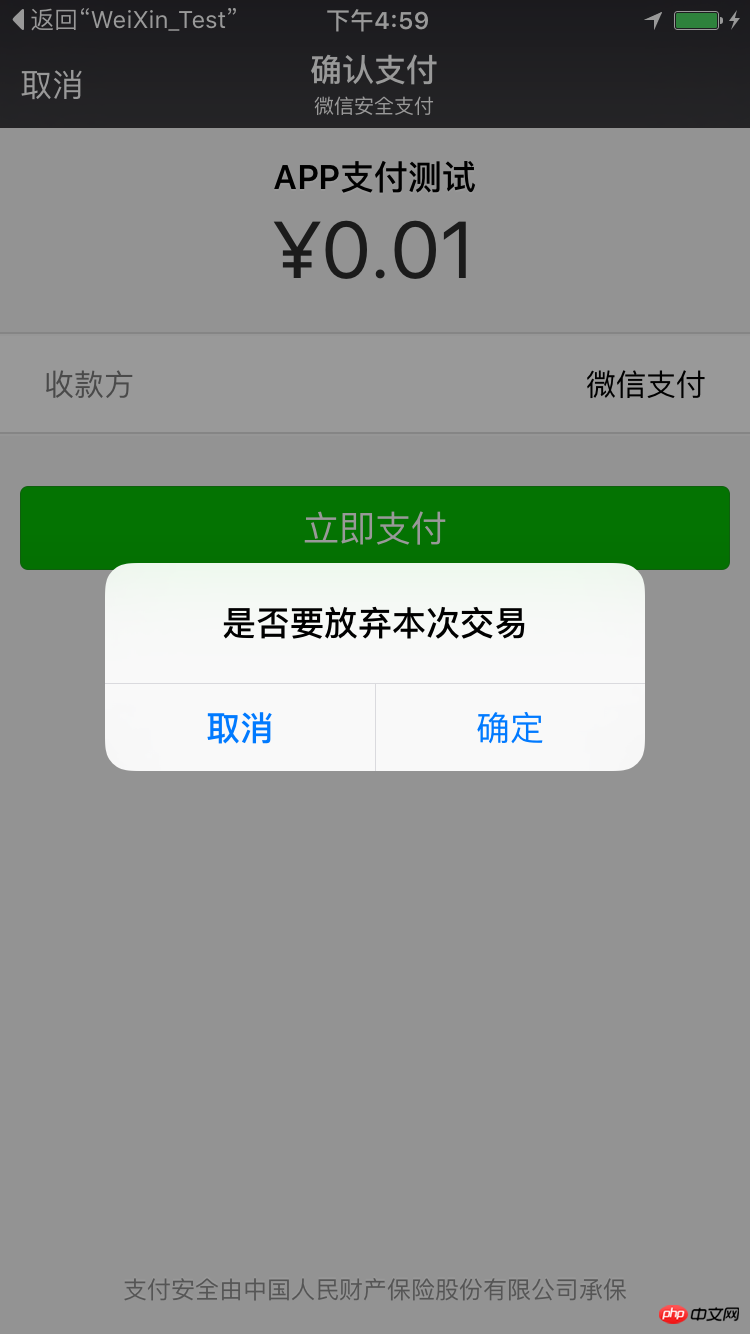
5. À ce stade, l'ensemble du processus d'utilisation du paiement WeChat est terminé. Vous pouvez désormais utiliser votre vraie machine pour le tester, car il est difficile d'installer WeChat sur le simulateur.




Indiquez la source de réimpression : www.cnblogs.com/goodboy-heyang/p/5255818.html, respectez les fruits de travail.
Enfin, j'ai découvert par hasard que le maître github a également des explications et des codes sources WeChat. Vous pouvez également en tirer des leçons :
github.com/renzifeng/WXPay
Mais. , pour ceux qui ne l'ont pas, j'ai dépensé 99 dollars américains pour acheter un compte développeur. Le code source téléchargé depuis github ne peut pas être directement testé sur une machine réelle. La raison en est que l'instance de projet ci-dessus a été créée relativement tôt. , XCode ne prenait pas en charge les machines réelles sans compte de développeur.

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Séquence de déduction des paiements WeChat
Séquence de déduction des paiements WeChat
 Comment payer avec WeChat sur Douyin
Comment payer avec WeChat sur Douyin
 Comment résoudre le problème de l'impossibilité d'ouvrir la partition du disque dur
Comment résoudre le problème de l'impossibilité d'ouvrir la partition du disque dur
 Que signifie bios ?
Que signifie bios ?
 Vérifiez si le port est ouvert sous Linux
Vérifiez si le port est ouvert sous Linux
 Que dois-je faire si le fichier chm ne peut pas être ouvert ?
Que dois-je faire si le fichier chm ne peut pas être ouvert ?
 Quels sont les composants d'un système Linux ?
Quels sont les composants d'un système Linux ?
 Comment résoudre l'erreur http 503
Comment résoudre l'erreur http 503
 Tutoriel de configuration du mot de passe de démarrage de Windows 10
Tutoriel de configuration du mot de passe de démarrage de Windows 10