L'orientation future du CSS
Quand le CSS simple sera-t-il suffisant pour remplacer Sass, Less, Stylus et rest ?

L’une des réalités les plus difficiles auxquelles les développeurs Web doivent faire face est que la plupart des gens utilisent encore des navigateurs anciens et peu performants lorsqu’ils parcourent des sites Web. Les navigateurs ajoutent constamment de nouvelles fonctionnalités, mais vous ne pouvez généralement pas en profiter à moins que vous ne soyez prêt à perdre de nombreux utilisateurs qui n'ont pas mis à jour leur navigateur.
Ce problème n'existe pas lorsque vous utilisez Electron pour développer des applications. Parce que le code de l'application Electron que vous avez écrite s'exécute sur un navigateur Chromium distinct. Chromium est le moteur principal de Google Chrome et est alimenté par Google. En même temps, il est également open source, ce qui signifie qu'un grand nombre de développeurs de la communauté l'optimisent chaque jour.
Propriétés personnalisées CSS
La semaine dernière, Electron a publié une nouvelle version prenant en charge les propriétés personnalisées CSS. Si vous avez utilisé des langages de prétraitement comme Sass et Less, vous êtes probablement déjà familier avec les variables, qui vous permettent de définir des valeurs réutilisables pour des éléments tels que les jeux de couleurs ou les mises en page. Les variables gardent votre feuille de style SÈCHE (Ne vous répétez pas) et améliorent la maintenabilité.
Étant donné que les propriétés CSS personnalisées ne sont que des propriétés CSS classiques, elles peuvent être manipulées via JavaScript. Cette fonctionnalité subtile mais puissante permet aux développeurs de modifier dynamiquement l'interface visuelle tout en profitant de l'accélération matérielle CSS, et peut réduire la duplication entre le code frontal et les feuilles de style.
Ce qui suit est un exemple d'utilisation d'attributs personnalisés :
:root {
--primary-color: papayawhip;
--base-line-height: 1.4;
}
.thing {
color: var(--primary-color);
margin: 0 0 calc(var(--base-line-height) * 1rem);
}Voir la démo dans Google Chrome (nécessite une version Chrome supérieure à 49)
Mixin CSS et héritage
Maintenant, nous avons des variables dans notre CSS. C'est bien, mais ce n'est pas suffisant pour écrire un CSS parfait. Ce dont nous avons vraiment besoin, c'est d'un moyen d'écrire du CSS réutilisable. Ces fonctionnalités existent déjà dans Sass, Less et Stylus, mais ne sont pas disponibles dans CSS standard.
Entrez la règle @apply
Quelqu'un chez Google développe un nouvel ensemble de spécifications :
Cette spécification définit la règle @apply, qui permet aux développeurs de stocker un ensemble de propriétés dans une variable nommée qui peut ensuite être référencée dans d'autres règles de style.
Voici un exemple d'utilisation de la règle @apply :
body {
--alert: {
color: white;
padding: 15px;
margin: 1rem 0;
border-radius: 6px;
}
}
.alert-success {
@apply --alert;
background-color: olivedrab;
}
.alert-warning {
@apply --alert;
background-color: firebrick;
}Au moment de la rédaction de cet article (8 avril 2016), cette fonctionnalité est encore très nouvelle et n'est pas supportée par Google Chrome ni même Chrome Canary, mais elle est possible dans la dernière version de Chromium tous les soirs en activant le drapeau.
Si vous souhaitez essayer la règle @apply vous-même, vous pouvez d'abord télécharger la dernière version de Chromium, puis implémenter @apply en activant la balise. Voici comment procéder sur OS X :
/Applications/Chromium.app/Contents/MacOS/Chromium \ --enable-blink-features=CSSApplyAtRules
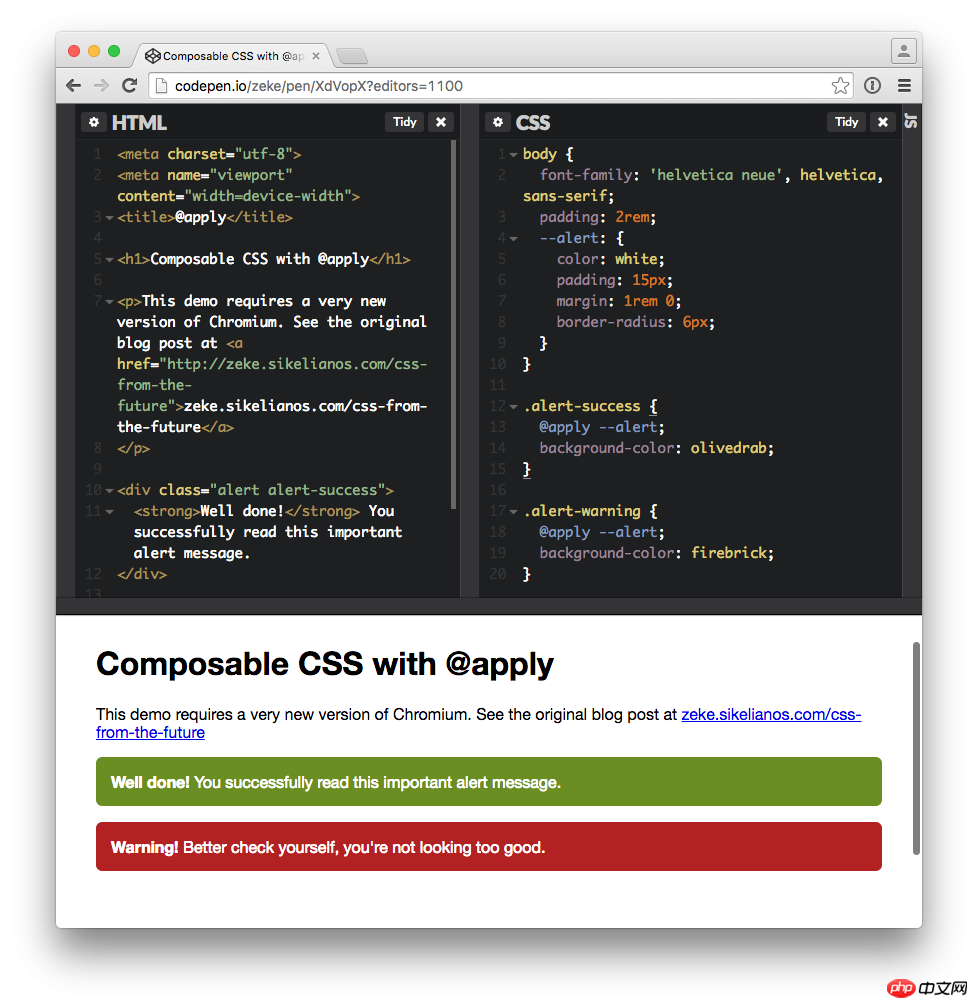
Pour voir tous les styles sympas combinés par les règles ci-dessus, vous pouvez vous référer à ma démonstration de codepen :

@appliquer la démo Codepen sur le navigateur Chromium
Commencez à écrire le futur CSS maintenant
