 interface Web
interface Web
 Tutoriel H5
Tutoriel H5
 Un exemple de tutoriel d'utilisation de H5 pour créer une démo de compte à rebours
Un exemple de tutoriel d'utilisation de H5 pour créer une démo de compte à rebours
Un exemple de tutoriel d'utilisation de H5 pour créer une démo de compte à rebours
Il se trouve que je n'avais rien à faire ces jours-ci, alors j'ai étudié l'avant du h5.
h5 est un langage de balises. Les différentes balises qu'il contient sont équivalentes aux différents contrôles d'iOS. En fait, la logique de pensée est similaire à celle d'iOS. Les contrôles sont créés puis disposés. Sans plus tarder, voici une démo :

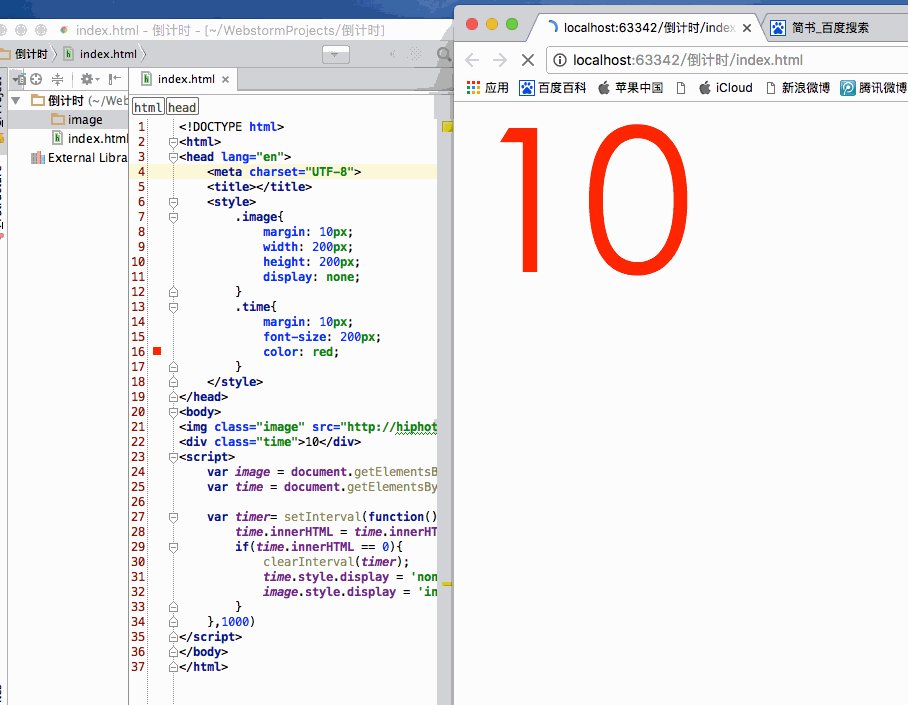
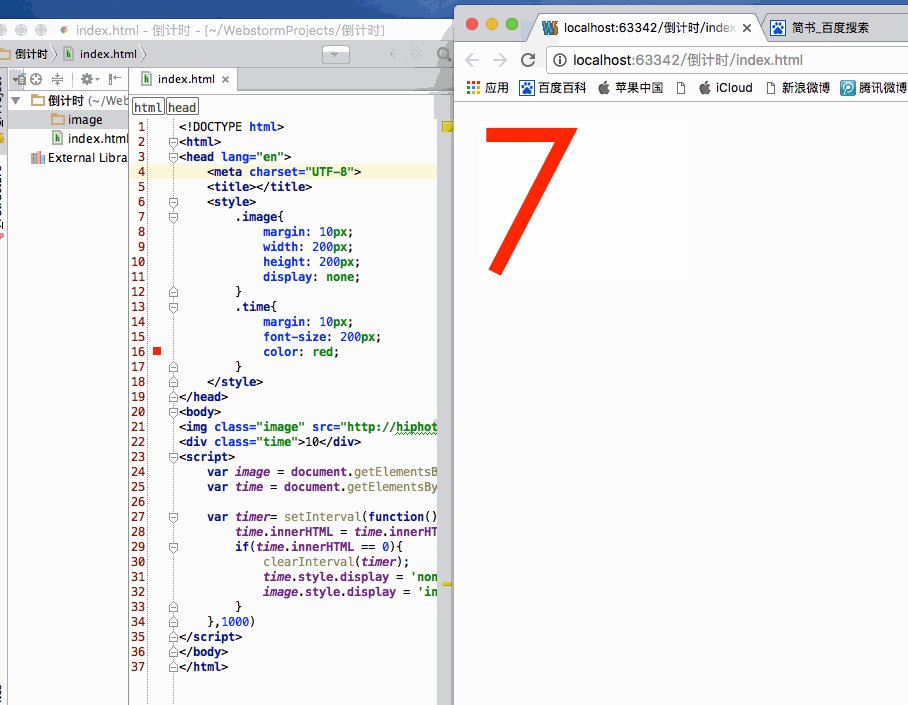
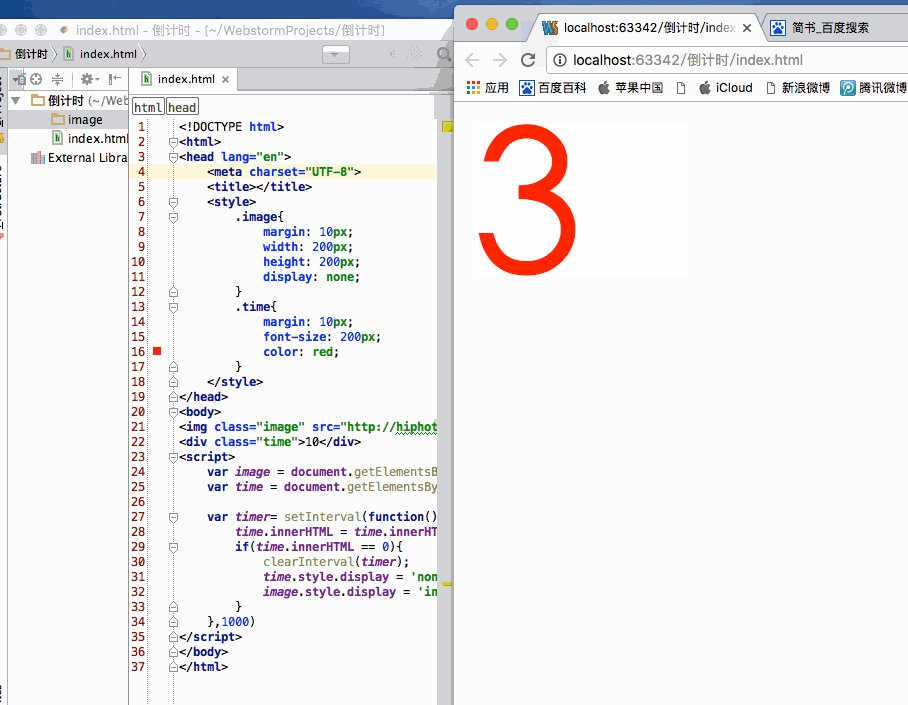
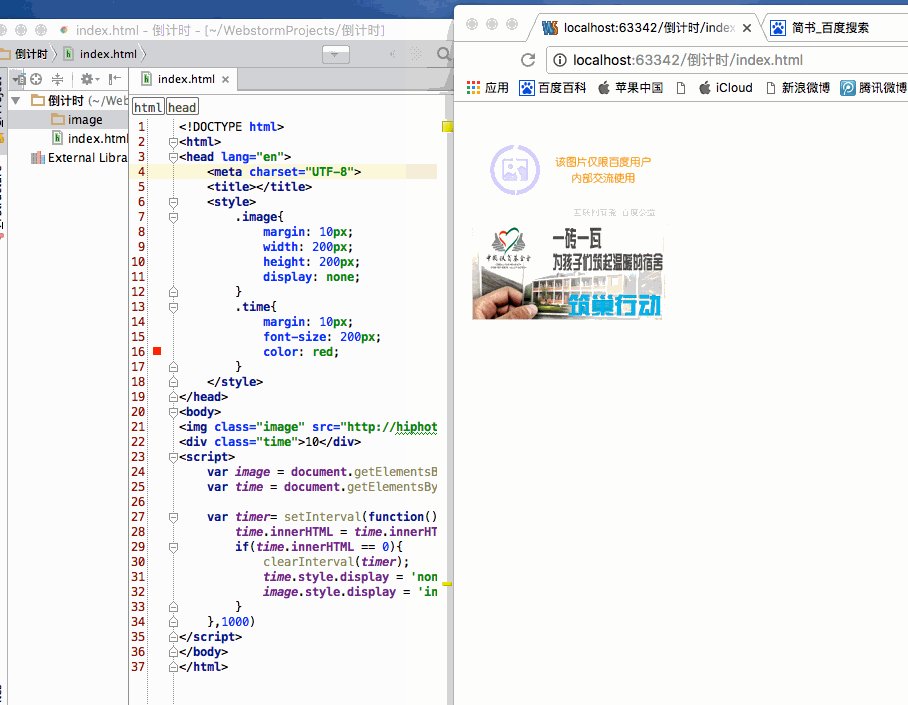
Countdown.gif
Expliquez simplement l'idée : Ceci est un compte à rebours chargeant image , l'idée d'implémentation est très simple, c'est-à-dire créer d'abord deux contrôles,
et
, écrire la mise en page en css, puis l'ajouter en javascript Récupérez ces deux balises et parlez de document ici. Le document peut obtenir n'importe quelle balise en fonction du nom de la balise, du nom de la classe, etc., ce qui équivaut à devenir une variable globale
Videz directement le code ci-dessous :
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<style>
