 Applet WeChat
Applet WeChat
 Développement de mini-programmes
Développement de mini-programmes
 Explication détaillée d'exemples de forums de discussion de développement de mini-programmes
Explication détaillée d'exemples de forums de discussion de développement de mini-programmes
Explication détaillée d'exemples de forums de discussion de développement de mini-programmes
Si les couleurs de p et hx dans le code ne s'affichent pas normalement, on peut en conclure qu'il y a un problème dans le code, car vim identifiera automatiquement le type de fichier et mettra en surbrillance les mots-clés, type de fichier activé, généralement beaucoup Dans ce cas, cela est dû aux guillemets "écrire plus ou écrire moins"
Dans vim, combiné à l'utilisation du pliage de code, de la sélection de code vat vit, des marqueurs de position, etc., l'efficacité est. grandement amélioré. La chose la plus importante est que lorsque le code est plié, vous pouvez traiter le contenu plié dans son ensemble et comme une ligne pour les opérations de copie/déplacement/suppression. C'est lors de l'exécution d'un "ajustement de la structure du code" (insertion/déplacement de nouveaux). balises et conteneurs), est très pratique, vous n'avez pas à travailler si dur pour sélectionner.
Placez simplement le curseur sur l'étiquette la plus à l'extérieur et effectuez l'opération zm pour réduire manuellement tout le bloc de code du niveau actuel
Même si set fdm=indent/marker est défini, vous pouvez toujours utiliser zm pour le pliage manuel
La même importance que les commandes précédentes vat, vit cit, yat et autres sont : <action> t <object> où Action inclut également d, y, c (changement), t signifie, l'objet est n'importe quel objet, y compris ', ", crochets) > ] } $, G, gg et autres caractères spéciaux, une telle opération sera incroyable Pour améliorer l'efficacité. De plus, la direction de suppression peut également être T, ce qui signifie supprimer en arrière et en avant. De plus, où "jusqu'à", l'objet peut aussi être un certain "caractère" (mais le caractère "jusqu'à". lui-même ne sera pas supprimé !! Par exemple, ceci est de la nourriture, l'utilisation de la commande dto supprimera le contenu "this is s", mais le caractère "o" lui-même ne sera pas supprimé .
N'essayez pas de modifier le bootstrap Les performances js par défaut du contrôle composant/js, car : même si vous ajoutez un script js, le script js défini par l'utilisateur doit être exécuté Mais le plug-in bootstrap lui-même doit également ! exécutez son propre code js à la fin, donc à l'origine l'effet de script défini sera à nouveau écrasé. Ainsi, le js que vous avez défini n'aura finalement aucun effet
dj et dk de gvim suppriment le précédent. respectivement la ligne et la ligne suivante, il n'est donc pas nécessaire de déplacer la ligne suivante. Appuyez ensuite à nouveau sur dd (notez que la ligne actuelle sera également supprimée, ce qui signifie que dj et dk supprimeront deux lignes !)
Important !! Sauter à la ligne par numéro ?Dans le passé, vous deviez saisir des chiffres pour sauter en mode ligne de commande. C'est évidemment lent et gênant. En fait, vous pouvez effectuer des opérations numériques ! sauts de ligne en mode "normal" :
- Saut de ligne numérique absolue : nG G signifie aller, ce qui signifie sauter Par exemple : 10G, sauter à la 10ème ligne du fichier. mode normal de gvim, la saisie de commande sera acceptée par défaut, s'il s'agit d'une commande combinée, la commande saisie sera affichée dans le coin inférieur droit de la règle, et elle attendra la saisie de caractères de commande suivante et acceptera les commandes commençant avec un nombre, tel que 3dd.
