 Applet WeChat
Applet WeChat
 Développement de mini-programmes
Développement de mini-programmes
 Présentation d'entreprise du développement de petits programmes
Présentation d'entreprise du développement de petits programmes
Présentation d'entreprise du développement de petits programmes
Dans ce didacticiel de développement du mini-programme WeChat, nous présenterons comment utiliser le mini-programme WeChat pour développer des fonctions telles que la promotion et l'affichage internes de l'entreprise.
1. La partie principale du mini programme
La partie principale d'un mini programme est constituée de trois fichiers, qui doivent être placés dans le répertoire racine du projet, comme suit :

1. Logique du mini-programme
App({
onLaunch: function() {
// Do something initial when launch. },
onShow: function() { // Do something when show. },
onHide: function() { // Do something when hide. },
globalData: 'fangbei'})2. Paramètres publics du mini-programme
Enregistrez principalement cinq pages, configurez la fenêtre et afficher trois pages dans la barre d'onglets
{ "pages": [ "pages/index/index", "pages/news/news", "pages/news/news-details", "pages/product/product", "pages/contact/contact"
], "window": { "navigationBarTextStyle": "black", "navigationBarTitleText": "盛世华安", "navigationBarBackgroundColor": "#fbf9fe", "backgroundColor": "#fbf9fe"
}, "tabBar": { "color": "#dddddd", "selectedColor": "#459ae9", "borderStyle": "black", "backgroundColor": "#ffffff", "list": [{ "pagePath": "pages/index/index", "iconPath": "images/index.png", "selectedIconPath": "images/index_selected.png", "text": "公司盛况"
}, { "pagePath": "pages/product/product", "iconPath": "images/product.png", "selectedIconPath": "images/product_selected.png", "text": "产品服务"
}, { "pagePath": "pages/contact/contact", "iconPath": "images/contact.png", "selectedIconPath": "images/contact_selected.png", "text": "联系我们"
}]
}, "networkTimeout": { "request": 10000, "connectSocket": 10000, "uploadFile": 10000, "downloadFile": 10000
}, "debug": true}3. Feuille de style publique
@import 'style/weui.wxss';
@import "/utils/wxParse/wxParse.wxss";
page {
background-color: #fbf9fe;
height: 100%;
}.container {
display: flex;
flex-direction: column;
min-height: 100%;
justify-content: space-between;
}.page-header {
display: flex;
font-size: 32rpx;
color: #aaa;
margin-top: 50rpx;
flex-direction: column;
align-items: center;
}.page-header-text {
padding: 20rpx 40rpx;
}.page-header-line {
width: 150rpx;
height: 1px;
border-bottom: 1px solid #ccc;
}.page-body {
width: 100%;
display: flex;
flex-direction: column;
align-items: center;
flex-grow: 1;
overflow-x: hidden;
}.page-body-wrapper {
margin-top: 100rpx;
display: flex;
flex-direction: column;
align-items: center;
width: 100%;
}.page-body-wrapper form {
width: 100%;
}.page-body-wording {
text-align: center;
padding: 200rpx 100rpx;
}.page-body-info {
display: flex;
flex-direction: column;
align-items: center;
background-color: #fff;
margin-bottom: 50rpx;
width: 100%;
padding: 50rpx 0 150rpx 0;
}.page-body-title {
margin-bottom: 100rpx;
font-size: 32rpx;
}.page-body-text {
font-size: 30rpx;
line-height: 26px;
color: #ccc;
}.page-body-text-small {
font-size: 24rpx;
color: #000;
margin-bottom: 100rpx;
}.page-body-form {
width: 100%;
background-color: #fff;
display: flex;
flex-direction: column;
width: 100%;
