Choses à noter lors de l'utilisation de styles de pré-balises
Vous utilisez peut-être la balise
Il s'agit d'une balise très spéciale en HTML qui permet aux espaces qu'elle contient d'apparaître réellement. Par exemple : quatre espaces apparaîtront en réalité comme quatre espaces. Ceci est différent de ce que font habituellement les autres balises, qui compressent les espaces entre elles en un seul. De ce point de vue, la balise <pre class="brush:php;toolbar:false"> est vraiment utile. <h3> Utilisez-vous la balise <code> dans la balise <pre class="brush:php;toolbar:false">
Le "pre" de la balise
signifie "texte préformaté" (texte préformaté), et il n'y a aucune stipulation particulière sur le contenu du texte à l'intérieur. La sémantique de la balise <code> indique que le texte qu'elle contient est du code. Cela m'est particulièrement utile lorsque j'ai besoin d'afficher un morceau de code, en les utilisant, voici un exemple : <pre class="brush:php;toolbar:false"><pre class="brush:php;toolbar:false"><code>
function cool(x) {
return x + 1;
}
</code>Pour expliquer : il y a une nouvelle ligne entre
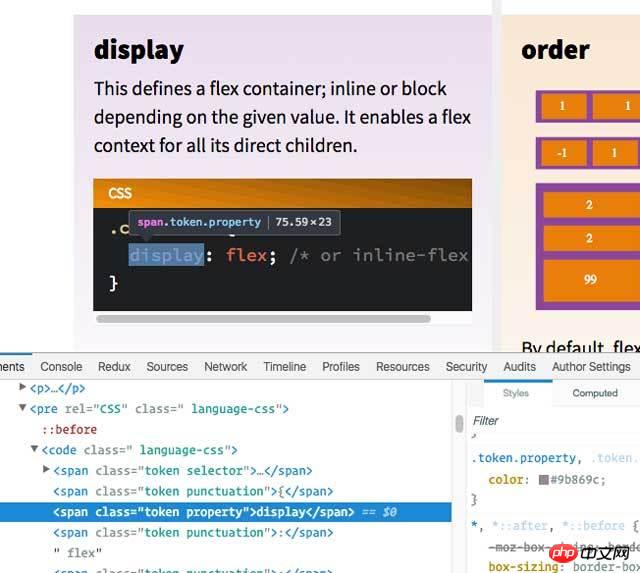
<code> et celle-ci sera également affichée sous forme de ligne vide, ce qui est très ennuyeux. Il n'existe pas de bon moyen CSS pour résoudre ce problème, le meilleur moyen est de démarrer le code sur la même ligne que la balise <pre class="brush:php;toolbar:false">, ou d'utiliser un compilateur pour supprimer la nouvelle ligne ici. <p style="text-align: center"> <img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/article/000/000/007/0d1d239a75cc159e4746f3c705f17de8-0.jpg" class="lazy" alt="Screen Shot 2016-05-21 at 9.02.25 AM.png"></p><h3> Choisissez une police </h3><p> Étant donné que la balise </p><pre class="brush:php;toolbar:false"> est principalement utilisée pour afficher les blocs de code et que le code utilise généralement une police à largeur fixe, il est judicieux de définir la police de style <pre class="brush:php;toolbar:false"> <p> Heureusement pour nous, la police par défaut du navigateur définit déjà </p><pre class="brush:php;toolbar:false"> sur une police à largeur fixe, vous ne pouvez donc rien faire avec. Bien sûr, vous pouvez définir une police que vous aimez. <p> Voici un article écrit par Michael Tuck en 2009, qui a étudié les « piles de polices ». La pile de polices fait référence à la liste d'un groupe de polices dans une balise font-family, avec la police préférée répertoriée devant et les polices alternatives répertoriées dans l'ordre. Sa pile de polices à espacement fixe fait bon usage des polices préinstallées sur le système multiplateforme. </p><pre class="brush:php;toolbar:false">font-family: Consolas, "Andale Mono WT", "Andale Mono", "Lucida Console", "Lucida Sans Typewriter", "DejaVu Sans Mono", "Bitstream Vera Sans Mono", "Liberation Mono", "Nimbus Mono L", Monaco, "Courier New", Courier, monospace;

Je ne sais pas si la pile de polices est obsolète aujourd'hui, mais c'est un bon début.
De plus, vous pouvez utiliser des polices personnalisées. Ou utilisez des services tiers. Au moment où j'écris ces lignes, Typekit propose 23 polices à espacement fixe.
Plier ou ne pas plier ?
Il s’agit d’une question de préférence personnelle. Pour moi personnellement, il existe deux situations.
Lorsque j'écris moi-même du code dans l'éditeur, j'ai tendance à faire en sorte que le code soit automatiquement renvoyé sans que les barres de défilement horizontales n'apparaissent. Et quand je lis du code dans un article, j'aime que le code ne se casse pas. Je sais que c'est bizarre. Dans CodePen, nous offrons aux utilisateurs la possibilité de choisir de rompre ou non, car chacun a ses propres préférences.

