 interface Web
interface Web
 tutoriel CSS
tutoriel CSS
 CSS3+fullPage.js implémente le code d'effet de défilement plein écran
CSS3+fullPage.js implémente le code d'effet de défilement plein écran
CSS3+fullPage.js implémente le code d'effet de défilement plein écran
Cet article présente principalement fullPage.js et CSS3 pour obtenir un effet de défilement plein écran, qui a une certaine valeur de référence. Les amis intéressés peuvent s'y référer
Tout d'abord, parlons-en. fullpage. C'est un plug-in jquery Il permet de réaliser que lorsque la souris glisse vers le haut ou vers le bas, elle passe automatiquement à l'écran précédent ou suivant. effets haut de gamme. Très bon plugin. Tout d’abord, montrez les rendus de base.
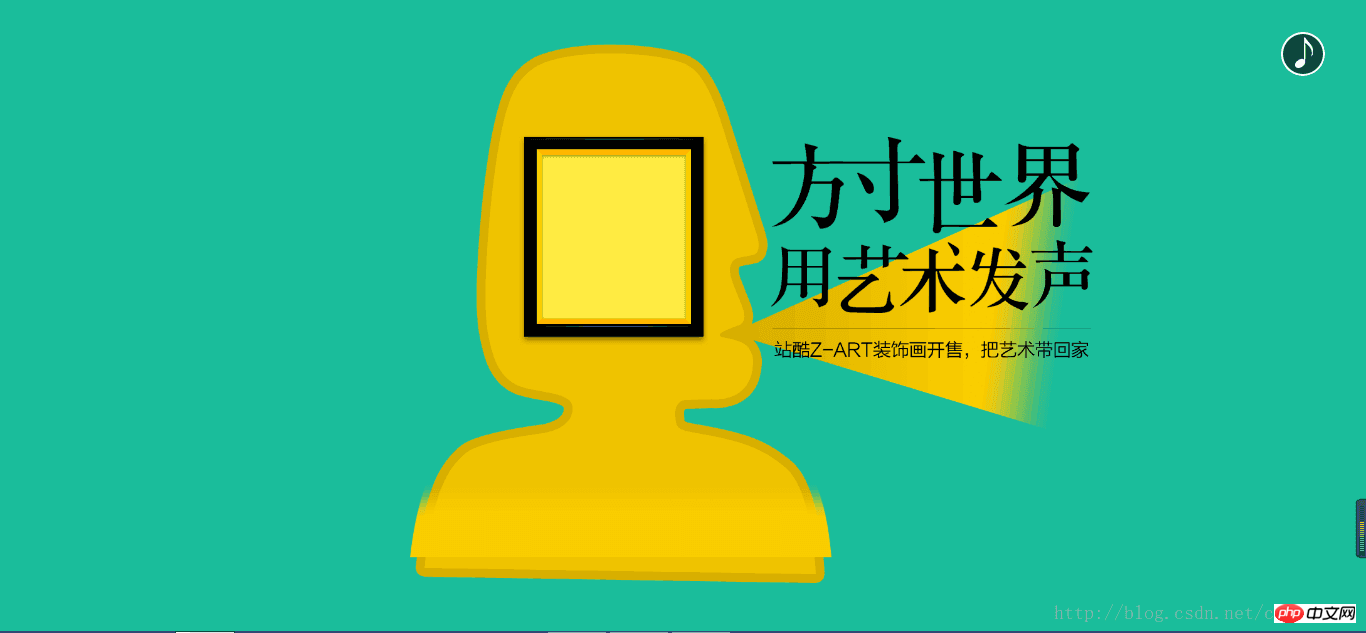
Un total de quatre écrans de contenu




Chaque fois que la souris glisse de haut en bas, tout l'écran change.
