Résumé des outils SVG offrant un meilleur traitement des images
SVG devient de plus en plus populaire dans le monde de la conception Web. Vous pouvez utiliser Illustrator ou Inkscape pour créer des images SVG. Mais lors de la conception de sites Web, nous devons encore procéder à quelques optimisations pour rendre le SVG plus léger.
Les 20 outils présentés ci-dessous peuvent vous aider à créer des images SVG rapidement et efficacement. Les outils en ligne existants peuvent déjà nous aider à optimiser, convertir, créer de nouveaux modèles, etc.
Pour une introduction plus détaillée, voir : Comment créer une animation SVG à l'aide de CSS
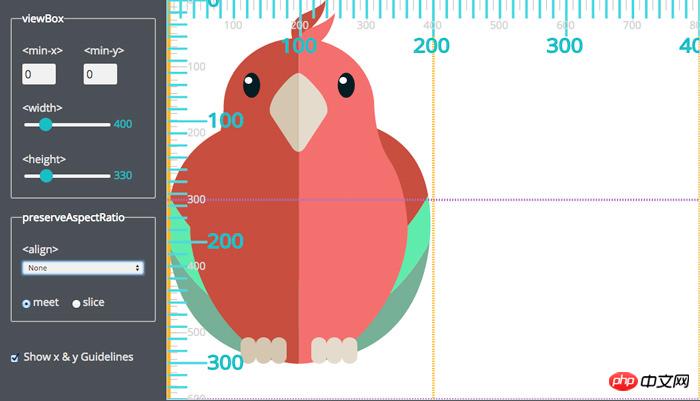
Système de coordonnées SVG interactif
La conception de SVG est indissociable de son système de coordonnées. Il s'agit d'un outil interactif génial écrit par Sara Souiden qui vous aide à comprendre en quoi consiste le système de coordonnées SVG. En utilisant viewBox et préservationAspectRatio de SVG, qui sont les lignes roses et orange illustrées dans la figure ci-dessous, et la règle à côté, vous pouvez apprendre comment les coordonnées SVG fonctionnent lors du processus de lancement.

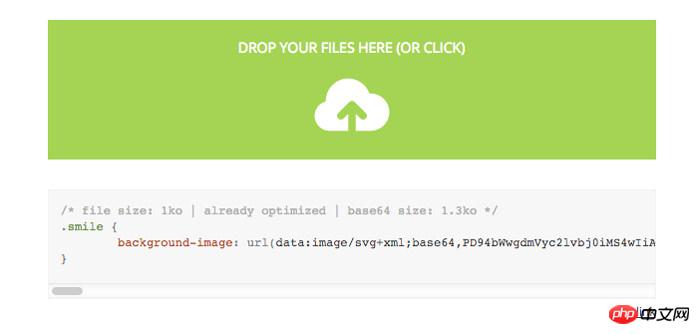
b64
b64 est un petit outil d'optimisation en convertissant les formats d'image en base64. Vous pouvez simplement ajouter vos images SVG (ou JPG et PNG également) et obtenir le résultat directement sur votre site au format CSS.

