
Avant h5, les cookies étaient principalement utilisés pour le stockage. L'inconvénient des cookies est qu'ils transportent des données dans l'en-tête de la requête et que leur taille est inférieure à 4 Ko. Pollution du domaine principal.
Principales applications : panier d'achat, connexion client
Pour le navigateur IE, il existe UserData, la taille est de 64 Ko, seul le navigateur IE le prend en charge.
Résoudre le problème de taille de 4k
Résolvez le problème selon lequel les en-têtes de requête contiennent souvent des informations de stockage
Résoudre le problème du stockage relationnel
Multi-navigateur
Méthode de stockage :
Il est stocké sous forme de paires clé-valeur, stocké de manière permanente et n'expirera jamais à moins d'être supprimé manuellement.
Taille :
5M par nom de domaine
Statut du support :

Remarque : IE9 localStorage ne prend pas en charge les fichiers locaux. Vous devez déployer le projet sur le serveur pour le prendre en charge !
Méthode de détection :
if(window.localStorage){
alert('This browser supports localStorage');
}else{
alert('This browser does NOT support localStorage');
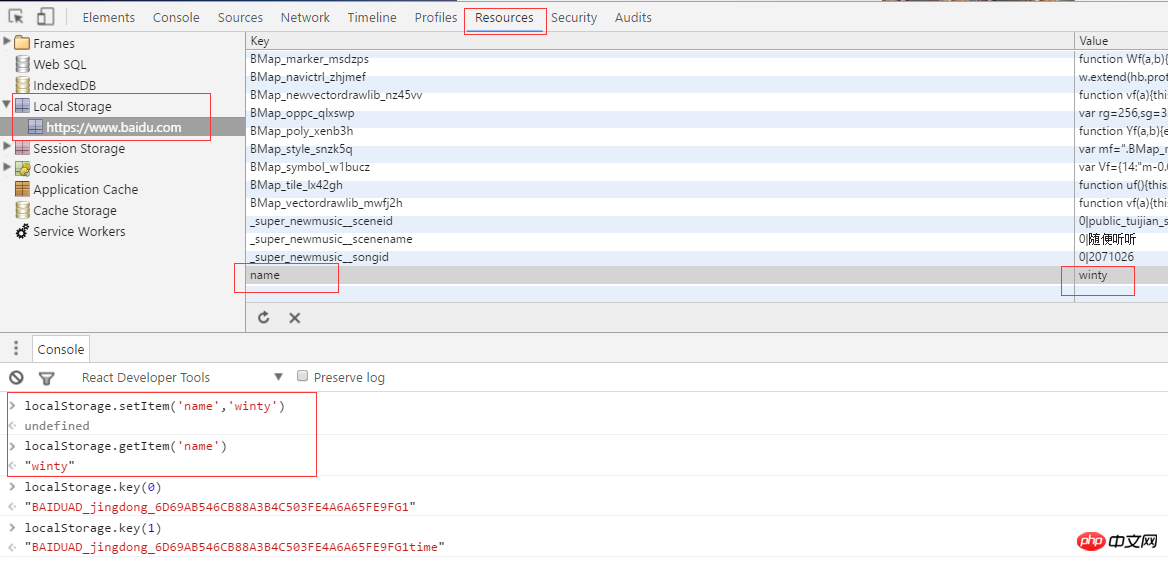
}API couramment utilisée :
getItem //Obtenir l'enregistrement
setIten//Établir un enregistrement
RemoveItem//Supprimer l'enregistrement
key//Obtenir la valeur correspondant à key
clear//Effacer l'enregistrement

Contenu stocké :
Tableau, image, json, style, script. . . (Tout contenu pouvant être sérialisé dans une chaîne peut être stocké)
Les méthodes d'utilisation de localStorage et sessionStorage dans l'API de stockage local de HTML5 sont les mêmes. La différence est que sessionStorage est effacé après la fermeture de la page, tandis que localStorage sera toujours enregistré.
Cache local des fichiers requis pour l'application
Utilisation :
①Configurer le fichier manifeste
Sur la page :
<!DOCTYPE HTML> <html manifest="demo.appcache"> ... </html>
Fichier manifeste :
Les fichiers manifestes sont de simples fichiers texte qui indiquent au navigateur ce qu'il doit mettre en cache (et ce qu'il ne faut pas mettre en cache).
