
Exemple de menu déroulant du mini programme WeChat, production précoce du mini programme, l'outil de développement est la version 0.9, mais l'idée et le principe sont les mêmes, très approprié pour démarrer avec le mini programme WeChat. 
Idées et étapes du menu déroulant du mini programme WeChat :
En termes de mise en page, l'utilisation globale de dl est utilisée pour écrire, et le package secondaire est en dd, en utilisant ul li pour écrire ; en termes d'interaction, cliquez sur un certain niveau de menu pour fermer les sous-menus frères, cliquez sur un certain sous-menu pour fermer tous les menus.
1. Utilisez dt pour créer le menu de premier niveau
2. Utilisez dd pour imbriquer le menu de deuxième niveau, initialement masqué, la position est absolue , utilisez z-index pour faire apparaître la couche de page
/*总菜单容器*/
.menu {display: block;height: 38px;}
/*一级菜单*/
.menu dt {
font-size: 15px;float:left;width: 33%;height: 38px;border-right: 1px solid #d2d2d2;
border-bottom: 1px solid #d2d2d2; text-align: center;background-color: #f4f4f4; color: #5a5a5a;line-height: 38px;
}
/*二级菜单外部容器样式*/
.menu dd{ position: absolute;width: 100%;top:39px; left:0;z-index:999;}
/*二级菜单普通样式*/
.menu li{
font-size: 14px; line-height: 34px;color: #575757;height: 34px;display: block;padding-left: 8px;
background-color: #fff;border-bottom: 1px solid #dbdbdb;
}pour vérifier l'effet, puis implémentez l'événement de clic.
Comme le montre l'image

3.dt lie l'événement de clic tapMainMenu, le drapeau contrôle la bascule d'affichage et de masquage et fournit 2 classes, cachées et show, pour contrôler l'affichage caché. Remarque : dt peut également bindTap, pas seulement afficher.
/* 显示与隐藏 */
.show {
display: block;
}
.hidden {
display: none;
}web前端开发http://www.51xuediannao.com/4. Fermez tous les menus de premier niveau. Chaque menu de premier niveau a un identifiant d'index, qui est transmis par l'événement tapMainMenu et correspond au tableau subMenuDisplay un à un de l'élément actuel. subMenuDisplay[index] est considéré comme son état d'origine. La décision est d'afficher ou de masquer.
Code principal :
<dl class="menu">
<dt data-index="0" bindtap="tapMainMenu">价格</dt>
<dd class="{{subMenuDisplay[0]}}">
<ul><li>sub1</li><li>sub2</li></ul>
</dd>
</dl>
//使用function初始化array,相比var initSubMenuDisplay = [] 既避免的引用复制的,同时方式更灵活,将来可以是多种方式实现,个数也不定的
function initSubMenuDisplay() {
return ['hidden', 'hidden', 'hidden'];
}
Page({
data:{
subMenuDisplay:initSubMenuDisplay()
},
tapMainMenu: function(e) {// 获取当前显示的一级菜单标识
var index = parseInt(e.currentTarget.dataset.index); // 生成数组,全为hidden的,只对当前的进行显示
var newSubMenuDisplay = initSubMenuDisplay();// 如果目前是显示则隐藏,反之亦反之。同时要隐藏其他的菜单
if(this.data.subMenuDisplay[index] == 'hidden') {
newSubMenuDisplay[index] = 'show';
} else {
newSubMenuDisplay[index] = 'hidden';
} // 设置为新的数组
this.setData({
subMenuDisplay: newSubMenuDisplay
});
}
});5. Sélectionnez l'élément actuel du menu de deuxième niveau, mais donnez une icône système et changez la couleur d'arrière-plan, mettez le texte en gras et modifiez également le titre du menu de premier niveau, dans la démo Donner une fenêtre pop-up
Déclarer la méthode tapSubMenu et écouter les événements de clic secondaires
//获取当前显示的一级菜单标识tapSubMenu: function(e) { var index = parseInt(e.currentTarget.dataset.index); console.log(index); // 隐藏所有一级菜单 this.setData({ subMenuDisplay: initSubMenuDisplay() }); }
加highlight效果
/*二级菜单高亮样式*/.menu li.highlight{ background-color: #f4f4f4;}Différent du menu de premier niveau, un un tableau bidimensionnel est utilisé pour implémenter la mise en surbrillance des clics afin qu'il puisse être localisé. Il s'agit d'un certain menu secondaire d'un certain niveau, puis décide de l'afficher ou de le masquer. Remplacez le fichier de mise en page par :
<dd class="{{subMenuDisplay[0]}}">
<ul>
