
xmlplus est un framework JavaScript utilisé pour le développement rapide de projets front-end et back-end. Cet article présente principalement les onglets de la série de conception de composants xmlplus, qui ont une certaine valeur de référence. Les amis intéressés peuvent se référer à
"Pull-down Refresh" a été conçu par le célèbre designer Loren Brichter et appliqué à Twitter. application tierce Tweetie. En avril 2010, après que Twitter a acquis Atebits, développeur de Tweetie, le brevet appartenait à Twitter. Dans ce chapitre, nous verrons comment implémenter un simple composant d'actualisation déroulant.

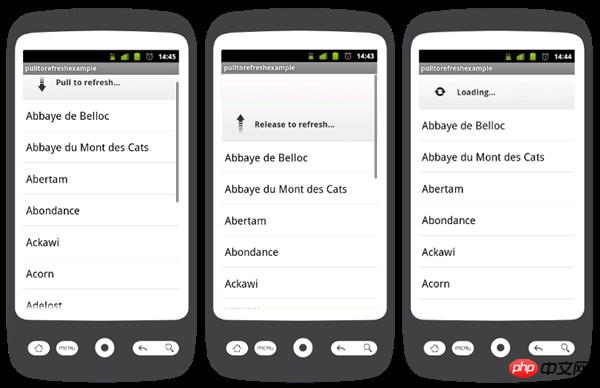
Comme pour l'approche précédente lors de la conception des composants, nous réfléchissons d'abord à la façon dont le composant fini final est utilisé. Cela nécessite d'être imaginatif. Il est raisonnable de considérer le composant d'actualisation déroulant comme un composant de conteneur, et les utilisateurs peuvent effectuer des opérations déroulantes sur le contenu du conteneur. Si l'utilisateur termine l'opération complète de déclenchement du pull-down, le composant doit avoir un retour d'information sur l'événement déroulant terminé, en supposant que cet événement est nommé ready. Sur la base de l'analyse ci-dessus, nous obtiendrons probablement l'exemple d'application suivant de ce composant.
Example1: {
xml: `<PullRefresh id='example'>
<h1>Twitter</h1>
<h2>Loren Brichter</h2>
</PullRefresh>`,
fun: function (sys, items, opts) {
sys.example.on("ready", () => console.log("ready"));
}
}L'utilisation dans l'exemple est très concise, mais nous avons manqué une chose. Si vous avez utilisé des clients de news, dans certains cas, ce client déclenchera automatiquement une opération d'actualisation déroulante. Par exemple, le simple fait d'entrer dans la page client ou la liste passive mise à jour en raison du mécanisme push logiciel déclenchera l'opération d'actualisation déroulante côté client. Par conséquent, le composant PullRefresh ci-dessus devrait également fournir une interface d'opération qui déclenche l'actualisation automatique. D'accord, voici un exemple d'application d'ajout d'une interface d'actualisation déroulante.
Example2: {
xml: `<PullRefresh id='example'>
<h1>Twitter</h1>
<h2>Loren Brichter</h2>
<button id='refresh'>click</button>
</PullRefresh>`,
fun: function (sys, items, opts) {
sys.example.on("ready", () => console.log("ready"));
sys.refresh.on("click", items.example.refresh);
}
}Portons maintenant notre attention sur l'intérieur du composant d'actualisation déroulant et voyons comment l'implémenter. En regardant la situation dans son ensemble au début de l'article, il est naturel que nous puissions diviser l'ensemble du composant en trois sous-composants, comme le montre le document XML suivant.
<p id="refresh">
<Status id="status"/>
<p id="content"></p>
</p>L'élément p périphérique contient deux sous-composants : l'un d'eux est la barre indicatrice status, qui est utilisée pour afficher "tirer vers le bas pour actualiser", "relâcher pour actualiser ", "chargement..." " et " Actualisation réussie " sont quatre invites d'état. Ici, le composant Status non défini est temporairement utilisé à la place ; un autre élément p est utilisé pour accueillir le contenu du composant d'actualisation déroulant. À présent, nous pouvons probablement comprendre la logique de fonctionnement de ce composant, nous pouvons donc donner le cadre de base des composants suivant.
