 développement back-end
développement back-end
 Tutoriel Python
Tutoriel Python
 Exemple détaillé de contrôle de formulaire personnalisé en arrière-plan Django en Python
Exemple détaillé de contrôle de formulaire personnalisé en arrière-plan Django en Python
Exemple détaillé de contrôle de formulaire personnalisé en arrière-plan Django en Python
Cet article présente principalement les contrôles de formulaire personnalisés backend de Django en Python. En fait, Django nous a fourni certains contrôles de formulaire disponibles, tels que les zones de sélection multiple, les boutons radio, etc. Si vous êtes intéressé, consultez-le.
Dans Django, nous pouvons ajouter admin.py à ModelAdmin, afin de pouvoir facilement ajouter, supprimer, modifier et vérifier en arrière-plan. Cependant, le formulaire généré correspondant à Model n'est pas convivial. Nous espérons effectuer différents types de contrôles comme le développement front-end, nous devons donc personnaliser le formulaire backend.
En fait, Django nous a fourni certains contrôles de formulaire disponibles, tels que des cases de sélection multiple, des boutons radio, etc. Prenons l'exemple des boutons radio :
# forms.py
from django import forms
from .models import MyModel
class MyForm(forms.ModelForm):
xxx = forms.ChoiceField(choices=[...], widget=forms.RadioSelect())
class Meta:
model = MyModel
fields = ['id', 'xxx']
# admin.py
from django.contrib import admin
from .models import MyModel
from .forms import MyForm
class MyAdmin(admin.ModelAdmin):
form = MyForm
# ...省略若干代码
admin.site.register(MyModel, MyAdmin)Définir d'abord a MyForm et ajoutez des contrôles pour les champs widget est utilisé pour spécifier le type de contrôle choices spécifie la liste facultative. Spécifiez ensuite le formulaire dans MyAdmin comme formulaire personnalisé.
Django a fourni beaucoup de widgets (contrôles), mais ceux-ci sont loin de répondre à nos besoins, ce qui nous oblige à les personnaliser. Voici un plug-in ACE (ACE est un JavaScript indépendant (basé sur le Web). éditeur de code écrit par (Éditeur de code basé sur le Web)) à titre d'exemple, parlons de la façon de personnaliser le widget :
#coding: utf-8
from django import forms
from django.utils.html import format_html
from django.forms.utils import flatatt
from django.utils.encoding import force_text
from django.utils.safestring import mark_safe
ACE_RENDER = '''
<script src="/static/js/jquery-1.11.2.min.js"></script>
<script src="/static/js/ace/ace.js"></script>
<script>
$(function () {
var textarea = $('textarea');
var editp = $('<p>', {
position: 'absolute',
width: textarea.width(),
height: textarea.height(),
'class': textarea.attr('class')
}).insertBefore(textarea);
textarea.css('display', 'none');
var editor = ace.edit(editp[0]);
editor.getSession().setValue(textarea.val());
editor.getSession().setMode("ace/mode/%s");
editor.setTheme("ace/theme/%s");
textarea.closest('form').submit(function () {
textarea.val(editor.getSession().getValue());
});
});
</script>
'''
class AceWidget(forms.Textarea):
def __init__(self, mode="", theme="", attrs=None):
'''
为了能在调用的时候自定义代码类型和样式
:param mode:
:param theme:
:param attrs:
:return:
'''
super(AceWidget, self).__init__(attrs)
self.mode = mode
self.theme = theme
def render(self, name, value, attrs=None):
'''
关键方法
:param name:
:param value:
:param attrs:
:return:
'''
if value is None:
value = ''
final_attrs = self.build_attrs(attrs, name=name)
output = [format_html('<textarea{}>\r\n{}</textarea>', flatatt(final_attrs), force_text(value))]
current_ace_render = ACE_RENDER %(self.mode, self.theme)
output.append(current_ace_render)
return mark_safe('\n'.join(output))L'essentiel est que le widget personnalisé hérite du widget django, et puis réécrivez la méthode de rendu Dans cette méthode, enveloppez le nouveau contrôle.
Introduire le contrôle personnalisé forms.py dans AceWidget :
#coding: utf-8
from django import forms
from .models import Code
from widgets import AceWidget
class CodeForm(forms.ModelForm):
code = forms.CharField(label='源码', widget=AceWidget(attrs={'cols': '100', 'rows': '20'}, mode="python", theme="monokai"))
class Meta:
model = Code
fields = ['title', 'code']Il est à noter que le mode="python", theme="monokai" utilisé ici correspond aux fichiers mode-python.js et theme-monokai.js doivent être dans le répertoire /static/js/ace .
