 interface Web
interface Web
 tutoriel HTML
tutoriel HTML
 Présentez brièvement la syntaxe et les éléments vides dans les éléments HTML
Présentez brièvement la syntaxe et les éléments vides dans les éléments HTML
Présentez brièvement la syntaxe et les éléments vides dans les éléments HTML
Les documents HTML sont définis par des éléments HTML.
L'élément HTML fait référence à tout le code de la balise de début à la balise de fin.

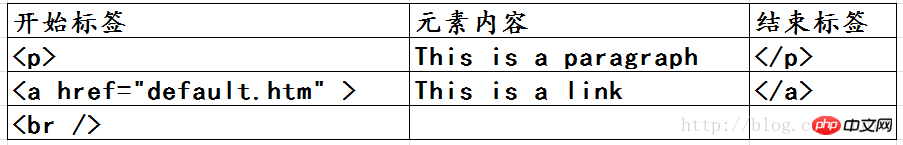
Syntaxe des éléments HTML
Les éléments HTML commencent par une balise de début
Les éléments HTML se terminent par une balise de fermeture
Le contenu de l'élément est le contenu entre la balise d'ouverture et la balise de fermeture
Certains éléments HTML ont un contenu vide (contenu vide)
Les éléments vides sont fermés dans la balise d'ouverture ( Se terminant par la fin de la balise d'ouverture)
La plupart des éléments HTML peuvent avoir l'attribut
Éléments HTML imbriqués
La plupart des éléments HTML peuvent être imbriqués (peuvent contenir d'autres éléments HTML)
HTML Le document comporte des éléments HTML imbriqués constitués de
Exemple de document HTML :
1 2 3 4 5 6 7 |
|
L'exemple ci-dessus contient trois éléments HTML. L'élément
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 |
|
définit l'intégralité du document HTML.
Cet élément a une balise d'ouverture et une balise de fin . Le contenu de l'élément
est un autre élément HTML (l'élément body).
Élément HTML vide
Un élément HTML sans contenu est appelé un élément vide. Les éléments vides sont fermés dans la balise d'ouverture.
est un élément vide sans balise de fermeture (la définition de la balise
s'enroule).
L'ajout d'une barre oblique dans la balise d'ouverture, telle que
, est la bonne façon de fermer un élément vide et est acceptée par HTML, XHTML et XML.
【Recommandations associées】
1 Tutoriel vidéo HTML gratuit en ligne
3.Tutoriel vidéo php.cn original html5
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Bordure de tableau en HTML
Sep 04, 2024 pm 04:49 PM
Bordure de tableau en HTML
Sep 04, 2024 pm 04:49 PM
Guide de la bordure de tableau en HTML. Nous discutons ici de plusieurs façons de définir une bordure de tableau avec des exemples de bordure de tableau en HTML.
 Tableau imbriqué en HTML
Sep 04, 2024 pm 04:49 PM
Tableau imbriqué en HTML
Sep 04, 2024 pm 04:49 PM
Ceci est un guide des tableaux imbriqués en HTML. Nous discutons ici de la façon de créer un tableau dans le tableau ainsi que des exemples respectifs.
 Marge gauche HTML
Sep 04, 2024 pm 04:48 PM
Marge gauche HTML
Sep 04, 2024 pm 04:48 PM
Guide de la marge HTML gauche. Nous discutons ici d'un bref aperçu de la marge gauche HTML et de ses exemples ainsi que de son implémentation de code.
 Disposition du tableau HTML
Sep 04, 2024 pm 04:54 PM
Disposition du tableau HTML
Sep 04, 2024 pm 04:54 PM
Guide de mise en page des tableaux HTML. Nous discutons ici des valeurs de la mise en page des tableaux HTML ainsi que des exemples et des résultats en détail.
 Comment analysez-vous et traitez-vous HTML / XML dans PHP?
Feb 07, 2025 am 11:57 AM
Comment analysez-vous et traitez-vous HTML / XML dans PHP?
Feb 07, 2025 am 11:57 AM
Ce tutoriel montre comment traiter efficacement les documents XML à l'aide de PHP. XML (Language de balisage extensible) est un langage de balisage basé sur le texte polyvalent conçu à la fois pour la lisibilité humaine et l'analyse de la machine. Il est couramment utilisé pour le stockage de données et
 Déplacer du texte en HTML
Sep 04, 2024 pm 04:45 PM
Déplacer du texte en HTML
Sep 04, 2024 pm 04:45 PM
Guide pour déplacer du texte en HTML. Nous discutons ici d'une introduction, du fonctionnement des balises de sélection avec la syntaxe et des exemples à implémenter.
 Liste ordonnée HTML
Sep 04, 2024 pm 04:43 PM
Liste ordonnée HTML
Sep 04, 2024 pm 04:43 PM
Guide de la liste ordonnée HTML. Ici, nous discutons également de l'introduction de la liste et des types HTML ordonnés ainsi que de leur exemple respectivement.
 Bouton HTML onclick
Sep 04, 2024 pm 04:49 PM
Bouton HTML onclick
Sep 04, 2024 pm 04:49 PM
Guide du bouton HTML onclick. Nous discutons ici de leur introduction, de leur fonctionnement, des exemples et de l'événement onclick dans divers événements respectivement.





