 Applet WeChat
Applet WeChat
 Développement de mini-programmes
Développement de mini-programmes
 Le texte enrichi de l'applet WeChat prend en charge l'analyse HTML et Markdown wxParse Alpha0.1
Le texte enrichi de l'applet WeChat prend en charge l'analyse HTML et Markdown wxParse Alpha0.1
Le texte enrichi de l'applet WeChat prend en charge l'analyse HTML et Markdown wxParse Alpha0.1
wxParse
Composant personnalisé d'analyse de texte enrichi d'applet WeChat, prend en charge l'analyse HTML et Markdown, peut être le premier composant d'analyse de texte enrichi d'applet WeChat

wxParse.gif
Bibliothèque de codes
adresse github : github.com/icindy/wxParse
Exemple
-
version de cnode utilisation de wxParse
adresse github : github.com/icindy/wechat-webapp-cnode
Situation actuelle
版本号: Alpha0.1-Il n'est pas encore adapté à une utilisation directe
Le projet actuel n'est pas une version complète, ce n'est qu'à peu près Projets créatifs de base terminés, capables d'analyser le HTML de base et le markdown de base.
J'espère que vous pourrez trouver des problèmes et les soumettre, ou vous pouvez soumettre votre code modifié via Foke
Le projet n'est actuellement qu'une version bêta version et nécessite un développement ultérieur Améliorer
besoin d'améliorer le style wxParse, wxss
besoin de renforcer l'analyse des démarques html
Autres
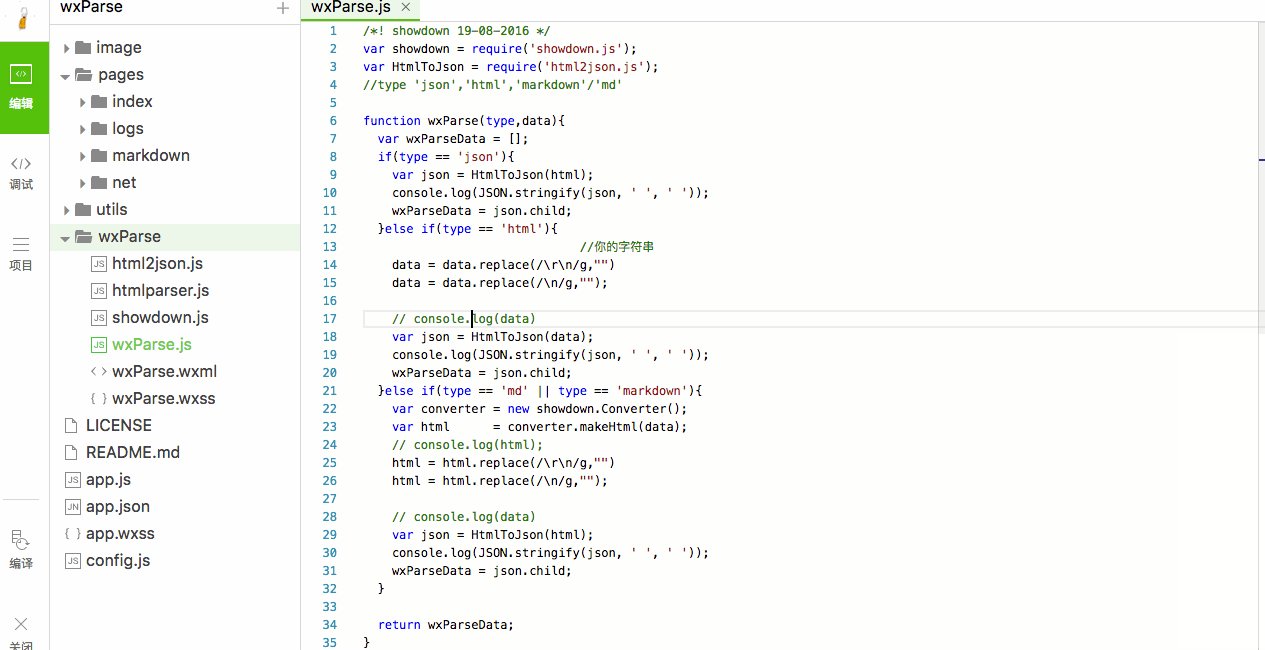
Composition
-wxParse --wxParse.js(工具类入口输出口) --wxParse.wxml(模版文件) --wxParse.wxss(定义css)
Comment utiliser
Copier l'intégralité du dossier
wxParse/dans le répertoire racineIntroduisez le fichier de style
wxParse.wxssdans le scope où vous appelez ce plug-in@import "你的路径/wxParse/wxParse.wxss";
Copier après la connexionIntroduire le modèle dans le
x.wxmldu modèle que vous souhaitez utiliser FichierwxParse.wxml<import src="你的路径/wxParse/wxParse.wxml"/> <view class="wxParse"> <template is="wxParse" data="{{wxParseData}}"/> </view>Copier après la connexionIntroduire
wxParse.jsfichiervar WxParse = require('你的路径/wxParse/wxParse.js');
Copier après la connexion-
dans le js correspondant pour définir le tableau de valeurs de données correspondant
wxParseData(Doit utiliser wxParseData), et définir
// html解析
onLoad: function () {
