Applet WeChat
Applet WeChat
 Développement de mini-programmes
Développement de mini-programmes
 Développement de mini-programmes 'Requête express'
Développement de mini-programmes 'Requête express'
Développement de mini-programmes 'Requête express'
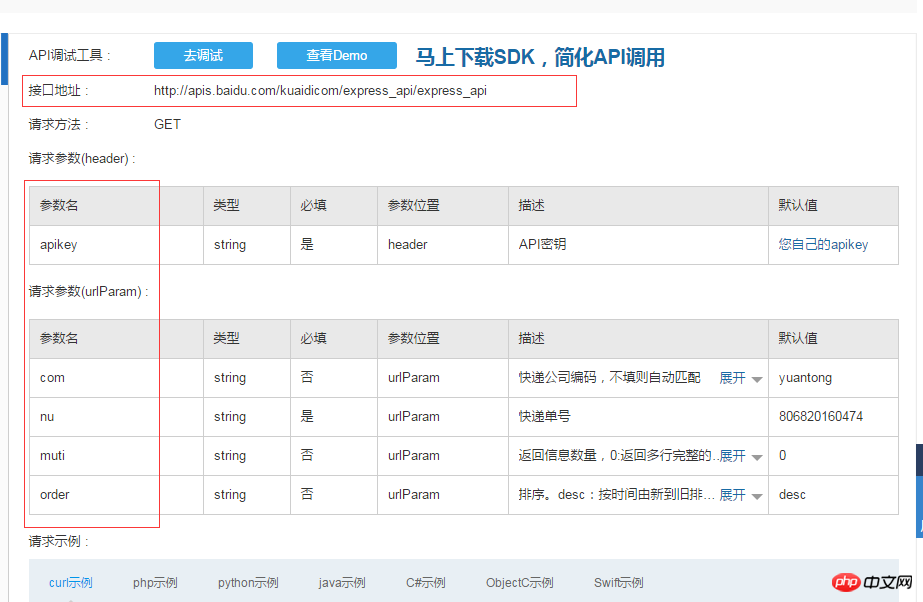
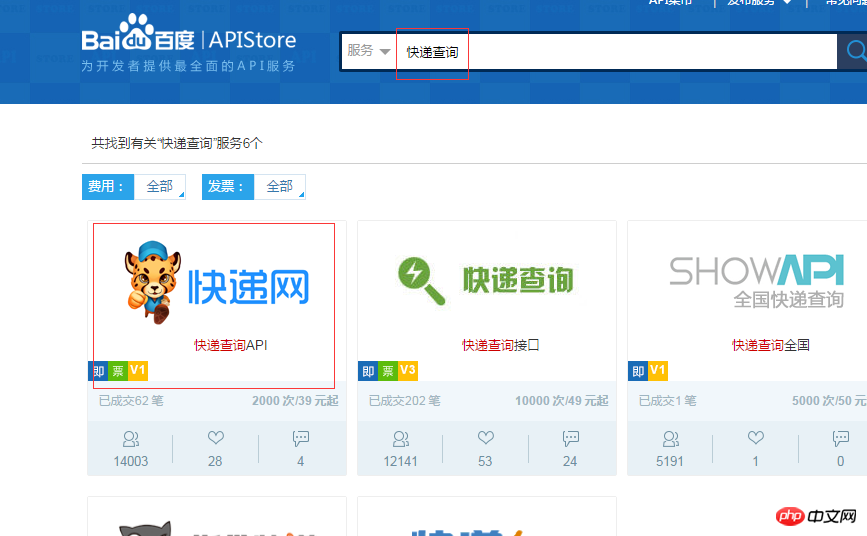
Deuxième étape : préparer Nous trouvons d'abord une interface API express Nous pouvons voir de nombreuses API via apistore.baidu.com/ Trouvons une requête express
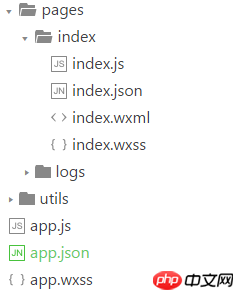
Étape 3 : Travail de codage Nous créons un nouveau fichier Express, puis le fichier par défaut est prêt
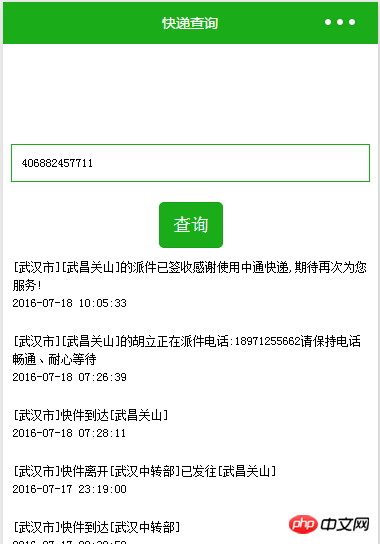
Navigation en une couleur verte dans app.js La couleur d'arrière-plan de
<!--index.wxml--><view class="container"> <input placeholder="请输入快递单号" bindinput="input" /> <button type="primary" bindtap="btnClick"> 查询 </button> </view> Copier après la connexion /**index.wxss**/
input{border:1px solid #1AAD19; width:90%; height:20px; font-size:12px; padding:5px 10px;}
button{margin-top:20px;}Copier après la connexion
//设置一个发起网络请求的方法
getExpressInfo:function(nu,cb){
wx.request({
url: 'http://apis.baidu.com/kuaidicom/express_api/express_api?muti=0&order=desc&com=zhongtong&nu='+nu,
data: {
x: '' ,
y: ''
},
header: { 'apikey': '247d486b40d7c8da473a9a794f900508'
},
success: function(res) { //console.log(res.data) cb(res.data);
}
})
},
globalData:{
userInfo:null
}Copier après la connexion méthode de requête, nous devons ajouter un événement cliqué à notre bouton de requête : bindtap="btnClick", ajoutez la requête dans l'événement index.js, appelez la méthode de requête écrite getExpressInfo via l'application. Avant cela, nous devons obtenir le numéro de commande express saisi dans la zone de texte Lier un événement bindinput à la zone de texte. ,
variables dans les données : objet , une pour la valeur de la zone de saisie et une pour les informations du coursier à afficher. //index.js//获取应用实例var app = getApp()
