 développement back-end
développement back-end
 Tutoriel C#.Net
Tutoriel C#.Net
 Exemple détaillé du style de compression Core MVC (ASP)
Exemple détaillé du style de compression Core MVC (ASP)
Exemple détaillé du style de compression Core MVC (ASP)
Cet article présente principalement les informations pertinentes sur le style de compression ASP.NET Core MVC et les détails du script. Les amis qui en ont besoin peuvent se référer à l'
Avant-propos
. NET Core, nous devrons peut-être utiliser des outils tiers pour compresser les fichiers de style et les scripts, mais dans ASP.NET MVC Core, il n'est pas nécessaire d'utiliser des outils tiers pour terminer la compression. regardez ASP.NET Core MVC pour nous. Quelles commodités sont fournies.
Compresser automatiquement les styles et les scripts
Lorsque nous sommes dans l'environnement de test, nous n'avons certainement pas besoin de compresser le script. Une fois le script compressé, il le fera. cela ne sera pas utile si une erreur se produit dans la console. Nous déboguons, mais dans l'environnement de production, nous pouvons réduire le trafic de transmission en compressant les scripts ou les styles, et d'autre part, nous pouvons accélérer le temps de chargement des pages. En d'autres termes, à l'heure actuelle, nous avons besoin de l'environnement de test et de l'environnement de production correspondants. Version native et version compressée, alors comment le faire dans ASP.NET Core MVC ? Veuillez lire ci-dessous.
Nous plaçons les scripts, les styles, les images et autres fichiers statiques dans le répertoire du site Web wwwroot. À ce stade, nous devons d'abord ajouter bower.json<.> fichier pour télécharger le script et la version dont nous avons besoin, comme suit :
{
"name": "asp.net",
"private": true,
"dependencies": {
"jquery": "2.2.3",
"bootstrap": "3.3.6"
}
}
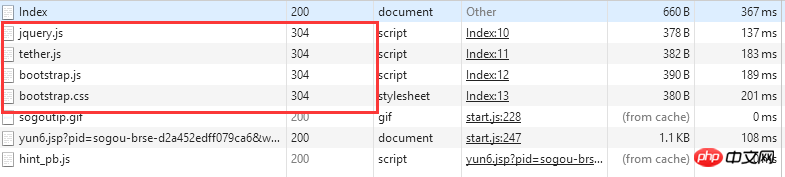
<environment names="Development"> ..开发环境-加载脚本和样式 </environment> <environment names="Staging,Production"> ..准备和发布环境-加载脚本和样式 </environment>
<html> <head> <title>学习加载脚本和样式</title> </head> <body> </body> </html> <environment names="Development"> <script src="~/lib/jquery/dist/jquery.js"></script> <script src="~/lib/tether/dist/js/tether.js"></script> <script src="~/lib/bootstrap/dist/js/bootstrap.js"></script> <link href="~/lib/bootstrap/dist/css/bootstrap.css" rel="stylesheet" /> </environment> <environment names="Staging,Production"> <script src="~/lib/jquery/dist/jquery.min.js"></script> <script src="~/lib/tether/dist/js/tether.min.js"></script> <script src="~/lib/bootstrap/dist/js/bootstrap.min.js"></script> <link href="~/lib/bootstrap/dist/css/bootstrap.min.css" rel="stylesheet" /> </environment>

@addTagHelper *, Microsoft.AspNetCore.Mvc.TagHelpers

filesous launchSettings.json, comme suit :
"profiles": {
"IIS Express": {
"commandName": "IISExpress",
"launchBrowser": true,
"launchUrl": "Home/Index",
"environmentVariables": {
"ASPNETCORE_ENVIRONMENT": "Development"
}
},
"IIS Express (Production)": {
"commandName": "IISExpress",
"launchUrl": "Home/Index",
"launchBrowser": true,
"environmentVariables": {
"ASPNETCORE_ENVIRONMENT": "Production"
}
}
}
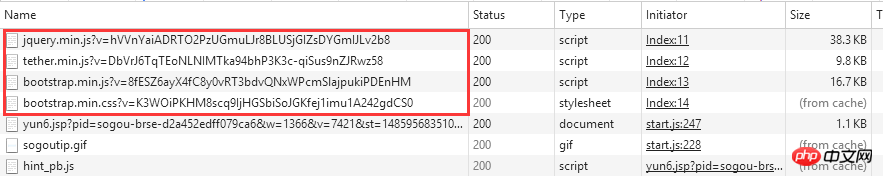
<environment names="Staging,Production"> <script src="~/lib/jquery/dist/jquery.min.js" asp-append-version="true"></script> <script src="~/lib/tether/dist/js/tether.min.js" asp-append-version="true"></script> <script src="~/lib/bootstrap/dist/js/bootstrap.min.js" asp-append-version="true"></script> <link href="~/lib/bootstrap/dist/css/bootstrap.min.css" asp-append-version="true" rel="stylesheet" /> </environment>