.image{
margin: 10px;
width: 200px;
height: 200px;
display: none;
}
.time{
margin: 10px;
font-size: 200px;
color: red;
}
</style>
</head>
<body>

<p class="time">10</p>
<script>
//根据类名取到对应的标签
var image = document.getElementsByClassName('image')[0];
var time = document.getElementsByClassName('time')[0];
var timer= setInterval(function(){
time.innerHTML = time.innerHTML - 1;
if(time.innerHTML == 0){
clearInterval(timer);
time.style.display = 'none'
image.style.display = 'inline-block';
}
},1000)
</script>
</body>
</html>Je pense que js est un. (super) langage faiblement typé, plus faible que oc, var peut recevoir n'importe quel type de variable, ce qui équivaut à la dérivation de type, il est tout simplement trop faible et n'a pas de position propre Haha, je plaisante, mais ça. nous sauve pas mal de choses.
Nous apprécions les conseils des experts ici. Si quelqu'un l'aime, veuillez le suivre, merci,
[Recommandations associées]
1 H5 gratuit. Tutoriel vidéo en ligne
2. Manuel de la version complète HTML5
3.Tutoriel vidéo HTML5 original php.cn
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Que signifie démo ?
Feb 12, 2024 pm 09:12 PM
Que signifie démo ?
Feb 12, 2024 pm 09:12 PM