SVGO
Le SVG par défaut contient de nombreuses informations inutiles qui peuvent être supprimées. La suppression de ces éléments n'affectera pas l'image elle-même. Si vous souhaitez supprimer les métadonnées, les commentaires ou les nœuds cachés de l'éditeur, vous pouvez utiliser SVGO.
Vous pouvez installer SVGO via npm
$ [sudo] npm install -g svgo
Vous pouvez également utiliser la version GUI, afin de pouvoir glisser et glisser joyeusement.
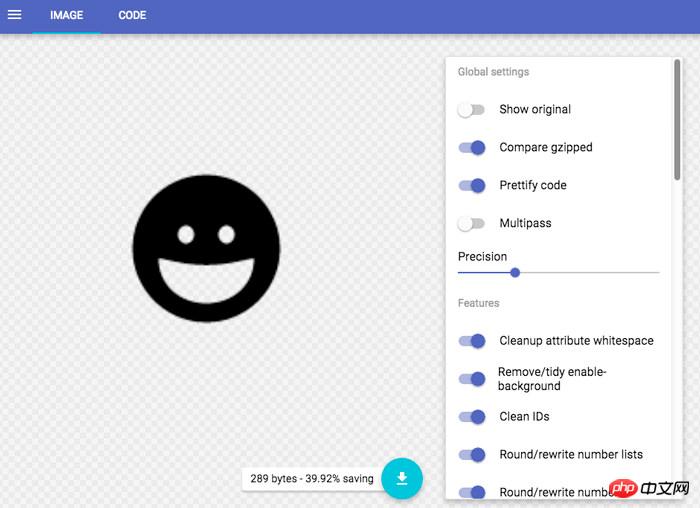
SVG OMG
SVG OMG regroupe la ligne de commande SVGO dans une version GUI. Vous pouvez simplement cliquer sur les boutons pour activer et désactiver les fonctionnalités, et enfin vous pouvez exporter des images ou du code.

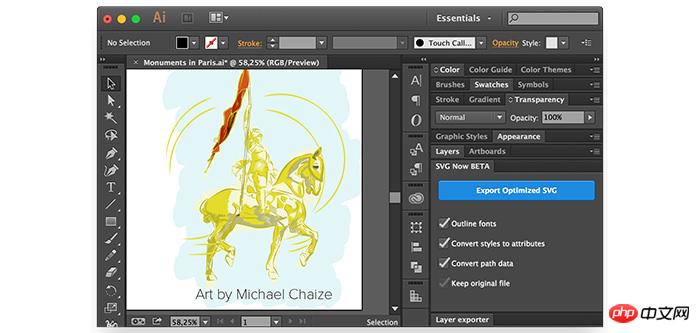
SVG maintenant
Lorsque vous travaillez dans Illustrator, la sortie SVG contient de nombreuses informations inutiles. En utilisant cet outil, vous pouvez obtenir une version optimisée de votre SVG exporté directement depuis votre Illustrator. Cet outil ajoute des options SVG optimisées au panneau. Vous pouvez obtenir SVG maintenant à partir de la page des modules complémentaires Creative Cloud.

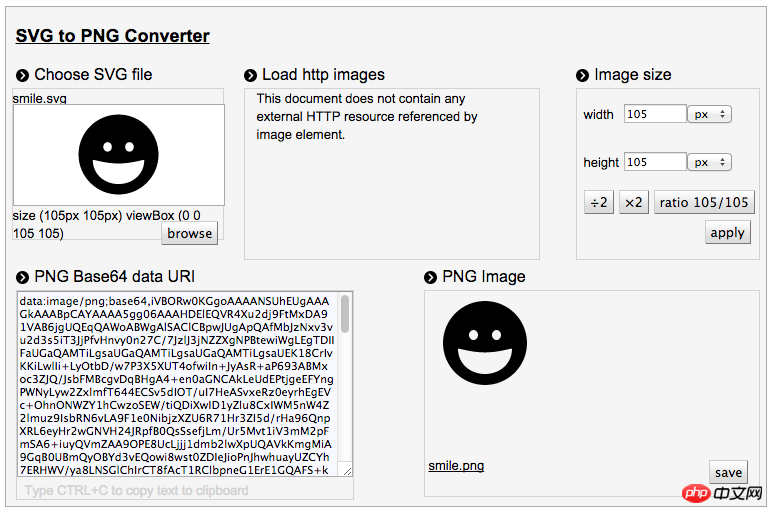
Convertisseur SVG en PNG
Vous souhaitez convertir le fichier SVG de sortie au format PNG ? Pouvez-vous le faire sans ouvrir une application comme Illustrator ? Utilisez cet outil de conversion SVG en PNG pour obtenir l'image de sortie au format PNG et également obtenir l'URI des données Base64 du PNG si vous en avez besoin.