Une fois que @apply sera pris en charge par Chromium et Electron, nous pourrons écrire des styles propres et maintenables en utilisant du CSS natif. Mais en attendant ce jour, nous devons encore continuer à apprendre les préprocesseurs pour combler ces lacunes.
Il existe au moins deux projets qui permettent d'écrire le futur du CSS : Myth et cssnext. Des deux projets, cssnext est le plus actif et dispose même d'un numéro git dédié pour promouvoir l'implémentation de @apply (Note du traducteur : la dernière version de postcss-cssnext prend déjà en charge les règles @apply).
Ce qui précède est l’avenir du CSS.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Les rôles de HTML, CSS et JavaScript: responsabilités de base
Apr 08, 2025 pm 07:05 PM
Les rôles de HTML, CSS et JavaScript: responsabilités de base
Apr 08, 2025 pm 07:05 PM
HTML définit la structure Web, CSS est responsable du style et de la mise en page, et JavaScript donne une interaction dynamique. Les trois exercent leurs fonctions dans le développement Web et construisent conjointement un site Web coloré.
 Comment écrire des lignes fendues sur bootstrap
Apr 07, 2025 pm 03:12 PM
Comment écrire des lignes fendues sur bootstrap
Apr 07, 2025 pm 03:12 PM
Il existe deux façons de créer une ligne divisée bootstrap: en utilisant la balise, qui crée une ligne divisée horizontale. Utilisez la propriété CSS Border pour créer des lignes de fractionnement de style personnalisées.
 Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
L'utilisation de bootstrap dans vue.js est divisée en cinq étapes: installer bootstrap. Importer un bootstrap dans main.js. Utilisez le composant bootstrap directement dans le modèle. Facultatif: style personnalisé. Facultatif: utilisez des plug-ins.
 Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Il existe plusieurs façons d'insérer des images dans Bootstrap: insérer directement les images, en utilisant la balise HTML IMG. Avec le composant d'image bootstrap, vous pouvez fournir des images réactives et plus de styles. Définissez la taille de l'image, utilisez la classe IMG-FLUID pour rendre l'image adaptable. Réglez la bordure en utilisant la classe IMG-border. Réglez les coins arrondis et utilisez la classe Roundée IMG. Réglez l'ombre, utilisez la classe Shadow. Redimensionner et positionner l'image, en utilisant le style CSS. À l'aide de l'image d'arrière-plan, utilisez la propriété CSS d'image d'arrière-plan.
 Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Pour ajuster la taille des éléments dans Bootstrap, vous pouvez utiliser la classe de dimension, qui comprend: ajuster la largeur: .col-, .w-, .mw-ajustement Hauteur: .h-, .min-h-, .max-h-
 Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Pour configurer le framework Bootstrap, vous devez suivre ces étapes: 1. Référez le fichier bootstrap via CDN; 2. Téléchargez et hébergez le fichier sur votre propre serveur; 3. Incluez le fichier bootstrap dans HTML; 4. Compiler les sass / moins au besoin; 5. Importer un fichier personnalisé (facultatif). Une fois la configuration terminée, vous pouvez utiliser les systèmes, composants et styles de grille de Bootstrap pour créer des sites Web et des applications réactifs.
 Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap? Introduisez Bootstrap CSS pour créer des éléments de bouton et ajoutez la classe de bouton bootstrap pour ajouter du texte du bouton
 Comment afficher la date de bootstrap
Apr 07, 2025 pm 03:03 PM
Comment afficher la date de bootstrap
Apr 07, 2025 pm 03:03 PM
Réponse: Vous pouvez utiliser le composant de sélecteur de date de bootstrap pour afficher les dates dans la page. Étapes: Présentez le framework bootstrap. Créez une boîte d'entrée de sélecteur de date dans HTML. Bootstrap ajoutera automatiquement des styles au sélecteur. Utilisez JavaScript pour obtenir la date sélectionnée.






