 interface Web
interface Web
 js tutoriel
js tutoriel
 Comment obtenir un style non-inline ? Utilisez js et jquery pour obtenir des styles non interlignes
Comment obtenir un style non-inline ? Utilisez js et jquery pour obtenir des styles non interlignes
Comment obtenir un style non-inline ? Utilisez js et jquery pour obtenir des styles non interlignes
Cet article présente principalement les connaissances pertinentes sur l'obtention de styles non interlignes en js et jquery, qui ont une bonne valeur de référence. Jetons-y un coup d'œil avec l'éditeur ci-dessous
Les styles sont divisés en styles interlignes et styles non interlignes. De manière générale, les styles en ligne sont rarement utilisés car ils ne peuvent être appliqués qu'à un seul élément, tandis que les styles non interlignes peuvent être appliqués à des éléments du même type (c'est-à-dire des éléments avec la même balise ou le même nom de classe). (bien sûr, le nom de l'identifiant ne peut pas être le même, unique)
Parlons-en donc en js et jquery. Parfois, vous devez obtenir le style de l'élément, comme la largeur ou la hauteur. comment l'obtenir ?
js en
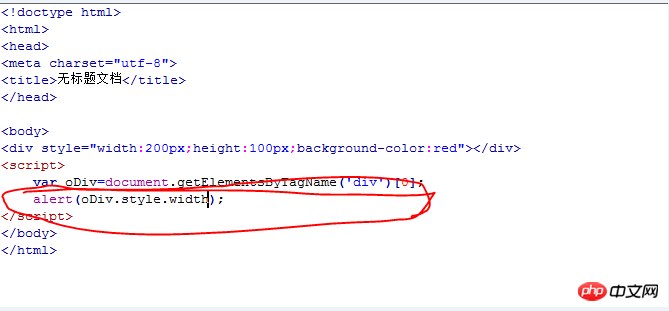
1. Style interligne :
Je crois tout le monde lit un livre Quoi qu'il en soit, vous savez tous comment obtenir le style interline, qui consiste à utiliser un style :

Cette façon d'utiliser le style ne peut obtenir que le style interline .>
2. Style non interligne
Ici, je vais ajouter directement la fonction encapsulée sans la modifier et l'exécuter dans l'éditeurfunction getStyle(obj,attr)
{
if(obj.currentStyle)
{
return obj.currentStyle[attr];
}
else
return getComputedStyle(obj,null)[attr];//放null参数的那个地方放false也可以,只要带一个参数,值您任意,高兴就好。
}
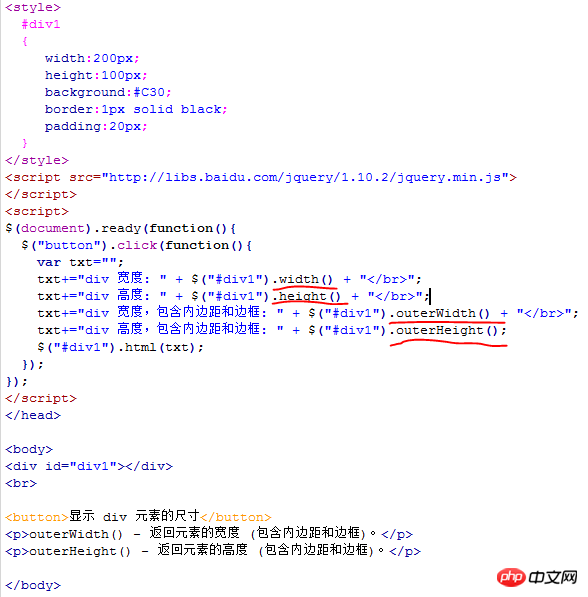
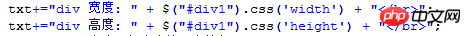
En jquery
En fait, je pensais que je devais utiliser la même fonction encapsulée en jquery qu'en js et bien, il s'est avéré que je ne l'utilisais pas directement. La méthode est okTout d'abord, utilisez les méthodes width() et height() dans jquery (ces deux méthodes n'obtiennent que la largeur et la hauteur de la zone de contenu, et le type de données obtenu est un nombre), (ps : De plus, externalWidth() et externalHeight() sont deux méthodes pour obtenir la largeur et la hauteur incluant le remplissage et la bordure dans le modèle de boîte)

Tutoriel vidéo en ligne js gratuit
2 Manuel de référence en chinois JavaScript
3. >php.cn Dugu Jiujian (3) - Tutoriel vidéo JavaScript
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Recommandé : Excellent projet de détection et de reconnaissance des visages open source JS
Apr 03, 2024 am 11:55 AM
Recommandé : Excellent projet de détection et de reconnaissance des visages open source JS
Apr 03, 2024 am 11:55 AM
La technologie de détection et de reconnaissance des visages est déjà une technologie relativement mature et largement utilisée. Actuellement, le langage d'application Internet le plus utilisé est JS. La mise en œuvre de la détection et de la reconnaissance faciale sur le front-end Web présente des avantages et des inconvénients par rapport à la reconnaissance faciale back-end. Les avantages incluent la réduction de l'interaction réseau et de la reconnaissance en temps réel, ce qui réduit considérablement le temps d'attente des utilisateurs et améliore l'expérience utilisateur. Les inconvénients sont les