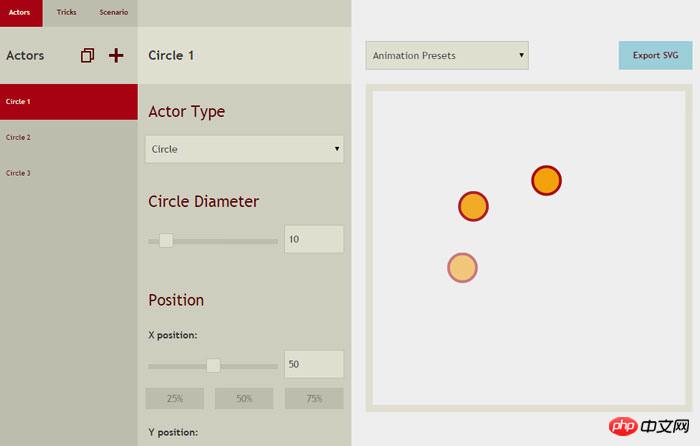
Cirque SVG
Si vous pensiez que le chargement d'animations était cool, vous pouvez désormais faciliter la tâche avec SVG avec SVG Circus. Cet outil vous permet de créer vos propres chargeurs, spinners ou toute animation en boucle similaire. Définissez le « rôle », la position, la taille, la couleur et les autres panneaux de formulaire, puis exportez pour obtenir le résultat.

Sprite SVG
SVG Sprite est un module Node.js qui peut optimiser un grand nombre de fichiers SVG et les intégrer dans des types de sprites SVG, avec des sprites CSS d'arrière-plan traditionnels ou des images de premier plan, des piles SVG et bien plus encore.
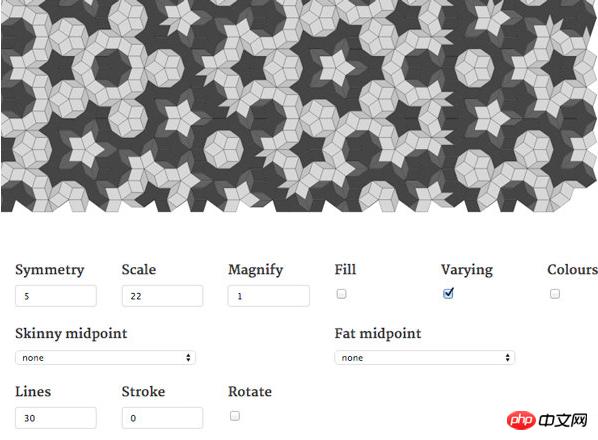
Quasi
En utilisant quasi, vous pouvez générer des images quasi-cristaux comme indiqué ci-dessous. Ce générateur n’est qu’expérimental, mais les résultats sont plutôt sympas. Vous pouvez l'essayer en modifiant les valeurs des options, puis le télécharger à l'aide du bouton « Enregistrer SVG ».

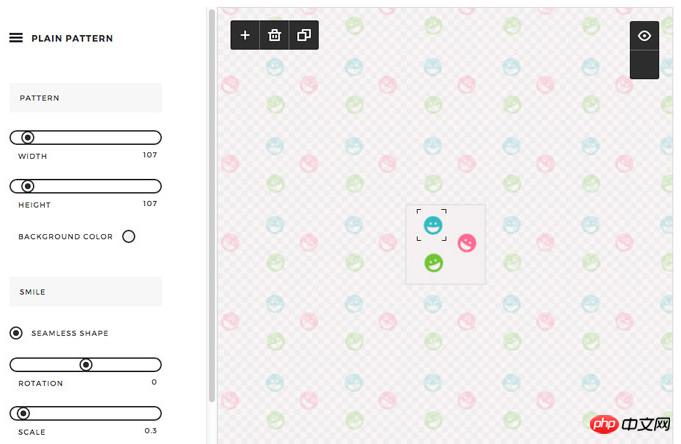
Motif uni
Utiliser SVG pour créer des motifs n'a jamais été simple et amusant. Téléchargez votre image, réduisez-la ou modifiez l'espacement, faites-la pivoter et recolorez-la jusqu'à obtenir un joli motif. Vous pouvez prévisualiser les résultats avant de les télécharger.

