
Cet article présente principalement Javascript pour réaliser le positionnement intelligent de la Navigation lors du défilement de la page. Il a une certaine valeur de référence. .
Une page de développement commune peut avoir une telle exigence. Il y aura plusieurs modules dans la page, et chaque module correspond à une navigation Lorsque la page défile vers un module, la navigation du module correspondant doit être ajoutée. . Une classe utilisée pour distinguer la zone que l'utilisateur actuel parcourt.
Supposons que la structure soit la suivante :
<p class="container">
<p class="wrapper">
<p class="section" id="section1">section1</p>
<p class="section" id="section2">section2</p>
<p class="section" id="section3">section3</p>
<p class="section" id="section4">section4</p>
<p class="section" id="section5">section5</p>
</p>
<nav>
<a href="#section1" rel="external nofollow" class="current">section1</a>
<a href="#section2" rel="external nofollow" >section2</a>
<a href="#section3" rel="external nofollow" >section3</a>
<a href="#section4" rel="external nofollow" >section4</a>
<a href="#section5" rel="external nofollow" >section5</a>
</nav>
</p>Positionnement de la navigation lorsque la page défile
js Le code est le suivant :
var $navs = $('nav a'), // 导航
$sections = $('.section'), // 模块
$window = $(window),
navLength = $navs.length - 1;
$window.on('scroll', function() {
var scrollTop = $window.scrollTop(),
len = navLength;
for (; len > -1; len--) {
var that = $sections.eq(len);
if (scrollTop >= that.offset().top) {
$navs.removeClass('current').eq(len).addClass('current');
break;
}
}
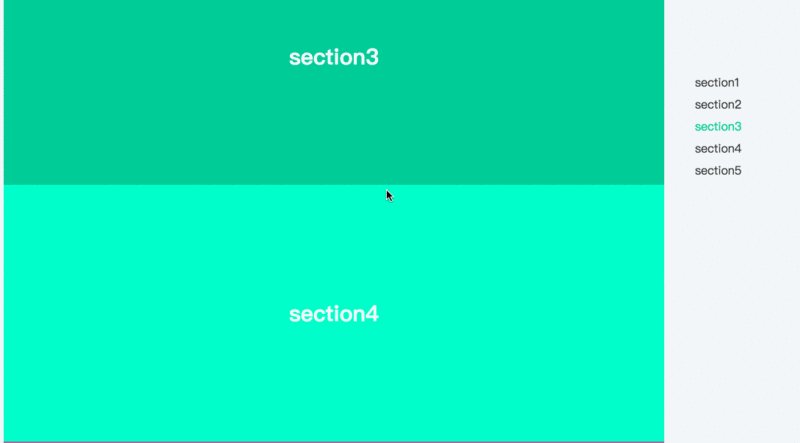
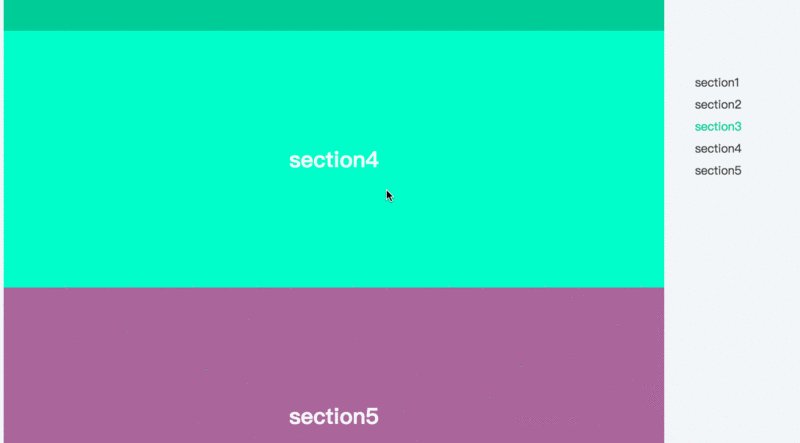
});L'effet est le suivant :

Il n'est pas difficile de voir que le principe de base est de parcourir le modules d'arrière en avant dans l'ordre lorsque la fenêtre défile Si la hauteur de défilement est supérieure ou égale à la distance du module courant par rapport au haut de la page, la navigation correspondant au module courant sera mise en surbrillance et le la traversée ne continuera plus
Cliquez sur la navigation pour localiser la page
En plus de cette exigence, il y a une autre exigence, qui est de cliquer sur le navigation pour localiser le haut du module correspondant à la navigation.
Le code est le suivant :
$navs.on('click', function(e) {
e.preventDefault();
$('html, body').animate({
'scrollTop': $($(this).attr('href')).offset().top
}, 400);
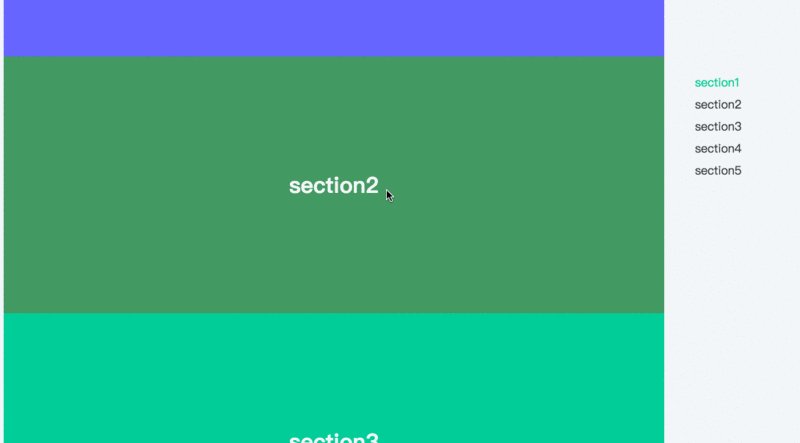
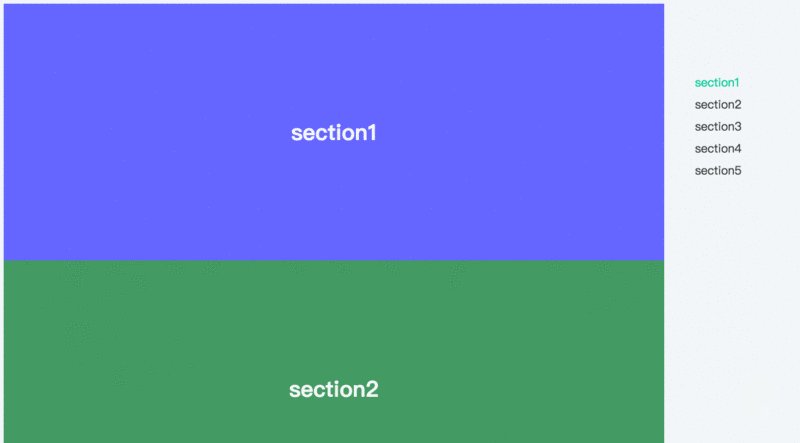
});L'effet est le suivant :

[Recommandations associées]
1. Tutoriel vidéo en ligne js gratuit
2. Manuel de référence JavaScript chinois
3.php.cn Dugu Jiujian ( 3) - Tutoriel vidéo JavaScript
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!