console.log('onLoad')
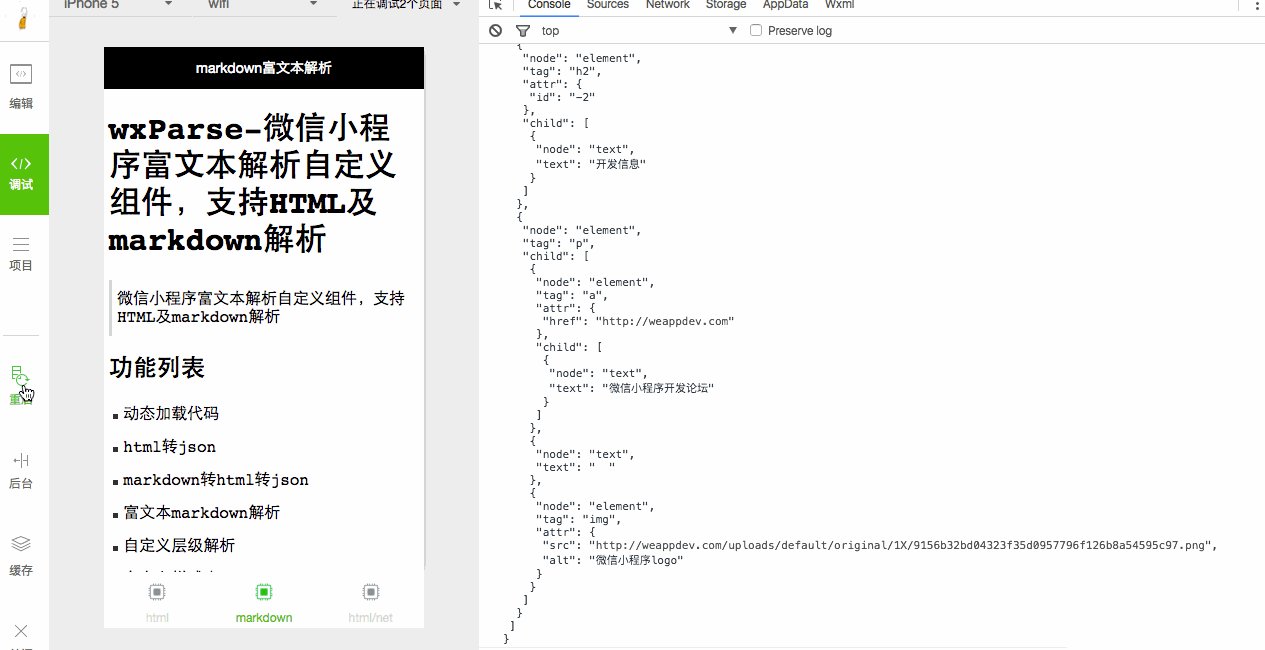
var html = '<p class="content mousetrap"><h1 id="wxparse">wxParse-微信小程序富文本解析自定义组件,支持HTML及markdown解析</h1> <blockquote><p>微信小程序富文本解析自定义组件,支持HTML及markdown解析</p></blockquote> <h2 id="-">功能列表</h2> <ul> <li>动态加载代码</li> <li>html转json</li> <li>markdown转html转json</li> <li>富文本markdown解析</li> <li>自定义层级解析</li> <li>自定义样式表</li> </ul> <h2 id="-">文件作用</h2> <pre class="hljs scala"><code class="scala"><span class="hljs-comment">// wxParse.wxml</span> <span class="hljs-comment">//用于解析使用的模版</span> .css{ text-align:center; } <p>test p</p></code> 开发信息

微信小程序logo
'; var that = this //更新数据 that.setData({ wxParseData:WxParse('html',html) }) }// markdown解析
onLoad: function () {
console.log('onLoad')
var text = '# wxParse-微信小程序富文本解析自定义组件,支持HTML及markdown解析 \n'
+' > 微信小程序富文本解析自定义组件,支持HTML及markdown解析 \n\n'
+'## 功能列表 \n * 动态加载代码 \n * html转json \n * markdown转html转json \n * 富文本markdown解析 \n * 自定义层级解析 \n * 自定义样式表 \n'
+'## 文件作用 \n'
+' " // wxParse.wxml //用于解析使用的模版 " \n'
+'## 开发信息 \n '
+' [微信小程序开发论坛](http://weappdev.com) \n'
+' ';
var that = this
//更新数据
that.setData({
wxParseData:WxParse('md',text)
})
}Liste de fonctions
Code de chargement dynamique
html vers json
markdown vers html vers json
Analyse de démarques de texte enrichi
Analyse de niveau personnalisé
Feuille de style personnalisée
À FAIRE
Ajouter plus d'analyse de balises
Supprimer la duplication et personnaliser les styles
Résoudre les problèmes dans les composants
Références tierces
html->json html2json
Je n'en ai pas encore trouvé de meilleure, j'y sens. est toujours un problème avec l'analyse. Vous êtes invités à proposer de meilleures alternativesmarkdown->html showdown
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Que signifie le code d'état http 520 ?
Oct 13, 2023 pm 03:11 PM
Que signifie le code d'état http 520 ?
Oct 13, 2023 pm 03:11 PM
Le code d'état HTTP 520 signifie que le serveur a rencontré une erreur inconnue lors du traitement de la demande et ne peut pas fournir d'informations plus spécifiques. Utilisé pour indiquer qu'une erreur inconnue s'est produite lorsque le serveur traitait la demande, ce qui peut être dû à des problèmes de configuration du serveur, à