Générateur de trianglification
Utilisez le générateur Trianglify pour créer de magnifiques motifs géométriques SVG. Vous pouvez librement/varier les paramètres de couleurs, de granularité et choisir une palette de couleurs avec laquelle travailler. Cet outil est la version GUI de Trianglify.

Dégradé SVG
Vous savez que vous pouvez utiliser CSS pour créer des dégradés, mais saviez-vous que vous pouvez également utiliser SVG pour obtenir le même effet ? Le moyen le plus simple de créer des dégradés avec SVG est d'utiliser cet outil. Entrez simplement les couleurs de début et de fin et vous obtiendrez le code pour créer l'effet. Les solutions de secours CSS sont également incluses.

Exporter PSD vers SVG
Si vous utilisez Photoshop comme éditeur d'images pour votre travail, vous devrez parfois convertir votre conception en SVG dans l'espace de travail Photoshop. Il existe un format qui n'est pas pris en charge dans Photoshop. Téléchargez le script dans cet outil et copiez-le dans le dossier Adobe Photosho/presets/scripts.
Pour renommer un nom de calque vectoriel avec une extension SVG (par exemple, layer1 devient layer1.svg), vous pouvez maintenant exécuter le script depuis Fichier >
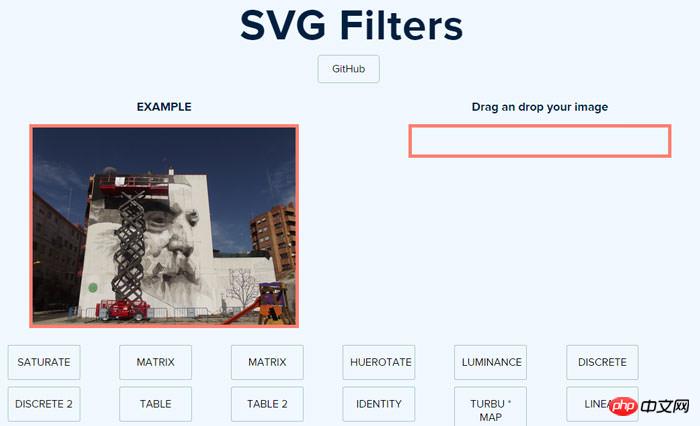
Filtres SVG
Saviez-vous que vous pouvez ajouter des effets aux images en utilisant SVG ? Tels que la teinte, la saturation, le flou, la superposition de couleurs linéaires et d'autres effets. Il s'agit d'un outil qui visualise ces effets et vous donne ensuite un petit extrait qui facilite l'intégration de l'effet dans votre projet.

SVG Morphée
SVG Morpheous est une bibliothèque JavaScript qui vous permet de changer une icône SVG d'une forme à une autre. Vous pouvez définir l'effet de relâchement, la durée de l'animation de transition et le sens de la rotation.

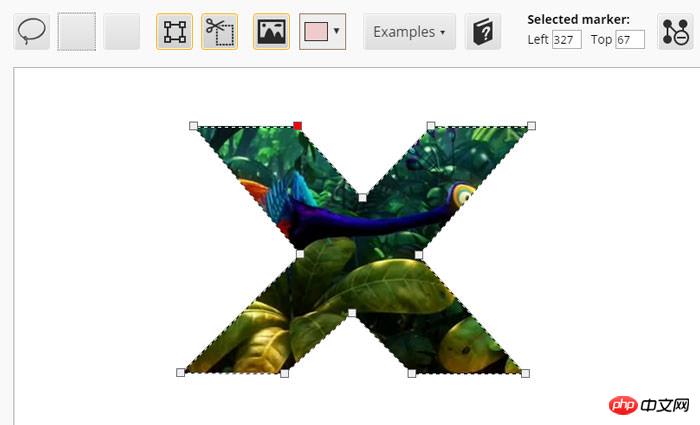
Générateur de chemin de clip
SVG vous permet de cliquer sur des formes d'image pour les découper. Si la forme est à l'intérieur d'un carré ou d'un cercle, c'est assez simple. Mais que se passe-t-il si la forme est une seule avec de nombreux magasins ou polygones ? C'est pourquoi vous devez trouver un outil Générateur de chemin de clip.

