
Après que WeChat ait publié la documentation et les outils de développement du mini-programme, Pulse Software l'a immédiatement appris et expérimenté. Nous avons constaté que l'architecture technique et l'expérience de développement du mini-programme WeChat nous ont rendus très déçus.
Étant donné que l'environnement d'exécution de l'applet WeChat n'est pas un environnement de navigateur standard et que le travail d'empaquetage de WeChat n'est pas parfait, bon nombre de nos expériences de développement précédentes ne sont pas applicables.
Ce n'est pas simplement une question d'incompatibilité avec les habitudes de développement, mais plus important encore, nos processus et spécifications de développement ne s'appliqueront pas.
Bien que l'outil de développement d'applets WeChat implémente la fonction require pour charger les dépendances lors de l'empaquetage, il ne s'agit pas d'une gestion complète des dépendances CommonJS . Étant donné que la fonction require ne peut charger que des fichiers JS dans le projet et que le chemin du fichier JS doit être strictement défini, le chemin ne prend pas en charge le style de chemin CommonJS. Par exemple, les méthodes de chargement suivantes provoqueront des erreurs :
require('lodash'); require('lodash/map'); require('./foo');
Dans l'outil de développement d'applets WeChat, nous devons écrire le format correspondant comme suit :
require('node_modules/lodash/lodash.js'); require('node_modules/lodash/map.js'); require('./foo.js');
Bien que nous puissions le charger comme les bibliothèques de code ci-dessus dans le répertoire node_modules, mais lors de l'exécution, cela se produit : 
Dans l'onglet Réseau de l'outil Debug, nous voyons que plus de 1 000 fichiers ont été chargés pendant l'exécution, avec un volume total de données de 1,8 Mo, et nous n'avons chargé qu'une bibliothèque lodash dans le code ! En effet, l'outil de développement d'applets WeChat considérera les fichiers js de tous les projets comme des fichiers de projet et les empaquetera. Dans le développement réel, nous devons installer de nombreuses bibliothèques d'extensions NPM, et ces bibliothèques d'extensions contiennent un grand nombre de fichiers qui n'ont pas besoin d'être empaquetés. Par exemple, il existe des milliers de fichiers dans lodash, et nous n'avons besoin d'en utiliser qu'une très petite partie.
De plus, pendant le développement, nous devons souvent installer babal, eslient, webpack, grunt et d'autres outils de développement. L'outil de développement de mini-programmes WeChat regroupera également le code source de ces outils... Développement de tests réels. Ou l'outil va planter ! Les développeurs vont planter ! Je suis brisé !
Donc, la raison pour laquelle les packages NPM ne sont pas pris en charge est que les outils de développement WeChat ne prennent pas en charge la norme CommonJS. La raison pour laquelle la norme CommonJS n'est pas prise en charge est que les outils de développement WeChat tiennent pour acquis que le js. les fichiers du répertoire du projet doivent être des fichiers de projet. Ainsi, seule une simple fonction require est implémentée et la raison est considérée comme acquise. . .
La raison pour laquelle vous ne pouvez pas utiliser Babel pour transcoder est en fait toujours due à l'incapacité de charger la bibliothèque NPM. Mais les conséquences seront graves. Parce que vous ne pourrez plus utiliser en toute sécurité les fonctionnalités ES6/7, vous ne pourrez pas utiliser les fonctions async/wait et vous aurez du mal avec des rappels sans fin. Comment devriez-vous vous décrire ? Un programmeur qui souffre dans l'enfer des rappels ?
Si vous voyez cela et ne comprenez pas ce qu'est Babel, alors félicitations, car vous ne savez pas ce qu'est l'enfer si vous n'avez pas vu le paradis. Vous n'avez pas à vous soucier de ne pas prendre en charge ES6. /7. Mais une fois que votre cerveau prend en charge ES6/7 et que vous avez utilisé Babel, vous ne reviendrez plus jamais. Comme moi, vous ne pouvez pas coder sans Babel.
En fait, il n'est pas impossible de réutiliser des composants dans le développement de mini-programmes WeChat. Par exemple, WXML<. La syntaxe 🎜> prend en charge l'importation et include. Mais il ne s'agit que de la réutilisabilité des modèles view, pas de la réutilisabilité des composants, car nous pensons que les composants doivent contenir des vues et une logique.
WXML est en fait basé sur des composants réutilisables, mais il ne nous permet pas dedéfinir des composants par nous-mêmes. Si vous avez de l'expérience avec React, vous comprendrez ce que je veux dire.
