
Cet article vous fournit une présentation générale des modèles, vues et contrôles ASP.NET MVC. En d'autres termes, expliquez « M », « V » et « C » dans ASP.NET MVC.
Après avoir lu cet article, vous devriez être en mesure de comprendre comment les différentes parties d'ASP.NET MVC fonctionnent ensemble. Et vous devriez également être capable de comprendre en quoi l'architecture d'un programme ASP.NET MVC est différente d'un programme ASP.NET Web Forms ou d'un programme ASP.
Le modèle Visual Studio par défaut pour la création d'applications Web ASP.NET MVC comprend un exemple d'application extrêmement simple qui peut être utilisé pour comprendre les différentes parties d'une application Web ASP.NET MVC. Utilisons ce programme simple dans ce tutoriel.
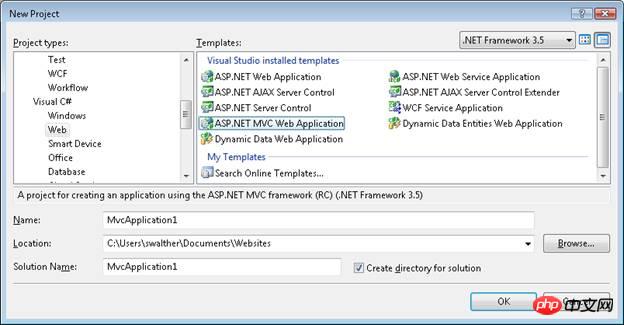
Exécutez Visual Studio 2008, sélectionnez « Fichier », « Nouveau » (voir Figure 1) et utilisez le modèle MVC pour créer un programme ASP.NET MVC. Dans la boîte de dialogue « Nouveau projet », sélectionnez votre langage de programmation préféré dans « Type de projet (P) » (Visual Basic ou C#), puis sélectionnez Application Web ASP.NET MVC sous « Modèle ». Cliquez sur le bouton "OK".

Figure 1 Boîte de dialogue Nouveau projet
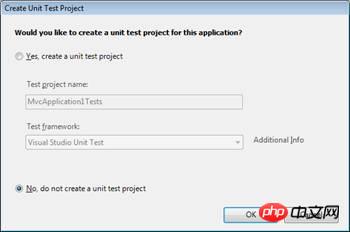
Après avoir créé un nouveau programme ASP.NET MVC, la boîte de dialogue Créer un projet de test unitaire apparaît (voir Figure 2). Cette boîte de dialogue créera une unité distincte pour vous dans la solution pour tester votre projet ASP. NETMVC. Sélectionnez l'option Non, ne pas créer de projet de test unitaire et cliquez sur le bouton OK.

Figure 2 Boîte de dialogue Créer un test unitaire
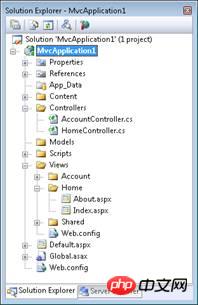
Le programme ASP.NET MVC est créé. Vous verrez plusieurs dossiers et fichiers dans la fenêtre de l'Explorateur de solutions. En particulier, vous verrez trois dossiers nommés Modèles, Vues et Contrôleurs. Comme leurs noms l'indiquent, ces trois dossiers contiennent des fichiers qui implémentent des modèles, des vues et des contrôleurs.
Si vous développez le dossier Controllers, vous verrez un fichier nommé AccountController.cs et un fichier nommé HomeControllers.cs. Développez le dossier Vues et vous verrez trois sous-dossiers nommés Compte, Accueil et Partagé. Développez le dossier Accueil et vous verrez deux fichiers nommés About.aspx et Index.aspx (voir Figure 3). Ces fichiers constituent l'exemple d'application comprenant le modèle ASP.NET MVC par défaut.

Figure 3 Fenêtre de l'Explorateur de solutions
Sélectionnez "Debug" et "Start Debugging" pour exécuter l'exemple de programme. Ou vous pouvez appuyer sur la touche F5.
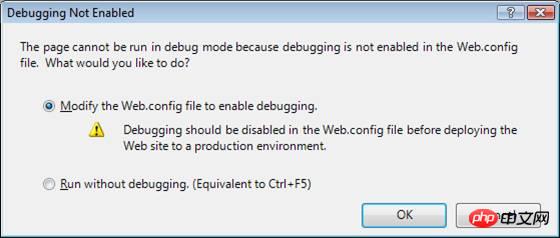
Lorsque vous exécutez un programme ASP.NET pour la première fois, la boîte de dialogue illustrée dans la figure 4 apparaît. Il est recommandé de démarrer le débogage. Cliquez sur le bouton "OK" et le programme s'exécutera.

Figure 4 Boîte de dialogue Débogage non démarré
Lorsque vous exécutez un programme ASP.NET MVC, Visual Studio exécutera votre programme dans le navigateur. L'exemple de programme comprend 2 pages : la page Index et la page À propos. Lorsque le programme est démarré pour la première fois, la page Index apparaît (voir Figure 5). Vous pouvez accéder à la page À propos en cliquant sur le lien de menu dans le coin supérieur droit du programme.