des problèmes de réseau ou à d'autres raisons inconnues. Cela est généralement dû à des problèmes de configuration du serveur, des problèmes de réseau, une surcharge du serveur ou des erreurs de codage. Si vous rencontrez une erreur de code d'état 520, il est préférable de contacter l'administrateur du site Web ou l'équipe d'assistance technique pour plus d'informations et d'assistance.
 Comprendre les scénarios d'application courants de redirection de pages Web et comprendre le code d'état HTTP 301
Feb 18, 2024 pm 08:41 PM
Comprendre les scénarios d'application courants de redirection de pages Web et comprendre le code d'état HTTP 301
Feb 18, 2024 pm 08:41 PM
Comprendre la signification du code d'état HTTP 301 : scénarios d'application courants de redirection de pages Web Avec le développement rapide d'Internet, les exigences des utilisateurs en matière d'interaction avec les pages Web sont de plus en plus élevées. Dans le domaine de la conception Web, la redirection de pages Web est une technologie courante et importante, mise en œuvre via le code d'état HTTP 301. Cet article explorera la signification du code d'état HTTP 301 et les scénarios d'application courants dans la redirection de pages Web. Le code d'état HTTP 301 fait référence à une redirection permanente (PermanentRedirect). Lorsque le serveur reçoit le message du client
 Comment utiliser Nginx Proxy Manager pour implémenter le saut automatique de HTTP à HTTPS
Sep 26, 2023 am 11:19 AM
Comment utiliser Nginx Proxy Manager pour implémenter le saut automatique de HTTP à HTTPS
Sep 26, 2023 am 11:19 AM
Comment utiliser NginxProxyManager pour implémenter le saut automatique de HTTP à HTTPS Avec le développement d'Internet, de plus en plus de sites Web commencent à utiliser le protocole HTTPS pour crypter la transmission des données afin d'améliorer la sécurité des données et la protection de la vie privée des utilisateurs. Le protocole HTTPS nécessitant la prise en charge d'un certificat SSL, un certain support technique est requis lors du déploiement du protocole HTTPS. Nginx est un serveur HTTP et un serveur proxy inverse puissants et couramment utilisés, et NginxProxy
 Qu'est-ce que le code d'état http 403 ?