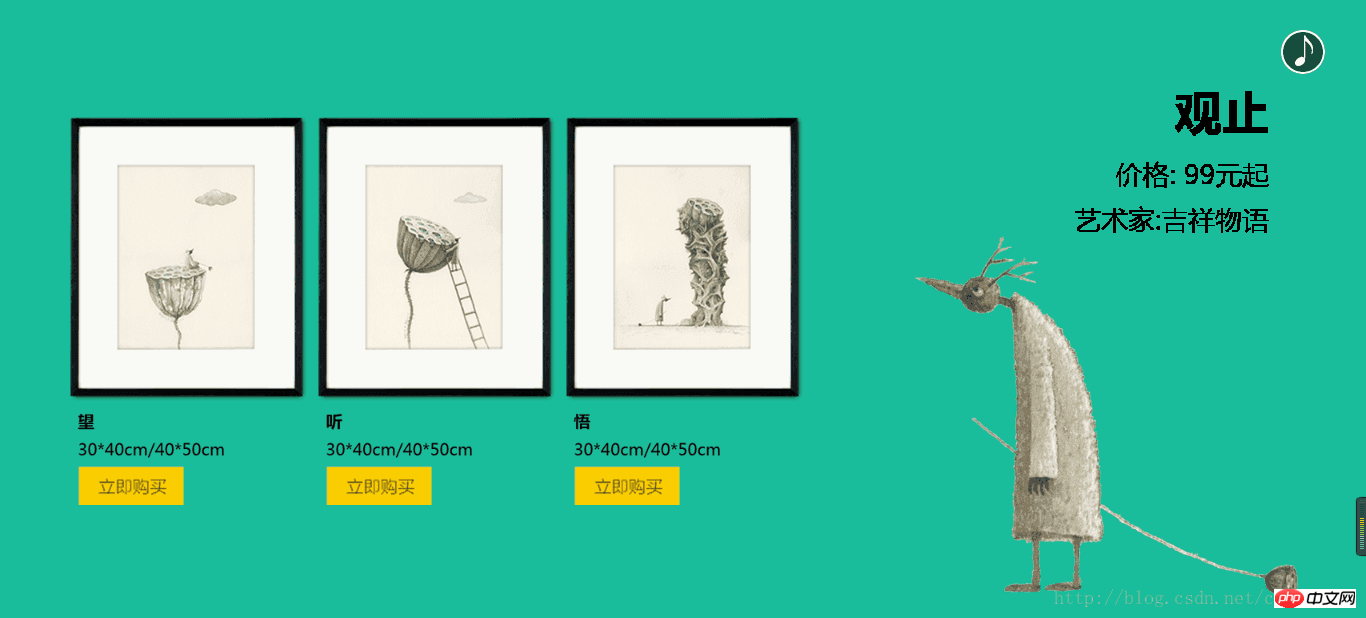
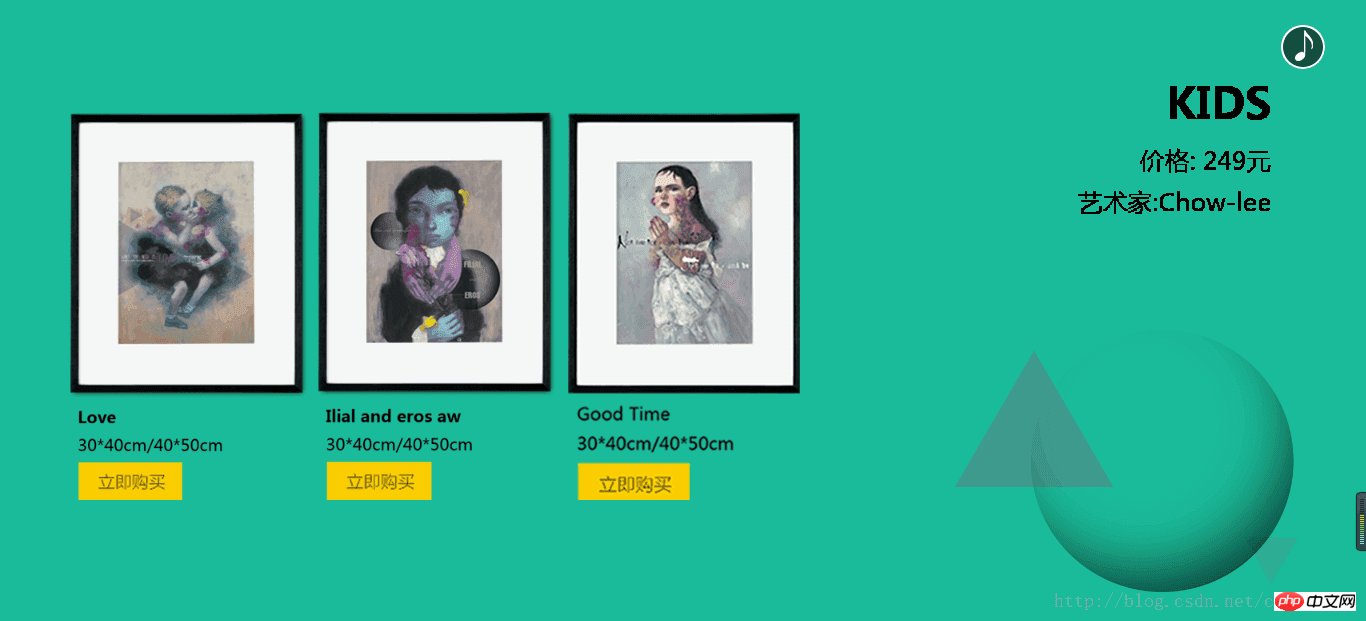
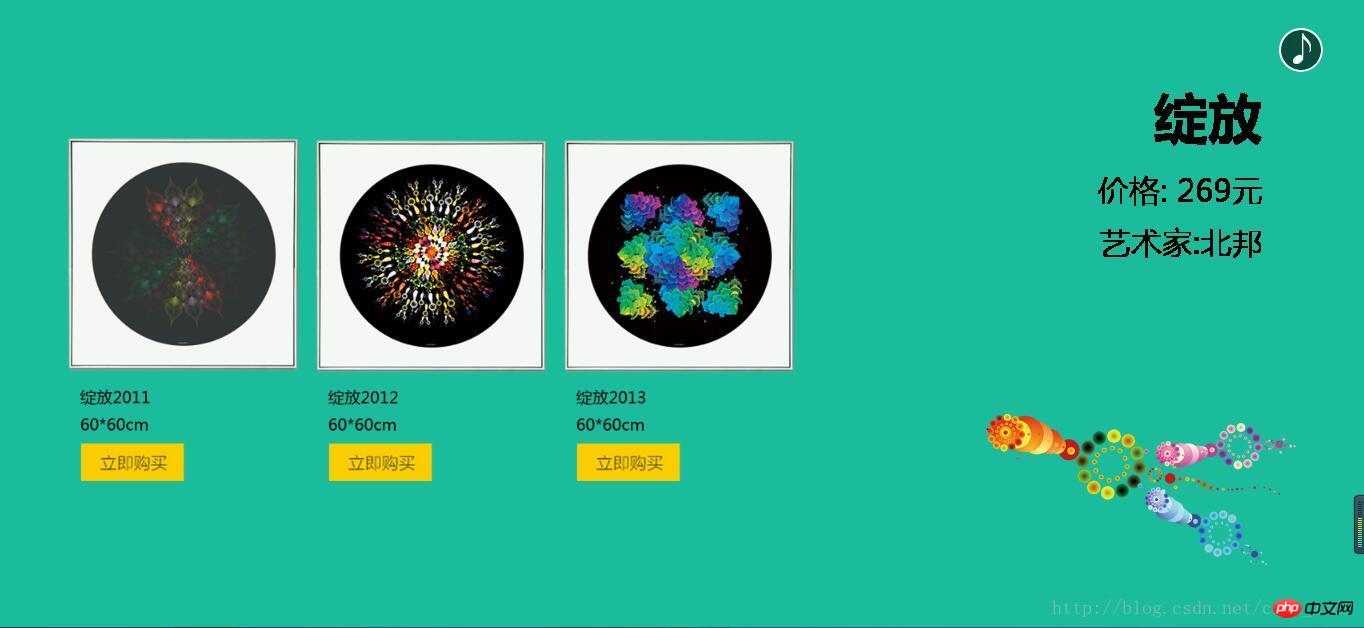
Le premier écran utilise une image, et les trois autres écrans sont composés de trois images à gauche et de deux images à droite.