border: 1px solid #eee;
}.page-body-form-item {
display: flex;
align-items: center;
margin-left: 30rpx;
border-bottom: 1px solid #eee;
height: 88rpx;
font-size: 34rpx;
}.page-body-form-key {
width: 180rpx;
color: #000;
}.page-body-form-value {
flex-grow: 1;
}.page-body-form-value .input-placeholder {
color: #b2b2b2;
}.page-body-form-picker {
display: flex;
justify-content: space-between;
height: 100rpx;
align-items: center;
font-size: 36rpx;
margin-left: 20rpx;
padding-right: 20rpx;
border-bottom: 1px solid #eee;
}.page-body-form-picker-value {
color: #ccc;
}.page-body-buttons {
width: 100%;
}.page-body-button {
margin: 25rpx;
}.page-body-button image {
width: 150rpx;
height: 150rpx;
}.page-footer {
text-align: center;
color: #1aad19;
font-size: 24rpx;
margin: 20rpx 0;
}.green{
color: #09BB07;
}.red{
color: #F76260;
}.blue{
color: #10AEFF;
}.yellow{
color: #FFBE00;
}.gray{
color: #C9C9C9;
}.strong{
font-weight: bold;
}.bc_green{
background-color: #09BB07;
}.bc_red{
background-color: #F76260;
}.bc_blue{
background-color: #10AEFF;
}.bc_yellow{
background-color: #FFBE00;
}.bc_gray{
background-color: #C9C9C9;
}.tc{
text-align: center;
}.page input{
padding: 20rpx 30rpx;
background-color: #fff;
}checkbox, radio{
margin-right: 10rpx;
}.btn-area{
padding: 10px 30px;
}.btn-area button{
margin-top: 20rpx;
margin-bottom: 20rpx;
}.page {
min-height: 100%;
flex: 1;
background-color: #FBF9FE;
font-size: 32rpx;
font-family: -apple-system-font,Helvetica Neue,Helvetica,sans-serif;
overflow: hidden;
}.pagehd{
padding: 50rpx 50rpx 100rpx 50rpx;
text-align: center;
}.pagetitle{
display: inline-block;
padding: 20rpx 40rpx;
font-size: 32rpx;
color: #AAAAAA;
border-bottom: 1px solid #CCCCCC;
}.pagedesc{
display: none;
margin-top: 20rpx;
font-size: 26rpx;
color: #BBBBBB;
}page{
background-color: #F8F8F8;
font-size: 16px;
font-family: -apple-system-font,Helvetica Neue,Helvetica,sans-serif;
}.pagehd {
padding: 40px;
}.pagebd {
padding-bottom: 40px;
}.pagebd_spacing {
padding-left: 15px;
padding-right: 15px;
}.pageft{
padding-bottom: 10px;
text-align: center;
}.pagetitle {
text-align: left;
font-size: 20px;
font-weight: 400;
}.pagedesc {
margin-top: 5px;
color: #888888;
text-align: left;
font-size: 14px;
}.swiper {
width: 100%;
height: 400rpx;
}.slide-image {
width: 100%;
}.news {
padding: 26rpx 40rpx 26rpx 40rpx;
}.news-title {
color: #AAAAAA;
}.news-item {
margin: 10rpx 0 10rpx 0;
background-color: #fff;
}.news-item-pic {
padding: 20rpx 0 10rpx 20rpx;
width: 160rpx;
float: left;
}.news-item-image {
width: 100%;
}.news-item-words {
width: 450rpx;
height: 65px;
float: right;
overflow-y: hidden;
padding: 20rpx 10rpx;
}.news-item-title {
font-size: 11pt;
word-break: keep-all;
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;
}.news-item-content {
font-size: 8pt;
line-height: 13pt;
text-overflow:ellipsis;
color: #a9a9a9;
}.news-more {
color: #AAAAAA;
font-size: 14px;
}.news-more-line {
padding-left: -26rpx important;
}.news-details-content {
padding: 0 40rpx 100rpx 40rpx;
}.video {
}.video-input {
border: 1px solid #CCCCCC;
}.contact {
padding: 40rpx 40rpx 40rpx 40rpx;
}image {
height: auto;
}2. Partie page Business
La page applet est principalement composée des fichiers suivants. .

Ce programme de projet est divisé en 4 pages : page d'accueil, page de détails de l'actualité, page de service produit et page de contact.
