 interface Web
interface Web
 js tutoriel
js tutoriel
 Utilisation de JavaScript pour implémenter le code d'effet de disposition du flux en cascade
Utilisation de JavaScript pour implémenter le code d'effet de disposition du flux en cascade
Utilisation de JavaScript pour implémenter le code d'effet de disposition du flux en cascade
Cet article présente principalement le code d'implémentation de JavaScriptWaterfall Flow Layout en détail. Il a une certaine valeur de référence. Les amis intéressés peuvent s'y référer
Commençons par. parlez de ce qu'est la disposition du flux de cascade.
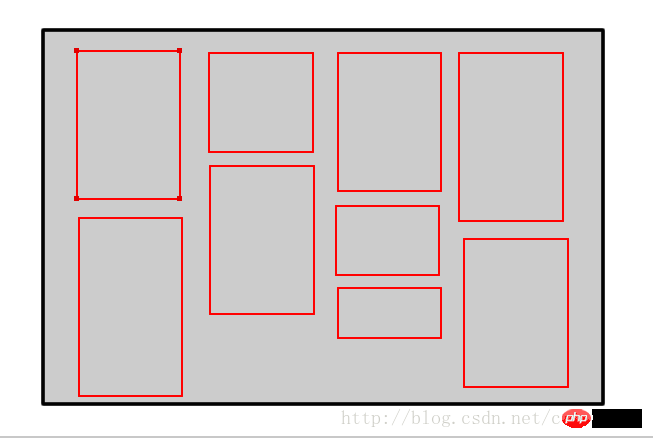
est une page composée d'un ensemble de blocs de données d'égale largeur et de hauteur inégale, comme le montre l'image :

De nombreux sites Web maintenant utilisez ce type de disposition Flow en cascade, comme Mogujie. Meili a dit d'attendre.
Pour le mettre en œuvre, vous devez d'abord comprendre comment il est organisé.
Le nombre de colonnes dans chaque ligne est calculé en fonction du rapport entre la largeur de l'image et la largeur de la page. .
La première ligne est disposée dans l'ordre et les autres blocs de données sont sélectionnés dans la colonne la plus basse de chaque colonne et disposés dans l'ordre.
Implantez d’abord le framework.
<p id = "main"> <p class = "box"> <p class = "pic"> <img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/article/000/001/506/1a5bfd5dcf1b0c01dc72db5c4e694936-1.jpg" class="lazy" src = "images/0.jpg" alt="Utilisation de JavaScript pour implémenter le code d'effet de disposition du flux en cascade" > </p> </p> <p class = "box"> <p class = "pic"> <img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/article/000/001/506/1a5bfd5dcf1b0c01dc72db5c4e694936-1.jpg" class="lazy" src = "images/1.jpg" alt="Utilisation de JavaScript pour implémenter le code d'effet de disposition du flux en cascade" > </p> </p> <p class = "box"> <p class = "pic"> <img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/article/000/001/506/1a5bfd5dcf1b0c01dc72db5c4e694936-1.jpg" class="lazy" src = "images/2.jpg" alt="Utilisation de JavaScript pour implémenter le code d'effet de disposition du flux en cascade" > </p> </p> <p class = "box"> <p class = "pic"> <img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/article/000/001/506/1a5bfd5dcf1b0c01dc72db5c4e694936-1.jpg" class="lazy" src = "images/3.jpg" alt="Utilisation de JavaScript pour implémenter le code d'effet de disposition du flux en cascade" > </p> </p> <p class = "box"> <p class = "pic"> <img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/article/000/001/506/1a5bfd5dcf1b0c01dc72db5c4e694936-1.jpg" class="lazy" src = "images/4.jpg" alt="Utilisation de JavaScript pour implémenter le code d'effet de disposition du flux en cascade" > </p> </p> <p class = "box"> <p class = "pic"> <img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/article/000/001/506/1a5bfd5dcf1b0c01dc72db5c4e694936-1.jpg" class="lazy" src = "images/5.jpg" alt="Utilisation de JavaScript pour implémenter le code d'effet de disposition du flux en cascade" > </p> </p> <p class = "box"> <p class = "pic"> <img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/article/000/001/506/1a5bfd5dcf1b0c01dc72db5c4e694936-1.jpg" class="lazy" src = "images/6.jpg" alt="Utilisation de JavaScript pour implémenter le code d'effet de disposition du flux en cascade" > </p> </p> <p class = "box"> <p class = "pic"> <img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/article/000/001/506/1a5bfd5dcf1b0c01dc72db5c4e694936-1.jpg" class="lazy" src = "images/7.jpg" alt="Utilisation de