 interface Web
interface Web
 js tutoriel
js tutoriel
 Introduction au didacticiel d'apprentissage socket.io dans node.js (1)
Introduction au didacticiel d'apprentissage socket.io dans node.js (1)
Introduction au didacticiel d'apprentissage socket.io dans node.js (1)
Socket.io fournit une communication bidirectionnelle en temps réel basée sur des événements, de sorte que l'article suivant présente principalement des informations pertinentes sur socket.io, et présente principalement les connaissances de base de l'apprentissage de socket.io. Les amis qui en ont besoin peuvent s'y référer. Jetons un coup d'oeil ensemble.
Avant-propos
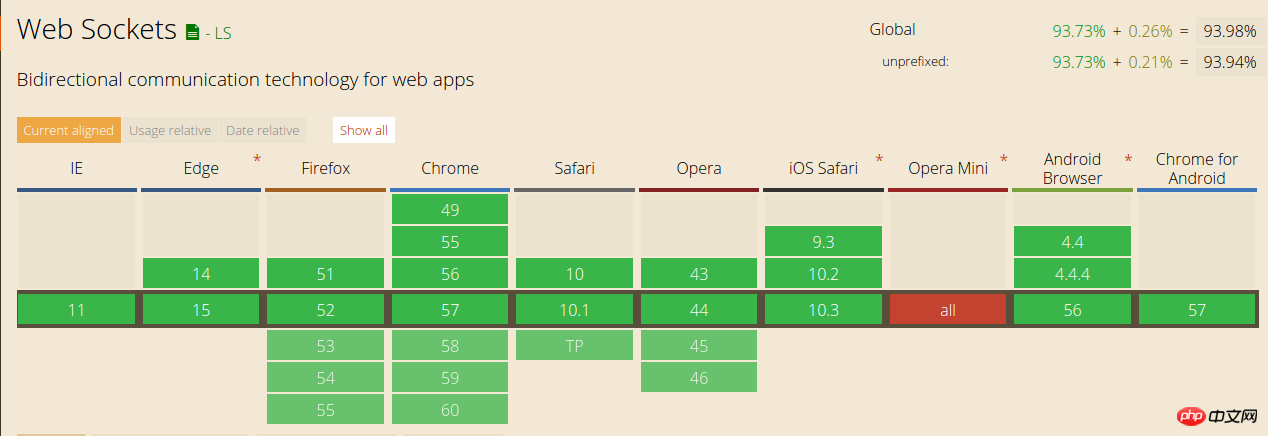
La transmission de données en temps réel entre le Web et le serveur est une exigence très importante, mais au plus tôt ne peut se faire que via la mise en œuvre du sondage AJAX. Avant l'introduction du standard WebSocket, l'interrogation AJAX était la seule méthode réalisable (elle était également possible via le navigateur Flash, mais nous n'en discuterons pas ici). Le principe du sondage AJAX est de définir une minuterie pour synchroniser les données du serveur via AJAX à intervalles réguliers. Cette méthode implique des retards et impose une lourde charge au serveur. Ce n'est qu'en 2011 que l'IETF a standardisé WebSocket, un protocole d'envoi et de réception de données basé sur des sockets TCP. De nos jours, tous les principaux navigateurs prennent en charge WebSocket.

socket.io sépare la partie transmission de données pour former engine.io Engine.io encapsule les sondages WebSocket et AJAX pour former un ensemble d'API et protège les détails. différences et problèmes de compatibilité, et réalise des données bidirectionnelles entre navigateurs et appareils.
socket.io n'est pas nécessaire pour engine.io Vous pouvez également implémenter votre propre moteur.io en server.bindliant
application.
Affichage de l'analyse des données en temps réel (rapports, journaux)
Messagerie instantanée, chat,
Transmission de flux binaire (image, musique, vidéo)
Édition collaborative multi-personnes
Push de message instantané
Technologies similaires
Sondage AJAX : Sondage AJAX basé sur XMLHttpRequest
Interrogation longue AJAX : Semblable à l'interrogation, le serveur ne renvoie pas de réponse après que le client l'a demandé jusqu'à ce que des données doivent être transmises au client. Une fois les données transmises, le client lance une nouvelle demande. L'inconvénient est que des en-têtes HTTP supplémentaires doivent être transmis, et cela nécessite également un travail supplémentaire pour empêcher la demande de répondre.