Lors de l'affichage du code, vous devez choisir de renvoyer à la ligne ou non les lignes. Si vous choisissez d'envelopper, heureusement, vous pouvez utiliser les styles uniques fournis pour la balise
pour préserver les espaces lors de l'habillage, comme ceci : <pre class="brush:php;toolbar:false">pre {
white-space: pre-wrap;
}Si vous ne souhaitez pas renvoyer à la ligne les lignes, vous n'êtes pas obligé de procéder comme ci-dessus, mais vous devez considérer ce qui se passe si une ligne est trop longue. Les lignes trop longues peuvent étirer un conteneur de largeur fixe ou dépasser ses limites. Pour éviter cela, je vous suggère d'ajouter une barre de défilement horizontale :
pre {
overflow-x: auto;
}

Vous pouvez également envisager max-height pour spécifier une hauteur maximale et overflow:auto pour autoriser toutes les barres de défilement afin d'éviter de rendre le bloc de code trop haut.
Peut-être qu'il devrait être rendu adaptatif
Certaines personnes, probablement vous inclus, n'aiment pas le retour à la ligne ou le défilement. Il existe également une solution à cette situation. Vous pouvez conserver
à sa largeur de conteneur par défaut, mais lui permettre de s'étendre pendant l'interaction : <pre class="brush:php;toolbar:false">pre:hover,
pre:focus {
width: min-content;
}

Et si c'est par e-mail ?
Peut-être que, pour une raison quelconque, votre code HTML est utilisé dans les e-mails. Certaines balises peuvent rencontrer des problèmes dans les e-mails, car votre CSS ne prend pas effet dans les e-mails. Ainsi, lorsqu'un texte particulièrement long sans retour à la ligne est présent, cela peut perturber la mise en page de l'e-mail.
Dans CSS-Tricks, je dois utiliser un flux RSS pour générer automatiquement des journaux électroniques. Par conséquent, lorsque je génère un flux RSS, j'ai besoin d'un traitement HTML spécial pour garantir que toutes les balises
<pre class="brush:php;toolbar:false"><pre class="brush:php;toolbar:false">
这是我所能做的保证代码块中很长的一行不会破坏掉布局。(一般我们除了加上面的那个外,还加上 word-wrap: break-word 和 word-break: break-all —— 译者注)
你需要代码语法高亮吗?
网上不乏各种语法高亮方案,你可以搜索自己喜欢的方案。我个人推崇 Prism.js,因为:
它代码量少。
它无依赖。
它对标签的 class 起名起的好。
它允许你 copy 它的代码自己修改和定制。

除非从 server 端直接生成 的样式(用来语法分色),不然 Prism.js 已经足够好了。
你标注了代码是什么语言了吗?
我个人比较喜欢在代码块上标准出使用的语言。
比如:

标记出语言的其中一种方式是通过 data-* 属性(可能你的语法高亮工具也已经要求你标记出)然后显示它,例如:
<pre class="brush:php;toolbar:false"><code> <h1 id="Example-code">Example code</h1> <code></code></code>
pre[data-lang]::before {
content: attr(data-lang);
display: block;
}我想这也不是一种特别简单的方法,所以可能一些人只是简单在代码里注释一下。也许用 title 属性是更好的选择?
控制空格
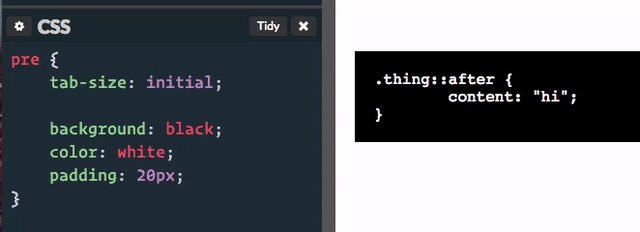
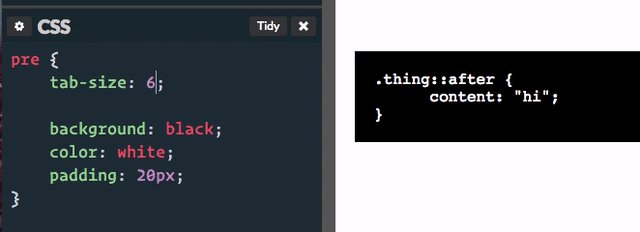
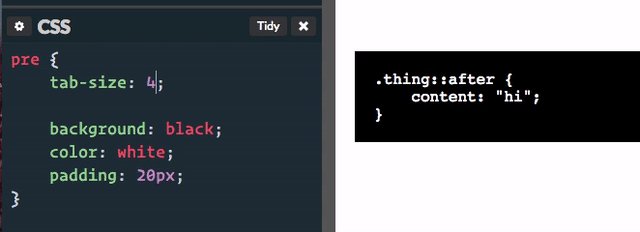
如果你使用 tab 来缩进,你可能会觉得缩进太宽了。
默认情况下,tab 被按照 8 个空格来渲染,这很荒唐。