PullRefresh: {
css: "#refresh { position: relative; height: 100%;...}",
xml: `<p id="refresh">
<Status id="status"/>
<p id="content"/>
</p>`,
map: { appendTo: "content" },
fun: function (sys, items, opts) {
sys.content.on("touchstart", e => {
// 侦听 touchmove 和 touchend事件
});
function touchmove(e) {
// 1 处理状态条与内容内面跟随触点移动
// 2 根据触点移动的距离显示相当的状态条内容
}
function touchend(e) {
// 1 移除 touchmove 和 touchend 事件
// 2 根据触点移动的距离决定返回原始状态或者进入刷新状态并派发事件
}
}
}Comme mentionné précédemment, le composant de la barre d'état contient quatre invites d'état, et un seul état est affiché à chaque instant. Pour le changement d'état, nous utiliserons d'abord ViewStack, le composant de routage dont nous parlerons dans le prochain chapitre. Il suffit de savoir comment l'utiliser. Le composant ViewStack n'affiche qu'un sous-composant de l'enfant vers l'extérieur et écoute un événement switch Le répartiteur de cet événement porte le nom de l'objet cible vers lequel basculer, qui est l'ID. Le composant passe à la vue cible en fonction de cet ID. Vous trouverez ci-dessous l'implémentation complète du composant de la barre d'état.
Status: {
css: "#statusbar { height: 2.5em; line-height: 2.5em; text-align: center; }",
xml: <ViewStack id="statusbar">
<span id="pull">下拉刷新</span>
<span id="ready">松开刷新</span>
<span id="loading">加载中...</span>
<span id="success">刷新成功</span>
</ViewStack>,
fun: function (sys, items, opts) {
var stat = "pull";
function getValue() {
return stat;
}
function setValue(value) {
sys.statusbar.trigger("switch", stat = value);
}
return Object.defineProperty({}, "value", { get: getValue, set: setValue });
}
}Ce composant fournit une interface de valeurs permettant aux utilisateurs de définir et d'obtenir l'état d'affichage du composant. Le composant parent peut appeler cette interface à différents moments.
Avec les réserves ci-dessus, complétons les détails du composant de rafraîchissement déroulant. Le processus d'actualisation déroulant impliquera une animation. Il existe généralement deux options pour l'animation. Vous pouvez utiliser la fonction JQuery animation , ou css3, qui dépend des préférences de chacun. Ici, nous choisissons d'utiliser CSS3 pour y parvenir. Pour plus de clarté, seule la partie fonction est donnée dans l'implémentation suivante, et le reste est le même que ci-dessus.
PullRefresh: {
fun: function (sys, items, opts) {
var startY, height = sys.status.height();
sys.content.on("stouchstart", e => {
if (items.status.value == "pull") {
startY = e.y;
sys.content.on("touchmove", touchmove).on("touchend", touchend);
sys.content.css("transition", "").prev().css("transition", "");
}
});
function touchmove(e) {
var offset = e.y - startY;
if ( offset > 0 ) {
sys.content.css("top", offset + "px");
sys.status.css("top", (offset - height) + "px");
items.status(offset > height ? "ready" : "pull");
}
}
function touchend (e) {
var offset = e.y - startY;
sys.content.off("touchmove").off("touchend");
sys.content.css("transition", "all 0.3s ease-in 0s").prev().css("transition", "all 0.3s ease-in 0s");
if ( offset < height ) {
sys.content.css("top", "0").prev().css("top", -height + "px");
} else {
items.status.value = "release";
sys.refresh.once("complete", complete);
sys.content.css("top", height + "px").prev().css("top", "0").trigger("ready");
}
}
function complete() {
items.status.value = "message";
setTimeout(() => {
sys.content.css("top", "0").prev().css("top", -height + "px");
sys.content.once("webkitTransitionEnd", e => items.status.value = "pull");
}, 300);
}
}
}Pour les composants légèrement complexes, vous devez faire attention à l'organisation et à la classification des composants, et essayer de rassembler des composants ayant des fonctions similaires. Pour faciliter la description, les composants répertoriés ci-dessus indiquent qu'ils sont toujours considérés comme le même répertoire, que les lecteurs devraient pouvoir voir.
[Recommandations associées]
1. Tutoriel vidéo en ligne js gratuit
2 Manuel de référence en chinois JavaScript
.3. php.cn Dugu Jiujian (3) - Tutoriel vidéo JavaScript
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Application de plateforme de trading Ouyi
Application de plateforme de trading Ouyi
 Méthode d'implémentation de la fonction de lecture en ligne Python
Méthode d'implémentation de la fonction de lecture en ligne Python
 Que comprend le stockage par cryptage des données ?
Que comprend le stockage par cryptage des données ?
 Le rôle de la fonction de validation
Le rôle de la fonction de validation
 Récupération de données sur disque SSD
Récupération de données sur disque SSD
 Quelle est la différence entre webstorm et idée ?
Quelle est la différence entre webstorm et idée ?
 Méthode de requête de nom de domaine de deuxième niveau
Méthode de requête de nom de domaine de deuxième niveau
 Quelle est la limite de transfert d'Alipay ?
Quelle est la limite de transfert d'Alipay ?
 Que dois-je faire si eDonkey Search ne parvient pas à se connecter au serveur ?
Que dois-je faire si eDonkey Search ne parvient pas à se connecter au serveur ?