
Le cross-domain js mentionné ici fait référence à la transmission de données ou à la communication entre différents domaines via js, comme l'utilisation d'ajax vers un domaine différent Demandez des données ou obtenez des données dans des cadres (iframes) de différents domaines de la page via js. Tant que le protocole, le nom de domaine ou le port sont différents, ils sont considérés comme des domaines différents.
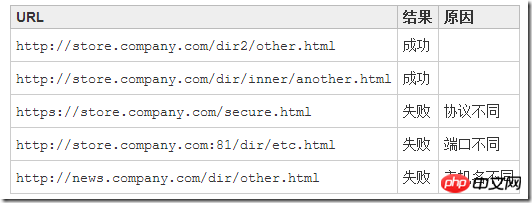
Le tableau suivant présente les résultats de la détection d'homologie par rapport à store.company.com/dir/page.html :

Pour résoudre le problème inter-domaines problème, nous pouvons utiliser les méthodes suivantes :
1. Cross-domain via jsonp
Dans js, lorsque nous utilisons directement XMLHttpRequest pour demander des données sur différents domaines, cela est Non. Cependant, il est possible d'introduire des fichiers de script js provenant de différents domaines sur la page, et jsonp utilise cette fonctionnalité pour y parvenir.
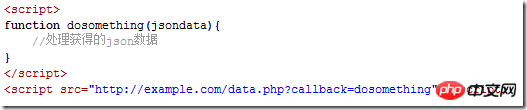
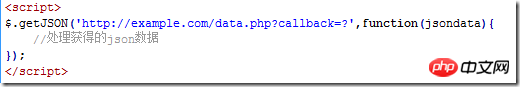
Par exemple, il existe une page a.html et le code qu'elle contient doit utiliser ajax pour obtenir des données json sur un domaine différent. Supposons que l'adresse des données json soit http://example.com/. data.php, alors Le code dans a.html peut être comme ceci :

On voit qu'il y a un paramètre de rappel après l'adresse pour obtenir les données. ce nom de paramètre est utilisé, mais si vous utilisez Same, cela vaut pour tout le reste. Bien entendu, si la page d'adresse jsonp permettant d'obtenir des données n'est pas sous votre contrôle, vous devez opérer conformément au format spécifié par la partie qui fournit les données.
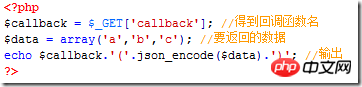
Parce qu'il est présenté sous forme de fichier js, http://example.com/data.php doit renvoyer un fichier js exécutable, donc le code php de cette page peut ressembler à ceci :

Le résultat final de cette page est :

Donc via http://example.com/data Le fichier js obtenu. by php?callback=dosomething est la fonction dosomething que nous avons définie précédemment, et ses paramètres sont les données json dont nous avons besoin, afin que nous puissions obtenir les données dont nous avons besoin dans tous les domaines.
De cette façon, le principe de jsonp est très clair. Un fichier js est introduit via la balise script. Une fois le fichier js chargé avec succès, il exécutera la fonction que nous avons spécifiée dans le paramètre url et l'utilisera. les données json dont nous avons besoin en tant que paramètres sont transmises. Par conséquent, jsonp nécessite une coopération correspondante de la part de la page côté serveur.
Après avoir connu le principe du cross-domain jsonp, nous pouvons utiliser js pour générer dynamiquement des balises de script pour les opérations inter-domaines sans avoir à écrire manuellement ces balises de script. Si votre page utilise jquery, vous pouvez facilement effectuer des opérations jsonp grâce à sa méthode encapsulée.

Le principe est le même, sauf qu'on n'a pas besoin d'insérer manuellement des balises de script et de définir des fonctions de rappel. jQuery générera automatiquement une fonction globale pour remplacer le point d'interrogation dans callback=?, puis le détruira automatiquement après avoir obtenu les données. En fait, il agit comme une fonction proxy temporaire. La méthode $.getJSON déterminera automatiquement si elle est inter-domaine. Si elle n'est pas inter-domaine, elle appellera la méthode ajax ordinaire ; si elle est inter-domaine, elle appellera la fonction de rappel jsonp sous forme asynchrone. chargement du fichier js.
2. Traverser les sous-domaines en modifiant document.domain
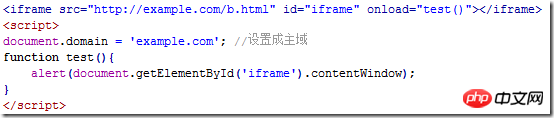
Les navigateurs ont une politique de même origine, et l'une de ses limites est ce que nous avons dit dans la première méthode. Vous ne pouvez pas demander des documents à différentes sources via la méthode ajax. Sa deuxième limitation est que js ne peut pas interagir entre les frames de différents domaines du navigateur. Une chose qui doit être expliquée est que différents frameworks (père et fils ou pairs) peuvent obtenir les objets window des autres, mais le plus ennuyeux est que vous ne pouvez pas utiliser les propriétés et les méthodes des objets window obtenus (la méthode postMessage en HTML5 est une exception, et certains navigateurs tels que ie6 peuvent également utiliser quelques attributs tels que top et parent). En bref, vous pouvez le considérer comme n'obtenant qu'un objet fenêtre presque inutile. Par exemple, il existe une page dont l'adresse est http://www.example.com/a.html , Il y a une iframe dans cette page, et son src est http://example.com/b.html De toute évidence, cette page et l'iframe qu'elle contient sont dans des domaines différents, nous ne pouvons donc pas écrire dans le code js. mettre les choses dans iframe :