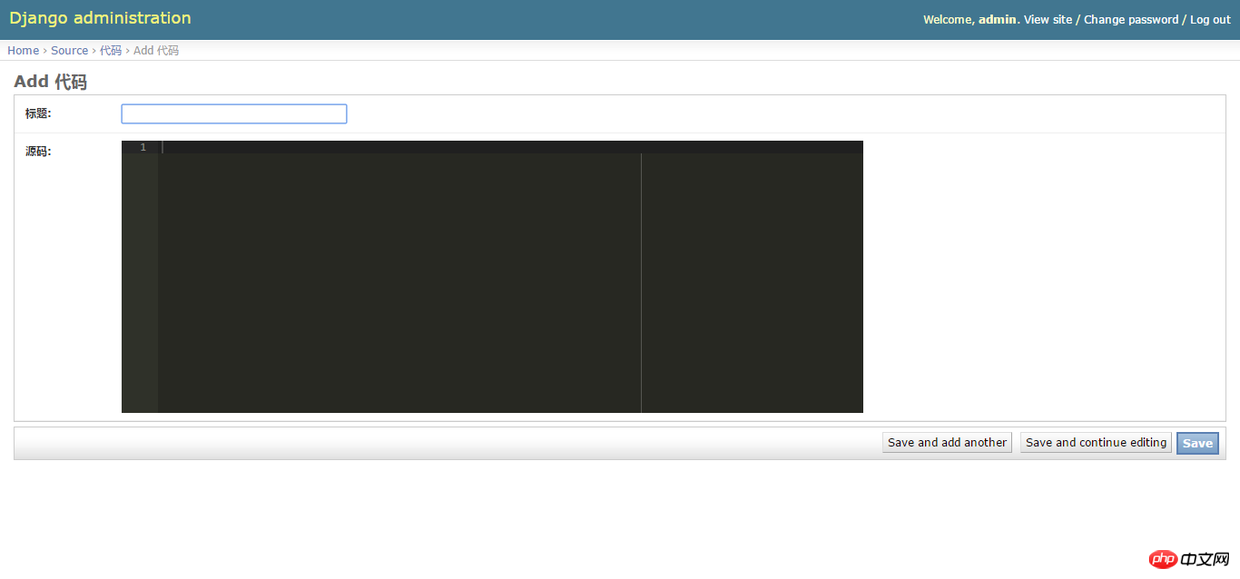
Rendu

Annexe :
models.py:
#coding:utf-8
from django.db import models
class Code(models.Model):
title = models.CharField('标题', max_length=50, unique=True)
code = models.TextField('源码')
class Meta:
db_table = 'code'
verbose_name = verbose_name_plural = '代码'
def __unicode__(self):
return self.titleadmin.py:
from django.contrib import admin from .models import Code from .forms import CodeForm class CodeAdmin(admin.ModelAdmin): form = CodeForm list_display = ['id', 'title'] admin.site.register(Code, CodeAdmin)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment vérifier la version de Django
Dec 01, 2023 pm 02:25 PM
Comment vérifier la version de Django
Dec 01, 2023 pm 02:25 PM
Étapes pour vérifier la version de Django : 1. Ouvrez un terminal ou une fenêtre d'invite de commande ; 2. Assurez-vous que Django n'est pas installé, vous pouvez utiliser l'outil de gestion de packages pour l'installer et entrer la commande pip install django 3 ; . Une fois l'installation terminée, vous pouvez utiliser python -m django --version pour vérifier la version de Django.
