
Le programme WeChat Mini est quelque chose entre une application native et H5. Si vous avez utilisé Cordova, Hbuiler, appCan, etc. pour développer des applications hybrides, l'applet WeChat est peut-être plus proche de cette méthode. Cependant, les mini-programmes WeChat s'appuient sur la plateforme de développement WeChat, et même l'IDE est dédié. Le produit fini ne peut être trouvé dans WeChat que via recherche ou scannez le code QR pour trouver l'entrée, puis y accéder. . Ces jours-ci, j'ai essayé d'utiliser l'applet WeChat pour réécrire le projet H5 original. J'ai quelques petites expériences et j'ai peur de les oublier après une longue période, alors je les ai écrites et utilisées comme mémo, et je les ai également partagées avec des camarades de classe qui souhaitent apprendre les mini-programmes WeChat.
L'applet WeChat est fabriquée en Chine, vous n'avez donc pas à craindre que le document soit incompréhensible ou que le réseau soit bloqué, ce qui est très pratique. Le tutoriel officiel de démarrage est écrit très simplement et est directement lié à. Si vous n'êtes jamais entré en contact avec les mini-programmes WeChat auparavant, vous pouvez suivre mes étapes.
La première étape consiste à télécharger les outils de développement et à affiner vos outils sans perdre de temps. Cliquez ici pour télécharger Il s'agit d'un outil IDE pour le développement de mini-programmes WeChat. Il intègre la prévisualisation, l'empaquetage et la publication, le débogage et les invites de syntaxe. Même ainsi, je n'y suis toujours pas habitué. habitué à sublime. Modifiez le code et utilisez-le simplement pour déboguer le code. L'
L'installation est assez simple, je n'entrerai donc pas dans les détails. Double-cliquez dessus pour l'ouvrir. Si vous êtes invité à scanner le code pour vous connecter, scannez le code via WeChat pour l'autoriser, puis vous pourrez effectuer les opérations suivantes.

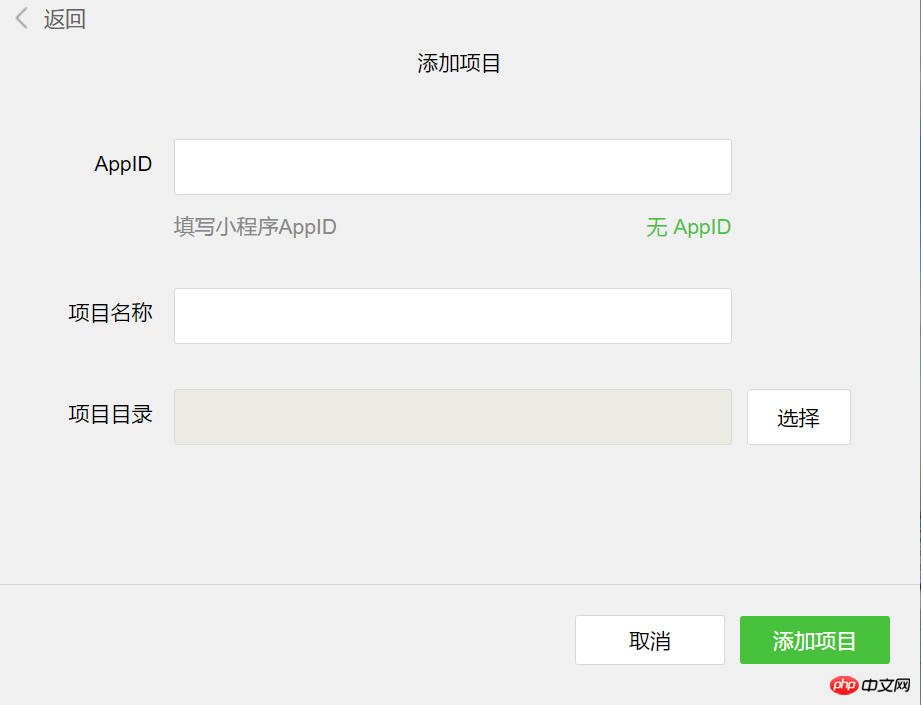
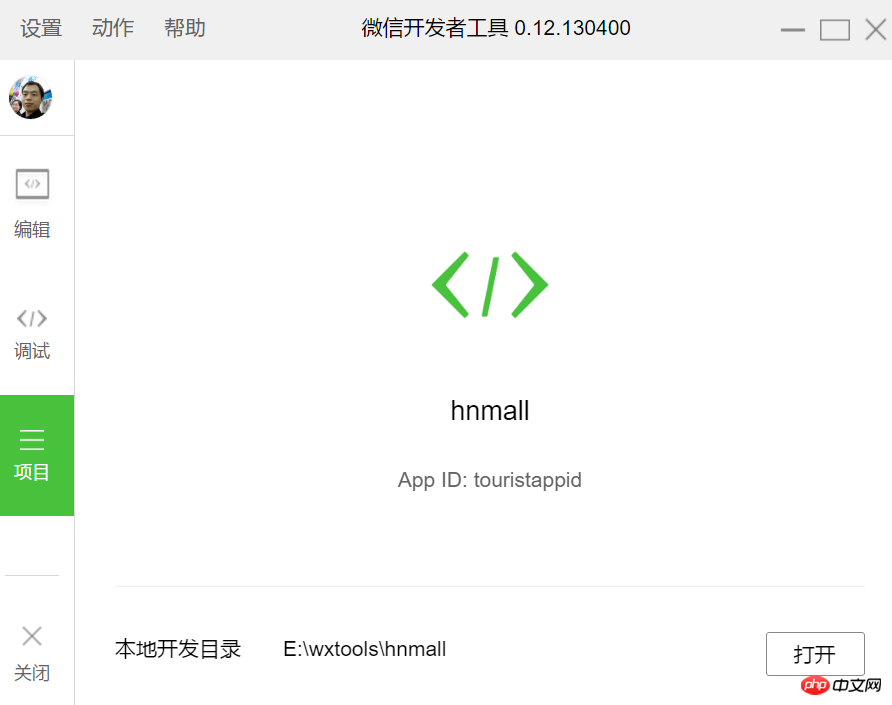
Je veux juste en faire l'expérience maintenant, cliquez sur « Aucune application », écrivez le nom du projet en fonction des besoins réels et choisissez un répertoire vide pour le répertoire. Cliquez pour ajouter le projet, et l'effet terminé est le suivant :

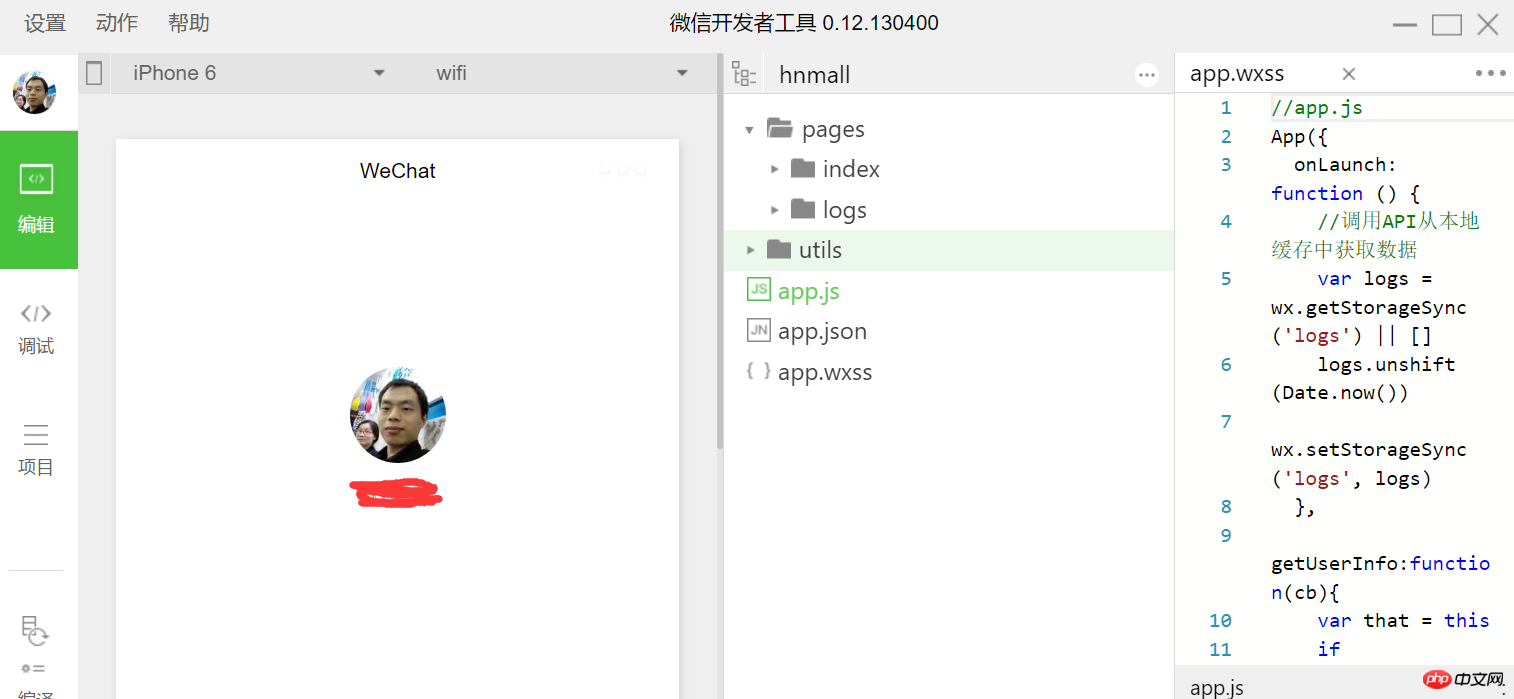
Cliquez sur Modifier. Le côté gauche est la structure de répertoires, le milieu est la. effet de prévisualisation, et à droite est la console.