Les images sur le côté gauche de ces trois écrans sont agrandies de différentes manières, elles ont donc un effet plus cool.
Les trois images du deuxième écran apparaissent à la bonne position de bas en haut lorsque la page est affichée.
Les trois images du troisième écran sont agrandies à la position correcte de gauche à droite lorsque la page est affichée.
Les trois images du quatrième écran sont agrandies du milieu vers les deux côtés jusqu'à la position correcte lorsque la page est affichée.
Première étape : Téléchargez les plug-ins jquery et fullpage Fullpage contient des CSS et des js et importez-les.
<script type="text/javascript" src = "./jQuery/jquery-3.2.0.min.js"></script> <link rel="stylesheet" type="text/css" href="./fullpage/jquery.fullPage.css"> <script type="text/javascript" src = "./fullpage/jquery.fullPage.min.js"></script>
Étape 2 : Utilisez le HTML pour créer de bons éléments :
<p class = "main">
<p class="section page1">
<img src="/static/imghw/default1.png" data-src="./images/page1.png" class="lazy" alt="CSS3+fullPage.js implémente le code d'effet de défilement plein écran" >
</p>
<p class="section page2">
<p class = "list">
<img src = "./images/page2_1.png" alt="CSS3+fullPage.js implémente le code d'effet de défilement plein écran" >
<img src = "./images/page2_2.png" alt="CSS3+fullPage.js implémente le code d'effet de défilement plein écran" >
<img src = "./images/page2_3.png" alt="CSS3+fullPage.js implémente le code d'effet de défilement plein écran" >
</p>
<img class = "text" src = "./images/page2_4.png" alt="CSS3+fullPage.js implémente le code d'effet de défilement plein écran" >
<img class = "bg" src = "./images/page2_5.png" alt="CSS3+fullPage.js implémente le code d'effet de défilement plein écran" >
</p>
<p class="section page3">
<p class = "list">
<img src = "./images/page3_1.png" alt="CSS3+fullPage.js implémente le code d'effet de défilement plein écran" >
<img src = "./images/page3_2.png" alt="CSS3+fullPage.js implémente le code d'effet de défilement plein écran" >
<img src = "./images/page3_3.png" alt="CSS3+fullPage.js implémente le code d'effet de défilement plein écran" >
</p>
<img class = "text" src = "./images/page3_4.png" alt="CSS3+fullPage.js implémente le code d'effet de défilement plein écran" >
<img class = "bg" src = "./images/page3_5.png" alt="CSS3+fullPage.js implémente le code d'effet de défilement plein écran" >
</p>
<p class="section page4">
<p class = "list">
<img src = "./images/page4_1.png" alt="CSS3+fullPage.js implémente le code d'effet de défilement plein écran" >
<img src = "./images/page4_2.png" alt="CSS3+fullPage.js implémente le code d'effet de défilement plein écran" >
<img src = "./images/page4_3.png" alt="CSS3+fullPage.js implémente le code d'effet de défilement plein écran" >
</p>
<img class = "text" src = "./images/page4_4.png" alt="CSS3+fullPage.js implémente le code d'effet de défilement plein écran" >
<img class = "bg" src = "./images/page4_5.png" alt="CSS3+fullPage.js implémente le code d'effet de défilement plein écran" >
</p>
</p>
<p id = "audioBox">
<audio id = "audio" autoplay loop src= "./music/music.mp3"></audio>
</p>contient quatre écrans de contenu et un élément audio pour jouer de la musique.