 Django vs Flask : une analyse comparative des frameworks Web Python
Jan 19, 2024 am 08:36 AM
Django vs Flask : une analyse comparative des frameworks Web Python
Jan 19, 2024 am 08:36 AM
Django et Flask sont tous deux leaders dans les frameworks Web Python, et ils ont tous deux leurs propres avantages et scénarios applicables. Cet article procédera à une analyse comparative de ces deux frameworks et fournira des exemples de code spécifiques. Introduction au développement Django est un framework Web complet, son objectif principal est de développer rapidement des applications Web complexes. Django fournit de nombreuses fonctions intégrées, telles que ORM (Object Relational Mapping), formulaires, authentification, backend de gestion, etc. Ces fonctionnalités permettent à Django de gérer de grandes
 Avantages et inconvénients du framework Django : tout ce que vous devez savoir
Jan 19, 2024 am 09:09 AM
Avantages et inconvénients du framework Django : tout ce que vous devez savoir
Jan 19, 2024 am 09:09 AM
Django est un framework de développement complet qui couvre tous les aspects du cycle de vie du développement Web. Actuellement, ce framework est l’un des frameworks Web les plus populaires au monde. Si vous envisagez d'utiliser Django pour créer vos propres applications Web, vous devez alors comprendre les avantages et les inconvénients du framework Django. Voici tout ce que vous devez savoir, y compris des exemples de code spécifiques. Avantages de Django : 1. Développement rapide : Djang peut développer rapidement des applications Web. Il fournit une bibliothèque riche et interne
 Comment vérifier la version de Django
Nov 30, 2023 pm 03:08 PM
Comment vérifier la version de Django
Nov 30, 2023 pm 03:08 PM
Comment vérifier la version de Django : 1. Pour vérifier via la ligne de commande, entrez la commande "python -m django --version" dans la fenêtre du terminal ou de la ligne de commande. 2. Pour vérifier dans l'environnement interactif Python, entrez "import django ; print(django. get_version())" code ; 3. Vérifiez le fichier de paramètres du projet Django et recherchez une liste nommée INSTALLED_APPS, qui contient des informations sur les applications installées.
 Quelle est la différence entre les versions de Django ?
Nov 20, 2023 pm 04:33 PM
Quelle est la différence entre les versions de Django ?
Nov 20, 2023 pm 04:33 PM
Les différences sont : 1. Série Django 1.x : Il s'agit d'une première version de Django, comprenant les versions 1.0, 1.1, 1.2, 1.3, 1.4, 1.5, 1.6, 1.7, 1.8 et 1.9. Ces versions fournissent principalement des fonctions de développement Web de base ; 2. Série Django 2.x : Il s'agit de la version intermédiaire de Django, comprenant les versions 2.0, 2.1, 2.2 et autres. 3. Série Django 3.x : Il s'agit de la dernière version ; série de Django, y compris les versions 3.0, 3, etc.
 Comment mettre à niveau la version de Django : étapes et considérations
Jan 19, 2024 am 10:16 AM
Comment mettre à niveau la version de Django : étapes et considérations
Jan 19, 2024 am 10:16 AM
Comment mettre à niveau la version de Django : étapes et considérations, exemples de code spécifiques requis Introduction : Django est un puissant framework Web Python qui est continuellement mis à jour et mis à niveau pour offrir de meilleures performances et plus de fonctionnalités. Cependant, pour les développeurs utilisant des versions plus anciennes de Django, la mise à niveau de Django peut rencontrer certains défis. Cet article présentera les étapes et les précautions à suivre pour mettre à niveau la version de Django et fournira des exemples de code spécifiques. 1. Sauvegardez les fichiers du projet avant de mettre à niveau Djan
 Django est-il front-end ou back-end ?
Nov 21, 2023 pm 02:36 PM
Django est-il front-end ou back-end ?
Nov 21, 2023 pm 02:36 PM
Django est le back-end. Détails : Bien que Django soit avant tout un framework backend, il est étroitement lié au développement front-end. Grâce à des fonctionnalités telles que le moteur de modèles de Django, la gestion de fichiers statiques et l'API RESTful, les développeurs front-end peuvent collaborer avec les développeurs back-end pour créer des applications Web puissantes et évolutives.
 Django, Flask et FastAPI : quel framework convient aux débutants ?
Sep 27, 2023 pm 09:06 PM
Django, Flask et FastAPI : quel framework convient aux débutants ?
Sep 27, 2023 pm 09:06 PM
Django, Flask et FastAPI : quel framework convient aux débutants ? Introduction : Dans le domaine du développement d'applications Web, il existe de nombreux excellents frameworks Python parmi lesquels choisir. Cet article se concentrera sur les trois frameworks les plus populaires, Django, Flask et FastAPI. Nous évaluerons leurs fonctionnalités et discuterons du framework le mieux adapté aux débutants. Parallèlement, nous fournirons également quelques exemples de code spécifiques pour aider les débutants à mieux comprendre ces frameworks. 1. Django : Django