- Pour sauter par rapport au nombre de lignes, utilisez
Par exemple, 3+ signifie partir de cette ligne et sauter vers le bas. 3 lignes. 3- signifie partir de la ligne actuelle et sauter 3 lignes. Et 3+ signifie également que cela peut être exprimé directement avec la commande 3, donc lorsque vous entrez un nombre et appuyez sur Entrée, vous constaterez que le curseur s'est déplacé. @
数字+-
- Il y a ? pas besoin de toujours ouvrir les fichiers sur Nerdtree, car tant que le fichier est ouvert, il restera dans le tampon, donc tant qu'après avoir ouvert le fichier dont vous avez besoin une fois, il n'est pas nécessaire d'utiliser nerdtree pour l'ouvrir à nouveau
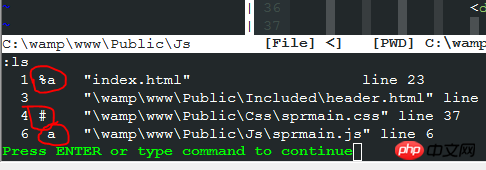
- Il n'est pas nécessaire d'utiliser :ls à plusieurs reprises pour l'afficher, car les fichiers que vous modifiez souvent sont généralement ceux-là, vous pouvez donc utiliser bp bn, b# pour changer
!
 3. Dans la liste des tampons, tout ce qui a un moyen : Ce fichier est actuellement actif, c'est-à-dire actif, c'est que le fichier actuel est ouvert et que le contenu du fichier est visible dans le vim. fenêtre
3. Dans la liste des tampons, tout ce qui a un moyen : Ce fichier est actuellement actif, c'est-à-dire actif, c'est que le fichier actuel est ouvert et que le contenu du fichier est visible dans le vim. fenêtre - signifie que le fichier vient d'être fermé, il peut donc directement passer à b# Le fichier
- % bien sûr signifie que ce fichier le fichier est-il en cours d'édition, à 100%, c'est-à-dire que le curseur est dans ce fichier
- S'il s'agit du script js du framework, il est préférable de l'introduire dans le head, car il sera utilisé lors du rendu de la page, et le script js du framework le fera être exécuté ;
- Mais il est préférable d'écrire votre propre script js, généralement placé à la fin du corps, pour optimiser les performances (car le rendu de la page doit toujours attendre que le fichier js est téléchargé et exécuté Continuer une fois terminé) ; Par contre, js fera référence à certains éléments dom....
- Le code du programme js, la valeur par défaut est de haut en bas, et ne sera être exécuté une fois !
Si le code js doit être exécuté plusieurs fois, il existe deux méthodes. L'une consiste à utiliser un minuteur, puis le js sera écrit dans la pile de boucles pour réaliser plusieurs exécutions. consiste à utiliser la liaison d'événements, ou surveillance d'événements ! La différence entre
est la suivante : les événements exécutés par le minuteur sont des périodes de temps fixes, régulières et suivables, et une certaine manière d'exécution répétée des événements. ; Et la liaison d'événement n'est pas un événement défini.Nous ne savons pas quand l'événement se produira, c'est pourquoi on l'appelle surveillance d'événement ou détection d'événement. Cette méthode d'exécution répétée est qu'une fois que ce type d'événement se produit (comme un événement de clic) , alors le code lié à l'événement sera exécuté. C'est donc aussi le "code" qui peut être exécuté à plusieurs reprises
Seulement de ces deux manières, le code js sera exécuté à plusieurs reprises, et autres codes, lorsque la page web est chargée, le code js est exécuté "une seule fois" en même temps
Concernant la couleur de la page web, il existe une couleur spéciale en ligne outil de correspondance.Après génération, vous pouvez utiliser en toute sécurité la table de couleurs du niveau correspondant : http://www.kmguolv.com/tool/yanse.html
À propos de la barre de navigation :
Il est préférable de placer la barre de navigation dans la balise nav au lieu de la balise p
-
Une barre de navigation peut contenir plusieurs (généralement 2) classes. ul avec le style de ul.nav .navbar-nav est utilisé comme navigation, généralement un à gauche et un à droite. Par défaut, celui de gauche est navbar-left et celui de droite est navbar-right
. -
Dans la barre de navigation, le formulaire peut être inclus, et le formulaire est placé en dehors de la navigation ul. Notez qu'il n'est pas inclus dans le ul! form class
Navbar peut contenir d'autres contenus non liés à la navigation, mais la classe navbar-.... correspondante doit être ajoutée. Par exemple, le contenu du texte est placé dans p.navbar-text. , les liens sont placés dans navbar-link, et Pour les boutons autres que la navigation, ajoutez simplement navbar-btn
Il existe trois façons de modifier le style CSS
Payer directement une valeur : css('color', '#abc');
Attribuer plusieurs valeurs en même temps;
La valeur à payer, utilisez la fonction Méthode, utilisez
$('selector').css('width': function(index, value){ return parseFloat(value)*1.2; });Cette méthode est très utile pour les réglages de style plus complexes, comme définir la position d'un objet. Cette position n'est pas. une valeur définie, fixe et codée en dur, mais Une valeur obtenue grâce à une opération de fonction plus complexe, elle est très utile si elle contient$(this).height()...
