
Html5 Je l'utilise au travail depuis un certain temps, mais je ne l'ai jamais étudié systématiquement. J'ai récemment découvert le système Html5 et mis à jour certaines des connaissances que j'ai acquises. Il sort (les revenus hebdomadaires ou l'inventaire sont mis à jour chaque week-end), il convient aux débutants, si vous êtes un maître... passez par là.
En HTML5, afin de réduire la charge sur le serveur et d'améliorer les performances des applications web, les données qui devaient initialement être enregistrées sur le Le serveur est enregistré localement sur le client. La base de données intégrée est accessible directement aussi facilement qu'un fichier local. Il existe deux types de bases de données locales intégrées à HTML5, l'une est SQLLite et l'autre est indexedDB. Cette fois, je présenterai brièvement SQLLite.
En écrivant cet article, j'ai vérifié la base de données Web SQL (SQLLite) et j'ai malheureusement vu ceci

Capture d'écran du site officiel
Cela signifie probablement : cette spécification n'est plus en maintenance active et le groupe de travail sur les applications Web ne prévoit pas de continuer à la maintenir.
Déjà abandonné... C'est le premier blog technique que j'écris. Hélas... Je continue d'écrire les larmes aux yeux pour comprendre la situation générale. Pas de mal !
Il existe 3 méthodes principales dans SQLLite
openDatabase : Cette méthode est utilisée pour créer un objet de base de données et renvoyer une instance
transaction : Cette méthode est utilisée pour contrôler la soumission ou l'annulation de transactions
executeSql : Cette méthode est utilisée pour exécuter des requêtes SQL (SQLLite peut utiliser SQL pour effectuer des ajouts, des suppressions, des modifications et des requêtes )
Par exemple, si vous souhaitez créer une base de données
//参数意义依次为 数据库名字,版本,数据库描述,数据库大小
var db = openDatabase("myData", "1.0", "MyDataBase", 1024 * 100);, vous pouvez créer une base de données Web SQL locale, et la valeur de retour "db" est une instance de cette base de données.
La méthode de transaction est utilisée pour traiter les transactions. Lorsqu'une instruction ne parvient pas à s'exécuter, l'ensemble est annulé.
La méthode executeSql est utilisée pour exécuter des instructions SQL et renvoyer des résultats.
Veuillez consulter le code
//打开一个事物,传入一个包含事务内容的一个方法
//在事物中使用executeSql执行sql创建一张表
db.transaction(function(tx) {
tx.executeSql("CREATE TABLE IF NOT EXISTS message(name TEXT,content TEXT,time TET)", [],
function() {
//执行成功回调函数(该参数可选传与不传)
}, function(error) {
//执行失败回调函数(该参数可选传与不传)
}),
//在表中插入一条数据
tx.executeSql("INSERT INTO message VALUES(?,?,?)", ["zhong", "web sql database", ''2017 ']);
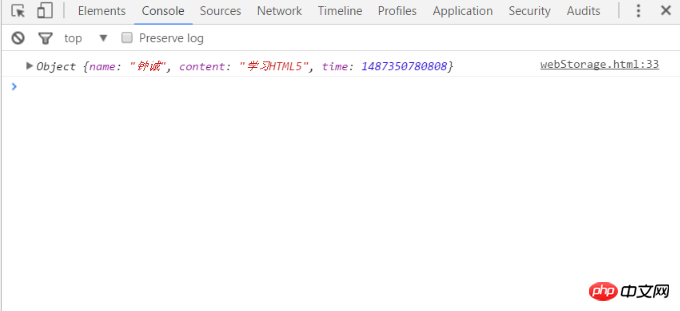
})Exécutez le code ci-dessus et affichez les résultats de l'exécution dans la console Chrome

Résultats d'exécution
Une donnée a été insérée avec succès ! ! !
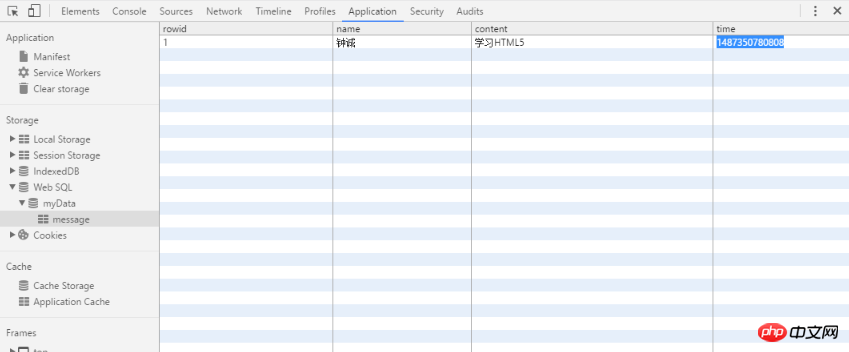
Interrogons à nouveau ces données
db.transaction(function(tx) {
tx.executeSql("SELECT * FROM message", [], function(tx, rs) {
//执行成功回调函数,返回执行结果 rs ,我们将 rs 循环
for (var i = 0; i < rs.rows.length; i++) {
//打印出查询的结果
console.log(rs.rows.item(i))
}
},
function(eror) {})
})Affichez le résultat de l'exécution

dans la console Chrome. png
Fin ! Les amis intéressés peuvent continuer à étudier en profondeur. J'espère que cela aidera tout le monde, n'hésitez pas à me faire savoir si j'ai des questions.
[Recommandations associées]
1. Tutoriel vidéo en ligne h5 gratuit
2. Manuel de la version complète HTML5
.3. Tutoriel vidéo html5 original php.cn
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Base de données trois paradigmes
Base de données trois paradigmes
 qu'est-ce que h5
qu'est-ce que h5
 Comment supprimer une base de données
Comment supprimer une base de données
 Comment se connecter à la base de données en VB
Comment se connecter à la base de données en VB
 Base de données de restauration MySQL
Base de données de restauration MySQL
 Comment se connecter pour accéder à la base de données en VB
Comment se connecter pour accéder à la base de données en VB
 Comment résoudre le problème du nom d'objet de base de données invalide
Comment résoudre le problème du nom d'objet de base de données invalide
 Comment connecter VB pour accéder à la base de données
Comment connecter VB pour accéder à la base de données