 développement back-end
développement back-end
 Tutoriel C#.Net
Tutoriel C#.Net
 .NET MVC 3 façons de transmettre les paramètres de la vue au contrôleur
.NET MVC 3 façons de transmettre les paramètres de la vue au contrôleur
.NET MVC 3 façons de transmettre les paramètres de la vue au contrôleur
Cet article présente principalement plusieurs formes de transmission de paramètres ASP.NET MVC de la vue au contrôleur. Il est très bon et a une valeur de référence. Les amis dans le besoin peuvent s'y référer
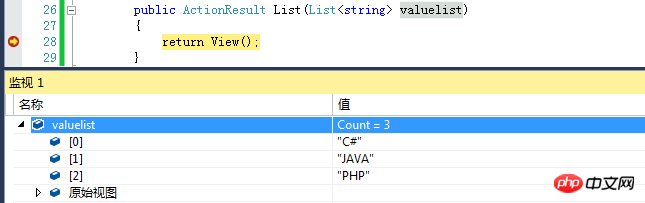
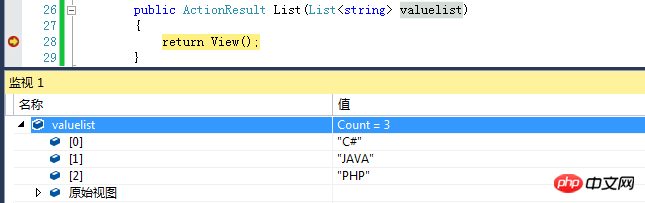
1. Passage d'un tableau
$(function () {
var value = ["C#", "JAVA", "PHP"];
$("input[type='button']").click(function () {
$.ajax(
{
url: "/Home/List",
type: "Get",
data: { valuelist: value },
traditional: true, //必须设置该属性,否则控制器中获取不到值
success: function (data) {
alert("Success");
}
});
});
});
public ActionResult List(List<string> valuelist)
{
return View();
}Effet de débogage :

2. Passage d'un seul modèle
@using (Html.BeginForm())
{
<p class="form-group">
@Html.LabelFor(model => model.Name, new { @class = "control-label col-md-2" })
<p class="col-md-10">
@Html.EditorFor(model => model.Name)
@Html.ValidationMessageFor(model => model.Name)
</p>
</p>
<p class="form-group">
@Html.LabelFor(model => model.Price, new { @class = "control-label col-md-2" })
<p class="col-md-10">
@Html.EditorFor(model => model.Price)
@Html.ValidationMessageFor(model => model.Price)
</p>
</p>
<p class="form-group">
@Html.LabelFor(model => model.Color, new { @class = "control-label col-md-2" })
<p class="col-md-10">
@Html.EditorFor(model => model.Color)
@Html.ValidationMessageFor(model => model.Color)
</p>
</p>
<p class="form-group">
<p class="col-md-offset-2 col-md-10">
<input type="submit" value="提交" class="btn btn-default" />
</p>
</p>
}public class Products
{
public int Id { get; set; }
[DisplayName("产品名称")]
[Required(ErrorMessage = "此项不能为空")]
public string Name { get; set; }
[DisplayName("产品价格")]
[Required(ErrorMessage = "此项不能为空")]
public string Price { get; set; }
[DisplayName("产品颜色")]
[Required(ErrorMessage = "此项不能为空")]
public string Color { get; set; }
}
public ActionResult Add(Products product)
{
return View();
}Effet de débogage :

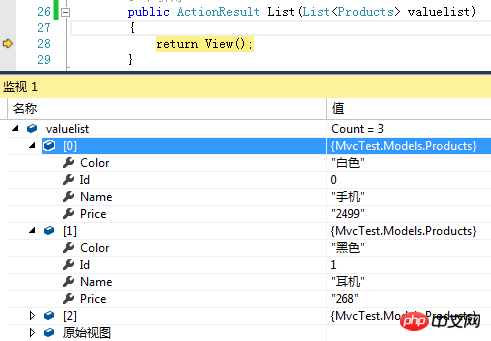
3. Passer plusieurs modèles
$("input[type='submit']").click(function () {
var promodes = [];
promodes.push({ Id: "0", Name: "手机", Color: "白色",Price:"2499" });
promodes.push({ Id: "1", Name: "耳机", Color: "黑色", Price: "268" });
promodes.push({ Id: "2", Name: "充电器", Color: "黄色",Price: "99" });
$.ajax(
{
url: "/Home/List",
type: "Post",
data: JSON.stringify(promodes), //必须对数组进行序列化
contentType:"application/json", //设置contentType的值为"application/json",默认为"application/json"
success: function (data) {
alert("Success");
}
});
}); public ActionResult List(List<Products> valuelist)
{
return View();
}Effet de débogage :

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment calibrer correctement votre manette Xbox One sous Windows 11
Sep 21, 2023 pm 09:09 PM
Comment calibrer correctement votre manette Xbox One sous Windows 11
Sep 21, 2023 pm 09:09 PM