connecte le problème ci-dessus, comment modifier le mode modal La position du pop-up box ? La méthode est : utiliser la méthode fonction css pour la box modale :
et ainsi de suite... Référence : http ://www.cnblogs.com/ZHF /p/3739022.html$('#mymodal'). modal({options}) . css('top': 30%); ou modifier
ou similaire, ...css('margin-top': '200px'); ou plus précisément, utiliser la fonction :
,在bootstrap.js中, 原来就已经将p#modal设置为absolute了 , 所以设置 css("position", "absolute").css({ left:..., top:...}); utiliser : directement .css( margin-top或者top: return ($(window).height() / 2)-($(this).find(".modal-content").height()/2));就OK
Comprendre la fonction de fils, fille, enfant, enfants, grand-mère... ?enfant a deux significations, l'une fait généralement référence aux enfants, l'autre est ; faisant spécifiquement référence au fils ou aux "enfants" de la fille sont les descendants directs du père, c'est-à-dire : père>enfant.
Si vous voulez exprimer tous les fils et tous les "enfants", utilisez enfants.
petit-fils + petite-fille = petit-enfant, petits-enfants, respectivement. Ceux-ci sont : grand-mère, grand-père....
Par conséquent, la fonction enfants dans jquery est de trouver l'élément descendant direct $('selector').children = selector > ., c'est à l'origine en anglais Il a une signification définie et exacte !
et le filtre est Il s'agit de trouver un élément dans l'ensemble des éléments horizontaux... $('mysel').filter('.D'autres caractéristiques des éléments horizontaux sont utilisées pour le filtrage')....
-- Le contexte de restriction du sélecteur ? Est-ce utile ?
Pour l'opération de suppression en vim du sélecteur$('.myslecect') , 默认的是 从文档的根 开始搜索, 即context是整个文档; 但是, 如果要限定 查找的范围, 在当前这个选择器中, 则使用context=this就好了, 说白了, 就是一个 context的意思, 如 $('.mysel', this );
Qu'il s'agisse d'un multiple
dd, ou d+multiple+j ou Multiples + dj sont tous deux des suppressions, et les deux "incluent la ligne actuelle" à supprimer ! C'est juste que leurs calculs multiples sont différents :
: Multiples Le les multiples de dd incluent la ligne courante
: Et les multiples +dj, etc., les multiples n'incluent pas la ligne courante, c'est juste une différence de calcul :Par exemple : 2dj = 3dd, l'effet est le pareil, les deux suppriment le contenu de 3 lignes dont la ligne actuelle.
Alignement vertical ?
Dans le tableau, c'est l'attribut valign="middle" de tr/td, pas le style.
Si vous utilisez le style, c'est img{ vertical-align: middle; }, si vous utilisez Style, utilisez la méthode de représentation de mots complets..
Comment mémoriser les 5 caractéristiques du fond ?
Vous pouvez spécifier les 5 caractéristiques du fond individuellement, ou vous pouvez les spécifier tous en même temps en les écrivant, et il n'est pas nécessaire de les écrire complètement, car la valeur par défaut sera utilisée pour les attributs qui ne sont pas écrits et vous n'avez pas à vous soucier du fait que le CSS ne puisse pas le faire. Reconnaissez ou distinguez ces attributs de style CSS, car ces cinq valeurs d'attribut peuvent être complètement déterminées à partir de mots et La méthode d'écriture est claire. Mais même si certaines fonctionnalités ne sont pas écrites, ne vous trompez pas dans l'ordre des attributs ! de
arrière-plan : est : [couleur][image][position][pièce jointe][répéter] : Vous pouvez utiliser un mot pour vous en souvenir : cipar : mnémonique : cigare : cigare "Assis sur le fond et fumant. un cigare". cipar == cigare, où p et g sont symétriques à l'image...
où la position La valeur est représentée par les valeurs horizontales et verticales. La première valeur est horizontale et la deuxième valeur est verticale. Vous pouvez utilisez des nombres, des pourcentages ou des mots-clés : direction horizontale : gauche centre droite ; direction verticale : haut centre bas.