Chartist.js
Chartist.js est une bibliothèque permettant de créer des graphiques réactifs hautement personnalisables. Il utilise SVG pour afficher des graphiques et peut également utiliser des animations SMIL. À l'aide de cette bibliothèque, vous pouvez créer des graphiques linéaires, des camemberts, des histogrammes et d'autres types de graphiques, et même ajouter des animations aux graphiques.
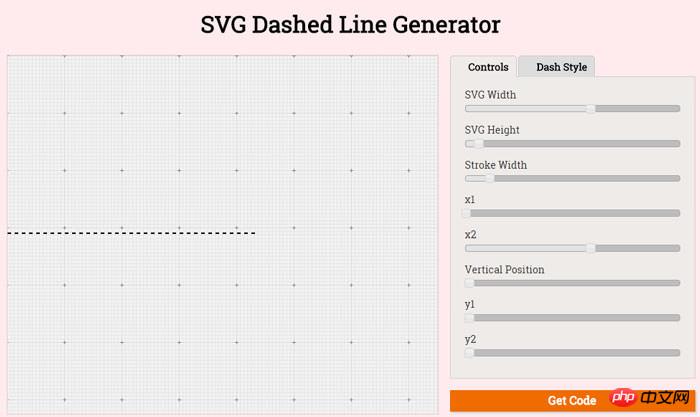
Générateur de tirets de traits SVG
Il s'agit d'un outil simple qui utilise SVG Stroke-Dasharray pour générer des lignes pointillées. Sélectionnez d’abord un type de tiret dans la liste, puis personnalisez facilement le tiret en largeur, hauteur, rotation ou couleur. Vous pouvez ensuite récupérer le code HTML et CSS pour appliquer cette ligne pointillée à votre projet.

Method Draw : un éditeur SVG simple
Method draw est un éditeur SVG basé sur le Web avec une interface intuitive flanquée d'outils. Vous pouvez dessiner des lignes, des formes, saisir du texte ou utiliser des formes intégrées, puis modifier les propriétés du dessin. Exportez l'image au format SVG (peut également être convertie au format SVG base64) ou enregistrez-la directement au format PNG.