suivants : il est limité par la taille du modèle et la précision est également limitée ; Comment utiliser js pour implémenter la détection de visage sur le web ? Afin de mettre en œuvre la reconnaissance faciale sur le Web, vous devez être familier avec les langages et technologies de programmation associés, tels que JavaScript, HTML, CSS, WebRTC, etc. Dans le même temps, vous devez également maîtriser les technologies pertinentes de vision par ordinateur et d’intelligence artificielle. Il convient de noter qu'en raison de la conception du côté Web
 Où obtenir le code de sécurité Google
Mar 30, 2024 am 11:11 AM
Où obtenir le code de sécurité Google
Mar 30, 2024 am 11:11 AM
Google Authenticator est un outil utilisé pour protéger la sécurité des comptes d'utilisateurs, et sa clé est constituée d'informations importantes utilisées pour générer des codes de vérification dynamiques. Si vous oubliez la clé de Google Authenticator et ne pouvez la vérifier que via le code de sécurité, l'éditeur de ce site Web vous proposera une introduction détaillée sur l'endroit où obtenir le code de sécurité Google. J'espère que cela pourra vous aider si vous le souhaitez. en savoir plus Utilisateurs, veuillez continuer à lire ci-dessous ! Ouvrez d’abord les paramètres du téléphone et accédez à la page des paramètres. Faites défiler la page et trouvez Google. Accédez à la page Google et cliquez sur Compte Google. Accédez à la page du compte et cliquez sur Afficher sous le code de vérification. Entrez votre mot de passe ou utilisez votre empreinte digitale pour vérifier votre identité. Obtenez un code de sécurité Google et utilisez le code de sécurité pour vérifier votre identité Google.
 Comment utiliser la méthode de requête PUT dans jQuery ?
Feb 28, 2024 pm 03:12 PM
Comment utiliser la méthode de requête PUT dans jQuery ?
Feb 28, 2024 pm 03:12 PM
Comment utiliser la méthode de requête PUT dans jQuery ? Dans jQuery, la méthode d'envoi d'une requête PUT est similaire à l'envoi d'autres types de requêtes, mais vous devez faire attention à certains détails et paramètres. Les requêtes PUT sont généralement utilisées pour mettre à jour des ressources, comme la mise à jour de données dans une base de données ou la mise à jour de fichiers sur le serveur. Ce qui suit est un exemple de code spécifique utilisant la méthode de requête PUT dans jQuery. Tout d'abord, assurez-vous d'inclure le fichier de la bibliothèque jQuery, puis vous pourrez envoyer une requête PUT via : $.ajax({u
 Guide pour résoudre le désalignement des pages Web WordPress
Mar 05, 2024 pm 01:12 PM
Guide pour résoudre le désalignement des pages Web WordPress
Mar 05, 2024 pm 01:12 PM
Guide pour résoudre les pages Web WordPress mal alignées Dans le développement de sites Web WordPress, nous rencontrons parfois des éléments de page Web mal alignés. Cela peut être dû à des tailles d'écran sur différents appareils, à la compatibilité du navigateur ou à des paramètres de style CSS inappropriés. Pour résoudre ce désalignement, nous devons analyser soigneusement le problème, trouver les causes possibles, puis le déboguer et le réparer étape par étape. Cet article partagera certains problèmes courants de désalignement des pages Web WordPress et les solutions correspondantes, et fournira des exemples de code spécifiques pour aider à développer
 Comment installer la double SIM sur Realme 12 Pro ?