Que signifie le soulignement dans markdown ?
Le soulignement dans md est le même que l'astérisque, tous deux indiquant l'accentuation. Un soulignement ou un astérisque signifie em (les italiques sont utilisés pour indiquer l'accentuation), deux astérisques ou soulignements indiquent fort.
est ignoré. >
- Cette opération de marquage par points peut enregistrer votre dernière opération, puis continuer à effectuer la même opération.
- Cette opération de marquage par points permettra ignorez également les mouvements et sélections récents Opération, c'est-à-dire que la dernière opération ne disparaîtra pas parce que vous déplacez le curseur, modifiez la sélection, etc. Habituellement, les opérations de la mémoire de points comprennent : supprimer/copier/coller/retirer, (c'est assez).
- Spécialement pour les opérations d'indentation : lorsque vous avez sélectionné le contenu la dernière fois et que vous l'avez ensuite mis en retrait, le contenu sélectionné ne sera pas "mis en surbrillance". , vim vous aidera automatiquement à sélectionner le dernier "contenu sélectionné" et à le mettre en retrait !! Cela évite la douleur de sélectionner le contenu à plusieurs reprises lors de l'indentation plusieurs fois
- Essayez d'indenter autant que possible ! , pour qu'il soit plus facile d'observer le code, de déboguer et de plier !!
Ce qu'il faut retenir, c'est que pour le formulaire L'identifiant et la classe ne sont utiles que pour pages html ! Il n'est utilisé que dans le code js des pages html. Il n'est pas valide dans le fichier php d'arrière-plan. Ensuite, le fichier php d'arrière-plan obtient la valeur en fonction du nom de l'élément du formulaire. >Il convient de noter que la fonction d'adresse
dans tp qui saute à une certaine opération de page en arrière-plan est en fait le fichier modèle html correspondant correspondant à cette opération, car il est généré par la méthode U finale C'est l'attribut href valeur du lien a : $_POST['表单元素的name]
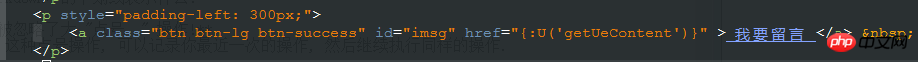
Notez que dans un href={:U(...)} ci-dessus, des guillemets doubles doivent être ajoutés à la valeur de l'attribut après href car la valeur de l'attribut doit être ajoutée aux guillemets doubles. Si ce n'est pas le cas, l'adresse de saut que vous voyez dans le code source n'aura pas de guillemets doubles et une erreur se produira !{:U('getUeContent')}
<a class="btn btn-lg btn-success" id="imsg" href="/index.php/Home/Index/getUeContent.html "> 我要留言 </a>
En plus d'utiliser dt{ En plus. to object}, vous pouvez également utiliser ct{object}. Le principe et l'effet sont les mêmes que les opérations précédentes !
Quelle est la différence entre form-inline et form-horizontal ? Qu'il s'agisse de form-inline ou form-horizontal, les deux font référence au type du formulaire entier, qui est la classe placée sur le formulaire form.form-inline ou form.form-horizontal
<.>
form-inline est un formulaire en ligne, c'est-à-dire que tous les contrôles de formulaire seront utilisés comme éléments en ligne, disposés de manière compacte sur une seule ligne- form-horizontal est un formulaire horizontal. formulaire : l'étiquette flotte vers la gauche, alignée à droite, la relation entre les contrôles du formulaire et les étiquettes est horizontalement sur la même ligne, ce qui est relatif au formulaire vertical (également le type de formulaire par défaut formulaire - Le formulaire horizontal doit être utilisé en conjonction avec des éléments de grille. À l'heure actuelle, le formulaire est équivalent à un conteneur, et chaque groupe p.form est équivalent à un .row. Il n'est donc pas nécessaire de le faire. écrivez .row, et l'étiquette de gauche et l'entrée de droite recevront respectivement les classes col-md-2 et autres... et l'étiquette recevra également la classe control-label
.