Pour le moment, document.domain peut s'avérer utile. Il suffit d'ajouter http://www.example.com/a.html et Définissez simplement le document.domain des deux pages http://example.com/b.html sur le même nom de domaine. Mais il convient de noter que le paramétrage de document.domain est limité. Nous ne pouvons définir document.domain que sur lui-même ou sur un domaine parent de niveau supérieur, et le domaine principal doit être le même. Par exemple : document.domain d'un document dans a.b.example.com peut être défini sur a.b.example.com, b.example.com , example.com, mais il ne peut pas être défini sur c.a.b.example.com, car il s'agit d'un sous-domaine du domaine actuel, ni sur baidu.com, car le domaine principal n'est plus le même.
Définissez document.domain dans la page http://www.example.com/a.html :

Dans la page http://example . Document.domain est également défini dans com/b.html, et cela est également nécessaire. Bien que le domaine de ce document soit example.com, la valeur de document.domain doit être définie explicitement :

3. Utilisez window.name pour les domaines croisés
L'objet window a un attribut name, qui a une caractéristique : c'est-à-dire dans la vie d'une fenêtre (fenêtre) Pendant le cycle, toutes les pages chargées par la fenêtre partagent un window.name. Chaque page a des autorisations de lecture et d'écriture pour window.name. Window.name est conservé dans toutes les pages chargées par une fenêtre. Il ne sera pas réinitialisé lorsque. une nouvelle page est chargée. Par exemple : il y a une page a.html, qui a ce code :

 Voyons Sur la page b.html, la valeur définie pour window.name par sa page précédente a.html a été obtenue avec succès. Si window.name n'est pas modifié dans toutes les pages chargées suivantes, alors la valeur de window.name obtenue par toutes ces pages sera la valeur définie par la page a.html. Bien entendu, si nécessaire, n'importe laquelle des pages peut modifier la valeur de window.name. Notez que la valeur de window.name ne peut être que sous la forme d'une chaîne. La taille maximale de cette chaîne peut permettre une capacité d'environ 2 Mo ou plus, selon les différents navigateurs, mais elle est généralement suffisante.
Voyons Sur la page b.html, la valeur définie pour window.name par sa page précédente a.html a été obtenue avec succès. Si window.name n'est pas modifié dans toutes les pages chargées suivantes, alors la valeur de window.name obtenue par toutes ces pages sera la valeur définie par la page a.html. Bien entendu, si nécessaire, n'importe laquelle des pages peut modifier la valeur de window.name. Notez que la valeur de window.name ne peut être que sous la forme d'une chaîne. La taille maximale de cette chaîne peut permettre une capacité d'environ 2 Mo ou plus, selon les différents navigateurs, mais elle est généralement suffisante.
Dans l'exemple ci-dessus, les pages a.html et b.html que nous avons utilisées sont dans le même domaine, mais même si a.html et b.html sont dans des domaines différents, la conclusion ci-dessus est également applicable Oui , c'est exactement le principe de l'utilisation de window.name pour le cross-domain.
Voyons comment obtenir des données sur tous les domaines via window.name. Ou donnez un exemple.
Par exemple, s'il y a une page www.example.com/a.html, vous devez utiliser le js dans la page a.html pour obtenir une autre page www.cnblogs.com/data.html sur un domaine différent.
Le code de la page data.html est très simple, il consiste à définir la valeur de données que la page a.html souhaite obtenir pour le window.name actuel. Code dans data.html :
Alors dans la page a.html, comment charge-t-on la page data.html ? Évidemment, nous ne pouvons pas charger directement la page data.html en modifiant le window.location dans la page a.html, car nous voulons obtenir les données dans data.html même si la page a.html ne saute pas. La réponse est d'utiliser une iframe cachée dans la page a.html pour agir comme intermédiaire. L'iframe obtient les données de data.html, puis a.html obtient les données de l'iframe.
Si l'iframe agissant comme intermédiaire souhaite obtenir les données définies par window.name dans data.html, il lui suffit de définir le src de cette iframe sur www.cnblogs.com/data.html. Ensuite, si a.html veut obtenir les données obtenues par l'iframe, c'est-à-dire s'il veut obtenir la valeur du window.name de l'iframe, il doit également définir le src de l'iframe sur le même domaine que a. Page .html Sinon, selon la politique précédente concernant la même origine, a.html ne peut pas accéder à l'attribut window.name dans l'iframe. Il s’agit de l’ensemble du processus inter-domaines.
Regardez le code de la page a.html :