Par exemple, votre mini-programme est une application de commerce électronique. Il y a deux pages dans le projet qui contiennent desgroupes de listes de produits, comme une liste de produits dans une certaine catégorie et un . 🎜>rechercheListe de résultats, nous savons que ces deux listes ne sont en fait que des paramètres différents. Mais dans le développement de petits programmes, vous ne pouvez faire abstraction que du modèle de liste, mais pas de la logique, vous devez donc implémenter la logique de contrôle du composant de liste sur les deux pages, comme l'actualisation et le chargement de davantage. . .
Notre pratiqueIl est contraire à l'éthique de simplement se plaindre, de contrôler et de tuer sans l'enterrer. Maintenant que nous avons découvert diverses lacunes dans le développement des mini-programmes WeChat, notre logiciel Pulse a résumé les choses. suivi pendant le développement Un ensemble de processus et d'outils conçus pour résoudre les trois problèmes ci-dessus et diffusés gratuitement à la communauté open source, c'est Labrador. Testons ensuite l’expérience de développement de notre logiciel pulse. Installer LabradorUtilisez la commande pour installer l'outil de ligne de contrôle Labrador globalement. npm install -g labrador-cli
通过如下命令新建一个Labrador项目:
mkdir demo cd demo npm init labrador init
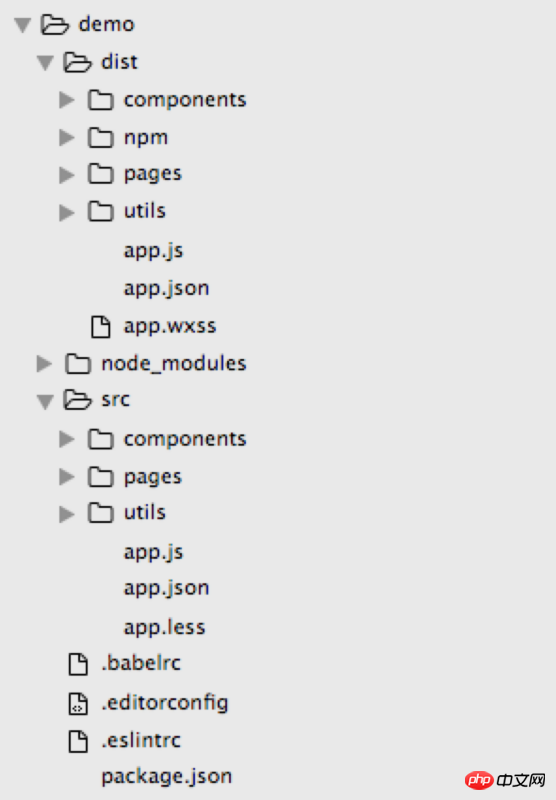
项目初始化完成后,该目录是这个样子的:
图中的src是我们的源码目录,node_modules是NPM包目录,dist是目标输出目录。请在开发者工具中新建一个项目,并设置路径到dist目录,请勿设置为demo目录!使用WebStorm或Sublime打开demo目录,开发过程中,我们使用WebStorm或Sublime修改src目录下的源码,请勿直接修改dist目录中的文件,因为dist目录是通过labrador命令生成的。
在demo目录中运行 labrador build 命令编译项目,该命令会将src目录下的文件一一处理并生成dist目录下对应的文件。我们也可以运行 labrador watch 命令监控src目录下的文件变化,这样就不用每次修改后手动运行编译命令。
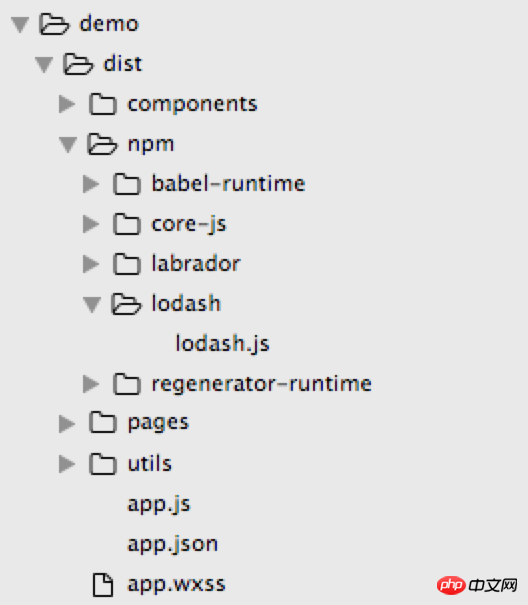
我们以lodash包为例,在src/app.js中键入代码 const _ = require('lodash'); 编译后,我们看到dist目录下的文件是这样的:
我们看到dist目录下有一个npm/lodash目录,该目录下只有一个lodash.js文件,那么在微信web开发者工具中打包预览,lodash的库将只有这个文件被加载。
这一切是怎么发生的?