La troisième étape : Utilisez les js de fullpage pour implémenter la couleur d'arrière-plan de chaque écran et utilisez js pour mettre la musique en pause
//1.fullpage,由于有四屏,其颜色也一样
$(".main").fullpage({
sectionsColor: ['#1bbc9b','#1bbc9b','#1bbc9b','#1bbc9b']
});
//2.控制音频的播放
var audioBox = document.getElementById('audioBox');
var audio = document.getElementById("audio");
audioBox.onclick = function(){
if(audio.paused){
audio.play();
}
else
{
audio.pause();
}
}La quatrième étape Étape : Utiliser CSS pour la mise en page :
<style type="text/css">
*{
margin: 0;
padding:0;
}
//设置背景音乐的图标
#audioBox{
width: 45px;
height: 45px;
position: absolute;
background: url(./images/music_on.png) no-repeat center;
border-radius: 22px;
top: 5%;
right: 3%;
cursor: pointer;
}
//让每屏超出的都自动隐藏
.section{
overflow: hidden;
}
/*设置第一屏的图片,因为第一屏也只有一个图片*/
.page1 img{
width: 50%;
margin-left: 30%;
}
/*从第二屏开始都包含一个class=list的元素块,设置其距离左侧的距离*/
[class *= "page"] .list{
margin-left: 5%;
}
/*让左边的图片的宽度都为240px*/
[class *= "page"] .list img{
width: 240px;
}
/*利用属性选择器,选出所有页的背景图片*/
[class *= "page"] .bg{
position: absolute;
bottom: 5%;
right: 5%;
width: 30%;
}
/*利用属性选择器,选择出所有页的文字图片*/
[class *= "page"] .text{
position: absolute;
top: 10%;
right: 5%;
}Après avoir passé la quatrième étape, l'effet de base est terminé, mais le dernier point est que l'animation n'a pas été implémentée pour les images sur quatre écrans.
Étape 5 : Réalisez des effets d'animation.
1. Comment déterminer vers quel écran défile actuellement ?
Étant donné que fullpage ajoutera une classe active à la page actuelle, vous pouvez utiliser la classe pour déterminer quand l'animation est déclenchée sur la page actuelle.
2. Réaliser l'animation du premier écran
Le premier écran est principalement l'effet de fondu de l'image.
Idée : Changez la transparence en changeant l'attribut d'opacité et en le combinant avec la transition pour obtenir l'effet de fondu
.page1 img{
opacity: 0; /*初始状态为全透明*/
/*加上供应商前缀,持续时间为1.5s*/
-moz-transition: opacity 1.5s;
-webkit-transition: opacity 1.5s;
}
/*当第一页显示的时候触发,当第一页时就会自动加上active类*/
.page1.active img{
opacity: 1;
}3. >
Idée de base : utilisez trans
pourm:translateY et transition pour l'implémenter ; la transition consiste à détecter les changements de valeur d'attribut
translateY traduction
/*动画的完成时间为1s,初始位置三个图片都处于向下移动到1000像素,即移出屏幕外。*/
.page2 .list img{
transition:1s;
transform: translateY(1000px);
}
/*当第二屏触发时,图片回到原始位置*/
.page2.active .list img{
transform:translateY(0px);
}
/*利用结构化伪类找到每一个图片并设置延时,为了使动画更灵活*/
.page2 .list img:nth-child(1){
transition-delay: 0.5s;
}
.page2 .list img:nth-child(2){
transition-delay: 0.8s;
}
.page2 .list img:nth-child(3){
transition-delay: 1s;
}4 .Réaliser l'animation du troisième écran
.page .list img{
/设置动画持续时间为1s,动画开始时延迟0.5s/
transition: 1s 0.5s;
}.page .list img:nth-child(2){
/向左移动了250px刚好与第一个重叠/
transform:translateX(-250px);
}
.page .list img:nth-child(3){
/向左移动了500px刚好与第一个重叠/
transform:translateX(-500px);
}
/设置触发时的动画,让所有的img归位/
.page3.active .list img{
transform:translateX(0px);
} pour ces deux images respectivement. l'animation du cinquième écran.