Le code ci-dessus n'est que le code de démonstration de principe le plus simple. Vous pouvez utiliser js pour encapsuler le. processus ci-dessus, comme la création dynamique d'iframe, l'enregistrement dynamique de divers événements, etc. Bien sûr, pour des raisons de sécurité, après avoir obtenu les données, vous pouvez également détruire l'iframe en tant que proxy. Il existe de nombreux codes similaires prêts à l'emploi sur Internet. Si vous êtes intéressé, vous pouvez les rechercher.
Utilisez window.name pour effectuer des opérations inter-domaines, c'est comme ça que ça marche.
4. Utilisez la méthode window.postMessage nouvellement introduite dans HTML5 pour transmettre des données entre domaines
la méthode window.postMessage(message,targetOrigin) est une fonctionnalité nouvellement introduite de HTML5 , vous pouvez l'utiliser pour envoyer des messages à d'autres objets window, que l'objet window appartienne à la même source ou à des sources différentes. Actuellement, IE8+, FireFox, Chrome, Opera et d'autres navigateurs prennent déjà en charge la méthode window.postMessage.
L'objet window appelant la méthode postMessage fait référence à l'objet window qui recevra le message. Le premier paramètre message de cette méthode est le message à envoyer, et le type ne peut être qu'une chaîne de caractères targetOrigin ; est Pour limiter le domaine de l'objet fenêtre qui reçoit le message, si vous ne souhaitez pas limiter le domaine, vous pouvez utiliser le caractère générique *.
L'objet fenêtre qui doit recevoir des messages peut obtenir le message entrant en surveillant son propre événement de message. Le contenu du message est stocké dans l'attribut data de l'objet événement.
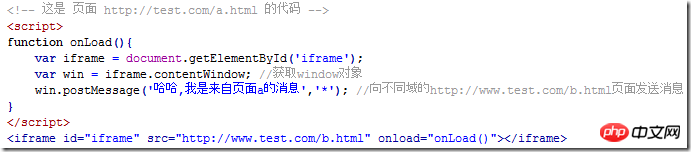
L'envoi de messages à d'autres objets fenêtre mentionnés ci-dessus fait en fait référence à la situation où une page comporte plusieurs cadres, car chaque cadre possède un objet fenêtre. En discutant de la deuxième méthode, nous avons dit que les frameworks de différents domaines peuvent obtenir les objets window les uns des autres et qu'ils peuvent également utiliser la méthode window.postMessage. Regardons un exemple simple ci-dessous. Il y a deux pages


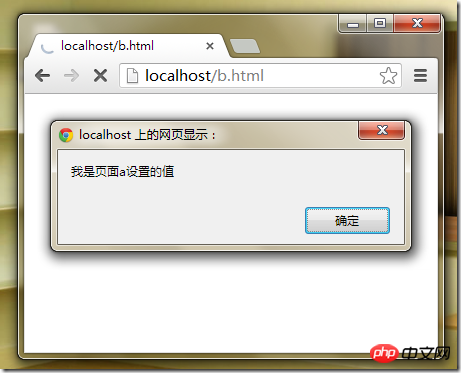
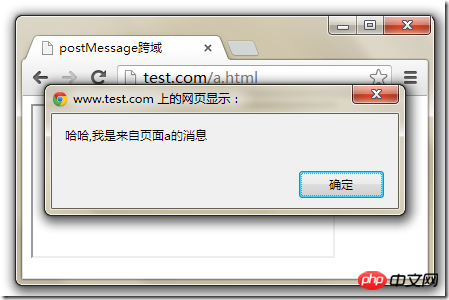
Les résultats que nous obtenons après avoir exécuté la page a. :

Nous voyons que la page b a reçu le message avec succès.
Utiliser postMessage pour transmettre des données entre domaines est relativement intuitif et pratique, mais l'inconvénient est que IE6 et IE7 ne le prennent pas en charge, donc son utilisation ou non dépend des besoins réels.
Conclusion :
En plus des méthodes ci-dessus, il existe également des méthodes inter-domaines telles que le flash et la configuration de pages proxy sur le serveur, qui ne seront pas introduit ici.
Les quatre méthodes ci-dessus peuvent être sélectionnées et appliquées en fonction de la situation réelle du projet. Personnellement, je pense que la méthode window.name n'est pas compliquée et est compatible avec presque tous les navigateurs. -méthode du navigateur.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!