我们看一下dist/app.js的源码,发现源码中const _ = require('lodash'); 被编译为 var _ = require('./npm/lodash/lodash.js'); 然后labrador命令将node_modules/lodash/lodash.js 文件复制到了 dist/npm/lodash/lodash.js 。这就是通过labrador可以调用NPM包的原理。
重要的是,只有真正用到的js文件才被labrador命令加入到项目目录中。这样一个小小的改进象征着我们的小程序可以便捷调用NPM仓库中海量的扩展库!
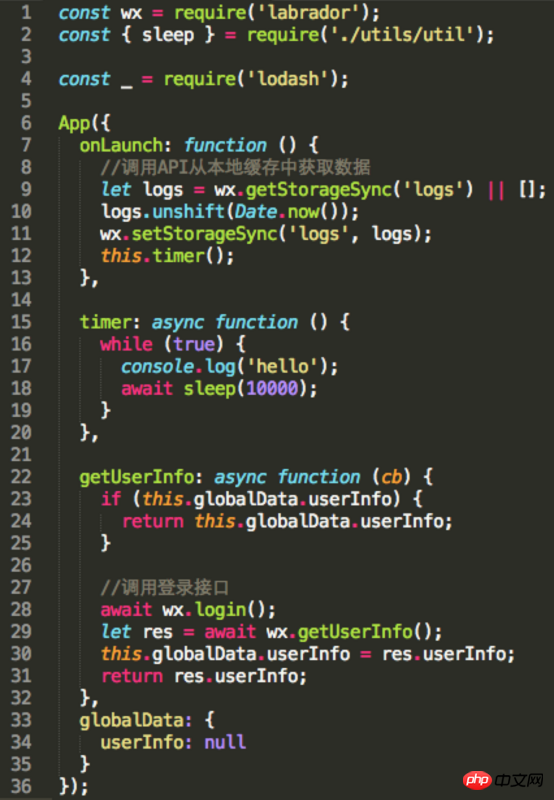
在初始化的示例代码src/app.js中的内容是这样的:

图中timer和getUserInfo属性都为async函数,函数体内使用await调用异步操作。labrador 库对微信API进行了封装,使用 const wx = require('labrador'); 覆盖默认的全局变量wx; 封装后的wx对象提供的异步方法返回的都是Promise异步对象,结合async/await函数彻底终结callback,将异步代码同步写,轻松逃离回调地狱!
但目前async/await函数是不被浏览器支持的,我们需要使用babel对其转码,labrador编译命令已经内置了babel转码,转码后的代码可以查看dist/app.js,内容过长,不再张贴。
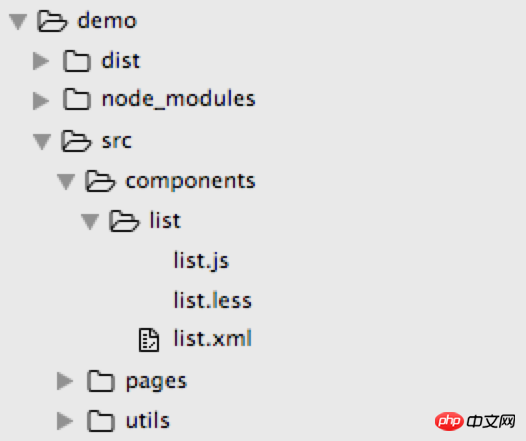
重用组件最需要解决的问题是组件的逻辑代码怎样重用。在实例代码中有一个src/components目录,用来存放项目内的可重用组件,其结构是这样的:
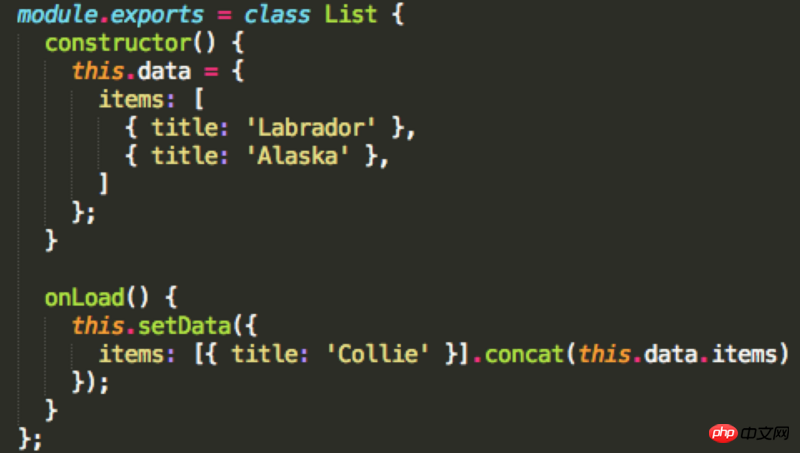
子目录src/components/list中存放着一个可重用的组件。list.js / list.less / list.xml 分别对应微信小程序的 js / wxss / wxml 文件。JS为控件的逻辑层,其代码如下:
文件导出一个List类,这个组件类拥有像Page一样的生命周期函数onLoad, onReady, onShow, onHide, onUnload 以及setData函数。
LESS文件对应微信的WXSS文件,因为微信小程序实现的限制,LESS中无法使用连级选择语法,但是可以定义变量,方便开发。
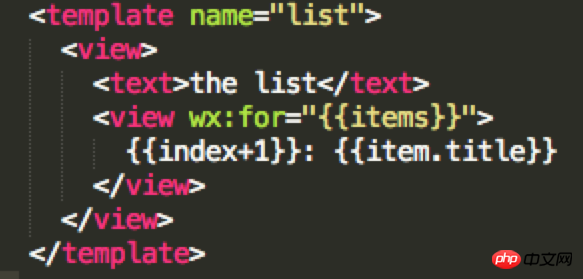
Le fichierXML correspond au fichier WXML de WeChat, qui est un fichier de description de vue de composant. Le contenu de list.xml est : 
Un modèle nommé list est exporté depuis. le fichier.
Les composants peuvent non seulement être stockés dans le répertoire src/components, mais peuvent également être transformés en packages NPM distincts, afin que les composants puissent être facilement partagés entre les projets.
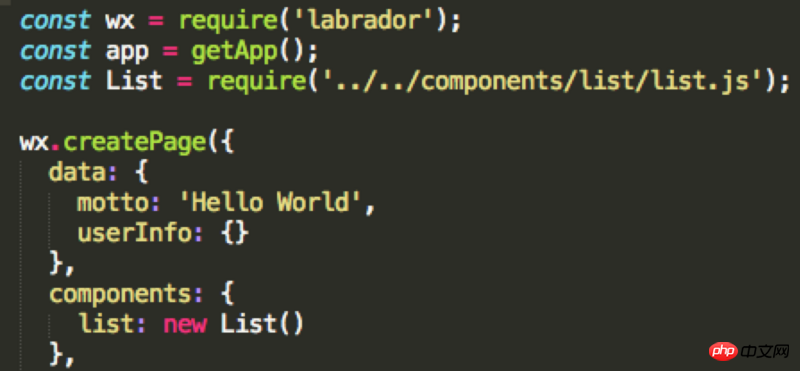