<li class="{{subMenuHighLight[0][0]}}" data-index="0-0" bindtap="tapSubMenu">100以内</li>
<li class="{{subMenuHighLight[0][1]}}" data-index="0-1" bindtap="tapSubMenu">100-500</li>
<li class="{{subMenuHighLight[0][2]}}" data-index="0-2" bindtap="tapSubMenu">500-1000</li>
<li class="{{subMenuHighLight[0][3]}}" data-index="0-3" bindtap="tapSubMenu">1000-3000</li>
<li class="{{subMenuHighLight[0][4]}}" data-index="0-4" bindtap="tapSubMenu">3000以上</li>
</ul>
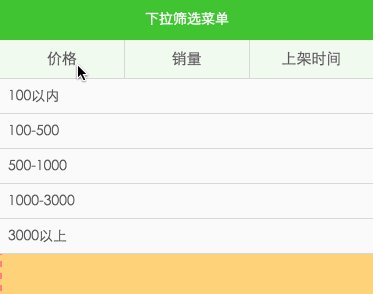
</dd>L'effet est tel qu'indiqué dans la figure

Le code js correspondant doit être écrit comme :
//声明初始化高亮状态数组function initSubMenuHighLight() { return [
['','','','',''],
['',''],
['','','']
];
}Cliquez sur l'événement
tapSubMenu: function(e) { // 隐藏所有一级菜单
this.setData({
subMenuDisplay: initSubMenuDisplay()
}); // 处理二级菜单,首先获取当前显示的二级菜单标识
var indexArray = e.currentTarget.dataset.index.split('-'); console.log("indexArray : " + indexArray); var newSubMenuHighLight = initSubMenuHighLight(); // 与一级菜单不同,这里不需要判断当前状态,只需要点击就给class赋予highlight即可
newSubMenuHighLight[indexArray[0]][indexArray[1]] = 'highlight'; console.log(newSubMenuHighLight); // 设置为新的数组
this.setData({
subMenuHighLight: newSubMenuHighLight
});
}Cela permet de mettre en évidence et d'annuler la mise en évidence. Mais ce n'est pas encore fini. Contrairement au menu de premier niveau, cela ne s'exclut pas mutuellement avec les sous-menus frères. C'est-à-dire que cliquer sur ce menu ne peut pas couper l'état de surbrillance des menus frères. Nous avons donc amélioré le code js.
Méthode de déclaration, utilisez plutôt le formulaire variable pour un stockage pratique.
//定义初始化数据,用于运行时保存var initSubMenuHighLight = [ ['','','','',''], ['',''], ['','','']];
点击事件
tapSubMenu: function(e) { // 隐藏所有一级菜单 this.setData({ subMenuDisplay: initSubMenuDisplay() }); // 处理二级菜单,首先获取当前显示的二级菜单标识 var indexArray = e.currentTarget.dataset.index.split('-'); // 初始化状态 // var newSubMenuHighLight = initSubMenuHighLight; for (var i = 0; i < initSubMenuHighLight.length; i++) { // 如果点中的是一级菜单,则先清空状态,即非高亮模式,然后再高亮点中的二级菜单;如果不是当前菜单,而不理会。经过这样处理就能保留其他菜单的高亮状态 if (indexArray[0] == i) { for (var j = 0; j < initSubMenuHighLight[i].length; j++) { // 实现清空 initSubMenuHighLight[i][j] = ''; } // 将当前菜单的二级菜单设置回去 } } // 与一级菜单不同,这里不需要判断当前状态,只需要点击就给class赋予highlight即可 initSubMenuHighLight[indexArray[0]][indexArray[1]] = 'highlight'; // 设置为新的数组 this.setData({ subMenuHighLight: initSubMenuHighLight }); }Points de fonction à améliorer :
1. Afficher et masquer la liste déroulante animée
2. L'abstraction, à l'aide de la fonction de rappel, surveillera chaque menu secondaire Cliquez
3. La source de données et l'affichage doivent être séparés. La valeur clé des menus de premier niveau et de deuxième niveau doit être indépendante. Le système reconnaît uniquement l'index, puis traite le clic correspondant et passe à. la page et les filtres Les résultats sont en attente
4. Lorsque vous cliquez sur le menu secondaire, tous les groupes seront effacés et devront être réparés
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Comment acheter de vraies pièces Ripple
Comment acheter de vraies pièces Ripple
 utilisation de l'épissure
utilisation de l'épissure
 Comment trader sur Binance
Comment trader sur Binance
 Sites Web d'analyse de données recommandés
Sites Web d'analyse de données recommandés
 Supprimer la ligne d'en-tête
Supprimer la ligne d'en-tête
 Récupérer les données du disque dur mobile
Récupérer les données du disque dur mobile
 Méthode d'annulation du contrôle de compte d'utilisateur
Méthode d'annulation du contrôle de compte d'utilisateur
 Comment déverrouiller le verrouillage par mot de passe sur votre téléphone Apple si vous l'oubliez
Comment déverrouiller le verrouillage par mot de passe sur votre téléphone Apple si vous l'oubliez
 vue v-si
vue v-si