Page({
data: {
motto: 'Hello World',
userInfo: {},
einputinfo:null,//输入框值
expressInfo:null //快递信息 }, //事件处理函数
bindViewTap: function() {
wx.navigateTo({
url: '../todos/todos'
})
},
onLoad: function () {
console.log('onLoad') var that = this
//调用应用实例的方法获取全局数据
app.getUserInfo(function(userInfo){ //更新数据 that.setData({
userInfo:userInfo
})
})
}, //快递输入框事件
input:function(e){ this.setData({einputinfo:e.detail.value});
}, //查询事件
btnClick:function(){
var thisexpress=this;
app.getExpressInfo(this.data.einputinfo,function(data){
console.log(data);
thisexpress.setData({expressInfo:data})
})
}
})Copier après la connexion <!--index.wxml--><view class="container"> <input placeholder="请输入快递单号" bindinput="input" /> <button type="primary" bindtap="btnClick"> 查询 </button> </view> Copier après la connexion /**index.wxss**/
input{border:1px solid #1AAD19; width:90%; height:20px; font-size:12px; padding:5px 10px;}
button{margin-top:20px;}
.expressinfo{font-size:12px; line-height: 18px;padding:10px; text-align:left;}
.expressinfo li{display:block}Copier après la connexion Téléchargement du code source du mini-programme WeChat 2Démo du mini-programme WeChat : Yangtao<.> Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois! Déclaration de ce site Web
Le contenu de cet article est volontairement contribué par les internautes et les droits d'auteur appartiennent à l'auteur original. Ce site n'assume aucune responsabilité légale correspondante. Si vous trouvez un contenu suspecté de plagiat ou de contrefaçon, veuillez contacter admin@php.cn

Outils d'IA chauds
Undresser.AI UndressApplication basée sur l'IA pour créer des photos de nu réalistes 
AI Clothes RemoverOutil d'IA en ligne pour supprimer les vêtements des photos. 
Undress AI ToolImages de déshabillage gratuites 
Clothoff.ioDissolvant de vêtements AI 
AI Hentai GeneratorGénérez AI Hentai gratuitement. 