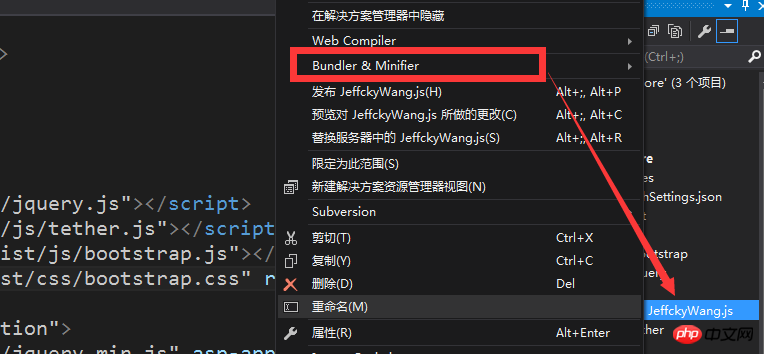
rechercher le package Web Essentials dans le package et l'installer. Le package Web Essentials peut être vu dans les extensions et les mises à jour comme suit :

(function ($) {
"use strict";
alert("学习自动压缩脚本和样式");
})(jQuery);由于上述我们已经添加了Web Essentials程序包此时我们右键JeffckyWang.js脚本,你会发现有了自动压缩的菜单,如下:

当进行压缩后,我们展开JeffckyWang.js脚本会有我们压缩的JeffckyWang.min.js脚本,如下:

复制文件到输出目录
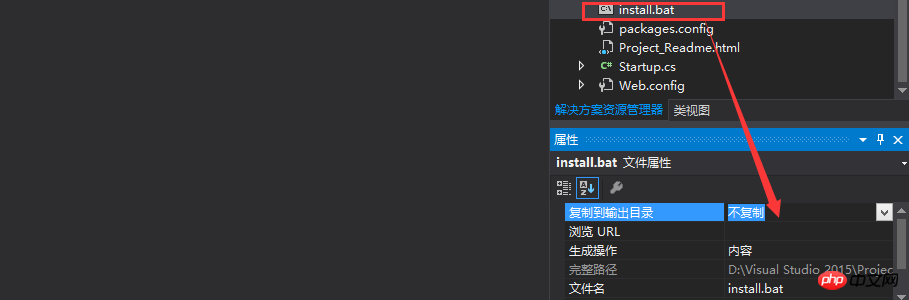
在.NET Core之前我们创建一个文件可以通过设置该文件的属性来复制到bin目录下的debug或者release目录。例如我们创建一个install.bat文件,在.NET Core之前版本,我们可以手动通过如下设置,如下:

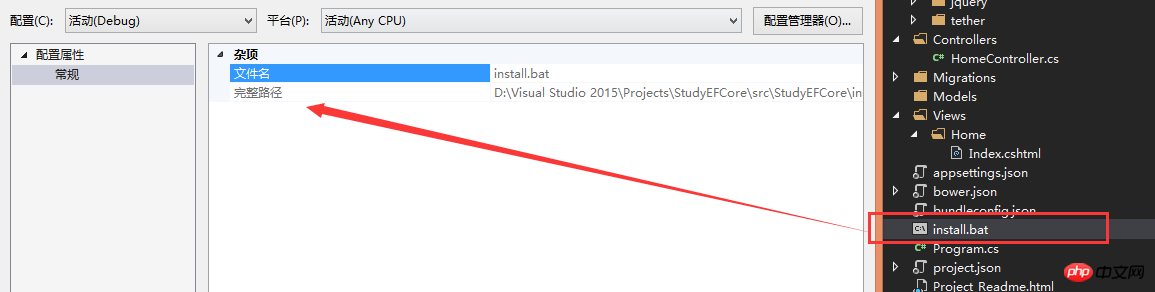
此时我们设置为始终复制则将其复制到debug或者release目录下。但是在.NET Core中其属性却是如下这样的