Pour le groupe de formulaires d'un formulaire ordinaire, l'étiquette n'a besoin que de définir l'attribut for="some_id", tandis que l'entrée nécessite quatre attributs : type, classe, identifiant, espace réservé- Pour le conteneur, ce n'est pas forcément nécessaire. Pour les systèmes en grille, vous pouvez aussi réaliser un simple conteneur !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 1393
1393
 52
52
 1205
1205
 24
24
 Gestion des autorisations PHP et définition des rôles des utilisateurs dans le développement d'un mini-programme
Jul 04, 2023 pm 04:48 PM
Gestion des autorisations PHP et définition des rôles des utilisateurs dans le développement d'un mini-programme
Jul 04, 2023 pm 04:48 PM
Gestion des autorisations PHP et définition des rôles des utilisateurs dans le développement de mini-programmes Avec la popularité des mini-programmes et l'expansion de leur champ d'application, les utilisateurs ont mis en avant des exigences plus élevées en matière de fonctions et de sécurité des mini-programmes. Parmi eux, la gestion des autorisations et la définition des rôles des utilisateurs. sont un élément important pour assurer la sécurité des mini-programmes. L'utilisation de PHP pour la gestion des autorisations et la définition des rôles des utilisateurs dans les mini-programmes peut protéger efficacement les données et la confidentialité des utilisateurs. Ce qui suit présente comment implémenter cette fonction. 1. Mise en œuvre de la gestion des autorisations La gestion des autorisations fait référence à l'octroi de différentes autorisations de fonctionnement en fonction de l'identité et du rôle de l'utilisateur. en petit
 Gestion des sauts de page PHP et du routage dans le développement de mini-programmes
Jul 04, 2023 pm 01:15 PM
Gestion des sauts de page PHP et du routage dans le développement de mini-programmes
Jul 04, 2023 pm 01:15 PM
Gestion des sauts de page et du routage PHP dans le développement de mini-programmes Avec le développement rapide des mini-programmes, de plus en plus de développeurs commencent à combiner PHP avec le développement de mini-programmes. Dans le développement de petits programmes, le saut de page et la gestion du routage sont des éléments très importants, qui peuvent aider les développeurs à réaliser des opérations de commutation et de navigation entre les pages. En tant que langage de programmation côté serveur couramment utilisé, PHP peut bien interagir avec les mini-programmes et transférer des données. Examinons en détail la gestion des sauts de page et du routage de PHP dans les mini-programmes. 1. Base de saut de page
 Comment mettre en œuvre le développement et la publication de petits programmes dans Uniapp
Oct 20, 2023 am 11:33 AM
Comment mettre en œuvre le développement et la publication de petits programmes dans Uniapp
Oct 20, 2023 am 11:33 AM
Comment développer et publier des mini-programmes dans uni-app Avec le développement de l'Internet mobile, les mini-programmes sont devenus une direction importante dans le développement d'applications mobiles. En tant que cadre de développement multiplateforme, uni-app peut prendre en charge le développement simultané de plusieurs petites plateformes de programmes, telles que WeChat, Alipay, Baidu, etc. Ce qui suit présentera en détail comment utiliser uni-app pour développer et publier de petits programmes, et fournira quelques exemples de code spécifiques. 1. Préparation avant de développer de petits programmes. Avant de commencer à utiliser uni-app pour développer de petits programmes, vous devez effectuer quelques préparatifs.