Le mot démo n'est plus étranger aux amis qui aiment chanter, mais de nombreux utilisateurs qui n'y ont jamais été exposés sont curieux de savoir ce que signifie démo. Voyons maintenant le sens de la démo apportée par l'éditeur. Que signifie démo ? Réponse : Bande de démonstration. 1. La prononciation de démo est ['deməʊ] en anglais et ['demoʊ] en Amérique. 2. Demo est l'abréviation de « démonstration », qui fait généralement référence à l'effet préliminaire de l'écoute d'une chanson avant qu'elle ne soit officiellement enregistrée. 3. Demo est utilisé comme nom pour désigner des échantillons de bandes et d'enregistrements d'échantillons. La signification du verbe est essai (en particulier logiciel), démonstration et démonstration.
 Exemples SVM en Python
Jun 11, 2023 pm 08:42 PM
Exemples SVM en Python
Jun 11, 2023 pm 08:42 PM
Support Vector Machine (SVM) en Python est un puissant algorithme d'apprentissage supervisé qui peut être utilisé pour résoudre des problèmes de classification et de régression. SVM fonctionne bien lorsqu'il s'agit de données de grande dimension et de problèmes non linéaires, et est largement utilisé dans l'exploration de données, la classification d'images, la classification de textes, la bioinformatique et d'autres domaines. Dans cet article, nous présenterons un exemple d'utilisation de SVM pour la classification en Python. Nous utiliserons le modèle SVM de la bibliothèque scikit-learn
 Que signifie h5 ?