①. Cela peut être réalisé en utilisant tanslateX selon l'idée ci-dessus
.page4 .list img{
transition: 1s 0.5s;
}
/*设置第一个和第三个的初始位置处于中间的位置上*/
.page4 .list img:nth-child(1){
transform:translateX(250px);
}
.page4 .list img:nth-child(3){
transform:translateX(-250px);
}
/*触发时归位*/
.page4.active .list img{
transform:translateX(0px);
}. keyframes
.page4.active .list img:nth-child(1){
transform:translateX(0px);
-webkit-animation: 'flymove1' 1s ease-in 1; /*动画名、持续时间、更细粒度动画,重复次数*/
}
.page4.active .list img:nth-child(3){
transform:translateX(0px);
-webkit-animation: 'flymove2' 1s ease-in 1;
}
@-webkit-keyframes flymove1{
0%{ transform: translateX(250px);}
100%{ transform: translateX(0px);}
}
@-webkit-keyframes flymove2{
from{ transform: translateX(-250px);}
to{ transform: translateX(0px);}
}<!DOCTYPE html>
<html>
<head>
<meta charset = "utf-8" />
<title>fullpage 实现全屏滚动</title>
<script type="text/javascript" src = "./jQuery/jquery-3.2.0.min.js"></script>
<link rel="stylesheet" type="text/css" href="./fullpage/jquery.fullPage.css" rel="external nofollow" rel="external nofollow" >
<script type="text/javascript" src = "./fullpage/jquery.fullPage.min.js"></script>
<style type="text/css">
*{
margin: 0;
padding:0;
}
#audioBox{
width: 45px;
height: 45px;
position: absolute;
background: url(./images/music_on.png) no-repeat center;
border-radius: 22px;
top: 5%;
right: 3%;
cursor: pointer;
}
.section{
overflow: hidden;
}
/*设置第一屏的图片*/
.page1 img{
width: 50%;
margin-left: 30%;
}
[class *= "page"] .list{
margin-left: 5%;
}
[class *= "page"] .list img{
width: 240px;
}
/*所有页的背景图片*/
[class *= "page"] .bg{
position: absolute;
bottom: 5%;
right: 5%;
width: 30%;
}
/*所有页的文字图片*/
[class *= "page"] .text{
position: absolute;
top: 10%;
right: 5%;
}
/*第一屏图片的动画
思路:通过改变opacity属性,结合transition来改变透明度,实现淡入的效果;
*/
.page1 img{
opacity: 0;/*初始状态为全透明*/
-moz-transition: opacity 1.5s;
-webkit-transition: opacity 1.5s;
}
/*当第一页显示的时候触发*/
.page1.active img{
opacity: 1;
}
/*第二页的动画
核心思路 :使用transform:translateY 和transition配合实现;
transition是检测属性值变化
translateY平移
*/
.page2 .list img{
transition:1s;
transform: translateY(1000px);
}
.page2.active .list img{
transform:translateY(0px);
}
.page2 .list img:nth-child(1){
transition-delay: 0.5s;
}
.page2 .list img:nth-child(2){
transition-delay: 0.8s;
}
.page2 .list img:nth-child(3){
transition-delay: 1s;
}
/*设置第三页的动画*/
.page3 .list img{
transition: 1s 0.5s;
}
.page3 .list img:nth-child(2){
transform:translateX(-250px);
}
.page3 .list img:nth-child(3){
transform:translateX(-500px);
}
.page3.active .list img{
transform:translateX(0px);
}
/*设置第四页的动画*/
/*.page4 .list img{
transition: 1s 0.5s;
}
.page4 .list img:nth-child(1){
transform:translateX(250px);
}
.page4 .list img:nth-child(3){
transform:translateX(-250px);
}
.page4.active .list img{
transform:translateX(0px);
}*/
.page4.active .list img:nth-child(1){
transform:translateX(0px);
-webkit-animation: 'flymove1' 1s ease-in 1; /*动画名、持续时间、更细粒度动画,重复次数*/
}
.page4.active .list img:nth-child(3){
transform:translateX(0px);
-webkit-animation: 'flymove2' 1s ease-in 1;
}
@-webkit-keyframes flymove1{
0%{ transform: translateX(250px);}
100%{ transform: translateX(0px);}
}
@-webkit-keyframes flymove2{
from{ transform: translateX(-250px);}