Oct 07, 2023 pm 02:04 PM
Qu'est-ce que le code d'état http 403 ?
Oct 07, 2023 pm 02:04 PM
Le code d'état HTTP 403 signifie que le serveur a rejeté la demande du client. La solution au code d'état http 403 est la suivante : 1. Vérifiez les informations d'authentification. Si le serveur requiert une authentification, assurez-vous que les informations d'identification correctes sont fournies ; 2. Vérifiez les restrictions d'adresse IP. Si le serveur a restreint l'adresse IP, assurez-vous que les informations d'identification sont correctes. l'adresse IP du client est restreinte. Sur liste blanche ou non sur liste noire ; 3. Vérifiez les paramètres d'autorisation du fichier. Si le code d'état 403 est lié aux paramètres d'autorisation du fichier ou du répertoire, assurez-vous que le client dispose des autorisations suffisantes pour accéder à ces fichiers ou répertoires. etc.
 Solution d'erreur de requête http 415
Nov 14, 2023 am 10:49 AM
Solution d'erreur de requête http 415
Nov 14, 2023 am 10:49 AM
Solution : 1. Vérifiez le type de contenu dans l'en-tête de la requête ; 2. Vérifiez le format des données dans le corps de la requête ; 3. Utilisez le format de codage approprié. 4. Utilisez la méthode de requête appropriée ;
 Application rapide : analyse de cas de développement pratique du téléchargement HTTP asynchrone PHP de plusieurs fichiers
Sep 12, 2023 pm 01:15 PM
Application rapide : analyse de cas de développement pratique du téléchargement HTTP asynchrone PHP de plusieurs fichiers
Sep 12, 2023 pm 01:15 PM
Application rapide : analyse de cas de développement pratique de PHP Téléchargement HTTP asynchrone de plusieurs fichiers Avec le développement d'Internet, la fonction de téléchargement de fichiers est devenue l'un des besoins fondamentaux de nombreux sites Web et applications. Pour les scénarios dans lesquels plusieurs fichiers doivent être téléchargés en même temps, la méthode de téléchargement synchrone traditionnelle est souvent inefficace et prend du temps. Pour cette raison, utiliser PHP pour télécharger plusieurs fichiers de manière asynchrone via HTTP est devenu une solution de plus en plus courante. Cet article analysera en détail comment utiliser le HTTP asynchrone PHP à travers un cas de développement réel.
 Problèmes et solutions courants en matière de communication et de sécurité réseau en C#
Oct 09, 2023 pm 09:21 PM
Problèmes et solutions courants en matière de communication et de sécurité réseau en C#
Oct 09, 2023 pm 09:21 PM
Problèmes courants de communication réseau et de sécurité et solutions en C# À l'ère d'Internet d'aujourd'hui, la communication réseau est devenue un élément indispensable du développement logiciel. En C#, nous rencontrons généralement certains problèmes de communication réseau, tels que la sécurité de la transmission des données, la stabilité de la connexion réseau, etc. Cet article abordera en détail les problèmes courants de communication réseau et de sécurité en C# et fournira les solutions correspondantes et des exemples de code. 1. Problèmes de communication réseau Interruption de la connexion réseau : pendant le processus de communication réseau, la connexion réseau peut être interrompue, ce qui peut entraîner
 Envoyer une requête POST avec les données du formulaire à l'aide de la fonction http.PostForm
Jul 25, 2023 pm 10:51 PM
Envoyer une requête POST avec les données du formulaire à l'aide de la fonction http.PostForm
Jul 25, 2023 pm 10:51 PM
Utilisez la fonction http.PostForm pour envoyer une requête POST avec des données de formulaire. Dans le package http du langage Go, vous pouvez utiliser la fonction http.PostForm pour envoyer une requête POST avec des données de formulaire. Le prototype de la fonction http.PostForm est le suivant : funcPostForm(urlstring,dataurl.Values)(resp*http.Response,errerror)where, u





