 Applet WeChat
Applet WeChat
 Développement de mini-programmes
Développement de mini-programmes
 Réflexion sur le processus de développement des mini-programmes WeChat
Réflexion sur le processus de développement des mini-programmes WeChat
Réflexion sur le processus de développement des mini-programmes WeChat
Si vous n'avez aucune expérience dans le développement de mini-programmes, vous pouvez d'abord lire l'article « Jouer avec les mini-programmes WeChat ».
Cela fait quelques semaines que le mini programme WeChat a été officiellement lancé. Je pense que vous connaissez déjà son modèle de développement. Vous avez peut-être également des questions sur la façon dont je peux développer une application d'expérience aussi fluide et presque native. en utilisant le langage Internet. Peut-être devinerez-vous qu'il s'agit du h5, ou s'il est plus puissant, il est hybride. Mais nous n'avons jamais utilisé WebView au cours de notre parcours de développement. Pourquoi ? Comment le navigateur analyse-t-il les balises telles que la vue utilisée lors du développement des pages ? En cas de nombreux doutes, saisissez le code source du mini programme de WeChat pour l'analyser !
Plateforme de développement
Comment cet IDE assure-t-il le développement et la prévisualisation de nos petits programmes ? Analysez brièvement deux points.
1. Répertoire de fichiers
Ouvrir <a href="http://www.php.cn/php/php-znr71qe6.html" target="_blank">WeChat Outils de développement Web <code><a href="http://www.php.cn/php/php-znr71qe6.html" target="_blank">微信web开发者工具</a>目录Répertoire, entrez package.nw, hein ? Une odeur familière arrive. Il ne contient que 3 fichiers : app, node_modules, package.json. Evidemment les ressources utilisées dans la phase de build de notre développement proviennent de node_modules, j'ai donc essayé de trouver react模块, mais en vain...
Entrez dans le répertoire de l'application, et les quatre dossiers présentés sont : html , style, images, dist. L'IDE que vous utilisez lors du développement est implémenté via ces fichiers. Vous pouvez également utiliser un navigateur pour ouvrir l'un des fichiers HTML et y jeter un œil.

N'est-ce pas l'effet que vous voyez après l'avoir ouvert depuis le bureau (où nodeWebkit permet la conversion d'une application Web vers une application de bureau). Et retrouvez notre fichier de script principal index.html dans ../dist/app.js. Une série d'opérations de l'ensemble de l'IDE depuis l'édition, le développement, la prévisualisation, la publication, etc. sont dans app.js et ses scripts référencés par .
2. Relation logique
Ensuite, analysons ce qui se passe dans dist. N'ayez pas peur, il ne s'agit que de quelques dizaines de lignes de code source.

Mais chaque ligne est compressée... D'accord, jetez-la et décompressez-la. Installez un plug-in js<a href="http://www.php.cn/wiki/125.html" target="_blank">For<code>js<a href="http://www.php.cn/wiki/125.html" target="_blank">For</a>matmat dans Sublime Text3. appuyez sur Ctrl + Alt + F pour le code que vous souhaitez formater, puis effectuez une division logique de nos fichiers.

De toute évidence, l'IDE du mini-programme WeChat lui-même est construit avec des composants React et l'architecture de Flux, donc le mini-programme que nous écrivons est Comment ça marche ? Commencez par ./app/dist/components/sidebar/sidebar.js et recherchez le bouton restart (au-dessus du bouton 编译) de React Render.
// sidebar.jsa.createElement('p', { className: 'sidebar-item sidebar-item-sep'
}), a.createElement('p', { className: 'sidebar-item-toolbar', style: p
}, a.createElement(g, null), a.createElement('p', { title: `${'darwin'===process.platform?'Command':'Ctrl'} + b`, onClick: this.handleAppRestart, className: 'sidebar-item', style: { paddingBottom: 0
}
}, a.createElement('i', { className: 'sidebar-item-icon sidebar-item-icon-reset'
}));Chaque fois que vous cliquez sur ce bouton, l'EDI re-présentera l'application actuelle. Donc ceci handleAppRestart est la clé.
Construction de la page
1. Processus de construction
200 ms après le déclenchement de handleAppRestart, la méthode ./actions/projectActions.js dans restart sera appelée et le processus de construction commence officiellement.