Si cette case est cochée, un exemple de code sera généré. Il y a trois fichiers commençant par app et deux répertoires, pages et utils, sous le répertoire À propos. l'intégralité Pour la structure des répertoires, veuillez vous référer à l'introduction officielle du framework Voici quelques points de connaissances qui doivent être compris :
.js est le code de script du mini programme. , .wxss est le style et .json est les informations de configuration. Chaque fois qu'une nouvelle page est ajoutée, une nouvelle configuration doit être ajoutée à l'élément de page dans app.json. Par exemple, ajoutez un « À propos de nous » :
"pages":[
"pages/index/index",
"pages/logs/logs",
"pages/about/about" //添加关于我们
],Après l'enregistrement, les fichiers et répertoires nécessaires seront automatiquement générés. Ensuite, apportez les modifications correspondantes en fonction de votre propre entreprise. Notez que dans les mini-programmes WeChat, les outils tels que jQuery/zetpo ne peuvent plus être utilisés. Parce qu'il n'y a pas de fenêtre dans l'applet WeChat
Les pages que vous créez commencent par Page({}). Si vous avez utilisé Vue, imaginez la méthode d'appel de new Vue({}). La syntaxe et les idées de l'applet WeChat sont très similaires à celles de Vue, il est peut-être possible de se référer à sa méthode.
Page({
data: {
motto: 'Hello World',
userInfo: {}
},
onLoad: function () {
//初始化
}
})La partie page de l'applet WeChat se termine par .wxml, pensez-y simplement comme .html, mais sa syntaxe est similaire à la structure XML, et les balises doivent se fermer automatiquement, comme
<view class="usermotto">
<text class="user-motto">{{motto}}</text>
</view> L'utilisation des composants est très simple,
Exemple d'utilisation du composant image :
Le src est une variable, liée sous la forme de { {nom de la variable}}. Si les données de l'application changent, la vue sera automatiquement mise à jour.
Soyez prudent lorsque vous utilisez des images locales dans les styles :
Pour les adresses d'images dans les styles, tels que : background-image:url('../images/logo.png' ) Ce n'est pas Après l'emballage, vous ne pouvez pas voir l'image. Il existe deux solutions :
1. Utilisez la balise
2. Utilisez le chemin absolu. Par exemple : http://img.server.com/logo.png
Événement lié , tel qu'un événement de clic :
bindtap是固定写法就相当于onclick,bindViewTap就是事件要做的事情。相当于onclick=bindViewTap,不过和直接在html中的on绑定又有点区别,这里用的bindtap是虚拟邦定,最终都是通过事件代理进行实际派发,所以event对象也是一个二次封装的对象。这一点和React中的事件邦定用法是同样的套路。
在view上邦定好事件类型和方法名之后,要在页面(比如index)中添加相应的事件函数。比如:
Page({
data: {
motto: 'Hello World',
userInfo: {}
},
//事件处理函数
bindViewTap: function() {
wx.navigateTo({
url: '../logs/logs'
})
}更多参考信息
变量循环:wx:for
页面中使用 block 控制标签来组织代码,在 block上使用 wx:for 绑定 循环数据,并将 循环体数据循环展开节点
<block wx:for="{{数组变量}}">
{{item}} //item数组成员
</block>页面跳转:wx.navigateTo
wx.navigateTo({
url: '../about/about'
})插件API:
依靠插件,微信小程序可以使用原生APP才有的功能,具体内容查看官方插件列表。下面以调用摄像头和相册为例,介绍插件的用法:
首页在页面中绑定一个点击事件:
<!--pages/about/about.wxml-->
<view>
<text>pages/about/about.wxml</text>
<icon type="success" bindtap="bindEvent"></icon>
</view>然后在about.js中添加事件函数
// pages/about/about.js
Page({
data:{},
//....省略无关代码
bindEvent:function(e){
wx.chooseImage({
count: 1, // 默认9
sizeType: ['original', 'compressed'], // 可以指定是原图还是压缩图,默认二者都有
sourceType: ['album', 'camera'], // 可以指定来源是相册还是相机,默认二者都有
success: function (res) {
// 返回选定照片的本地文件路径列表,tempFilePath可以作为img标签的src属性显示图片
var tempFilePaths = res.tempFilePaths
}
})
}
})预览:
点击IDE工具的左边,“项目” ,如果有AppID ,可以上传,通过手机在微信中进行查看。
其它:
微信小程序中有许多与传统开发方式不一样的地方,需要多留意官方的F&Q ,避免趟一些不必要的坑。
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Comment créer un clone WeChat
Comment créer un clone WeChat
 Quelle est la différence entre le blocage et la suppression sur WeChat ?
Quelle est la différence entre le blocage et la suppression sur WeChat ?
 WeChat n'a pas réussi à charger les données
WeChat n'a pas réussi à charger les données
 Que signifie le clonage WeChat ?
Que signifie le clonage WeChat ?
 WeChat restaure l'historique des discussions
WeChat restaure l'historique des discussions
 Comment supprimer les émoticônes WeChat
Comment supprimer les émoticônes WeChat
 Comment définir le texte supérieur sur WeChat
Comment définir le texte supérieur sur WeChat
 Étapes WeChat
Étapes WeChat