在项目中遇到这个问题瞬间懵逼了,想了想,既然在.NET Core一切基于配置,那么是否在project.json是否可以进行一下配置即可呢,功夫不负有心人,进行如下设置即可。
"buildOptions": {
"emitEntryPoint": true,
"preserveCompilationContext": true,
"copyToOutput": [ "install.bat" ]
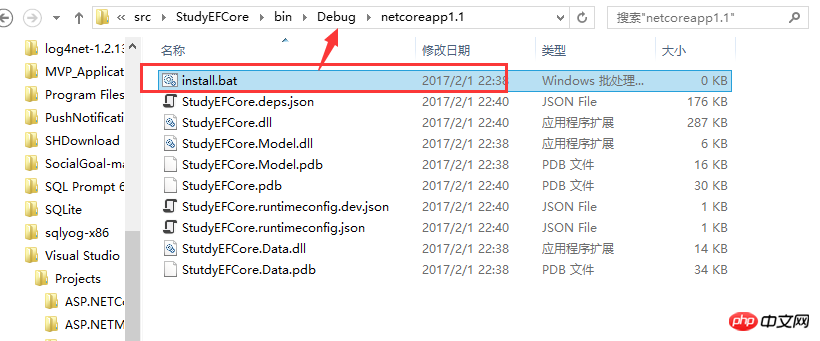
},我们只需要在buildOptions节点下添加一个copyToOutput节点,该节点为一个数组,添加我们对应的文件路径即可。此时重新生成一下则在debug或者release目录下看到我们的文件,如下:

【相关推荐】
1. ASP免费视频教程
2. ASP教程
3. 李炎恢ASP基础视频教程
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment activer la fonctionnalité d'intégrité de la mémoire de Core Isolation dans Windows 11
May 10, 2023 pm 11:49 PM
Comment activer la fonctionnalité d'intégrité de la mémoire de Core Isolation dans Windows 11
May 10, 2023 pm 11:49 PM
La mise à jour Windows 11 2022 (22H2) de Microsoft active par défaut la protection de l'intégrité de la mémoire de CoreIsolation. Cependant, si vous utilisez une ancienne version du système d'exploitation, telle que Windows 11 2022 Update (22H1), vous devrez activer cette fonctionnalité manuellement. Activez la fonctionnalité d'intégrité de la mémoire de CoreIsolation dans Windows 11. Pour les utilisateurs qui ne connaissent pas Core Isolation, il s'agit d'un processus de sécurité conçu pour protéger les activités principales de base de Windows contre les programmes malveillants en les isolant en mémoire. Ce processus, combiné à la fonction d'intégrité de la mémoire, garantit
 Que signifie le cœur informatique ?
Sep 05, 2022 am 11:24 AM
Que signifie le cœur informatique ?
Sep 05, 2022 am 11:24 AM
Le noyau a deux significations dans les ordinateurs : 1. Le noyau, également appelé noyau, est le composant le plus important du processeur. Tous les calculs, l'acceptation des commandes de stockage et le traitement des données du processeur sont effectués par le noyau. core est le nom du processeur d'Intel, Core est la marque de processeur lancée par Intel après le processeur Pentium. Elle a actuellement lancé des processeurs Core de douzième génération.
 Architecture PHP MVC : créer des applications Web pour le futur
Mar 03, 2024 am 09:01 AM
Architecture PHP MVC : créer des applications Web pour le futur
Mar 03, 2024 am 09:01 AM
Introduction Dans le monde numérique en évolution rapide d'aujourd'hui, il est crucial de créer des applications WEB robustes, flexibles et maintenables. L'architecture PHPmvc fournit une solution idéale pour atteindre cet objectif. MVC (Model-View-Controller) est un modèle de conception largement utilisé qui sépare les différents aspects d'une application en composants indépendants. Les fondements de l'architecture MVC Le principe fondamental de l'architecture MVC est la séparation des préoccupations : Modèle : encapsule les données et la logique métier de l'application. Vue : responsable de la présentation des données et de la gestion des interactions des utilisateurs. Contrôleur : coordonne l'interaction entre les modèles et les vues, gère les demandes des utilisateurs et la logique métier. Architecture PHPMVC L'architecture phpMVC suit le modèle MVC traditionnel mais introduit également des fonctionnalités spécifiques au langage. Ce qui suit est PHPMVC
![Comment réparer l'erreur de déclenchement thermique du processeur dans Windows 11/10 [Réparer]](https://img.php.cn/upload/article/000/000/164/168169038621890.png?x-oss-process=image/resize,m_fill,h_207,w_330) Comment réparer l'erreur de déclenchement thermique du processeur dans Windows 11/10 [Réparer]
Apr 17, 2023 am 08:13 AM
Comment réparer l'erreur de déclenchement thermique du processeur dans Windows 11/10 [Réparer]
Apr 17, 2023 am 08:13 AM
La plupart des appareils tels que les ordinateurs portables et les ordinateurs de bureau sont depuis longtemps largement utilisés par les jeunes joueurs et codeurs. Le système se bloque parfois en raison d'une surcharge des applications. Cela oblige les utilisateurs à arrêter leurs systèmes. Cela arrive principalement aux joueurs qui installent et jouent à des jeux lourds. Lorsque le système tente de démarrer après un arrêt forcé, il génère une erreur sur un écran noir comme indiqué ci-dessous : Vous trouverez ci-dessous les avertissements détectés lors de ce démarrage. Ceux-ci peuvent être consultés dans les paramètres de la page du journal des événements. Avertissement : déclenchement thermique du processeur. Appuyez sur n'importe quelle touche pour continuer. ..Ces types de messages d'avertissement sont toujours émis lorsque la température du processeur d'un ordinateur de bureau ou d'un ordinateur portable dépasse son seuil de température. Vous trouverez ci-dessous les raisons pour lesquelles cela se produit sur les systèmes Windows. De nombreuses applications lourdes sont en cours
 Un guide avancé de l'architecture PHP MVC : débloquer des fonctionnalités avancées
Mar 03, 2024 am 09:23 AM
Un guide avancé de l'architecture PHP MVC : débloquer des fonctionnalités avancées
Mar 03, 2024 am 09:23 AM
L'architecture MVC (Model-View-Controller) est l'un des modèles les plus populaires dans le développement PHP car elle fournit une structure claire pour organiser le code et simplifier le développement d'applications WEB. Bien que les principes de base de MVC soient suffisants pour la plupart des applications Web, ils présentent certaines limites pour les applications qui doivent gérer des données complexes ou implémenter des fonctionnalités avancées. Séparation de la couche modèle La séparation de la couche modèle est une technique courante dans l'architecture MVC avancée. Cela implique de diviser une classe de modèle en sous-classes plus petites, chacune se concentrant sur une fonctionnalité spécifique. Par exemple, pour une application de commerce électronique, vous pouvez diviser la classe de modèle principale en un modèle de commande, un modèle de produit et un modèle client. Cette séparation contribue à améliorer la maintenabilité et la réutilisation du code. Utiliser l'injection de dépendances
 Comment implémenter le modèle MVC en utilisant PHP
Jun 07, 2023 pm 03:40 PM
Comment implémenter le modèle MVC en utilisant PHP
Jun 07, 2023 pm 03:40 PM
Le modèle MVC (Model-View-Controller) est un modèle de conception logicielle couramment utilisé qui peut aider les développeurs à mieux organiser et gérer le code. Le modèle MVC divise l'application en trois parties : Modèle, Vue et Contrôleur, chaque partie a son propre rôle et ses propres responsabilités. Dans cet article, nous verrons comment implémenter le modèle MVC à l'aide de PHP. Modèle Un modèle représente les données et le traitement des données d'une application. en général,
 Pratique de développement d'applications multiplateformes .NET Core : un parcours fluide de Windows à Linux et macOS
Feb 26, 2024 pm 12:55 PM
Pratique de développement d'applications multiplateformes .NET Core : un parcours fluide de Windows à Linux et macOS
Feb 26, 2024 pm 12:55 PM
Avec le lancement de .NETCore, les développeurs .NET disposent d'une nouvelle opportunité pour écrire et exécuter facilement des applications .NET sur plusieurs systèmes d'exploitation. Cet article expliquera comment utiliser .NETCore pour réaliser le développement d'applications multiplateformes et partagera les meilleures pratiques sur les systèmes d'exploitation tels que Windows, Linux et macOS. 1. Préparez l'environnement de développement. Pour démarrer le développement d'applications multiplateformes, vous devez d'abord préparer l'environnement de développement pour chaque plateforme cible. Windows Sous Windows, vous pouvez installer .NETCoreSDK via Visual Studio. Une fois l'installation terminée, vous pouvez créer et exécuter des projets .NETCore via Visual Studio. Li
 Découvrir le succès du framework SpringMVC : pourquoi il est si populaire
Jan 24, 2024 am 08:39 AM
Découvrir le succès du framework SpringMVC : pourquoi il est si populaire
Jan 24, 2024 am 08:39 AM
Le framework SpringMVC décrypté : Pourquoi est-il si populaire, des exemples de code spécifiques sont nécessaires Introduction : Dans le domaine actuel du développement logiciel, le framework SpringMVC est devenu un choix très populaire parmi les développeurs. Il s'agit d'un framework Web basé sur le modèle d'architecture MVC, offrant une méthode de développement flexible, légère et efficace. Cet article approfondira le charme du framework SpringMVC et démontrera sa puissance à travers des exemples de code spécifiques. 1. Avantages de SpringMVC Framework Méthode de configuration flexible Spr