// sidebar.js
handleAppRestart: function(l) {
clearTimeout(j), j = setTimeout(() => {
e.restart(this.props.project); // e为projectActions.js输出对象 let m = 'edit' === this.props.show ? `project_compile` : `project_restart`;
i(m, this.props.project.appid)
}, 200)
}Dans projectActions.js, vous pouvez voir clairement certaines des actions de l'architecture de flux. Ces actions seront transmises à dispatch avec store et un état . sera effectué. modifications, et enfin restitué à l'application.
// projectActions.jsdel: function(b) { a.dispatch({
actionType: 'DELETE_PROJECT',
projectid: b
})
},
add: function(b, c) { a.dispatch({
actionType: 'ADD_PROJECT',
project: b,
needInitQuickStart: c
})
},
close: function(b) { a.dispatch({
actionType: 'CLOSE_PROJECT'
})
},
restart: function(b) { a.dispatch({
actionType: 'RESTART_PROJECT',
project: b
})
}Chaque action dans projectActions.js sera mappée à projectStores.js via projectDispatcher.js. Les méthodes restart et add appliquées sont également spécifiquement implémentées dans le magasin.
add: function(F, G) {
F.hash = a(F.projectid), F.es6 = !0, F.watcher = !0, F.editWebview = !0, F.newFeature = { time: Date.now(),
show: !1,
check: !1
}, F.initPath = {
enable: !1
}, F.uploadPath = {
enable: !1
}, w.unshift(F), c(F, G), b(), h.info(`projectStores.js add ${JSON.stringify(F)}`), this.emit('ADD_PROJECT', w)
},
close: function() {
this.emit('CLOSE_PROJECT')
},
restart: function(F) {
this.emit('RESTART_PROJECT', F)
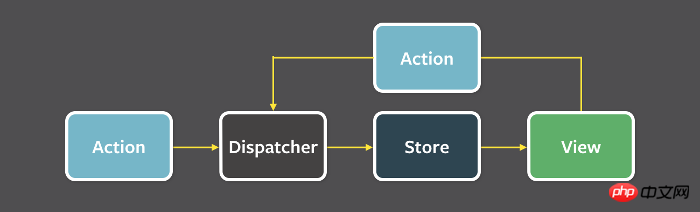
},Pour Flux, si vous n'êtes toujours pas clair, cette image peut être une explication simple. nw utilise l'architecture Flux officiellement fournie par Facebook. Les et les plus actifs sur reduxgitmobxhub sont des architectures de gestion d'état relativement faciles à utiliser.

2. Fonctionnement à trois bornes
Lorsque le SDK Android/ios n'est pas installé, notre application peut toujours être affichée dans l'EDI. À ce stade, .wxml, .wxss et .js sont convertis en nw analysables via webpack dans. le nuage.html, css, js. Bien sûr, il est toujours accessible sur le client WeChat d'android/ios, c'est Write Once, run anywhere, donc l'applet WeChat et Alibaba weex sont similaires, sauf que l'API de l'applet WeChat est basée sur WeChat.
Prenons IOS comme exemple

L'applet WeChat est différente de l'utilisation hybride traditionnelle webview Cette dernière fournit la méthode stringByEvaluatingJavaScriptFromString pour permettre l'utilisation de js. dans le contexte actuel Exécuté sur Internet, il s'agit essentiellement d'une application web. Le premier est mappé à OcBrigde via la méthode JsBrigde définissant le module et appelant native module. Il existe de nombreux rappels, mais il s'agit essentiellement d'une application native.
Natif
Dans le groupe front-end de l'entreprise où vous travaillez ou faites un stage, ces objectifs de nativeisation ont pu apparaître, ce qui a apporté beaucoup de crise au personnel client de l'entreprise. , Le front-end peut faire de plus en plus de choses (en s'appuyant sur une forte communauté open source).
Dans des scénarios d'application appropriés, tels que des produits à faible fréquence et à faible trafic, la nativeisation est en effet un bon choix, car pour une complexité commerciale élevée et des produits qui nécessitent des mises à jouritérations fréquentes Pour une entreprise, cela peut grandement améliorer l'efficacité du développement. Un ingénieur front-end peut effectuer les tâches qui nécessitaient autrefois un front-end + un client Android + un client IOS, et en même temps éviter les problèmes de plusieurs versions, donc ce sera natif. une orientation nécessaire pour le front-end dans les prochaines années.
Alors, quels avantages cela apporte-t-il, et quels sont les avantages par rapport aux applications Web, aux applications natives et aux applications hybrides ?