Depuis que Windows est devenu la plate-forme de jeu de choix, il est encore plus important d'identifier ses fonctionnalités orientées jeux. L'un d'eux est la possibilité de calibrer une manette Xbox One sur Windows 11. Grâce à l'étalonnage manuel intégré, vous pouvez vous débarrasser des problèmes de dérive, de mouvement aléatoire ou de performances et aligner efficacement les axes X, Y et Z. Si les options disponibles ne fonctionnent pas, vous pouvez toujours utiliser un outil tiers d'étalonnage du contrôleur Xbox One. Découvrons-le ! Comment calibrer ma manette Xbox sous Windows 11 ? Avant de continuer, assurez-vous de connecter votre manette à votre ordinateur et de mettre à jour les pilotes de votre manette Xbox One. Pendant que vous y êtes, installez également toutes les mises à jour de micrologiciel disponibles. 1. Utilisez le vent
 Le mode veille d'iOS 17 transforme un iPhone en chargement en hub domestique
Jun 06, 2023 am 08:20 AM
Le mode veille d'iOS 17 transforme un iPhone en chargement en hub domestique
Jun 06, 2023 am 08:20 AM
Dans iOS 17, Apple introduit le mode veille, une nouvelle expérience d'affichage conçue pour charger les iPhones en orientation horizontale. Dans cette position, l'iPhone est capable d'afficher une série de widgets en plein écran, le transformant en un hub domestique utile. Le mode veille s'active automatiquement sur un iPhone sous iOS 17 placé horizontalement sur le chargeur. Vous pouvez afficher l'heure, la météo, le calendrier, les commandes musicales, les photos et bien plus encore. Vous pouvez faire glisser votre doigt vers la gauche ou la droite parmi les options de veille disponibles, puis appuyer longuement ou glisser vers le haut/bas pour personnaliser. Par exemple, vous pouvez choisir entre une vue analogique, une vue numérique, une police à bulles et une vue lumière du jour, où la couleur d'arrière-plan change en fonction du temps qui passe. Il existe quelques options
 Comment implémenter des tables modifiables dans Vue
Nov 08, 2023 pm 12:51 PM
Comment implémenter des tables modifiables dans Vue
Nov 08, 2023 pm 12:51 PM
Les tableaux sont un composant essentiel dans de nombreuses applications Web. Les tableaux contiennent généralement de grandes quantités de données. Ils nécessitent donc certaines fonctionnalités spécifiques pour améliorer l'expérience utilisateur. L'une des fonctionnalités importantes est la possibilité de modification. Dans cet article, nous explorerons comment implémenter des tables modifiables à l'aide de Vue.js et fournirons des exemples de code spécifiques. Étape 1 : préparer les données Tout d'abord, nous devons préparer les données pour le tableau. Nous pouvons utiliser un objet JSON pour stocker les données de la table et les stocker dans la propriété data de l'instance Vue. Dans ce cas
 Comprendre les différences et les comparaisons entre SpringBoot et SpringMVC
Dec 29, 2023 am 09:20 AM
Comprendre les différences et les comparaisons entre SpringBoot et SpringMVC
Dec 29, 2023 am 09:20 AM
Comparez SpringBoot et SpringMVC et comprenez leurs différences Avec le développement continu du développement Java, le framework Spring est devenu le premier choix pour de nombreux développeurs et entreprises. Dans l'écosystème Spring, SpringBoot et SpringMVC sont deux composants très importants. Bien qu'ils soient tous deux basés sur le framework Spring, il existe certaines différences dans les fonctions et l'utilisation. Cet article se concentrera sur la comparaison de SpringBoot et Spring
 Comment utiliser le framework CodeIgniter4 en php ?
