

Je suis un développeur ASP.NET MVC Récemment, alors que je cherchais un emploi, on m'a posé de nombreuses questions liées à HTML5 et. Nouvelles fonctionnalités. Ainsi, les 40 questions importantes suivantes vous aideront à revoir vos connaissances liées au HTML5.
Ces questions ne constituent pas une solution efficace pour obtenir votre emploi, mais elles peuvent être utiles lorsque vous souhaitez revoir rapidement un sujet connexe.
Bonne recherche d'emploi. 
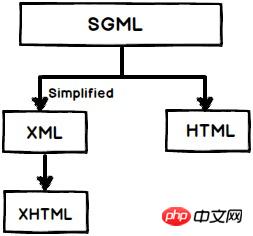
Quelle est la relation entre SGML (Standard Generalized Markup Language) et HTML (Hypertext Markup Language), XML (Extensible Markup Language) et HTML ?
SGML (Standard General Markup Language) est un standard qui nous indique comment spécifier le balisage des documents. Il s'agit d'un métalangage qui décrit uniquement comment devrait être le balisage d'un document, et HTML est un langage de balisage décrit par SGML.
SGML est donc utilisé pour créer des références HTML et des DTD qui doivent être respectées ensemble. Vous trouverez souvent l'attribut "DOCTYPE" en tête de page HTML, qui sert à définir la DTD cible utilisée. analyser
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
Parser SGML est une tâche difficile maintenant, donc XML a été créé pour améliorer les choses. XML utilise SGML, par exemple : en SGML, vous devez utiliser des balises de début et de fin, mais en XML, vous pouvez avoir des balises de fin à fermeture automatique.
XHTML a été créé à partir de XML et est utilisé dans HTML 4.0. Vous pouvez vous référer à la DTD XML affichée dans l'extrait de code ci-dessous, l'ancien HTML utilise SGML, HTML4.0 utilise XHTML dérivé de XML
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
HTML5 est le dernier standard HTML, son objectif principal est de fournir tout le contenu sans aucun plug-in supplémentaire comme Flash, Silverlight, etc. Ces contenus proviennent d'animations, de vidéos, d'interfaces graphiques riches, etc.
 HTML5 est une sortie collaborative entre le World Wide Web Consortium (W3C) et le Web Hypertext Application Technology Working Group (WHATWG)
HTML5 est une sortie collaborative entre le World Wide Web Consortium (W3C) et le Web Hypertext Application Technology Working Group (WHATWG)
Pourquoi n'avons-nous pas besoin de DTD (Document Type Definition ) dans la définition HTML5)) ?
Si je ne mets pas
Non, le navigateur ne le reconnaîtra pas comme un document HTML et les balises HTML5 ne fonctionneront pas correctement
Quels navigateurs prennent en charge HTML5 ?
Presque tous les navigateurs Safari, Chrome, Firefox, Opera et IE prennent en charge HTML5
Quelle est la différence entre la structure des pages HTML5 et HTML4 ou HTML antérieur ?
Une page WEB typique contient un en-tête, un pied de page, une navigation, une zone centrale et une barre latérale. Maintenant, si nous voulons restituer ce contenu dans une zone HTML en HTML4, nous souhaiterons peut-être utiliser la balise p.
Quels sont les différents nouveaux types d'éléments de formulaire en HTML5 ? 
Voici 10 nouveaux éléments de formulaire importants introduits dans HTML5
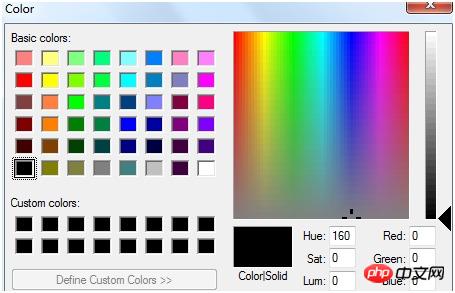
Couleur
<input list="Country"> <datalist id="Country"> <option value="India"> <option value="Italy"> <option value="Iran"> <option value="Israel"> <option value="Indonesia"> </datalist>
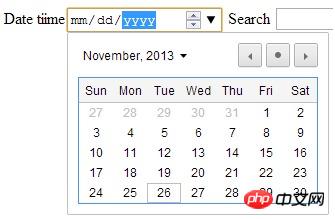
Datetime-local
Url
Plage
Téléphone
Numéro
Recherche
Regardons ces 10 éléments étape par étape
Si vous souhaitez afficher une boîte de dialogue de sélection de couleur
Si vous souhaitez afficher la boîte de dialogue du calendrier
<input type="color" name="favcolor">