Mar 18, 2024 pm 02:10 PM
Comment installer la double SIM sur Realme 12 Pro ?
Mar 18, 2024 pm 02:10 PM
Bien que le fonctionnement général des téléphones mobiles nationaux soit très similaire, il existe encore des différences dans certains détails. Par exemple, différents modèles de téléphones mobiles et fabricants peuvent avoir des méthodes d'installation double SIM différentes. Erzhenwo 12Pro, un nouveau téléphone mobile, prend également en charge la double veille double SIM, mais comment installer la double SIM sur ce téléphone ? Comment installer la double SIM sur Realme 12Pro ? N'oubliez pas d'éteindre votre téléphone avant l'installation. Étape 1 : Recherchez le plateau de la carte SIM : Recherchez le plateau de la carte SIM du téléphone Habituellement, dans le Realme 12 Pro, le plateau de la carte SIM est situé sur le côté ou sur le dessus du téléphone. Étape 2 : Insérez la première carte SIM. Utilisez une broche de carte SIM dédiée ou un petit objet pour l'insérer dans la fente du plateau de la carte SIM. Ensuite, insérez soigneusement la première carte SIM.
 Conseils jQuery : modifiez rapidement le texte de toutes les balises a de la page
Feb 28, 2024 pm 09:06 PM
Conseils jQuery : modifiez rapidement le texte de toutes les balises a de la page
Feb 28, 2024 pm 09:06 PM
Titre : jQuery Astuces : Modifier rapidement le texte de toutes les balises a de la page En développement web, nous avons souvent besoin de modifier et d'exploiter des éléments de la page. Lorsque vous utilisez jQuery, vous devez parfois modifier le contenu textuel de toutes les balises de la page en même temps, ce qui peut économiser du temps et de l'énergie. Ce qui suit explique comment utiliser jQuery pour modifier rapidement le texte de toutes les balises a de la page et donne des exemples de code spécifiques. Tout d'abord, nous devons introduire le fichier de la bibliothèque jQuery et nous assurer que le code suivant est introduit dans la page : <
 La relation entre js et vue
Mar 11, 2024 pm 05:21 PM
La relation entre js et vue
Mar 11, 2024 pm 05:21 PM
La relation entre js et vue : 1. JS comme pierre angulaire du développement Web ; 2. L'essor de Vue.js en tant que framework front-end ; 3. La relation complémentaire entre JS et Vue ; Vue.
 Utilisez jQuery pour modifier le contenu textuel de toutes les balises
Feb 28, 2024 pm 05:42 PM
Utilisez jQuery pour modifier le contenu textuel de toutes les balises
Feb 28, 2024 pm 05:42 PM
Titre : utilisez jQuery pour modifier le contenu textuel de toutes les balises. jQuery est une bibliothèque JavaScript populaire largement utilisée pour gérer les opérations DOM. En développement web, nous rencontrons souvent le besoin de modifier le contenu textuel de la balise de lien (une balise) sur la page. Cet article expliquera comment utiliser jQuery pour atteindre cet objectif et fournira des exemples de code spécifiques. Tout d’abord, nous devons introduire la bibliothèque jQuery dans la page. Ajoutez le code suivant dans le fichier HTML :