Coûts de développement réduits
Write Once, Run Anywhere Tant que vous connaissez la technologie Web, vous pouvez également développer des applications natives. Cela abaisse considérablement le seuil permettant aux développeurs front-end d’entrer dans le domaine du développement natif.
est plus proche de l'expérience utilisateur native que l'hybride
résout le goulot d'étranglement des performances causé par le Webview traditionnel car il appelle le module natif au lieu d'exécuter directement le script js.
Résoudre le problème des sorties fréquentes de versions natives
Pour les équipes de développement agiles, afin de lancer rapidement des produits, le cycle d'itération d'une version peut ne prendre que quelques jours, donc sortir une nouvelle version devient Un nouveau numéro, parfois une nouvelle version termine le développement alors que la version précédente n'a pas encore terminé la révision. Pour les applications développées avec l'applet WeChat/weex/React Native, il vous suffit de charger le jsbundle. Ce fichier peut être mis à jour à tout moment, afin que l'application puisse éviter une réédition.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Il y a des rumeurs selon lesquelles 'l'iPhone 16 pourrait ne pas prendre en charge WeChat', et le consultant technique d'Apple en Chine a déclaré qu'il communiquait avec Tencent au sujet des commissions de l'App Store.
Sep 02, 2024 pm 10:45 PM
Il y a des rumeurs selon lesquelles 'l'iPhone 16 pourrait ne pas prendre en charge WeChat', et le consultant technique d'Apple en Chine a déclaré qu'il communiquait avec Tencent au sujet des commissions de l'App Store.
Sep 02, 2024 pm 10:45 PM
Merci aux internautes Qing Qiechensi, HH_KK, Satomi Ishihara et Wu Yanzu du sud de la Chine pour avoir soumis des indices ! Selon les informations du 2 septembre, il y a eu des rumeurs récentes selon lesquelles "l'iPhone 16 pourrait ne pas prendre en charge WeChat". En réponse, un journaliste de Shell Finance a appelé la hotline officielle d'Apple en Chine pour savoir si les systèmes iOS ou les appareils Apple pouvaient continuer à le faire. utilisez WeChat et WeChat La question de savoir s'il peut continuer à être répertorié et téléchargé sur l'App Store d'Apple nécessite une communication et une discussion entre Apple et Tencent pour déterminer la situation future. Software App Store et WeChat Description du problème Le consultant technique du Software App Store a souligné que les développeurs pourraient devoir payer des frais pour mettre des logiciels sur l'Apple Store. Après avoir atteint un certain nombre de téléchargements, Apple devra payer les frais correspondants pour les téléchargements ultérieurs. Apple communique activement avec Tencent,
 Tutoriel de génération d'images Deepseek
Feb 19, 2025 pm 04:15 PM
Tutoriel de génération d'images Deepseek
Feb 19, 2025 pm 04:15 PM
Deepseek: un puissant outil de génération d'images AI! Deepseek lui-même n'est pas un outil de génération d'images, mais sa puissante technologie de base fournit un support sous-jacent pour de nombreux outils de peinture d'IA. Vous voulez savoir comment utiliser Deepseek pour générer des images indirectement? Veuillez continuer à lire! Générez des images avec des outils AI basés sur Deepseek: Les étapes suivantes vous guideront pour utiliser ces outils: Lancez l'outil de peinture AI: Recherchez et ouvrez un outil de peinture AI basé sur Deepseek (par exemple, recherchez "Simple IA"). Sélectionnez le mode de dessin: sélectionnez "Drawing AI" ou fonction similaire et sélectionnez le type d'image en fonction de vos besoins, tels que "Anime Avatar", "paysage"
 Des personnes proches du dossier ont répondu que « WeChat pourrait ne pas prendre en charge l'Apple iPhone 16 » : les rumeurs sont des rumeurs
Sep 02, 2024 pm 10:43 PM
Des personnes proches du dossier ont répondu que « WeChat pourrait ne pas prendre en charge l'Apple iPhone 16 » : les rumeurs sont des rumeurs
Sep 02, 2024 pm 10:43 PM
Les rumeurs selon lesquelles WeChat prendrait en charge l'iPhone 16 ont été démystifiées. Merci aux internautes Xi Chuang Jiu Shi et HH_KK pour avoir soumis des indices ! Selon les informations du 2 septembre, des rumeurs courent aujourd'hui selon lesquelles WeChat pourrait ne pas prendre en charge l'iPhone 16, et l'iPhone ne pourra pas utiliser WeChat une fois mis à niveau vers le système iOS 18.2. Selon le « Daily Economic News », des personnes proches du dossier ont appris que cette rumeur était une rumeur. Réponse d'Apple : selon Shell Finance, le consultant technique d'Apple en Chine a répondu que la question de savoir si WeChat peut continuer à être utilisé sur les systèmes iOS ou les appareils Apple, et si WeChat peut continuer à être répertorié et téléchargé dans l'App Store d'Apple, doit être résolue. être résolu entre Apple et Tencent. Ce n'est que par la communication et la discussion que nous pourrons déterminer la situation future. Actuellement, Apple communique activement avec Tencent pour confirmer si Tencent continuera à
 Site Web officiel chinois GATEO
Feb 21, 2025 pm 03:06 PM
Site Web officiel chinois GATEO
Feb 21, 2025 pm 03:06 PM
Gate.io, une plate-forme de trading de crypto-monnaie de premier plan fondée en 2013, fournit aux utilisateurs chinois un site Web chinois officiel complet. Le site Web fournit un large éventail de services, notamment le trading ponctuel, le trading à terme et les prêts, et offre des fonctionnalités spéciales telles que l'interface chinoise, les ressources riches et le soutien communautaire.