Partie page d'accueil
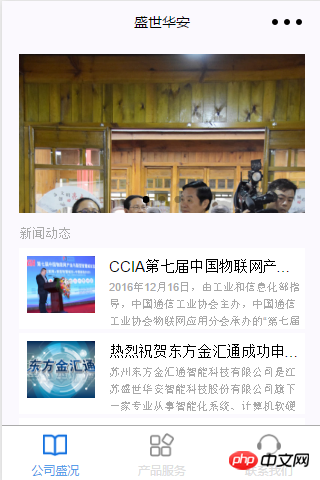
Le rendu de la page d'accueil est le suivant

Structure de la page
Ci-dessusse trouve un. image Graphique carrousel, avec une liste d'actualités au milieu et une vue ci-dessous pour en savoir plusNavigation
Le code de structure de la page est le suivant
<!--index.wxml--><view class="index">
<view class="slider">
<swiper class="swiper" indicator-dots="{{indicatorDots}}"
autoplay="{{autoplay}}" interval="{{interval}}" duration="{{duration}}">
<block wx:for="{{swipers}}">
<swiper-item>
<navigator url="/pages/news/news-details?id={{item.id}}" class="widget">
<image mode="widthFix" src="{{item.thumbnail_images.medium_large.url}}" class="slide-image" width="" height=""></image>
</navigator>
</swiper-item>
</block>
</swiper>
</view>
<view class="news">
<text class="news-title">新闻动态</text>
<block wx:for="{{news}}">
<navigator url="/pages/news/news-details?id={{item.id}}">
<view class="news-item line">
<view class="news-item-pic">
<image mode="widthFix" src="{{item.thumbnail}}" class="news-item-image" width="" height=""></image>
</view>
<view class="news-item-words">
<view class="news-item-title"><text>{{item.title_plain}}</text></view>
<view class="news-item-content"><text>{{item.excerpt_plain}}</text></view>
</view>
</view>
</navigator>
</block>
<view class="widgetslist widgetslist_show">
<navigator url="/pages/news/news?cat={{cat}}" class="widget_more">
<text class="news-more">查看更多</text>
<image class="widgetarrow" src="/images/arrowright.png" mode="aspectFill" />
<view class="widgetline widgetline_first"></view>
</navigator>
</view>
</view></view>2. Le code de style de la feuille de style
est le suivant
.index{
background-color: #FBF9FE;
font-family: -apple-system-font,Helvetica Neue,Helvetica,sans-serif;
flex: 1;
min-height: 100%;
font-size: 32rpx;
}.head{
padding: 80rpx;
line-height: 1;
}.body{
padding-left: 30rpx;
padding-right: 30rpx;
overflow: hidden;
}.title{
font-size: 52rpx;
}.desc{
margin-top: 10rpx;
color: #888888;
font-size: 28rpx;
}.widgetsitem{
margin-top: 20rpx;
margin-bottom: 20rpx;
background-color: #FFFFFF;
overflow: hidden;
border-radius: 4rpx;
cursor: pointer;
}.widgetsinfo{
display: flex;
padding: 40rpx;
align-items: center;
flex-direction: row;
}.widgetsinfo_show{
}.widgetsinfo_show .widgetsinfo-img{
transform: rotate(-90deg);
}.widgetsinfo-name{
flex: 1;
}.widgetsinfo-img{
width: 32rpx;
height: 32rpx;
transition: transform .4s;
transform: rotate(90deg);
}.widgetslist{
display: none;
}.widgetslist_show{
display: block;
}.widget{
position: relative;
padding-top: 26rpx;
padding-bottom: 26rpx;
padding-left: 40rpx;
padding-right: 40rpx;
}.widget_more{
position: relative;
padding-top: 26rpx;
padding-bottom: 26rpx;
padding-left: 0rpx;
padding-right: 40rpx;
}.widgetarrow{
position: absolute;
top: 28rpx;
right: 44rpx;
width: 32rpx;
height: 32rpx;
}.widgetline{
content: " ";
position: absolute;
left: 40rpx;
top: 0;
right: 0;
height: 2rpx;
background-color: #F0F0F0;
}.widgetline_first{
left: 0;
right: 0;
background-color: #D8D8D8;
}3. Traitement logique de la page
La logique de la page passe également par l' interface Obtenez les données du site Web et enregistrez-les dans un swipet, des actualités et d'autres données pour l'affichage frontal
var CONFIG = require('../../utils/config.js')
Page({
data: {
indicatorDots: true,
autoplay: true,
interval: 5000,
duration: 1000,
swipers: [],
news: [],
cat: '17',
},
onLoad: function () { var that = this;
wx.request({
url: CONFIG.API_URL.GET_INDEX,
method: 'GET',
data: {},
header: { 'Accept': 'application/json'
},
success: function(res) {
console.log(res); if (res.statusCode == 200 && res.data.status == 'ok') { var data = res.data; var swipers = []; var news = [];
console.log(data); for (var i = 0; i < data.count; i++) { if (i < 3) {
swipers.push(data.posts[i]);
} else { var excerpt_plain = data.posts[i].excerpt.replace(/<[^>].*?>/g, "");
data.posts[i].excerpt_plain = excerpt_plain.replace(/\[[^\]].*?\]/g, "");
news.push(data.posts[i]);
}
}
that.setData({swipers: swipers});
that.setData({news: news});
} else {
}
}
})
},
onShareAppMessage: function () { // return custom share data when user share.