Figure 5 Page d'index
Faites attention à l'URL dans la barre d'adresse du navigateur. Lorsque vous cliquez sur le lien du menu À propos, l'URL dans la barre d'adresse devient /Accueil/À propos.
Fermez la fenêtre du navigateur et revenez à Visual Studio. Vous ne trouvez pas le fichier dans le chemin Accueil/À propos. Ce fichier n'existe pas, comment est-ce possible ?
Lors de la génération d'un programme de formulaire Web ASP.NEW traditionnel ou d'un programme ASP, une URL correspond à une page Web. Si une demande est adressée au serveur pour une page nommée SomePage.aspx, il est préférable qu'une telle page nommée SomePage.aspx soit présente sur le disque. Si le fichier SomePage.aspx n'existe pas, vous obtiendrez une vilaine erreur 404 – Page non trouvée.
En revanche, lors de la génération d'un programme ASP.NET MVC, il n'y a aucune correspondance entre l'URL que vous saisissez dans l'adresse du navigateur et le fichier que vous recherchez dans le programme. dans
Dans un programme ASP.NET MVC, une URL ne correspond pas à une page sur disque mais à une action du contrôleur.
Dans les programmes ASP.NET ou ASP traditionnels, les requêtes du navigateur sont mappées aux pages. En revanche, dans une application ASP.NET MVC, les requêtes du navigateur sont mappées aux actions du contrôleur. Les programmes ASP.NET Web Forms sont centrés sur le contenu. En revanche, les programmes ASP.NET MVC sont centrés sur la logique du programme.
Le navigateur demande le mappage des actions du contrôleur via une fonctionnalité ASP.NET Framework appelée ASP.NET Routing. Le routage ASP.NET est utilisé par le framework ASP.NET MVC pour acheminer les demandes d'action de contrôleur entrantes.
Le routage ASP.NET utilise une table de routage pour gérer les demandes entrantes. Cette table de routage est créée lors de la première exécution de l'application Web. Il est créé dans le fichier Global.asax. Le fichier MVC Global.asax par défaut est présenté dans le listing 1.
Code 1 – Global.asax
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
using System.Web.Routing;
namespace MvcApplication1
{
// Note: For instructions on enabling IIS6 or IIS7 classic mode,
// visit http://go.microsoft.com/?LinkId=9394801
public class MvcApplication : System.Web.HttpApplication
{
public static void RegisterRoutes(RouteCollection routes)
{
routes.IgnoreRoute("{resource}.axd/{*pathInfo}");
routes.MapRoute(
"Default", // Route name
"{controller}/{action}/{id}", // URL with parameters
new { controller = "Home", action = "Index", id = "" } // Parameter defaults
);
}
protected void Application_Start()
{
RegisterRoutes(RouteTable.Routes);
}
}
}Lorsque le programme ASP.NET est démarré pour la première fois, la méthode Application_Start() sera appelée. Dans le code 1, cette méthode appelle la méthode RegisterRoutes() pour créer la table de routage par défaut.
La table de routage par défaut ne contient qu'une seule route. Cette route par défaut divise les requêtes entrantes en trois segments (un segment d'URL est compris entre deux barres obliques). Le premier segment est mappé au nom du contrôleur, le deuxième segment est mappé au nom de l'action et le dernier segment est mappé à un paramètre appelé Id qui est transmis à l'action.
Par exemple, considérons l'URL suivante :
/Produit/Détails/3
Cette URL est analysée en 3 paramètres comme ceci :
Contrôleur = Produit
Action = Détails
Id = 3
La route par défaut définie dans le fichier Global.asax inclut des valeurs par défaut pour les trois paramètres. Le contrôleur par défaut est Home, l'action par défaut est Index et l'ID par défaut est une chaîne vide. En gardant ces valeurs par défaut à l'esprit, réfléchissez à la façon dont l'URL suivante est analysée :
/Employé
Cette URL est analysée en trois paramètres comme celui-ci :
Contrôleur = Employé
Action = Indice
Identifiant =
Enfin, si vous ouvrez le programme ASP.NET MVC sans saisir d'URL (par exemple, http://localhost), l'URL sera analysée comme ceci :
Contrôleur = Accueil
Action = Indice
Identifiant =
Cette requête est acheminée vers l'action Index() de la classe HomeController.
Le contrôleur est chargé de contrôler la manière dont les utilisateurs interagissent avec le programme MVC. Le contrôleur contient la logique de contrôle de flux pour l'application ASP.NET MVC. Le contrôleur détermine quelle réponse est renvoyée lorsque l'utilisateur envoie une requête du navigateur. Un contrôleur est une classe (par exemple, une classe Visual Basic ou C#). L'exemple d'application ASP.NET MVC inclut un contrôleur nommé HomeController.cs situé dans le dossier Controllers. Le contenu du fichier HomeController.cs est reproduit dans le Code 2.
Code 2 – HomeController.cs
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
namespace MvcApplication1.Controllers
{
[HandleError]