 Liste des frais de traitement pour la plateforme de trading OKX
Feb 15, 2025 pm 03:09 PM
Liste des frais de traitement pour la plateforme de trading OKX
Feb 15, 2025 pm 03:09 PM
La plateforme de trading OKX offre une variété de tarifs, y compris les frais de transaction, les frais de retrait et les frais de financement. Pour les transactions ponctuelles, les frais de transaction varient en fonction du volume des transactions et du niveau VIP et adoptent le "modèle de marché de marché", c'est-à-dire que le marché facture des frais de traitement inférieurs pour chaque transaction. De plus, OKX propose également une variété de contrats à terme, y compris des contrats standard de devises, des contrats USDT et des contrats de livraison, et la structure des frais de chaque contrat est également différente.
 Application Gateio Exchange Ancienne version GATEIO Exchange App Old Version Télécharger la chaîne de téléchargement
Mar 04, 2025 pm 11:36 PM
Application Gateio Exchange Ancienne version GATEIO Exchange App Old Version Télécharger la chaîne de téléchargement
Mar 04, 2025 pm 11:36 PM
Les canaux de téléchargement de l'application GATEIO Exchange pour les anciennes versions, couvrant les marchés d'applications officiels, tiers, les communautés de forum et d'autres canaux.
 OUYI Exchange App Download Download Tutorial
Mar 21, 2025 pm 05:42 PM
OUYI Exchange App Download Download Tutorial
Mar 21, 2025 pm 05:42 PM
Cet article fournit un guide détaillé pour le téléchargement en toute sécurité de l'application OUYI OKX en Chine. En raison des restrictions sur les magasins d'applications nationales, il est conseillé aux utilisateurs de télécharger l'application via le site officiel d'Ouyi OKX, ou d'utiliser le code QR fourni par le site officiel pour analyser et télécharger. Pendant le processus de téléchargement, assurez-vous de vérifier l'adresse officielle du site Web, de consulter les autorisations d'application, d'effectuer une analyse de sécurité après l'installation et d'activer la vérification à deux facteurs. Pendant l'utilisation, veuillez respecter les lois et réglementations locales, utiliser un environnement de réseau sûr, protéger la sécurité des comptes, être vigilant contre la fraude et investir rationnellement. Cet article est pour référence uniquement et ne constitue pas des conseils d'investissement.
 Sesame Open Door Login Enregistrement Entrée Gate.IO Enregistrement d'échange Entrée du site Web officiel
Mar 04, 2025 pm 04:51 PM
Sesame Open Door Login Enregistrement Entrée Gate.IO Enregistrement d'échange Entrée du site Web officiel
Mar 04, 2025 pm 04:51 PM
Gate.io (Sesame Open Door) est la principale plate-forme de trading de crypto-monnaie au monde. Le tutoriel couvre des étapes telles que l'enregistrement et la connexion du compte, la certification KYC, la monnaie fiduciaire et la recharge de la monnaie numérique, la sélection des paires de trading, les commandes de transaction limite / commerciale et les commandes et les enregistrements de transaction, vous aidant à démarrer rapidement sur la plate-forme Gate.io pour le trading des crypto-monnaies. Qu'il s'agisse d'un débutant ou d'un vétéran, vous pouvez bénéficier de ce tutoriel et maîtriser facilement les compétences de trading Gate.io.