Une fois la définition du composant terminée, l'étape suivante consiste à l'appeler dans la page. Il y a le code suivant dans src/pages/index/index.js :  <.>Code Tout d'abord, la bibliothèque labrador est introduite pour remplacer l'objet wx global par défaut, et labrador.create
<.>Code Tout d'abord, la bibliothèque labrador est introduite pour remplacer l'objet wx global par défaut, et labrador.create
Méthode Page est utilisée pour remplacer la page globale de déclaration de la fonction Page. Chargez ensuite la classe de composant List, ajoutez l'attribut composants dans la configuration de déclaration de page et transmettez l'instanciation de la classe de composant List. La méthode labrador.createPage est une couche d'encapsulation de la méthode Page. Le but est de s'associer à l'objet composant lors de l'initialisation de la page.
Code source complet du mini-programme WeChat
2Démo du mini-programme WeChat : imitation de NetEase Cloud. Musique
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Acquisition de chemin de mini-programme
Acquisition de chemin de mini-programme
 Comment créer un clone WeChat
Comment créer un clone WeChat
 Quelle est la différence entre le blocage et la suppression sur WeChat ?
Quelle est la différence entre le blocage et la suppression sur WeChat ?
 WeChat n'a pas réussi à charger les données
WeChat n'a pas réussi à charger les données
 Que signifie le clonage WeChat ?
Que signifie le clonage WeChat ?
 WeChat restaure l'historique des discussions
WeChat restaure l'historique des discussions
 Comment supprimer les émoticônes WeChat
Comment supprimer les émoticônes WeChat
 Comment définir le texte supérieur sur WeChat
Comment définir le texte supérieur sur WeChat