to{ transform: translateX(0px);}
}
</style>
</head>
<body>
<p class = "main">
<p class="section page1">
<img src="/static/imghw/default1.png" data-src="./images/page1.png" class="lazy" alt="CSS3+fullPage.js implémente le code d'effet de défilement plein écran" >
</p>
<p class="section page2">
<p class = "list">
<img src = "./images/page2_1.png" alt="CSS3+fullPage.js implémente le code d'effet de défilement plein écran" >
<img src = "./images/page2_2.png" alt="CSS3+fullPage.js implémente le code d'effet de défilement plein écran" >
<img src = "./images/page2_3.png" alt="CSS3+fullPage.js implémente le code d'effet de défilement plein écran" >
</p>
<img class = "text" src = "./images/page2_4.png" alt="CSS3+fullPage.js implémente le code d'effet de défilement plein écran" >
<img class = "bg" src = "./images/page2_5.png" alt="CSS3+fullPage.js implémente le code d'effet de défilement plein écran" >
</p>
<p class="section page3">
<p class = "list">
<img src = "./images/page3_1.png" alt="CSS3+fullPage.js implémente le code d'effet de défilement plein écran" >
<img src = "./images/page3_2.png" alt="CSS3+fullPage.js implémente le code d'effet de défilement plein écran" >
<img src = "./images/page3_3.png" alt="CSS3+fullPage.js implémente le code d'effet de défilement plein écran" >
</p>
<img class = "text" src = "./images/page3_4.png" alt="CSS3+fullPage.js implémente le code d'effet de défilement plein écran" >
<img class = "bg" src = "./images/page3_5.png" alt="CSS3+fullPage.js implémente le code d'effet de défilement plein écran" >
</p>
<p class="section page4">
<p class = "list">
<img src = "./images/page4_1.png" alt="CSS3+fullPage.js implémente le code d'effet de défilement plein écran" >
<img src = "./images/page4_2.png" alt="CSS3+fullPage.js implémente le code d'effet de défilement plein écran" >
<img src = "./images/page4_3.png" alt="CSS3+fullPage.js implémente le code d'effet de défilement plein écran" >
</p>
<img class = "text" src = "./images/page4_4.png" alt="CSS3+fullPage.js implémente le code d'effet de défilement plein écran" >
<img class = "bg" src = "./images/page4_5.png" alt="CSS3+fullPage.js implémente le code d'effet de défilement plein écran" >
</p>
</p>
<p id = "audioBox">
<audio id = "audio" autoplay loop src= "./music/music.mp3"></audio>
</p>
<script type="text/javascript">
$(function(){
//1.fullpage
$(".main").fullpage({
sectionsColor: ['#1bbc9b','#1bbc9b','#1bbc9b','#1bbc9b']
});
//2.控制音频的播放
var audioBox = document.getElementById('audioBox');
var audio = document.getElementById("audio");
audioBox.onclick = function(){
if(audio.paused){
audio.play();
}
else
{
audio.pause();
}
}
});
</script>
</body>
</html>Tutoriel vidéo en ligne CSS gratuit
2 . 3.php.cn Dugu Jiujian (2) - Tutoriel vidéo CSS
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Comment obtenir un effet de vague avec du CSS3 pur ? (exemple de code)
Jun 28, 2022 pm 01:39 PM
Comment obtenir un effet de vague avec du CSS3 pur ? (exemple de code)
Jun 28, 2022 pm 01:39 PM
Comment obtenir un effet de vague avec du CSS3 pur ? Cet article vous présentera comment utiliser l'animation SVG et CSS pour créer des effets de vagues. J'espère que cela vous sera utile !