May 31, 2023 pm 02:51 PM
Comment utiliser le framework CodeIgniter4 en php ?
May 31, 2023 pm 02:51 PM
PHP est un langage de programmation très populaire et CodeIgniter4 est un framework PHP couramment utilisé. Lors du développement d'applications Web, l'utilisation de frameworks est très utile. Elle peut accélérer le processus de développement, améliorer la qualité du code et réduire les coûts de maintenance. Cet article expliquera comment utiliser le framework CodeIgniter4. Installation du framework CodeIgniter4 Le framework CodeIgniter4 peut être téléchargé depuis le site officiel (https://codeigniter.com/). Vers le bas
 Apprendre Laravel à partir de zéro : explication détaillée de l'invocation de la méthode du contrôleur
Mar 10, 2024 pm 05:03 PM
Apprendre Laravel à partir de zéro : explication détaillée de l'invocation de la méthode du contrôleur
Mar 10, 2024 pm 05:03 PM
Apprendre Laravel à partir de zéro : explication détaillée de l'invocation de la méthode du contrôleur Dans le développement de Laravel, le contrôleur est un concept très important. Le contrôleur sert de pont entre le modèle et la vue, responsable du traitement des demandes des itinéraires et du renvoi des données correspondantes à la vue pour affichage. Les méthodes des contrôleurs peuvent être appelées par des routes. Cet article présentera en détail comment écrire et appeler des méthodes dans les contrôleurs et fournira des exemples de code spécifiques. Tout d’abord, nous devons créer un contrôleur. Vous pouvez utiliser l'outil de ligne de commande Artisan pour créer
 Développement Laravel : Comment générer des vues avec Laravel View ?
Jun 14, 2023 pm 03:28 PM
Développement Laravel : Comment générer des vues avec Laravel View ?
Jun 14, 2023 pm 03:28 PM
Laravel est actuellement l'un des frameworks PHP les plus populaires et ses puissantes capacités de génération de vues sont impressionnantes. Une vue est une page ou un élément visuel affiché à l'utilisateur dans une application Web, qui contient du code tel que HTML, CSS et JavaScript. LaravelView permet aux développeurs d'utiliser un langage de modèle structuré pour créer des pages Web et générer les vues correspondantes via les contrôleurs et le routage. Dans cet article, nous explorerons comment générer des vues à l'aide de LaravelView. 1. Quoi
 Qu'est-ce que le contrôleur Laravel
Jan 14, 2023 am 11:16 AM
Qu'est-ce que le contrôleur Laravel
Jan 14, 2023 am 11:16 AM
Dans Laravel, un contrôleur (Controller) est une classe utilisée pour implémenter certaines fonctions ; le contrôleur peut combiner la logique de traitement des requêtes associée dans une classe distincte. Certaines méthodes sont stockées dans le contrôleur pour implémenter certaines fonctions. Le contrôleur est appelé via le routage, et les fonctions de rappel ne sont plus utilisées ; le contrôleur est stocké dans le répertoire « app/Http/Controllers ».





