
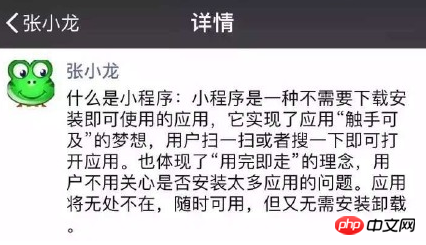
Tôt le matin du 22 septembre 2016, WeChat a annoncé le lancement du « mini programme ». Bien sûr, ce n'était que le début des tests internes. La plateforme publique WeChat a envoyé des invitations à 200 comptes de service pour les tests internes. du mini programme. Alors, qu'est-ce qu'un "mini programme" ? Voyons ce que le père de WeChat a dit

Après avoir lu ceci, je pense que tout le monde a une certaine compréhension, peut-être pour les développeurs. peu excité, après tout, il n'y a rien de mal à prêter plus d'attention aux nouveautés. Donc le problème c'est que le « mini programme » n'a que 200 comptes de tests internes, que dois-je faire ? Heureusement, il y a trop de talents en Chine. Quelques heures après la publication de la nouvelle, une version crackée de l'IDE était déjà disponible en ligne. Sans plus tarder, voici les étapes de configuration :
1. télécharger
Lien de la version MAC : pan.baidu.com/s/1nvB7UNv Mot de passe : fk8p
Lien de la version Win : pan.baidu.com/s/1i5Nlz5z Mot de passe : d55b
2. Crack
Dernier lien de téléchargement : pan.baidu.com/s/1jHKls8Y
Après avoir téléchargé l'IDE (en fait, c'est le Outil de développement Web WeChat) et installez-le, vous devez alors remplacer respectivement les 3 fichiers de répertoire suivants
Répertoire d'installation package.nwappdistcomponentscreatecreatestep.js
Répertoire d'installation package.nwappdiststroesprojectStores.js
Répertoire d'installation package.nwappdistweappappserviceasdebug.js Récemment ajouté
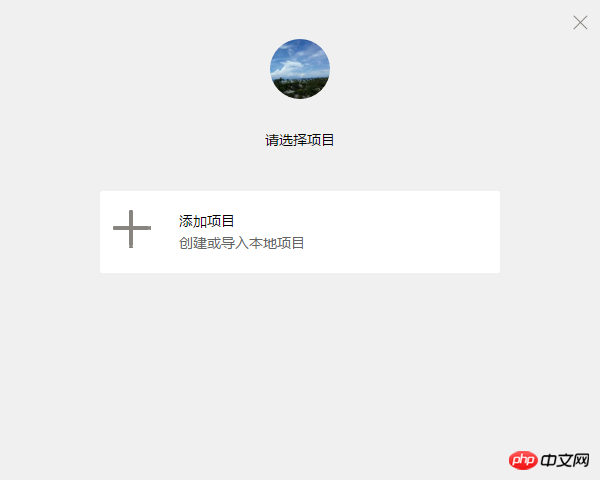
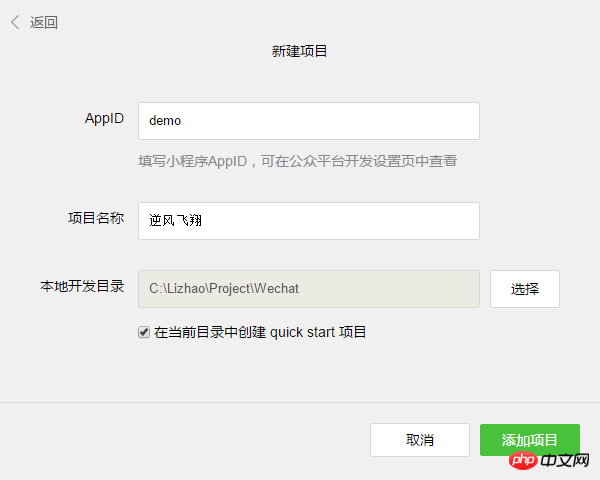
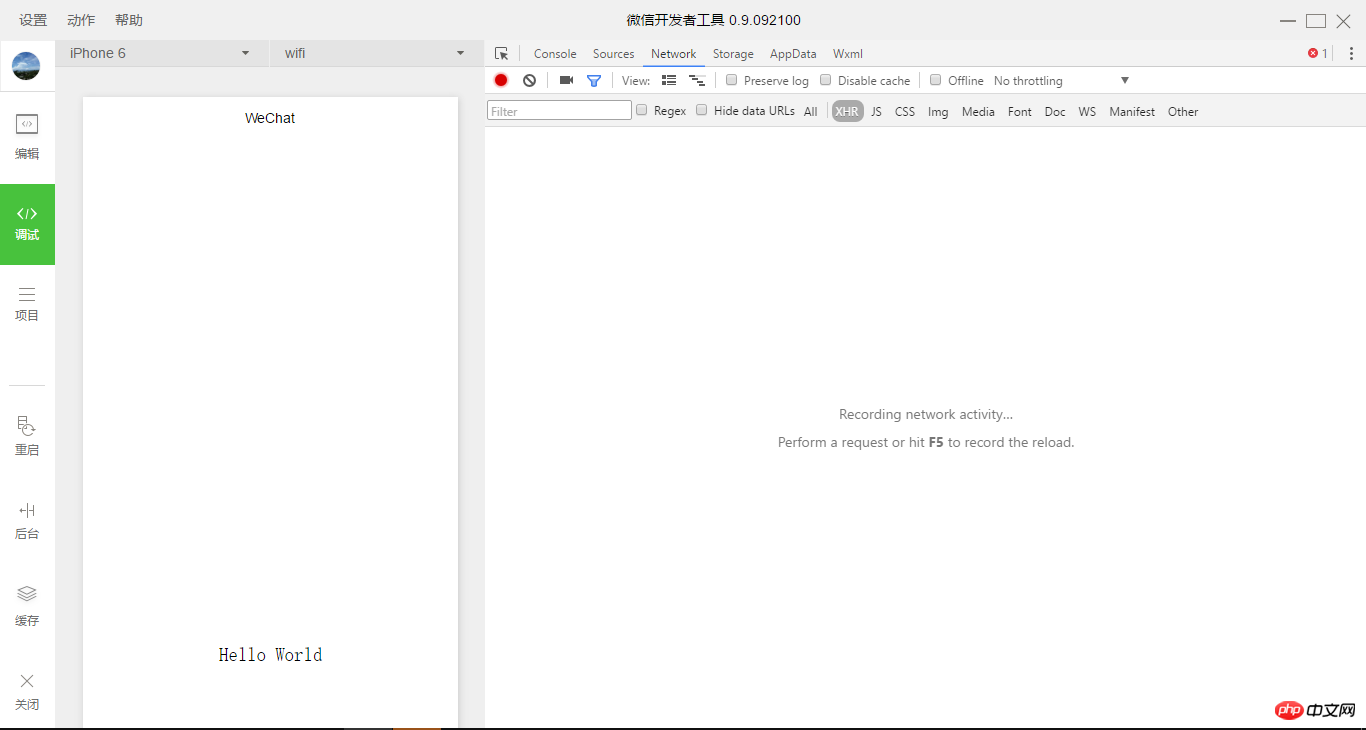
3. Terminé. Jetons un coup d'œil à l'interface :



Téléchargement de la démo ci-jointe lien partagé par des amis : pan.baidu.com/s/1qXBR6ry Mot de passe : bkpx
Mettre à jour le document API wxopen.notedown.cn
Le fichier à remplacer est introuvable
Cause du problème : La version de l'outil de développement est incorrecte et le l'ancienne version ne le prend pas en charge