console.log('onShareAppMessage') return {
title: '盛世华安',
desc: '小程序',
path: '/pages/index/index'
}
},
});Partie de la page produit et service
La page des produits et services est similaire à la page de liste d'actualités sur la page d'accueil
1 Structure de la page
Le code de structure de la page est le suivant
<view class="news">
<text class="news-title">产品服务</text>
<block wx:for="{{news}}">
<navigator url="/pages/news/news-details?id={{item.id}}">
<view class="news-item line">
<view class="news-item-pic">
<image mode="widthFix" src="{{item.thumbnail}}" class="news-item-image" width="" height=""></image>
</view>
<view class="news-item-words">
<view class="news-item-title"><text>{{item.title_plain}}</text></view>
<view class="news-item-content"><text>{{item.excerpt_plain}}</text></view>
</view>
</view>
</navigator>
</block>
</view>. 2. Feuille de style
Utiliser une feuille de style publique .
3. Traitement logique de la page
Demander les données et l'affichage de l'interface du site officiel
var CONFIG = require('../../utils/config.js')
Page({
data: {
},
onLoad: function () { var that = this;
wx.request({
url: CONFIG.API_URL.GET_CATEGORY + '14',
method: 'GET',
data: {},
header: { 'Accept': 'application/json'
},
success: function(res) {
console.log(res); if (res.statusCode == 200 && res.data.status == 'ok') { var data = res.data; var news = [];
console.log(data); for (var i = 0; i < data.count; i++) { var excerpt_plain = data.posts[i].excerpt.replace(/<[^>].*?>/g, "");
data.posts[i].excerpt_plain = excerpt_plain.replace(/\[[^\]].*?\]/g, "");
news.push(data.posts[i]);
}
that.setData({news: news});
} else {
}
}
})
},
onReady:function(){ // 页面渲染完成 },
onShow:function(){ // 页面显示 },
onHide:function(){ // 页面隐藏 },
onUnload:function(){ // 页面关闭 },
go: function(event) {
wx.navigateTo({
url: '/pages/news/news-details?id=' + event.currentTarget.dataset.type
})
}
})Contactez-nous partie de la page
1 .Structure de la page
Le code de structure de la page est le suivant.
<import src="../../utils/wxParse/wxParse.wxml"/> <view class="page">
<view class="pagehd">
<text class="pagetitle"></text>
<text class="pagedesc"></text>
</view>
<view class="news-details-content wxParse">
<template is="wxParse" data="{{wxParseData:content.nodes}}"/>
</view></view>2. La feuille de style
utilise une feuille de style publique.