Article chaud
R.E.P.O. Crystals d'énergie expliqués et ce qu'ils font (cristal jaune)
3 Il y a quelques semaines
By 尊渡假赌尊渡假赌尊渡假赌
R.E.P.O. Meilleurs paramètres graphiques
3 Il y a quelques semaines
By 尊渡假赌尊渡假赌尊渡假赌
Assassin's Creed Shadows: Solution d'énigmes de coquille
2 Il y a quelques semaines
By DDD
R.E.P.O. Comment réparer l'audio si vous n'entendez personne
3 Il y a quelques semaines
By 尊渡假赌尊渡假赌尊渡假赌
WWE 2K25: Comment déverrouiller tout dans Myrise
4 Il y a quelques semaines
By 尊渡假赌尊渡假赌尊渡假赌

Outils chauds
Bloc-notes++7.3.1Éditeur de code facile à utiliser et gratuit 
SublimeText3 version chinoiseVersion chinoise, très simple à utiliser 
Envoyer Studio 13.0.1Puissant environnement de développement intégré PHP 
Dreamweaver CS6Outils de développement Web visuel 
SublimeText3 version MacLogiciel d'édition de code au niveau de Dieu (SublimeText3)  Gestion des sauts de page PHP et du routage dans le développement de mini-programmes
Jul 04, 2023 pm 01:15 PM
Gestion des sauts de page PHP et du routage dans le développement de mini-programmes
Jul 04, 2023 pm 01:15 PM
Gestion des sauts de page et du routage PHP dans le développement de mini-programmes Avec le développement rapide des mini-programmes, de plus en plus de développeurs commencent à combiner PHP avec le développement de mini-programmes. Dans le développement de petits programmes, le saut de page et la gestion du routage sont des éléments très importants, qui peuvent aider les développeurs à réaliser des opérations de commutation et de navigation entre les pages. En tant que langage de programmation côté serveur couramment utilisé, PHP peut bien interagir avec les mini-programmes et transférer des données. Examinons en détail la gestion des sauts de page et du routage de PHP dans les mini-programmes. 1. Base de saut de page  Gestion des autorisations PHP et définition des rôles des utilisateurs dans le développement d'un mini-programme
Jul 04, 2023 pm 04:48 PM
Gestion des autorisations PHP et définition des rôles des utilisateurs dans le développement d'un mini-programme
Jul 04, 2023 pm 04:48 PM
Gestion des autorisations PHP et définition des rôles des utilisateurs dans le développement de mini-programmes Avec la popularité des mini-programmes et l'expansion de leur champ d'application, les utilisateurs ont mis en avant des exigences plus élevées en matière de fonctions et de sécurité des mini-programmes. Parmi eux, la gestion des autorisations et la définition des rôles des utilisateurs. sont un élément important pour assurer la sécurité des mini-programmes. L'utilisation de PHP pour la gestion des autorisations et la définition des rôles des utilisateurs dans les mini-programmes peut protéger efficacement les données et la confidentialité des utilisateurs. Ce qui suit présente comment implémenter cette fonction. 1. Mise en œuvre de la gestion des autorisations La gestion des autorisations fait référence à l'octroi de différentes autorisations de fonctionnement en fonction de l'identité et du rôle de l'utilisateur. en petit  Comment mettre en œuvre le développement et la publication de petits programmes dans Uniapp
Oct 20, 2023 am 11:33 AM
Comment mettre en œuvre le développement et la publication de petits programmes dans Uniapp
Oct 20, 2023 am 11:33 AM
Comment développer et publier des mini-programmes dans uni-app Avec le développement de l'Internet mobile, les mini-programmes sont devenus une direction importante dans le développement d'applications mobiles. En tant que cadre de développement multiplateforme, uni-app peut prendre en charge le développement simultané de plusieurs petites plateformes de programmes, telles que WeChat, Alipay, Baidu, etc. Ce qui suit présentera en détail comment utiliser uni-app pour développer et publier de petits programmes, et fournira quelques exemples de code spécifiques. 1. Préparation avant de développer de petits programmes. Avant de commencer à utiliser uni-app pour développer de petits programmes, vous devez effectuer quelques préparatifs.  Mise en cache des données PHP et stratégies de mise en cache dans le développement de petits programmes
Jul 05, 2023 pm 02:57 PM
Mise en cache des données PHP et stratégies de mise en cache dans le développement de petits programmes
Jul 05, 2023 pm 02:57 PM