在写代码的时候,我们通常让 tab 宽度为 4 个空格。幸运地,你可以用样式控制它:
pre {
tab-width: 4;
}就我个人而言,我喜欢直接用空格缩进。
其他选择
努力让代码块很好地展示在网页上可不是一件琐事,它是值得做的工作。如果你不想自己做这些工作,CodePen 提供了内嵌版可以很好地演示代码(还可以预览),内嵌 GitHub Gists 也是一个不错的选择。
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Notes de développement C++ : évitez les exceptions de pointeur nul dans le code C++
Nov 22, 2023 pm 02:38 PM
Notes de développement C++ : évitez les exceptions de pointeur nul dans le code C++
Nov 22, 2023 pm 02:38 PM
Dans le développement C++, l'exception de pointeur nul est une erreur courante, qui se produit souvent lorsque le pointeur n'est pas initialisé ou continue d'être utilisé après sa publication. Les exceptions de pointeur nul provoquent non seulement des plantages du programme, mais peuvent également entraîner des vulnérabilités de sécurité, une attention particulière est donc requise. Cet article explique comment éviter les exceptions de pointeur nul dans le code C++. Initialisation des variables de pointeur Les pointeurs en C++ doivent être initialisés avant utilisation. S'il n'est pas initialisé, le pointeur pointe vers une adresse mémoire aléatoire, ce qui peut provoquer une exception de pointeur nul. Pour initialiser un pointeur, pointez-le sur un
 Wuthering WavesIntroduction aux points nécessitant une attention particulière lors des tests
Mar 13, 2024 pm 08:13 PM
Wuthering WavesIntroduction aux points nécessitant une attention particulière lors des tests
Mar 13, 2024 pm 08:13 PM
Pendant le test Mingchao, veuillez éviter les mises à niveau du système, les réinitialisations d'usine et le remplacement de pièces pour éviter que la perte d'informations ne provoque une connexion anormale au jeu. Rappel spécial : il n'y a pas de voie d'appel pendant la période de test, veuillez donc la manipuler avec prudence. Introduction aux précautions lors du test Mingchao : Ne pas mettre à niveau le système, restaurer les paramètres d'usine, remplacer les composants de l'équipement, etc. Notes : 1. Veuillez mettre à niveau le système avec soin pendant la période de test pour éviter la perte d'informations. 2. Si le système est mis à jour, cela peut entraîner un problème d'impossibilité de se connecter au jeu. 3. À ce stade, le canal d'appel n'a pas encore été ouvert. Il est conseillé aux joueurs de choisir s'ils souhaitent effectuer une mise à niveau, à leur propre discrétion. 4. Dans le même temps, un compte de jeu ne peut être utilisé qu’avec un seul appareil Android et un seul PC. 5. Il est recommandé d'attendre la fin du test avant de mettre à niveau le système de téléphonie mobile, de restaurer les paramètres d'usine ou de remplacer l'appareil.
 Mar 22, 2024 pm 04:10 PM
Mar 22, 2024 pm 04:10 PM
Avec l'essor des plateformes de vidéos courtes, Douyin est devenu une partie intégrante de la vie quotidienne de nombreuses personnes. Diffuser en direct sur Douyin et interagir avec les fans sont le rêve de nombreux utilisateurs. Alors, comment démarrer une diffusion en direct sur Douyin pour la première fois ? 1. Comment démarrer une diffusion en direct sur Douyin pour la première fois ? 1. Préparation Pour démarrer la diffusion en direct, vous devez d'abord vous assurer que votre compte Douyin a terminé l'authentification par votre nom réel. Vous pouvez trouver le didacticiel d'authentification par nom réel dans « Moi » -> « Paramètres » -> « Compte et sécurité » dans l'application Douyin. Après avoir terminé l'authentification par nom réel, vous pouvez remplir les conditions de diffusion en direct et démarrer la diffusion en direct sur la plateforme Douyin. 2. Demandez une autorisation de diffusion en direct. Après avoir rempli les conditions de diffusion en direct, vous devez demander une autorisation de diffusion en direct. Ouvrez l'application Douyin, cliquez sur "Moi" -> "Creator Center" -> "Direct
 Étapes et précautions d'utilisation du stockage local pour stocker des données
Jan 11, 2024 pm 04:51 PM
Étapes et précautions d'utilisation du stockage local pour stocker des données
Jan 11, 2024 pm 04:51 PM