JavaScript pour implémenter le code d'effet de disposition du flux en cascade" > </p> </p> <p class = "box"> <p class = "pic"> <img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/article/000/001/506/1a5bfd5dcf1b0c01dc72db5c4e694936-1.jpg" class="lazy" src = "images/8.jpg" alt="Utilisation de JavaScript pour implémenter le code d'effet de disposition du flux en cascade" > </p> </p> <p class = "box"> <p class = "pic"> <img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/article/000/001/506/1a5bfd5dcf1b0c01dc72db5c4e694936-1.jpg" class="lazy" src = "images/9.jpg" alt="Utilisation de JavaScript pour implémenter le code d'effet de disposition du flux en cascade" > </p> </p> <p class = "box"> <p class = "pic"> <img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/article/000/001/506/1a5bfd5dcf1b0c01dc72db5c4e694936-1.jpg" class="lazy" src = "images/10.jpg" alt="Utilisation de JavaScript pour implémenter le code d'effet de disposition du flux en cascade" > </p> </p> <p class = "box"> <p class = "pic"> <img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/article/000/001/506/1a5bfd5dcf1b0c01dc72db5c4e694936-1.jpg" class="lazy" src = "images/11.jpg" alt="Utilisation de JavaScript pour implémenter le code d'effet de disposition du flux en cascade" > </p> </p> <p class = "box"> <p class = "pic"> <img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/article/000/001/506/1a5bfd5dcf1b0c01dc72db5c4e694936-1.jpg" class="lazy" src = "images/12.jpg" alt="Utilisation de JavaScript pour implémenter le code d'effet de disposition du flux en cascade" > </p> </p> <p class = "box"> <p class = "pic"> <img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/article/000/001/506/1a5bfd5dcf1b0c01dc72db5c4e694936-1.jpg" class="lazy" src = "images/13.jpg" alt="Utilisation de JavaScript pour implémenter le code d'effet de disposition du flux en cascade" > </p> </p> <p class = "box"> <p class = "pic"> <img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/article/000/001/506/1a5bfd5dcf1b0c01dc72db5c4e694936-1.jpg" class="lazy" src = "images/14.jpg" alt="Utilisation de JavaScript pour implémenter le code d'effet de disposition du flux en cascade" > </p> </p> </p>
14 images sont définies ici. Chaque image est enveloppée par un attribut de class= box et un attribut de class= « pic », et son style est défini en css :
*{
padding: 0px;
margin: 0px;
}
#main{
position: relative;
}
.box{
/* display: inline-block;*/
padding: 15px 0px 0px 15px;
float: left;
}
.pic{
padding: 10px;
border-radius: 5px;
border:1px solid #ccc;
box-shadow: 0 0 5px #ccc;
}
.pic img{
width: 165px;
height: auto;
}
</style>Le rendu est le suivant :

En fait, les six images de chaque rangée ne sont pas figées. fenêtre, elle deviendra Deux colonnes, ou trois ou quatre colonnes. Mais pour la mise en page future, nous l'avons défini sur un nombre fixe de colonnes, c'est-à-dire en fonction de la taille de la fenêtre divisée par la taille de l'image, arrondie à l'inférieur.
La prochaine chose que j'écris est la disposition du flux en cascade implémentée par js.
Avant d'écrire le code, puisque nous devons utiliser l'attribut box et qu'il n'y a pas de méthode directe pour obtenir la classe définie en js, nous devons écrire une méthode pour obtenir la classe ici :
function getByClass(parent,className){
var boxArr = new Array();//用来获取所有class为box的元素
oElement = parent.getElementsByTagName('*');
for (var i = 0; i <oElement.length; i++) {
if(oElement[i].className == className){
boxArr.push(oElement[i]);
}
};
return boxArr;
}Deux paramètres Ce sont l'élément parent et le nom de la classe à trouver.