3. Traitement logique de la page
Demander les données et l'affichage de l'interface du site officiel
var CONFIG = require('../../utils/config.js')var WxParse = require('../../utils/wxParse/wxParse.js');
Page({
data: {
},
onLoad: function () { var that = this;
wx.request({
url: CONFIG.API_URL.GET_PAGE + '36',
method: 'GET',
data: {},
header: { 'Accept': 'application/json'
},
success: function(res) {
console.log(res); if (res.statusCode == 200 && res.data.status == 'ok') { var data = res.data;
that.setData({page: data.page});
WxParse.wxParse('content', 'html', data.page.content, that, 25)
} else {
}
}
})
},
onReady:function(){ // 页面渲染完成 },
onShow:function(){ // 页面显示 },
onHide:function(){ // 页面隐藏 },
onUnload:function(){ // 页面关闭 },
go: function(event) {
wx.navigateTo({
url: '/pages/news/news-details?id=' + event.currentTarget.dataset.type
})
}
})3. Rendus du programme




[Recommandations associées]
1.Téléchargement complet du code source du mini-programme WeChat
2.Mini-programme WeChat démo :Yangtao
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Gestion des sauts de page PHP et du routage dans le développement de mini-programmes
Jul 04, 2023 pm 01:15 PM
Gestion des sauts de page PHP et du routage dans le développement de mini-programmes
Jul 04, 2023 pm 01:15 PM
Gestion des sauts de page et du routage PHP dans le développement de mini-programmes Avec le développement rapide des mini-programmes, de plus en plus de développeurs commencent à combiner PHP avec le développement de mini-programmes. Dans le développement de petits programmes, le saut de page et la gestion du routage sont des éléments très importants, qui peuvent aider les développeurs à réaliser des opérations de commutation et de navigation entre les pages. En tant que langage de programmation côté serveur couramment utilisé, PHP peut bien interagir avec les mini-programmes et transférer des données. Examinons en détail la gestion des sauts de page et du routage de PHP dans les mini-programmes. 1. Base de saut de page
 Gestion des autorisations PHP et définition des rôles des utilisateurs dans le développement d'un mini-programme
Jul 04, 2023 pm 04:48 PM
Gestion des autorisations PHP et définition des rôles des utilisateurs dans le développement d'un mini-programme
Jul 04, 2023 pm 04:48 PM
Gestion des autorisations PHP et définition des rôles des utilisateurs dans le développement de mini-programmes Avec la popularité des mini-programmes et l'expansion de leur champ d'application, les utilisateurs ont mis en avant des exigences plus élevées en matière de fonctions et de sécurité des mini-programmes. Parmi eux, la gestion des autorisations et la définition des rôles des utilisateurs. sont un élément important pour assurer la sécurité des mini-programmes. L'utilisation de PHP pour la gestion des autorisations et la définition des rôles des utilisateurs dans les mini-programmes peut protéger efficacement les données et la confidentialité des utilisateurs. Ce qui suit présente comment implémenter cette fonction. 1. Mise en œuvre de la gestion des autorisations La gestion des autorisations fait référence à l'octroi de différentes autorisations de fonctionnement en fonction de l'identité et du rôle de l'utilisateur. en petit
 Comment mettre en œuvre le développement et la publication de petits programmes dans Uniapp
Oct 20, 2023 am 11:33 AM
Comment mettre en œuvre le développement et la publication de petits programmes dans Uniapp
Oct 20, 2023 am 11:33 AM
Comment développer et publier des mini-programmes dans uni-app Avec le développement de l'Internet mobile, les mini-programmes sont devenus une direction importante dans le développement d'applications mobiles. En tant que cadre de développement multiplateforme, uni-app peut prendre en charge le développement simultané de plusieurs petites plateformes de programmes, telles que WeChat, Alipay, Baidu, etc. Ce qui suit présentera en détail comment utiliser uni-app pour développer et publier de petits programmes, et fournira quelques exemples de code spécifiques. 1. Préparation avant de développer de petits programmes. Avant de commencer à utiliser uni-app pour développer de petits programmes, vous devez effectuer quelques préparatifs.