Exporter Flash vers SVG animé
Même s'il n'est plus populaire, il est parfois difficile d'abandonner Flash. Si tel est le cas, vous pouvez créer vos animations flash en SVG pour continuer à travailler avec des technologies plus récentes. Cet outil façonne les applications Flash sous une forme extensible et fonctionne avec CS5, CS5 et CC.
Lorsqu'il devient Formes, Symboles Bitmaps, Classic Motion Tweens, Shape tweens, vous pouvez l'exporter en SVG (pour d'autres, le succès est discutable).
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment la distance de Wasserstein est-elle utilisée dans les tâches de traitement d'images ?
Jan 23, 2024 am 10:39 AM
Comment la distance de Wasserstein est-elle utilisée dans les tâches de traitement d'images ?
Jan 23, 2024 am 10:39 AM
La distance de Wasserstein, également connue sous le nom de distance de EarthMover (EMD), est une mesure utilisée pour mesurer la différence entre deux distributions de probabilité. Par rapport à la divergence KL ou à la divergence JS traditionnelle, la distance de Wasserstein prend en compte les informations structurelles entre les distributions et présente donc de meilleures performances dans de nombreuses tâches de traitement d'image. En calculant le coût minimum de transport entre deux distributions, la distance de Wasserstein permet de mesurer la quantité minimale de travail nécessaire pour transformer une distribution en une autre. Cette métrique est capable de capturer les différences géométriques entre les distributions, jouant ainsi un rôle important dans des tâches telles que la génération d'images et le transfert de style. Par conséquent, la distance de Wasserstein devient le concept
 Analyse approfondie des principes de fonctionnement et des caractéristiques du modèle Vision Transformer (VIT)
Jan 23, 2024 am 08:30 AM
Analyse approfondie des principes de fonctionnement et des caractéristiques du modèle Vision Transformer (VIT)
Jan 23, 2024 am 08:30 AM
VisionTransformer (VIT) est un modèle de classification d'images basé sur Transformer proposé par Google. Contrairement aux modèles CNN traditionnels, VIT représente les images sous forme de séquences et apprend la structure de l'image en prédisant l'étiquette de classe de l'image. Pour y parvenir, VIT divise l'image d'entrée en plusieurs patchs et concatène les pixels de chaque patch via des canaux, puis effectue une projection linéaire pour obtenir les dimensions d'entrée souhaitées. Enfin, chaque patch est aplati en un seul vecteur, formant la séquence d'entrée. Grâce au mécanisme d'auto-attention de Transformer, VIT est capable de capturer la relation entre les différents correctifs et d'effectuer une extraction efficace des fonctionnalités et une prédiction de classification. Cette représentation d'image sérialisée est
 Comment utiliser la technologie IA pour restaurer d'anciennes photos (avec exemples et analyse de code)
Jan 24, 2024 pm 09:57 PM
Comment utiliser la technologie IA pour restaurer d'anciennes photos (avec exemples et analyse de code)
Jan 24, 2024 pm 09:57 PM
La restauration de photos anciennes est une méthode d'utilisation de la technologie de l'intelligence artificielle pour réparer, améliorer et améliorer de vieilles photos. Grâce à des algorithmes de vision par ordinateur et d’apprentissage automatique, la technologie peut identifier et réparer automatiquement les dommages et les imperfections des anciennes photos, les rendant ainsi plus claires, plus naturelles et plus réalistes. Les principes techniques de la restauration de photos anciennes incluent principalement les aspects suivants : 1. Débruitage et amélioration de l'image Lors de la restauration de photos anciennes, elles doivent d'abord être débruitées et améliorées. Des algorithmes et des filtres de traitement d'image, tels que le filtrage moyen, le filtrage gaussien, le filtrage bilatéral, etc., peuvent être utilisés pour résoudre les problèmes de bruit et de taches de couleur, améliorant ainsi la qualité des photos. 2. Restauration et réparation d'images Les anciennes photos peuvent présenter certains défauts et dommages, tels que des rayures, des fissures, une décoloration, etc. Ces problèmes peuvent être résolus par des algorithmes de restauration et de réparation d’images
 Application de la technologie de l'IA à la reconstruction d'images en super-résolution
Jan 23, 2024 am 08:06 AM
Application de la technologie de l'IA à la reconstruction d'images en super-résolution
Jan 23, 2024 am 08:06 AM