Aug 02, 2023 pm 01:52 PM
Que signifie h5 ?
Aug 02, 2023 pm 01:52 PM
H5 fait référence à HTML5, la dernière version de HTML. H5 est un langage de balisage puissant qui offre aux développeurs plus de choix et d'espace créatif. Son émergence favorise le développement de la technologie Web et rend l'interaction et l'effet des pages Web plus excellents. mûrit progressivement et devient populaire, je pense qu'il jouera un rôle de plus en plus important dans le monde d'Internet.
 Comment distinguer H5, WEB front-end, big front-end et WEB full stack ?
Aug 03, 2022 pm 04:00 PM
Comment distinguer H5, WEB front-end, big front-end et WEB full stack ?
Aug 03, 2022 pm 04:00 PM
Cet article vous aidera à distinguer rapidement entre H5, WEB front-end, grand front-end et WEB full stack. J'espère qu'il sera utile aux amis dans le besoin !
 Comment utiliser la démo de la bibliothèque aléatoire Python
May 05, 2023 pm 08:13 PM
Comment utiliser la démo de la bibliothèque aléatoire Python
May 05, 2023 pm 08:13 PM
Utilisation simple de la démo de la bibliothèque pythonrandom Lorsque nous devons générer des nombres aléatoires ou sélectionner aléatoirement des éléments d'une séquence, nous pouvons utiliser la bibliothèque aléatoire intégrée de Python. Ce qui suit est un exemple annoté qui montre comment utiliser la bibliothèque aléatoire : #Importer une bibliothèque aléatoire importrandom #Générer une décimale aléatoire entre 0 et 1 random_float=random.random()print(random_float)#Générer une décimale aléatoire dans la plage spécifiée Random entier (y compris les points de terminaison) random_int=random.randint(1,10)print(random_int)#
 Découvrez des exemples de bonnes pratiques de conversion de pointeur dans Golang
Feb 24, 2024 pm 03:51 PM
Découvrez des exemples de bonnes pratiques de conversion de pointeur dans Golang
Feb 24, 2024 pm 03:51 PM
Golang est un langage de programmation puissant et efficace qui peut être utilisé pour développer diverses applications et services. Dans Golang, les pointeurs sont un concept très important, qui peut nous aider à exploiter les données de manière plus flexible et plus efficace. La conversion de pointeur fait référence au processus d'opérations de pointeur entre différents types. Cet article utilisera des exemples spécifiques pour découvrir les meilleures pratiques de conversion de pointeur dans Golang. 1. Concepts de base Dans Golang, chaque variable a une adresse, et l'adresse est l'emplacement de la variable en mémoire.
 Exemple de démarrage de VUE3 : création d'un lecteur vidéo simple
Jun 15, 2023 pm 09:42 PM
Exemple de démarrage de VUE3 : création d'un lecteur vidéo simple
Jun 15, 2023 pm 09:42 PM
Alors que la nouvelle génération de frameworks front-end continue d'émerger, VUE3 est apprécié comme un framework front-end rapide, flexible et facile à utiliser. Ensuite, apprenons les bases de VUE3 et créons un simple lecteur vidéo. 1. Installez VUE3 Tout d'abord, nous devons installer VUE3 localement. Ouvrez l'outil de ligne de commande et exécutez la commande suivante : npminstallvue@next. Ensuite, créez un nouveau fichier HTML et introduisez VUE3 : <!doctypehtml>
 Exemple d'algorithme VAE en Python
Jun 11, 2023 pm 07:58 PM
Exemple d'algorithme VAE en Python
Jun 11, 2023 pm 07:58 PM
VAE est un modèle génératif, son nom complet est VariationalAutoencoder, qui se traduit en chinois par auto-encodeur variationnel. Il s'agit d'un algorithme d'apprentissage non supervisé qui peut être utilisé pour générer de nouvelles données, telles que des images, de l'audio, du texte, etc. Comparés aux auto-encodeurs ordinaires, les VAE sont plus flexibles et plus puissants et peuvent générer des données plus complexes et plus réalistes. Python est l'un des langages de programmation les plus utilisés et l'un des principaux outils d'apprentissage en profondeur. En Python, il existe de nombreux excellents outils d'apprentissage automatique et profonds.





