 interface Web
interface Web
 Tutoriel H5
Tutoriel H5
 Explication détaillée des points de connaissance du cache d'application HTML5 Application Cache
Explication détaillée des points de connaissance du cache d'application HTML5 Application Cache
Explication détaillée des points de connaissance du cache d'application HTML5 Application Cache
Qu'est-ce que le cache d'application
HTML5 introduit la technologie de mise en cache des applications, ce qui signifie que les applications Web peuvent être mises en cache et utilisées sans réseau. En créant un fichier manifeste de cache, des applications hors ligne peuvent être facilement créées.
Les trois avantages apportés par Application Cache sont :
① Navigation hors ligne
② Améliorer la vitesse de chargement des pages
③ Réduire la pression du serveur
De plus, tous les principaux navigateurs prennent en charge Application Cache Même s'ils ne le prennent pas en charge, cela n'aura aucun impact sur le programme
. Technologie de stockage hors ligne
HTML5 propose deux principales technologies de stockage hors ligne : le stockage local et le cache d'application, qui ont tous deux leurs propres scénarios d'application. La technologie de stockage hors ligne traditionnelle est Cookie ;
Après la pratique, notre tâche localstorage devrait stocker des données ajax non critiques pour en faire la cerise sur le gâteau
; Le cache d'application sert à stocker des ressources statiques, ce qui reste la cerise sur le gâteau
; Les cookies ne peuvent enregistrer qu'un petit morceau de texte (4 096 octets) ; ils ne peuvent donc pas stocker de grandes données. C'est l'une des différences entre les cookies et la technologie de mise en cache mentionnée ci-dessus. Étant donné que HTTP est sans état, le serveur doit distinguer si la demande est effectuée. provient du même serveur. , une chaîne d'identification est requise et cette tâche est complétée par des cookies. Ce texte sera transmis à chaque fois entre le serveur et le navigateur pour vérifier les autorisations de l'utilisateur.
Par conséquent, les scénarios d’application d’Application Cache sont différents, donc l’utilisation est incohérente.
Introduction au cache d'application
L'utilisation d'Application Cache nécessite deux aspects de travail :
① Le serveur doit maintenir une liste de manifestes
② Il suffit d'un simple paramétrage sur le navigateur
<html manifest="demo.appcache">
Utilisez des exemples pour illustrer :
CACHE MANIFEST CACHE: # 需要缓存的列表 style1.css 1.jpg 01.js http://localhost/applicationcache/02.js http://localhost/applicationcache/zepto.js NETWORK: # 不需要缓存的 4.jpg FALLBACK: # 访问缓存失败后,备用访问的资源,第一个是访问源,第二个是替换文件*.html /offline.html 2.jpg/3.jpg
Tout d'abord, j'ai signalé une erreur ici :
Application Cache Error event: Manifest fetch failed (404)
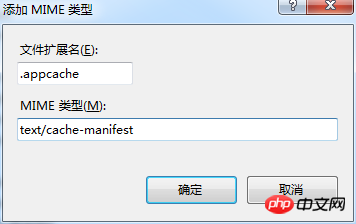
La raison de cette erreur est la suivante : le fichier manifeste doit être configuré avec le type MIME correct, c'est-à-dire "text/cache-manifest". Il doit être configuré sur le serveur web, les différents serveurs sont différents

\APPLICATIONCACHE 01.js 02.js 1.jpg 2.jpg 3.jpg 4.jpg demo.appcache index.html style1.css style2.css web.config zepto.js
De cette façon, vous pouvez l'appliquer hors ligne Même si Internet est déconnecté à ce moment-là, ces fichiers sont toujours accessibles
.

Il y a une chose à noter ici. Par exemple, si /index.html n'est pas inclus ici, il mettra en cache "applicationcache/".
