
Le plug-in de graphique du mini programme WeChat (wx-charts) est basé sur le dessin sur toile. Il est petit et prend en charge les types de graphiques tels que les diagrammes circulaires, les graphiques linéaires, les graphiques à barres, les graphiques en aires, etc. Actuellement, les graphiques wx. est le plug-in de graphique de mini-programme WeChat le plus populaire. Un plug-in de graphique d'applet WeChat puissant et utile, les paramètres et le didacticiel d'utilisation.
wx-charts
Types de graphiques pris en charge
camembert
ligne de graphique linéaire
colonne de graphique à colonnes
Zone du graphique en zones
Affichage haute définition
Réglez la taille du canevas à 2 fois la taille, puis réduisez-la à 50 %. Il est recommandé d'effectuer de tels réglages. Le graphique lui-même est. dessiné selon la configuration de l'affichage haute définition, sinon l'effet global sera trop important
/* 例如设计图尺寸为320 x 300 */
.canvas {
width: 640px;
height: 600px;
transform: scale(0.5)
}Description du paramètre wx-charts
opts Object
opts.canvasId String requis applet WeChat canvas-id
opts.width Nombre de largeur de toile requise, l'unité est px
opts.height Nombre de hauteur de toile requise, l'unité est px
opts.type String type de graphique requis, la valeur facultative est un secteur, une ligne, une colonne, une zone
opts.categories Tableau requis (non requis pour le diagramme circulaire) Classification des catégories de données
opts.dataLabel Boolean par défaut true Indique s'il faut afficher valeur du contenu des données dans le graphique
opts.yAxis Objet Configuration de l'axe Y
opts.yAxis.format Fonction Affichage de texte personnalisé sur l'axe Y
opts.yAxis.min Nombre Valeur de départ de l'axe Y
opts .yAxis.title Chaîne Titre de l'axe Y
opts.series Tableau requis Liste de données
Liste des données pour chaque définition de structure
Objet dataItem
tableau dataItem.data requis (le diagramme circulaire est un nombre) data
dataItem.color String Par exemple #7cb5ec S'il n'est pas transmis, le jeu de couleurs par défaut du système sera utilisé
dataItem.name Nom des données de chaîne
dateItem .format Fonction Contenu des données d'affichage personnalisé
Exemple de plug-in de graphique wx-charts
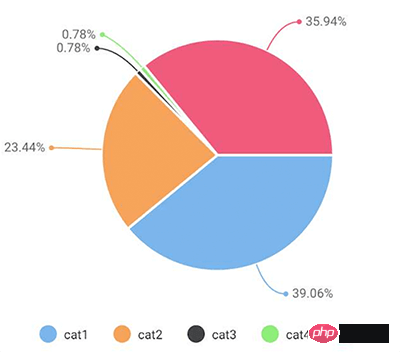
graphique à secteurs
var Charts = require('charts.js');
new Charts({
canvasId: 'pieCanvas',
type: 'pie',
series: [{
name: '成交量1',
data: 15,
}, {
name: '成交量2',
data: 35,
}, {
name: '成交量3',
data: 78,
}, {
name: '成交量4',
data: 63,
}],
width: 640,
height: 400,
dataLabel: false
});
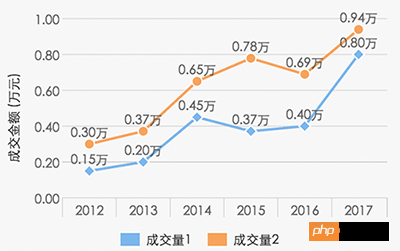
graphique en courbes
new Charts({
canvasId: 'lineCanvas',
type: 'line',
categories: ['2012', '2013', '2014', '2015', '2016', '2017'],
series: [{
name: '成交量1',
data: [0.15, 0.2, 0.45, 0.37, 0.4, 0.8],
format: function (val) {
return val.toFixed(2) + '万';
}
}, {
name: '成交量2',
data: [0.30, 0.37, 0.65, 0.78, 0.69, 0.94],
format: function (val) {
return val.toFixed(2) + '万';
}
}],
yAxis: {
title: '成交金额 (万元)',
format: function (val) {
return val.toFixed(2);
},
min: 0
},
width: 640,
height: 400
});
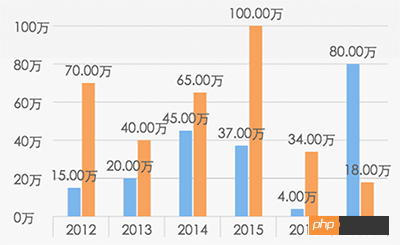
Graphique à barres en colonnes
new Charts({
canvasId: 'columnCanvas',
type: 'column',
categories: ['2016-08', '2016-09', '2016-10', '2016-11', '2016-12', '2017'],
series: [{
name: '成交量1',
data: [15, 20, 45, 37, 4, 80]
}, {
name: '成交量2',
data: [70, 40, 65, 100, 34, 18]
}, {
name: '成交量3',
data: [70, 40, 65, 100, 34, 18]
}, {
name: '成交量4',
data: [70, 40, 65, 100, 34, 18]
}],
yAxis: {
format: function (val) {
return val + '万';
}
},
width: 640,
height: 400,
dataLabel: false
}); 
Carte en aires AreaChart
new Charts({
canvasId: 'areaCanvas',
type: 'area',
categories: ['2016-08', '2016-09', '2016-10', '2016-11', '2016-12', '2017'],
series: [{
name: '成交量1',
data: [70, 40, 65, 100, 34, 18],
format: function (val) {
return val.toFixed(2) + '万';
}
}, {
name: '成交量2',
data: [15, 20, 45, 37, 4, 80],
format: function (val) {
return val.toFixed(2) + '万';
}
}],
yAxis: {
format: function (val) {
return val + '万';
}
},
width: 640,
height: 400
});Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 xrp Ripple Dernières nouvelles
xrp Ripple Dernières nouvelles
 Java
Java
 À quel point Dimensity 9000 équivaut-il à Snapdragon ?
À quel point Dimensity 9000 équivaut-il à Snapdragon ?
 Comment utiliser la fonction vlookup
Comment utiliser la fonction vlookup
 Comment convertir des fichiers HTML en fichiers PDF
Comment convertir des fichiers HTML en fichiers PDF
 La différence entre le sommeil et l'hibernation Win10
La différence entre le sommeil et l'hibernation Win10
 psp3000 fissure
psp3000 fissure
 Pourquoi Windows ne peut pas accéder au chemin de périphérique ou au fichier spécifié
Pourquoi Windows ne peut pas accéder au chemin de périphérique ou au fichier spécifié