 Protection de sécurité PHP et prévention des attaques dans le développement de mini-programmes
Jul 07, 2023 am 08:55 AM
Protection de sécurité PHP et prévention des attaques dans le développement de mini-programmes
Jul 07, 2023 am 08:55 AM
Protection de la sécurité PHP et prévention des attaques dans le développement de mini-programmes Avec le développement rapide de l'Internet mobile, les mini-programmes sont devenus une partie importante de la vie des gens. En tant que langage de développement back-end puissant et flexible, PHP est également largement utilisé dans le développement de petits programmes. Cependant, les questions de sécurité ont toujours été un aspect auquel il faut prêter attention lors de l’élaboration des programmes. Cet article se concentrera sur la protection de la sécurité PHP et la prévention des attaques dans le développement de petits programmes, et fournira quelques exemples de code. XSS (cross-site scripting Attack) empêche les attaques XSS lorsque des pirates informatiques injectent des scripts malveillants dans des pages Web
 Mise en cache des données PHP et stratégies de mise en cache dans le développement de petits programmes
Jul 05, 2023 pm 02:57 PM
Mise en cache des données PHP et stratégies de mise en cache dans le développement de petits programmes
Jul 05, 2023 pm 02:57 PM
Mise en cache des données PHP et stratégies de mise en cache dans le développement de mini-programmes Avec le développement rapide des mini-programmes, de plus en plus de développeurs commencent à prêter attention à la manière d'améliorer les performances et la vitesse de réponse des mini-programmes. L'une des méthodes d'optimisation importantes consiste à utiliser la mise en cache des données pour réduire les accès fréquents à la base de données et aux interfaces externes. En PHP, nous pouvons utiliser diverses stratégies de mise en cache pour implémenter la mise en cache des données. Cet article présentera les principes de la mise en cache des données en PHP et fournira des exemples de codes pour plusieurs stratégies de mise en cache courantes. 1. Principe de mise en cache des données La mise en cache des données fait référence au stockage des données en mémoire pour
 Méthode d'implémentation du menu déroulant développé en PHP dans l'applet WeChat
Jun 04, 2023 am 10:31 AM
Méthode d'implémentation du menu déroulant développé en PHP dans l'applet WeChat
Jun 04, 2023 am 10:31 AM
Aujourd'hui, nous allons apprendre comment implémenter le menu déroulant développé en PHP dans l'applet WeChat. Le mini programme WeChat est une application légère que les utilisateurs peuvent utiliser directement dans WeChat sans téléchargement ni installation, ce qui est très pratique. PHP est un langage de programmation back-end très populaire, et c'est également un langage qui fonctionne bien avec les mini-programmes WeChat. Voyons comment utiliser PHP pour développer des menus déroulants dans les mini-programmes WeChat. Tout d’abord, nous devons préparer l’environnement de développement, y compris PHP, les outils de développement d’applets WeChat et les serveurs. alors nous
 Effets d'animation de page PHP et conception d'interactions dans le développement de mini-programmes
Jul 04, 2023 pm 11:01 PM
Effets d'animation de page PHP et conception d'interactions dans le développement de mini-programmes
Jul 04, 2023 pm 11:01 PM
Introduction aux effets d'animation de pages PHP et à la conception d'interactions dans le développement de mini-programmes : un mini-programme est une application qui s'exécute sur un appareil mobile et peut offrir une expérience similaire aux applications natives. Dans le développement de mini-programmes, PHP, en tant que langage back-end couramment utilisé, peut ajouter des effets d'animation et une conception interactive aux pages des mini-programmes. Cet article présentera certains effets d'animation de page PHP et conceptions d'interaction couramment utilisés, et joindra des exemples de code. 1. Animation CSS3 CSS3 fournit une multitude de propriétés et de méthodes pour obtenir divers effets d'animation. Et en petit
 UniApp met en œuvre une analyse du processus de développement et de lancement des mini-programmes ByteDance
Jul 06, 2023 pm 05:01 PM
UniApp met en œuvre une analyse du processus de développement et de lancement des mini-programmes ByteDance
Jul 06, 2023 pm 05:01 PM
Analyse du processus de développement et de lancement des applets ByteDance mis en œuvre par UniApp En tant que méthode émergente de développement d'applications mobiles, les applets ByteDance deviennent progressivement populaires dans l'industrie. Avant de développer le mini programme Bytedance, nous devons comprendre comment utiliser UniApp pour mettre en œuvre le processus de développement et de lancement. 1. Introduction à UniApp UniApp est un framework développé sur la base de Vue.js qui utilise HTML5, App et de petits programmes comme cadre de développement unifié pour plusieurs terminaux. En écrivant un ensemble de code, il peut s'exécuter sur plusieurs plates-formes en même temps. , y compris les polices.



 3. Dans la liste des tampons, tout ce qui a un moyen : Ce fichier est actuellement actif, c'est-à-dire actif, c'est que le fichier actuel est ouvert et que le contenu du fichier est visible dans le vim. fenêtre
3. Dans la liste des tampons, tout ce qui a un moyen : Ce fichier est actuellement actif, c'est-à-dire actif, c'est que le fichier actuel est ouvert et que le contenu du fichier est visible dans le vim. fenêtre 