Flux HTTP : Semblable à l'interrogation longue AJAX, la réponse du serveur apportera l'en-tête HTTP :
Transfer-Encoding: chunkedAprès avoir renvoyé les données au client, le client n'a pas besoin d'initier un. nouvelle demande, l'inconvénient est que les données entre chaque morceau sont difficiles à identifier et à traiter.Plug-ins : similaires à Flash et Silverlight, car les plug-ins sont de plus en plus rejetés par les navigateurs et les utilisateurs grand public
Le Voici différents angles Analyser chaque technologie
Unidirectionnel/bidirectionnel
-
Unidirectionnel : sondage AJAX, sondage long AJAX, HTTP streaming
Bidirectionnel : WebSocket, Plug-in
Délai
WebSocket Plug-in> WebSocket : prend essentiellement en charge le Le flux HTTP, l'interrogation longue AJAX, l'interrogation AJAX : prend essentiellement en charge Plug-in : fondamentalement non pris en charge WebSocket < 🎜> Résumé socket.io encapsule WebSocket Si WebSocket n'est pas pris en charge, il fournit également une interrogation AJAX dégradée, qui est entièrement fonctionnelle, avec élégance. conçu, est le meilleur moyen de développer une communication bidirectionnelle en temps réel. Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Explication graphique détaillée de la mémoire et du GC du moteur Node V8
Mar 29, 2023 pm 06:02 PM
Explication graphique détaillée de la mémoire et du GC du moteur Node V8
Mar 29, 2023 pm 06:02 PM
Cet article vous donnera une compréhension approfondie de la mémoire et du garbage collector (GC) du moteur NodeJS V8. J'espère qu'il vous sera utile !
 Un article pour parler du contrôle de la mémoire dans Node
Apr 26, 2023 pm 05:37 PM
Un article pour parler du contrôle de la mémoire dans Node
Apr 26, 2023 pm 05:37 PM
Le service Node construit sur une base non bloquante et piloté par les événements présente l'avantage d'une faible consommation de mémoire et est très adapté à la gestion de requêtes réseau massives. Dans le contexte de demandes massives, les questions liées au « contrôle de la mémoire » doivent être prises en compte. 1. Le mécanisme de récupération de place du V8 et les limitations de mémoire Js sont contrôlés par la machine de récupération de place
 Parlons de la façon de choisir la meilleure image Docker Node.js ?
Dec 13, 2022 pm 08:00 PM
Parlons de la façon de choisir la meilleure image Docker Node.js ?
Dec 13, 2022 pm 08:00 PM
Le choix d'une image Docker pour Node peut sembler trivial, mais la taille et les vulnérabilités potentielles de l'image peuvent avoir un impact significatif sur votre processus CI/CD et votre sécurité. Alors, comment choisir la meilleure image Docker Node.js ?
 Parlons en profondeur du module File dans Node
Apr 24, 2023 pm 05:49 PM
Parlons en profondeur du module File dans Node
Apr 24, 2023 pm 05:49 PM
Le module de fichiers est une encapsulation des opérations de fichiers sous-jacentes, telles que l'ajout de lecture/écriture/ouverture/fermeture/suppression de fichiers, etc. La plus grande caractéristique du module de fichiers est que toutes les méthodes fournissent deux versions de **synchrone** et ** asynchrone**, with Les méthodes avec le suffixe sync sont toutes des méthodes de synchronisation, et celles qui n'en ont pas sont toutes des méthodes hétérogènes.
 Node.js 19 est officiellement sorti, parlons de ses 6 fonctionnalités majeures !
Nov 16, 2022 pm 08:34 PM
Node.js 19 est officiellement sorti, parlons de ses 6 fonctionnalités majeures !
Nov 16, 2022 pm 08:34 PM
Node 19 est officiellement publié. Cet article vous donnera une explication détaillée des 6 fonctionnalités majeures de Node.js 19. J'espère qu'il vous sera utile !
 Parlons du mécanisme GC (garbage collection) dans Node.js
Nov 29, 2022 pm 08:44 PM
Parlons du mécanisme GC (garbage collection) dans Node.js
Nov 29, 2022 pm 08:44 PM
Comment Node.js fait-il le GC (garbage collection) ? L’article suivant vous guidera à travers cela.
 Parlons de la boucle d'événements dans Node
Apr 11, 2023 pm 07:08 PM
Parlons de la boucle d'événements dans Node
Apr 11, 2023 pm 07:08 PM
La boucle d'événements est un élément fondamental de Node.js et permet une programmation asynchrone en garantissant que le thread principal n'est pas bloqué. Comprendre la boucle d'événements est crucial pour créer des applications efficaces. L'article suivant vous donnera une compréhension approfondie de la boucle d'événements dans Node. J'espère qu'il vous sera utile !
 Que dois-je faire si le nœud ne peut pas utiliser la commande npm ?
Feb 08, 2023 am 10:09 AM
Que dois-je faire si le nœud ne peut pas utiliser la commande npm ?
Feb 08, 2023 am 10:09 AM
La raison pour laquelle le nœud ne peut pas utiliser la commande npm est que les variables d'environnement ne sont pas configurées correctement. La solution est la suivante : 1. Ouvrez "Propriétés système" ; 2. Recherchez "Variables d'environnement" -> "Variables système", puis modifiez l'environnement. variables ; 3. Recherchez l'emplacement du dossier nodejs ; 4. Cliquez sur "OK".