Mise en cache des données PHP et stratégies de mise en cache dans le développement de mini-programmes Avec le développement rapide des mini-programmes, de plus en plus de développeurs commencent à prêter attention à la manière d'améliorer les performances et la vitesse de réponse des mini-programmes. L'une des méthodes d'optimisation importantes consiste à utiliser la mise en cache des données pour réduire les accès fréquents à la base de données et aux interfaces externes. En PHP, nous pouvons utiliser diverses stratégies de mise en cache pour implémenter la mise en cache des données. Cet article présentera les principes de la mise en cache des données en PHP et fournira des exemples de codes pour plusieurs stratégies de mise en cache courantes. 1. Principe de mise en cache des données La mise en cache des données fait référence au stockage des données en mémoire pour  Protection de sécurité PHP et prévention des attaques dans le développement de mini-programmes
Jul 07, 2023 am 08:55 AM
Protection de sécurité PHP et prévention des attaques dans le développement de mini-programmes
Jul 07, 2023 am 08:55 AM
Protection de la sécurité PHP et prévention des attaques dans le développement de mini-programmes Avec le développement rapide de l'Internet mobile, les mini-programmes sont devenus une partie importante de la vie des gens. En tant que langage de développement back-end puissant et flexible, PHP est également largement utilisé dans le développement de petits programmes. Cependant, les questions de sécurité ont toujours été un aspect auquel il faut prêter attention lors de l’élaboration des programmes. Cet article se concentrera sur la protection de la sécurité PHP et la prévention des attaques dans le développement de petits programmes, et fournira quelques exemples de code. XSS (cross-site scripting Attack) empêche les attaques XSS lorsque des pirates informatiques injectent des scripts malveillants dans des pages Web  Comment vérifier la livraison express avec Cainiao Wandaobao Comment vérifier la livraison express avec Cainiao Wandaobao
Mar 28, 2024 pm 02:26 PM
Comment vérifier la livraison express avec Cainiao Wandaobao Comment vérifier la livraison express avec Cainiao Wandaobao
Mar 28, 2024 pm 02:26 PM
Savez-vous comment vérifier la livraison express sur Cainiao Wrap ? La version gratuite et authentique du téléphone mobile Cainiao Wrap. Je pense que cette opération est relativement simple pour les amis qui achètent souvent en ligne, n'est-ce pas ? .C'est simple, la commande de marchandises que nous souhaitons peut être trouvée en saisissant directement la requête sur la plateforme. Bien entendu, vous pouvez également utiliser votre numéro de téléphone portable. Aujourd'hui, l'éditeur vous l'expliquera. . Comment utiliser Cainiao Wrap pour vérifier la livraison express : 1. Ouvrez Cainiao Wrap sur votre téléphone mobile. 2. Cliquez sur Taobao pour vous connecter rapidement. 3. Cliquez pour confirmer l'autorisation. 4. Après vous être connecté avec succès, cliquez pour afficher la livraison express. Ce qui précède est toutes les informations présentées par l'éditeur cette fois, ne les manquez pas  Méthode d'implémentation du menu déroulant développé en PHP dans l'applet WeChat
Jun 04, 2023 am 10:31 AM
Méthode d'implémentation du menu déroulant développé en PHP dans l'applet WeChat
Jun 04, 2023 am 10:31 AM
Aujourd'hui, nous allons apprendre comment implémenter le menu déroulant développé en PHP dans l'applet WeChat. Le mini programme WeChat est une application légère que les utilisateurs peuvent utiliser directement dans WeChat sans téléchargement ni installation, ce qui est très pratique. PHP est un langage de programmation back-end très populaire, et c'est également un langage qui fonctionne bien avec les mini-programmes WeChat. Voyons comment utiliser PHP pour développer des menus déroulants dans les mini-programmes WeChat. Tout d’abord, nous devons préparer l’environnement de développement, y compris PHP, les outils de développement d’applets WeChat et les serveurs. alors nous  Effets d'animation de page PHP et conception d'interactions dans le développement de mini-programmes
Jul 04, 2023 pm 11:01 PM
Effets d'animation de page PHP et conception d'interactions dans le développement de mini-programmes
Jul 04, 2023 pm 11:01 PM
Introduction aux effets d'animation de pages PHP et à la conception d'interactions dans le développement de mini-programmes : un mini-programme est une application qui s'exécute sur un appareil mobile et peut offrir une expérience similaire aux applications natives. Dans le développement de mini-programmes, PHP, en tant que langage back-end couramment utilisé, peut ajouter des effets d'animation et une conception interactive aux pages des mini-programmes. Cet article présentera certains effets d'animation de page PHP et conceptions d'interaction couramment utilisés, et joindra des exemples de code. 1. Animation CSS3 CSS3 fournit une multitude de propriétés et de méthodes pour obtenir divers effets d'animation. Et en petit 
|



 <.>
<.>