 Mise en cache des données PHP et stratégies de mise en cache dans le développement de petits programmes
Jul 05, 2023 pm 02:57 PM
Mise en cache des données PHP et stratégies de mise en cache dans le développement de petits programmes
Jul 05, 2023 pm 02:57 PM
Mise en cache des données PHP et stratégies de mise en cache dans le développement de mini-programmes Avec le développement rapide des mini-programmes, de plus en plus de développeurs commencent à prêter attention à la manière d'améliorer les performances et la vitesse de réponse des mini-programmes. L'une des méthodes d'optimisation importantes consiste à utiliser la mise en cache des données pour réduire les accès fréquents à la base de données et aux interfaces externes. En PHP, nous pouvons utiliser diverses stratégies de mise en cache pour implémenter la mise en cache des données. Cet article présentera les principes de la mise en cache des données en PHP et fournira des exemples de codes pour plusieurs stratégies de mise en cache courantes. 1. Principe de mise en cache des données La mise en cache des données fait référence au stockage des données en mémoire pour
 Protection de sécurité PHP et prévention des attaques dans le développement de mini-programmes
Jul 07, 2023 am 08:55 AM
Protection de sécurité PHP et prévention des attaques dans le développement de mini-programmes
Jul 07, 2023 am 08:55 AM
Protection de la sécurité PHP et prévention des attaques dans le développement de mini-programmes Avec le développement rapide de l'Internet mobile, les mini-programmes sont devenus une partie importante de la vie des gens. En tant que langage de développement back-end puissant et flexible, PHP est également largement utilisé dans le développement de petits programmes. Cependant, les questions de sécurité ont toujours été un aspect auquel il faut prêter attention lors de l’élaboration des programmes. Cet article se concentrera sur la protection de la sécurité PHP et la prévention des attaques dans le développement de petits programmes, et fournira quelques exemples de code. XSS (cross-site scripting Attack) empêche les attaques XSS lorsque des pirates informatiques injectent des scripts malveillants dans des pages Web
 Méthode d'implémentation du menu déroulant développé en PHP dans l'applet WeChat
Jun 04, 2023 am 10:31 AM
Méthode d'implémentation du menu déroulant développé en PHP dans l'applet WeChat
Jun 04, 2023 am 10:31 AM
Aujourd'hui, nous allons apprendre comment implémenter le menu déroulant développé en PHP dans l'applet WeChat. Le mini programme WeChat est une application légère que les utilisateurs peuvent utiliser directement dans WeChat sans téléchargement ni installation, ce qui est très pratique. PHP est un langage de programmation back-end très populaire, et c'est également un langage qui fonctionne bien avec les mini-programmes WeChat. Voyons comment utiliser PHP pour développer des menus déroulants dans les mini-programmes WeChat. Tout d’abord, nous devons préparer l’environnement de développement, y compris PHP, les outils de développement d’applets WeChat et les serveurs. alors nous
 Effets d'animation de page PHP et conception d'interactions dans le développement de mini-programmes
Jul 04, 2023 pm 11:01 PM
Effets d'animation de page PHP et conception d'interactions dans le développement de mini-programmes
Jul 04, 2023 pm 11:01 PM
Introduction aux effets d'animation de pages PHP et à la conception d'interactions dans le développement de mini-programmes : un mini-programme est une application qui s'exécute sur un appareil mobile et peut offrir une expérience similaire aux applications natives. Dans le développement de mini-programmes, PHP, en tant que langage back-end couramment utilisé, peut ajouter des effets d'animation et une conception interactive aux pages des mini-programmes. Cet article présentera certains effets d'animation de page PHP et conceptions d'interaction couramment utilisés, et joindra des exemples de code. 1. Animation CSS3 CSS3 fournit une multitude de propriétés et de méthodes pour obtenir divers effets d'animation. Et en petit
 UniApp met en œuvre une analyse du processus de développement et de lancement des mini-programmes ByteDance
Jul 06, 2023 pm 05:01 PM
UniApp met en œuvre une analyse du processus de développement et de lancement des mini-programmes ByteDance
Jul 06, 2023 pm 05:01 PM
Analyse du processus de développement et de lancement des applets ByteDance mis en œuvre par UniApp En tant que méthode émergente de développement d'applications mobiles, les applets ByteDance deviennent progressivement populaires dans l'industrie. Avant de développer le mini programme Bytedance, nous devons comprendre comment utiliser UniApp pour mettre en œuvre le processus de développement et de lancement. 1. Introduction à UniApp UniApp est un framework développé sur la base de Vue.js qui utilise HTML5, App et de petits programmes comme cadre de développement unifié pour plusieurs terminaux. En écrivant un ensemble de code, il peut s'exécuter sur plusieurs plates-formes en même temps. , y compris les polices.