manifest 文件可分为三个部分: CACHE MANIFEST - 在此标题下列出的文件将在首次下载后进行缓存 NETWORK - 在此标题下列出的文件需要与服务器的连接,且不会被缓存 FALLBACK - 在此标题下列出的文件规定当页面无法访问时的回退页面(比如 404 页面)
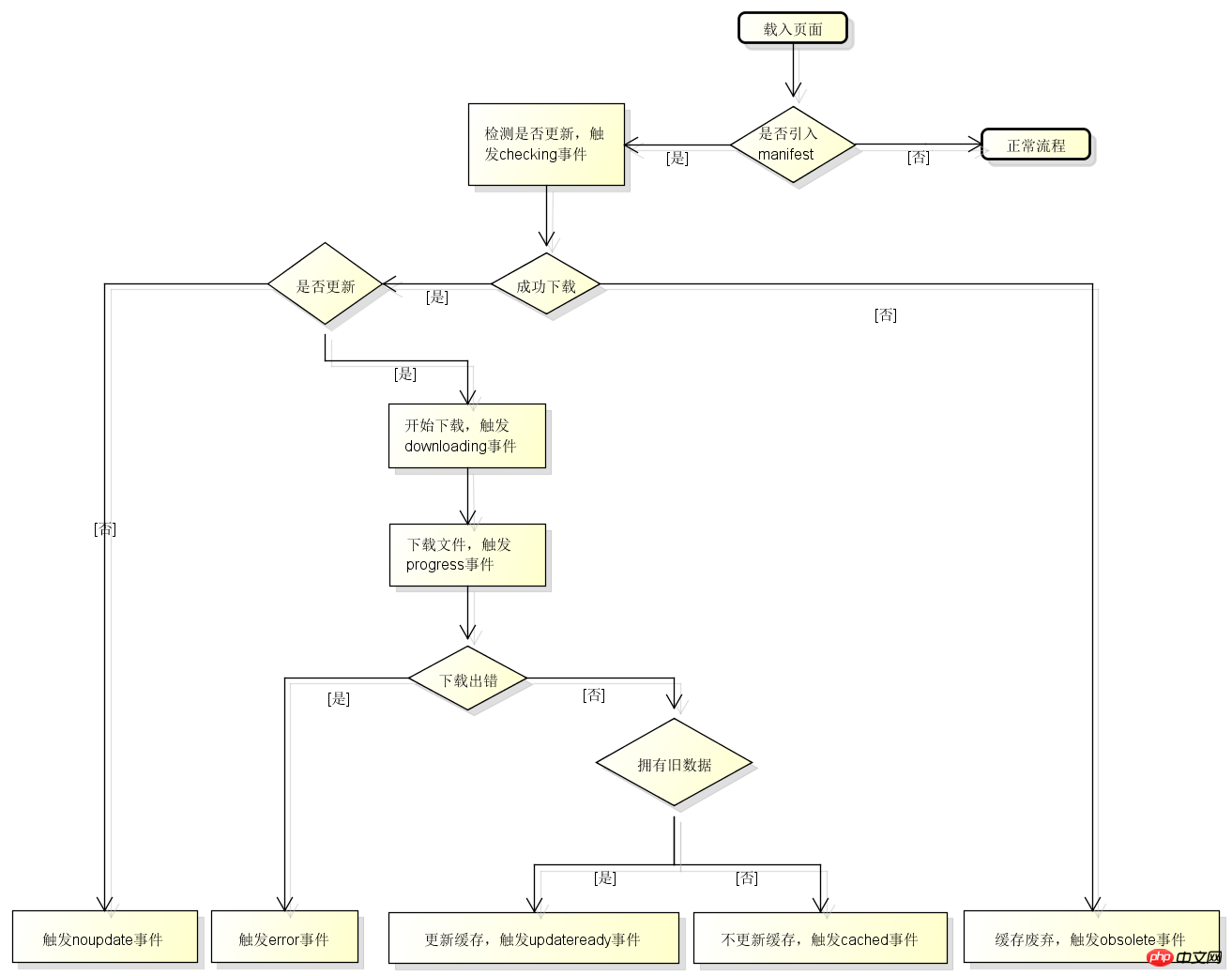
Comme le montre la figure, HTML5 définit plusieurs points d'événement, mais nous n'utilisons généralement pas activement js pour faire fonctionner quoi que ce soit. Dans la plupart des cas, nous nous appuyons entièrement sur le traitement du navigateur. 
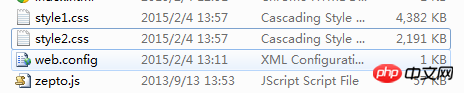
Comme indiqué, les deux fichiers CSS dépassent encore les 5M à l'heure actuelle 
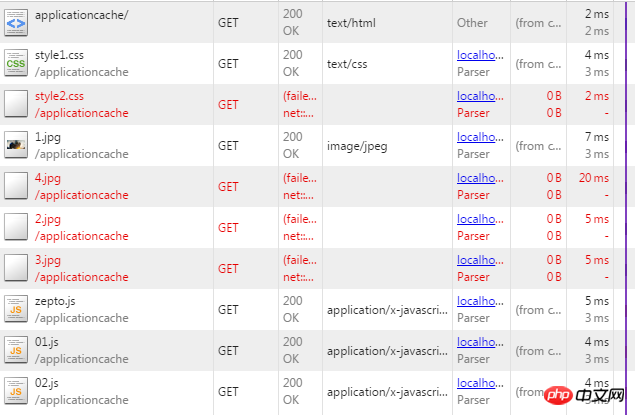
Comme indiqué, style2 ne peut plus être mis en cache. Quels problèmes cela entraînera-t-il ?