Le fichier manifeste peut être divisé en trois parties :
①CACHE MANIFEST - Les fichiers répertoriés sous cette rubrique seront mis en cache après le premier téléchargement
②RÉSEAU - Les fichiers répertoriés sous cette rubrique nécessitent une connexion au serveur et ne seront pas mis en cache
③FALLBACK - Les fichiers répertoriés sous ce titre précisent la page de secours lorsque la page est inaccessible (comme une page 404)
Démo complète :
CACHE MANIFEST # 2016-07-24 v1.0.0 /theme.css /main.js NETWORK: login.jsp FALLBACK: /html/ /offline.html
Sur le serveur : Le fichier manifeste doit être configuré avec le type MIME correct, c'est-à-dire "text/cache-manifest".
Par exemple, Tomcat :
<mime-mapping>
<extension>manifest</extension>
<mime-type>text/cache-manifest</mime-type>
</mime-mapping>API commune :
Le noyau est l'objet applicationCache, qui possède un attribut status indiquant l'état actuel du cache de l'application :
0 (UNCACHED) : Pas de cache, c'est-à-dire qu'il n'y a pas de cache d'application lié à la page
1 (IDLE) : inactif, c'est-à-dire que le cache de l'application n'a pas été mis à jour
2 (VÉRIFICATION) : Vérification, c'est-à-dire télécharger le fichier de description et vérifier les mises à jour
3 (TÉLÉCHARGEMENT) : Le téléchargement, c'est-à-dire que le cache de l'application télécharge les ressources spécifiées dans le fichier de description
4 (UPDATEREADY) : La mise à jour est terminée et toutes les ressources ont été téléchargées
5 (IDLE) : Abandonné, c'est-à-dire que le fichier de description du cache de l'application n'existe plus, la page ne peut donc plus accéder au cache de l'application
Événements associés :
Indique les changements dans l'état du cache de l'application :
vérification : déclenchée lorsque le navigateur recherche des mises à jour du cache de l'application
error : déclenché lorsqu'une erreur est envoyée lors de la vérification des mises à jour ou du téléchargement de ressources
noupdate : Déclenché lors de la vérification du fichier de description et de la constatation que le fichier n'a aucune modification
téléchargement : Déclenché lors du téléchargement des ressources du cache de l'application
progression : Déclenché par un téléchargement continu pendant le cache de l'application de téléchargement de fichiers
updateready : Déclenché après le téléchargement du nouveau cache de l'application sur la page
cached : Déclenché lorsque le cache de l'application est entièrement disponible
Trois avantages du cache d'application :
① Navigation hors ligne
② Améliorer la vitesse de chargement des pages
③ Réduisez la pression du serveur
Notes :
1. Les navigateurs peuvent avoir des limites de capacité différentes pour les données mises en cache (certains navigateurs fixent une limite de 5 Mo par site)
2. Si le fichier manifeste ou un fichier répertorié en interne ne peut pas être téléchargé normalement, l'ensemble du processus de mise à jour sera considéré comme un échec et le navigateur continuera à utiliser l'ancien cache
3. Le code HTML qui référence le manifeste doit avoir la même origine que le fichier manifeste et être dans le même domaine
4. Le navigateur mettra automatiquement en cache le fichier HTML qui fait référence au fichier manifeste. Cela signifie que si le contenu HTML est modifié, la version doit être mise à jour pour être mise à jour.
5. CACHE dans le fichier manifeste n'a rien à voir avec l'ordre de position de NETWORK et FALLBACK S'il s'agit d'une déclaration implicite, elle doit être au début
. 6. Les ressources dans FALLBACK doivent avoir la même origine que le fichier manifeste
7. 更新完版本后,必须刷新一次才会启动新版本(会出现重刷一次页面的情况),需要添加监听版本事件。
8. 站点中的其他页面即使没有设置manifest属性,请求的资源如果在缓存中也从缓存中访问
9. 当manifest文件发生改变时,资源请求本身也会触发更新
点我参考更多资料!