La reconstruction d'images en super-résolution est le processus de génération d'images haute résolution à partir d'images basse résolution à l'aide de techniques d'apprentissage en profondeur, telles que les réseaux neuronaux convolutifs (CNN) et les réseaux contradictoires génératifs (GAN). Le but de cette méthode est d'améliorer la qualité et les détails des images en convertissant des images basse résolution en images haute résolution. Cette technologie trouve de nombreuses applications dans de nombreux domaines, comme l’imagerie médicale, les caméras de surveillance, les images satellites, etc. Grâce à la reconstruction d’images en super-résolution, nous pouvons obtenir des images plus claires et plus détaillées, ce qui permet d’analyser et d’identifier plus précisément les cibles et les caractéristiques des images. Méthodes de reconstruction Les méthodes de reconstruction d'images en super-résolution peuvent généralement être divisées en deux catégories : les méthodes basées sur l'interpolation et les méthodes basées sur l'apprentissage profond. 1) Méthode basée sur l'interpolation Reconstruction d'images en super-résolution basée sur l'interpolation
 Comment gérer les problèmes de traitement d'image et de conception d'interface graphique dans le développement C#
Oct 08, 2023 pm 07:06 PM
Comment gérer les problèmes de traitement d'image et de conception d'interface graphique dans le développement C#
Oct 08, 2023 pm 07:06 PM
Comment gérer les problèmes de traitement d'image et de conception d'interface graphique dans le développement C# nécessite des exemples de code spécifiques Introduction : Dans le développement de logiciels modernes, le traitement d'image et la conception d'interface graphique sont des exigences courantes. En tant que langage de programmation généraliste de haut niveau, C# possède de puissantes capacités de traitement d’images et de conception d’interface graphique. Cet article sera basé sur C#, expliquera comment gérer les problèmes de traitement d'image et de conception d'interface graphique, et donnera des exemples de code détaillés. 1. Problèmes de traitement d'image : Lecture et affichage d'images : En C#, la lecture et l'affichage d'images sont des opérations de base. Peut être utilisé.N
 Développement Java : comment implémenter la reconnaissance et le traitement d'images
Sep 21, 2023 am 08:39 AM
Développement Java : comment implémenter la reconnaissance et le traitement d'images
Sep 21, 2023 am 08:39 AM
Développement Java : Un guide pratique sur la reconnaissance et le traitement d'images Résumé : Avec le développement rapide de la vision par ordinateur et de l'intelligence artificielle, la reconnaissance et le traitement d'images jouent un rôle important dans divers domaines. Cet article expliquera comment utiliser le langage Java pour implémenter la reconnaissance et le traitement d'images, et fournira des exemples de code spécifiques. 1. Principes de base de la reconnaissance d'images La reconnaissance d'images fait référence à l'utilisation de la technologie informatique pour analyser et comprendre des images afin d'identifier des objets, des caractéristiques ou du contenu dans l'image. Avant d'effectuer la reconnaissance d'image, nous devons comprendre certaines techniques de base de traitement d'image, comme le montre la figure
 Notes d'étude PHP : reconnaissance faciale et traitement d'images
Oct 08, 2023 am 11:33 AM
Notes d'étude PHP : reconnaissance faciale et traitement d'images
Oct 08, 2023 am 11:33 AM
Notes d'étude PHP : Reconnaissance faciale et traitement d'images Préface : Avec le développement de la technologie de l'intelligence artificielle, la reconnaissance faciale et le traitement d'images sont devenus des sujets brûlants. Dans les applications pratiques, la reconnaissance faciale et le traitement d'images sont principalement utilisés dans la surveillance de la sécurité, le déverrouillage facial, la comparaison de cartes, etc. En tant que langage de script côté serveur couramment utilisé, PHP peut également être utilisé pour implémenter des fonctions liées à la reconnaissance faciale et au traitement d'images. Cet article vous présentera la reconnaissance faciale et le traitement d'images en PHP, avec des exemples de code spécifiques. 1. Reconnaissance faciale en PHP La reconnaissance faciale est un
 Algorithme SIFT (Scale Invariant Features)
Jan 22, 2024 pm 05:09 PM
Algorithme SIFT (Scale Invariant Features)
Jan 22, 2024 pm 05:09 PM
L'algorithme SIFT (Scale Invariant Feature Transform) est un algorithme d'extraction de caractéristiques utilisé dans les domaines du traitement d'images et de la vision par ordinateur. Cet algorithme a été proposé en 1999 pour améliorer les performances de reconnaissance et de correspondance d'objets dans les systèmes de vision par ordinateur. L'algorithme SIFT est robuste et précis et est largement utilisé dans la reconnaissance d'images, la reconstruction tridimensionnelle, la détection de cibles, le suivi vidéo et d'autres domaines. Il obtient l'invariance d'échelle en détectant les points clés dans plusieurs espaces d'échelle et en extrayant des descripteurs de caractéristiques locales autour des points clés. Les principales étapes de l'algorithme SIFT comprennent la construction d'un espace d'échelle, la détection des points clés, le positionnement des points clés, l'attribution de directions et la génération de descripteurs de caractéristiques. Grâce à ces étapes, l’algorithme SIFT peut extraire des fonctionnalités robustes et uniques, permettant ainsi un traitement d’image efficace.