Étapes et précautions d'utilisation de localStorage pour stocker des données Cet article présente principalement comment utiliser localStorage pour stocker des données et fournit des exemples de code pertinents. LocalStorage est un moyen de stocker des données dans le navigateur qui conserve les données locales sur l'ordinateur de l'utilisateur sans passer par un serveur. Voici les étapes et les éléments à prendre en compte lors de l'utilisation de localStorage pour stocker des données. Étape 1 : Vérifiez si le navigateur prend en charge LocalStorage
 Étapes et précautions pour installer pip sans réseau
Jan 18, 2024 am 10:02 AM
Étapes et précautions pour installer pip sans réseau
Jan 18, 2024 am 10:02 AM
Méthodes et précautions pour installer pip dans un environnement hors ligne L'installation de pip devient un défi dans un environnement hors ligne où le réseau n'est pas fluide. Dans cet article, nous présenterons plusieurs méthodes d'installation de pip dans un environnement hors ligne et fournirons des exemples de code spécifiques. Méthode 1 : utilisez le package d'installation hors ligne. Dans un environnement où vous pouvez vous connecter à Internet, utilisez la commande suivante pour télécharger le package d'installation pip à partir de la source officielle : pipdownloadpip Cette commande téléchargera automatiquement pip et ses packages dépendants à partir de la source officielle. source et enregistrez-le dans le répertoire courant. Déplacez le package compressé téléchargé vers un emplacement distant
 Notes de développement Python : évitez les problèmes courants de fuite de mémoire
Nov 22, 2023 pm 01:43 PM
Notes de développement Python : évitez les problèmes courants de fuite de mémoire
Nov 22, 2023 pm 01:43 PM
En tant que langage de programmation de haut niveau, Python présente les avantages d’être facile à apprendre, facile à utiliser et très efficace en développement, et devient de plus en plus populaire parmi les développeurs. Cependant, en raison de la manière dont son mécanisme de récupération de place est implémenté, Python est sujet aux fuites de mémoire lorsqu'il traite de grandes quantités de mémoire. Cet article présentera les éléments auxquels vous devez prêter attention lors du développement de Python sous trois aspects : les problèmes courants de fuite de mémoire, les causes des problèmes et les méthodes pour éviter les fuites de mémoire. 1. Problèmes courants de fuite de mémoire : les fuites de mémoire font référence à l'incapacité de libérer l'espace mémoire alloué par le programme pendant le fonctionnement.
 Foire aux questions et remarques : Utilisation de MyBatis pour les requêtes par lots
Feb 19, 2024 pm 12:30 PM
Foire aux questions et remarques : Utilisation de MyBatis pour les requêtes par lots
Feb 19, 2024 pm 12:30 PM
Notes et FAQ sur les instructions de requête par lots MyBatis Introduction MyBatis est un excellent framework de couche de persistance qui prend en charge des opérations de base de données flexibles et efficaces. Parmi eux, les requêtes par lots sont une exigence courante. En interrogeant plusieurs éléments de données en même temps, la surcharge de connexion à la base de données et d'exécution SQL peut être réduite et les performances du système peuvent être améliorées. Cet article présentera quelques précautions et problèmes courants liés aux instructions de requête par lots MyBatis, et fournira des exemples de code spécifiques. J'espère que cela pourra aider les développeurs. Choses à noter lors de l'utilisation de M
 Étapes et points pour installer et utiliser correctement pip dans un environnement Linux
Jan 17, 2024 am 09:31 AM
Étapes et points pour installer et utiliser correctement pip dans un environnement Linux
Jan 17, 2024 am 09:31 AM
Les étapes d'installation et les précautions de pip dans l'environnement Linux Titre : Les étapes d'installation et les précautions de pip dans l'environnement Linux Lors du développement de Python, nous avons souvent besoin d'utiliser des bibliothèques tierces pour augmenter les fonctionnalités du programme. En tant qu'outil de gestion de packages standard pour Python, pip peut facilement installer, mettre à niveau et gérer ces bibliothèques tierces. Cet article présentera les étapes à suivre pour installer pip dans un environnement Linux et fournira quelques précautions et des exemples de code spécifiques pour référence. 1. Installez pip pour vérifier la version Python