Ensuite, écrivez la fonction :
//首先在onload函数中调用函数
window.onload = function(){
waterFull('main','box');
}
function waterFull(parent,children){
//先获得父元素及其底下所有的class = box的元素
var oParent = document.getElementById(parent);
var oBoxs = getByClass(oParent,children);
//我们在前面说过,数据块的列数我们是希望不变的。由于每个数据块都是等宽的,所以可以以第一个数据块的宽度为准,获得数据块的宽度。再计算数据块的列数,向下取整。
var oBoxW = oBoxs[0].offsetWidth;
var cols = Math.floor(document.documentElement.clientWidth/oBoxW);
接下来设置父元素的样式,我们需要获得它的宽度,并且使其居中
oParent.style.cssText = 'width:' cols * oBoxW + 'px; margin: 0 auto';
//在定义好了所有的样式之后,就是排列数据块。首先第一行是直接排列的。定义一个数组存放每一列的高度,从第二行开始,使得每一个数据块都排在高度最低的那一列。首先得遍历所有的box,即oBoxs
var arrH = []; //定义数组存放每一列的高度
for(var i = 0; i< oBoxs.length; i++){
//当是第一行时,直接将数据块依次排列,并在数组中记录每一列的高度
if(i < cols){
arrH[i] = oBoxs[i].offsetHeight;
}
//当i>cols时,即要对前面的所有列的高度进行遍历,将下一个图片放在合适的位置。
else{
//首先在数组中找到高度最低的列数。我们都知道有Math.min可以找到最小的数字,但是它接受的参数必须是一组数字,所以在这里我们要用Math.min.apply()方法
var minH = Math.min.apply(null, arrH); //定义一个变量,存放数组中最小的高度
//在找出了最小高度之后,我们需要知道它的索引,才能够为接下来的数据块找到合适的位置,所以在下面又定义了一个找出最小值下标的函数。
//定义一个变量去接受getMinhIndex函数的返回值
var minIndex = getMinhIndex(arrH,minH);
//在获得了高度最小的列数的索引后,就可以将下一个元素放到合适的位置
oBoxs[i].style.position = 'absolute';
oBoxs[i].style.top = minH + 'px';
oBoxs[i].style.left = minIndex * oBoxW + 'px';
//将当前的数据块终于都放到了合适的位置,但不要忘了更新arrH数组
arrH[minIndex] += oBoxs[i].offsetHeight;
}
}
}
//获取当前最小值得下标
function getMinhIndex(array,min){
for(var i in array){
if(array[i] == min)
return i;
}
}Ce qui précède est le code d'implémentation js complet de la disposition du flux en cascade. Le rendu est le suivant :

Ci-joint le code source :
code js :
window.onload = function(){
waterFull('main','box');
}
function waterFull(parent,children){
var oParent = document.getElementById(parent);
//var oBoxs = parent.querySelectorAll(".box");
var oBoxs = getByClass(oParent,children);
//计算整个页面显示的列数
var oBoxW = oBoxs[0].offsetWidth;
var cols = Math.floor(document.documentElement.clientWidth/oBoxW);
//设置main的宽度,并且居中
oParent.style.cssText = 'width:'+oBoxW * cols +'px; margin: 0 auto';
//找出高度最小的图片,将下一个图片放在下面
//定义一个数组,存放每一列的高度,初始化存的是第一行的所有列的高度
var arrH = [];
for(var i = 0; i< oBoxs.length ; i++){
if(i < cols){
arrH.push(oBoxs[i].offsetHeight);
}
else{
var minH = Math.min.apply(null,arrH);
var minIndex = getMinhIndex(arrH,minH);
oBoxs[i].style.position = 'absolute';
oBoxs[i].style.top= minH + 'px';
oBoxs[i].style.left = minIndex * oBoxW + 'px';
// oBoxs[i].style.left = arrH[minIndex].;
arrH[minIndex] += oBoxs[i].offsetHeight;
}
}
}
function getByClass(parent,className){
var boxArr = new Array();//用来获取所有class为box的元素
oElement = parent.getElementsByTagName('*');
for (var i = 0; i <oElement.length; i++) {
if(oElement[i].className == className){
boxArr.push(oElement[i]);
}
};
return boxArr;
}
//获取当前最小值得下标
function getMinhIndex(array,min){
for(var i in array){
if(array[i] == min)
return i;
}
}html et Code CSS :
瀑布流布局