public class HomeController : Controller
{
public ActionResult Index()
{
ViewData["Title"] = "Home Page";
ViewData["Message"] = "Welcome to ASP.NET MVC!";
return View();
}
public ActionResult About()
{
ViewData["Title"] = "About Page";
return View();
}
}
}Notez que HomeController dispose de deux méthodes nommées Index() et About(). Ces deux méthodes correspondent aux deux actions exposées par le contrôleur. L'URL /Home/Index appelle la méthode HomeController.Index() et l'URL/Home/About appelle la méthode HomeController.About().
Toutes les méthodes publiques d'un contrôleur sont exposées en tant qu'actions du contrôleur. Vous devez être particulièrement prudent à ce sujet. Cela signifie que les utilisateurs peuvent appeler n'importe quelle méthode publique dans le contrôleur simplement en accédant à Internet et en saisissant l'URL correcte dans le navigateur.
Les actions Index() et About() exposées par HomeController renvoient une vue. Les vues incluent le balisage HTML et le contenu envoyé au navigateur. Une vue équivaut à une page dans un programme ASP.NET MVC. Vous devez créer la vue au bon endroit. L'action HomeController.Index() renvoie une vue située au chemin suivant :
/Views/Home/Index.aspx
L'action HomeController.About() renvoie une vue située au chemin suivant :
/Views/Home/About.aspx
Normalement, si vous souhaitez renvoyer une vue pour une action du contrôleur, vous devez créer un sous-dossier sous le dossier Views portant le même nom que le contrôleur. Dans ce sous-dossier, vous créerez un fichier .aspx portant le même nom que l'action du contrôleur.
Le fichier du listing 3 contient la vue About.aspx.
Code 3 – About.aspx
<%@ Page Language="C#" MasterPageFile="~/Views/Shared/Site.Master" Inherits="System.Web.Mvc.ViewPage" %>
<asp:Content ID="aboutContent" ContentPlaceHolderID="MainContent" runat="server">
<h2>About</h2>
<p>
Put content here.
</p>
</asp:Content>Si vous ignorez la première ligne du code 3, le reste de la vue contient du HTML standard. Vous pouvez saisir n'importe quel HTML dont vous souhaitez modifier le contenu de la vue.
Les vues sont très similaires aux pages dans ASP ou ASP.NET Web Forms. Les vues peuvent contenir du contenu HTML et des scripts. Vous pouvez écrire des scripts dans votre langage de programmation préféré (par exemple, C# ou Visual Basic .NET). Utilisez des scripts pour afficher du contenu dynamique, tel que des données de base de données.
Nous avons déjà discuté des contrôleurs et des vues. Le dernier sujet concerne les modèles. Qu'est-ce que le modèle MVC ?
Le modèle MVC contient toute la logique du programme qui n'est pas contenue dans les vues ou les contrôleurs. Le modèle doit contenir toute la logique métier du programme, la logique de validation et la logique d’accès à la base de données. Par exemple, si vous utilisez Microsoft Entity Framework pour accéder à la base de données, vous créerez des classes Entity Framework (fichiers .edmx) dans le dossier Modèles.
Une vue ne doit contenir que la logique permettant de générer l'interface utilisateur. Les contrôleurs ne doivent contenir qu'un minimum de logique pour renvoyer la vue correcte ou rediriger l'utilisateur vers d'autres actions (contrôle de flux). Tout le reste doit être inclus dans le modèle.
En général, vous devriez vous efforcer d’opter pour des modèles « gros » et des contrôleurs « fins ». Les méthodes du contrôleur ne doivent contenir que quelques lignes de code. Si l'action du contrôleur devient trop "grosse", vous devriez alors envisager de déplacer la logique vers une nouvelle classe dans le dossier Modèles.
Ce didacticiel vous fournit une présentation générale des différentes parties d'une application Web ASP.NET MVC. Vous avez appris comment le routage ASP.NET mappe les requêtes entrantes du navigateur à des actions de contrôleur spécifiques. Vous avez appris comment les contrôleurs sont orchestrés et les vues renvoyées au navigateur. Enfin, vous avez appris comment les modèles contiennent une logique de programmation, de validation et d'accès à la base de données.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Configurer le fichier HOSTS
Configurer le fichier HOSTS
 Comment désactiver l'invite de mise à niveau Win10
Comment désactiver l'invite de mise à niveau Win10
 Quelles sont les différences entre weblogic et Tomcat
Quelles sont les différences entre weblogic et Tomcat
 Comment utiliser les macros Excel
Comment utiliser les macros Excel
 Logiciel de cryptage de téléphone portable
Logiciel de cryptage de téléphone portable
 Logiciel de partition de disque dur mobile
Logiciel de partition de disque dur mobile
 utilisation du descripteur de propriété
utilisation du descripteur de propriété
 Comment résoudre 404 introuvable
Comment résoudre 404 introuvable
 utilisation de plusieurs fonctions
utilisation de plusieurs fonctions