离线缓存与传统浏览器缓存区别:
1. 离线缓存是针对整个应用,浏览器缓存是单个文件
2. 离线缓存断网了还是可以打开页面,浏览器缓存不行
3. 离线缓存可以主动通知浏览器更新资源
关系数据库,通过SQL语句访问Web SQL 数据库 API 并不是 HTML5 规范的一部分,但是它是一个独立的规范,引入了一组使用 SQL 操作客户端数据库的 APIs。
支持情况:
Web SQL 数据库可以在最新版的 Safari, Chrome 和 Opera 浏览器中工作。
核心方法:
①openDatabase:这个方法使用现有的数据库或者新建的数据库创建一个数据库对象。
②transaction:这个方法让我们能够控制一个事务,以及基于这种情况执行提交或者回滚。
③executeSql:这个方法用于执行实际的 SQL 查询。
打开数据库:
var db = openDatabase('mydb', '1.0', 'Test DB', 2 * 1024 * 1024,fn); //openDatabase() 方法对应的五个参数分别为:数据库名称、版本号、描述文本、数据库大小、创建回调
执行查询操作:
var db = openDatabase('mydb', '1.0', 'Test DB', 2 * 1024 * 1024);
db.transaction(function (tx) {
tx.executeSql('CREATE TABLE IF NOT EXISTS WIN (id unique, name)');
});插入数据:
var db = openDatabase('mydb', '1.0', 'Test DB', 2 * 1024 * 1024);
db.transaction(function (tx) {
tx.executeSql('CREATE TABLE IF NOT EXISTS WIN (id unique, name)');
tx.executeSql('INSERT INTO WIN (id, name) VALUES (1, "winty")');
tx.executeSql('INSERT INTO WIN (id, name) VALUES (2, "LuckyWinty")');
});读取数据:
db.transaction(function (tx) {
tx.executeSql('SELECT * FROM WIN', [], function (tx, results) {
var len = results.rows.length, i;
msg = "<p>查询记录条数: " + len + "</p>";
document.querySelector('#status').innerHTML += msg;
for (i = 0; i < len; i++){
alert(results.rows.item(i).name );
}
}, null);
});由这些操作可以看出,基本上都是用SQL语句进行数据库的相关操作,如果你会MySQL的话,这个应该比较容易用。
点我看更多教程!
索引数据库 (IndexedDB) API(作为 HTML5 的一部分)对创建具有丰富本地存储数据的数据密集型的离线 HTML5 Web 应用程序很有用。同时它还有助于本地缓存数据,使传统在线 Web 应用程序(比如移动 Web 应用程序)能够更快地运行和响应。
异步API:
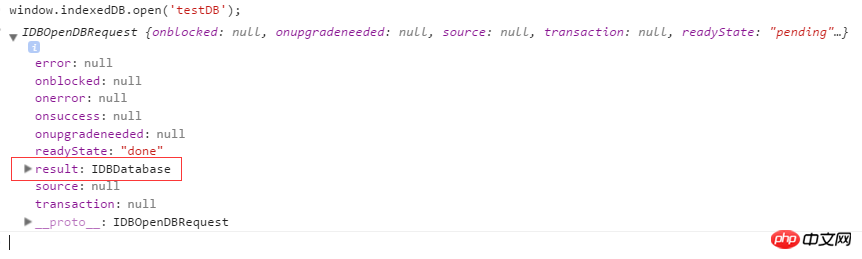
在IndexedDB大部分操作并不是我们常用的调用方法,返回结果的模式,而是请求——响应的模式,比如打开数据库的操作

这样,我们打开数据库的时候,实质上返回了一个DB对象,而这个对象就在result中。由上图可以看出,除了result之外。还有几个重要的属性就是onerror、onsuccess、onupgradeneeded(我们请求打开的数据库的版本号和已经存在的数据库版本号不一致的时候调用)。这就类似于我们的ajax请求那样。我们发起了这个请求之后并不能确定它什么时候才请求成功,所以需要在回调中处理一些逻辑。
关闭与删除:
function closeDB(db){
db.close();
}
function deleteDB(name){
indexedDB.deleteDatabase(name);
}数据存储:
indexedDB中没有表的概念,而是objectStore,一个数据库中可以包含多个objectStore,objectStore是一个灵活的数据结构,可以存放多种类型数据。也就是说一个objectStore相当于一张表,里面存储的每条数据和一个键相关联。
我们可以使用每条记录中的某个指定字段作为键值(keyPath),也可以使用自动生成的递增数字作为键值(keyGenerator),也可以不指定。选择键的类型不同,objectStore可以存储的数据结构也有差异。
这个就有点复杂了。
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Python est-il front-end ou back-end ?
Python est-il front-end ou back-end ?
 Comment implémenter la messagerie instantanée sur le front-end
Comment implémenter la messagerie instantanée sur le front-end
 Quelles sont les méthodes de production de production d'animation html5 ?
Quelles sont les méthodes de production de production d'animation html5 ?
 La différence entre HTML et HTML5
La différence entre HTML et HTML5
 La différence entre front-end et back-end
La différence entre front-end et back-end
 Introduction à la relation entre php et front-end
Introduction à la relation entre php et front-end
 Quelles sont les instructions couramment utilisées dans vue ?
Quelles sont les instructions couramment utilisées dans vue ?
 Comment vérifier l'état du serveur
Comment vérifier l'état du serveur