Solution : Assurez-vous que la version du programme téléchargé est supérieure à 0.9.092100
Échec du chargement de la ressource : net::ERR_NAME_NOT_RESOLVED http://1709827360.appservice .open.weixin.qq.com/appservice
Cause du problème : cela est généralement dû aux paramètres du système créer un proxy tel que Shadowsocks, etc.
Solution : Désactivez le proxy, ou cliquez sur "Actions" - "Paramètres" dans la barre d'outils et sélectionnez "Ne pas utiliser de proxy, cochez la case et connectez-vous directement au réseau" .
Correction de l'erreur asdebug.js
Cause du problème : TypeError : Impossible de lire la propriété 'MaxRequestConcurrent' d'undéfini
Solution : Remplacer /Resources/app.nw/app/dist/weapp/appservice/asdebug.js
Scanner QR code pour se connecter Échec
Adresse de la version 0.7 : dldir1.qq.com/WechatWebDev/release/0.7.0/wechat_web_devtools_0.7.0.dmg
Cause du problème : veuillez d'abord lier votre compte Wechat à l'application
Solution : utilisez d'abord la version 0.7 pour scanner le code QR pour vous connecter dans, puis utilisez Open version 0.9 et entrez directement.
Lien de réimpression : github.com/gavinkwoe/weapp-ide-crack
[Recommandations associées]
1. Téléchargement du code source du programme WeChat Mini
2. Démo du programme WeChat Mini : Zhihu Daily
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Comparez les similitudes et les différences entre deux colonnes de données dans Excel
Comparez les similitudes et les différences entre deux colonnes de données dans Excel
 Comment définir des variables dans Golang
Comment définir des variables dans Golang
 définirIntervalle
définirIntervalle
 SVG en JPG
SVG en JPG
 Puis-je récupérer une courte vidéo Douyin supprimée ?
Puis-je récupérer une courte vidéo Douyin supprimée ?
 Utilisation de parseInt en Java
Utilisation de parseInt en Java
 Que diriez-vous de l'échange MEX
Que diriez-vous de l'échange MEX
 Que signifie classe en langage C ?
Que signifie classe en langage C ?
 Solution à l'erreur de syntaxe lors de l'exécution de Python
Solution à l'erreur de syntaxe lors de l'exécution de Python