Document was loaded from Application Cache with manifest http://localhost/applicationcache/demo.appcache index.html:1 Application Cache Checking event index.html:6 GET http://localhost/applicationcache/style2.css net::ERR_FAILED index.html:1 Application Cache NoUpdate event index.html:11 GET http://localhost/applicationcache/2.jpg net::ERR_FAILED index.html:12 GET http://localhost/applicationcache/3.jpg net::ERR_FAILED
Quelques questions
建议Application Cache,存储公共资源,不要存储业务资源
À partir de l'exemple ci-dessus, nous pouvons savoir que le cache n'est pas seulement le fichier de définition d'affichage. Par exemple, applicationcache/ dans l'exemple ci-dessus enregistrera index.html en tant que données mappées par défaut et inclura le fichier demo.appcache. une mise à jour du fichier sera rencontrée. Il n'est toujours pas mis à jour en ligne. Pour le moment, vous pouvez le mettre à jour en apportant simplement quelques modifications dans le fichier de configuration manifeste.
window.applicationCache.addEventListener("updateready", function(){
window.location.reload()
});Si vous ne mettez pas à jour demo.appcache à ce moment-là, le cache ne sera pas mis à jour. La raison en est que index.html est mis en cache et que la liste des manifestes d'origine
<html manifest="demo.appcache"> =>
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 1393
1393
 52
52
 1205
1205
 24
24
 Bordure de tableau en HTML
Sep 04, 2024 pm 04:49 PM
Bordure de tableau en HTML
Sep 04, 2024 pm 04:49 PM
Guide de la bordure de tableau en HTML. Nous discutons ici de plusieurs façons de définir une bordure de tableau avec des exemples de bordure de tableau en HTML.
 Tableau imbriqué en HTML
Sep 04, 2024 pm 04:49 PM
Tableau imbriqué en HTML
Sep 04, 2024 pm 04:49 PM
Ceci est un guide des tableaux imbriqués en HTML. Nous discutons ici de la façon de créer un tableau dans le tableau ainsi que des exemples respectifs.
 Marge gauche HTML
Sep 04, 2024 pm 04:48 PM
Marge gauche HTML
Sep 04, 2024 pm 04:48 PM
Guide de la marge HTML gauche. Nous discutons ici d'un bref aperçu de la marge gauche HTML et de ses exemples ainsi que de son implémentation de code.
 Disposition du tableau HTML
Sep 04, 2024 pm 04:54 PM
Disposition du tableau HTML
Sep 04, 2024 pm 04:54 PM
Guide de mise en page des tableaux HTML. Nous discutons ici des valeurs de la mise en page des tableaux HTML ainsi que des exemples et des résultats en détail.
 Espace réservé d'entrée HTML
Sep 04, 2024 pm 04:54 PM
Espace réservé d'entrée HTML
Sep 04, 2024 pm 04:54 PM
Guide de l'espace réservé de saisie HTML. Nous discutons ici des exemples d'espace réservé d'entrée HTML ainsi que des codes et des sorties.
 Déplacer du texte en HTML
Sep 04, 2024 pm 04:45 PM
Déplacer du texte en HTML
Sep 04, 2024 pm 04:45 PM
Guide pour déplacer du texte en HTML. Nous discutons ici d'une introduction, du fonctionnement des balises de sélection avec la syntaxe et des exemples à implémenter.
 Liste ordonnée HTML
Sep 04, 2024 pm 04:43 PM
Liste ordonnée HTML
Sep 04, 2024 pm 04:43 PM
Guide de la liste ordonnée HTML. Ici, nous discutons également de l'introduction de la liste et des types HTML ordonnés ainsi que de leur exemple respectivement.
 Bouton HTML onclick
Sep 04, 2024 pm 04:49 PM
Bouton HTML onclick
Sep 04, 2024 pm 04:49 PM
Guide du bouton HTML onclick. Nous discutons ici de leur introduction, de leur fonctionnement, des exemples et de l'événement onclick dans divers événements respectivement.