Si vous souhaitez afficher le calendrier avec l'heure locale
<input type="date" name="bday">

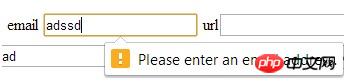
Si vous souhaitez créer une zone de texte HTML avec vérification de l'e-mail, nous pouvons définir le type sur "e-mail"
<input type="email" name="email">

对于URL验证设置类型为”url”,如下图显示的HTML代码
<input type="url" name="sitename">

如果你想用文本展示数字范围,你可以设置类型为“number”
<input type="number" name="quantity" min="1" max="5">

如果你想显示范围控制,你可以使用类型”range”
<input type="range" min="0" max="10" step="2" value="6">

想让文本框作为搜索引擎
<input type="search" name="googleengine">
想只能输入时间
<input type="time" name="usr_time">
如果你想使用文本框接受电话号码
<input type="tel" name="mytel">
当你需要计算两个输入的和值到一个标签中的时候你需要输出元素。例如你有两个文本框(如下图),你想将来自这两个输入框中的数字求和并放到标签中。
下面是如何在HTML5中使用输出元素的代码
<form onsubmit="return false" öninput="o.value = parseInt(a.value) + parseInt(b.value)"> <input name="a" type="number"> + <input name="b" type="number"> = <output name="o" /> </form>
为了简单起见,你也可以使用“valueAsNumber”来代替“parseInt”。你同样能在output元素中使用“for”使其更加可读
<output name="o" for="a b"></output>
SVG(可缩放矢量图形(Scalable Vector Graphics))表示可缩放矢量图形。他是基于文本的图形语言,使用文本,线条,点等来进行图像绘制,这使得他轻便,显示更加迅速。
比方说,我们希望使用HTML5 SVG去显示以下简单的线条
下面是HTML5代码
<svg id="svgelem" height="[object SVGAnimatedLength]" xmlns="http://www.w3.org/2000/svg"> <line y2="[object SVGAnimatedLength]" x2="[object SVGAnimatedLength]" y1="[object SVGAnimatedLength]" x1="[object SVGAnimatedLength]"> </line>
Canvas是HTML中你可以绘制图形的区域。
定义Canvas区域
获取访问canvas上下文区域
绘制图形
定义Canvas区域
定义Canvas区域你需要使用下面的HTML代码,这定义了你能进行绘图的区域
<canvas id="mycanvas" width="600" height="500"></canvas>
获取画布区域的访问
在画布上进行绘图我们首先需要获取上下文区域的关联,下面是获取画布区域的代码。
var c=document.getElementById("mycanvas");
var ctx=c.getContext("2d");
绘制图形
现在一旦你获取了访问上下文,我们就可以开始在上下文中绘制了。首先调用“move”方法并从一个点开始,使用线条方法绘制线条然后使用stroke方法结束。
ctx.moveTo(10,10); ctx.lineTo(200,100); ctx.stroke();
以下是完整的代码
<canvas id="mycanvas" width="600" height="500"></canvas>
Derniers articles par auteur
-
2023-03-07 13:08:02
-
2023-03-13 16:16:02
-
1970-01-01 08:00:00
-
2023-03-13 09:38:01
-
2023-03-13 14:30:01
-
1970-01-01 08:00:00
-
1970-01-01 08:00:00
-
2023-03-10 21:22:02
-
1970-01-01 08:00:00
-
2023-03-07 12:38:01
Derniers numéros
-
2025-03-18 14:18:31
-
2025-03-18 14:17:34
-
2025-03-18 14:16:27
-
2025-03-18 14:07:32
-
2025-03-18 14:06:34
Rubriques connexes
Plus>
-
 Quelles sont les méthodes de production de production d'animation html5 ?
Quelles sont les méthodes de production de production d'animation html5 ?
-
 La différence entre HTML et HTML5
La différence entre HTML et HTML5
-
 Comment insérer une vidéo en HTML
Comment insérer une vidéo en HTML
-
 Tutoriel sur la structure des données et l'algorithme
Tutoriel sur la structure des données et l'algorithme
-
 cadre réseau
cadre réseau
-
 Comment mettre à niveau le système Hongmeng sur le téléphone mobile Honor
Comment mettre à niveau le système Hongmeng sur le téléphone mobile Honor
-
 Comment actualiser le bios
Comment actualiser le bios
-
 Connecté mais impossible d'accéder à Internet
Connecté mais impossible d'accéder à Internet
-
 Comment résoudre l'erreur 504 dans CDN
Comment résoudre l'erreur 504 dans CDN