 Utilisez habilement CSS pour réaliser divers boutons de forme étrange (avec code)
Jul 19, 2022 am 11:28 AM
Utilisez habilement CSS pour réaliser divers boutons de forme étrange (avec code)
Jul 19, 2022 am 11:28 AM
Cet article va vous montrer comment utiliser CSS pour réaliser facilement divers boutons aux formes étranges qui apparaissent fréquemment. J'espère que cela vous sera utile !
 Comment masquer des éléments en CSS sans prendre de place
Jun 01, 2022 pm 07:15 PM
Comment masquer des éléments en CSS sans prendre de place
Jun 01, 2022 pm 07:15 PM
Deux méthodes : 1. À l'aide de l'attribut display, ajoutez simplement le style "display:none;" à l'élément. 2. Utilisez les attributs position et top pour définir le positionnement absolu de l'élément afin de masquer l'élément. Ajoutez simplement le style "position:absolute;top:-9999px;" à l'élément.
 Comment implémenter des bordures en dentelle en CSS3
Sep 16, 2022 pm 07:11 PM
Comment implémenter des bordures en dentelle en CSS3
Sep 16, 2022 pm 07:11 PM
En CSS, vous pouvez utiliser l'attribut border-image pour réaliser une bordure en dentelle. L'attribut border-image peut utiliser des images pour créer des bordures, c'est-à-dire ajouter une image d'arrière-plan à la bordure. Il vous suffit de spécifier l'image d'arrière-plan comme style de dentelle ; largeur de la bordure de l'image vers l'intérieur. Indique si le début est répété ;".
 Comment agrandir l'image en cliquant sur la souris en CSS3
Apr 25, 2022 pm 04:52 PM
Comment agrandir l'image en cliquant sur la souris en CSS3
Apr 25, 2022 pm 04:52 PM
Méthode d'implémentation : 1. Utilisez le sélecteur ":active" pour sélectionner l'état du clic de la souris sur l'image ; 2. Utilisez l'attribut de transformation et la fonction scale() pour obtenir l'effet d'agrandissement de l'image, la syntaxe "img:active {transform : échelle (grossissement de l'axe x, grossissement de l'axe y);}".
 Il s'avère que le carrousel de texte et le carrousel d'images peuvent également être réalisés en utilisant du CSS pur !
Jun 10, 2022 pm 01:00 PM
Il s'avère que le carrousel de texte et le carrousel d'images peuvent également être réalisés en utilisant du CSS pur !
Jun 10, 2022 pm 01:00 PM
Comment créer un carrousel de texte et un carrousel d'images ? La première chose à laquelle tout le monde pense est de savoir s'il faut utiliser js. En fait, le carrousel de texte et le carrousel d'images peuvent également être réalisés en utilisant du CSS pur. Jetons un coup d'œil à la méthode d'implémentation.
 Comment définir la vitesse de rotation de l'animation en CSS3
Apr 28, 2022 pm 04:32 PM
Comment définir la vitesse de rotation de l'animation en CSS3
Apr 28, 2022 pm 04:32 PM
En CSS3, vous pouvez utiliser l'attribut "animation-timing-function" pour définir la vitesse de rotation de l'animation. Cet attribut est utilisé pour spécifier comment l'animation terminera un cycle et définir la courbe de vitesse de l'animation. La syntaxe est "element {. fonction de synchronisation d'animation : valeur de l'attribut de vitesse ;}".
 L'effet d'animation CSS3 a-t-il une déformation ?
Apr 28, 2022 pm 02:20 PM
L'effet d'animation CSS3 a-t-il une déformation ?
Apr 28, 2022 pm 02:20 PM
L'effet d'animation en CSS3 a une déformation ; vous pouvez utiliser "animation : attribut d'animation @keyframes ..{..{transform : attribut de transformation}}" pour obtenir un effet d'animation de déformation. L'attribut d'animation est utilisé pour définir le style d'animation et le. L'attribut transform est utilisé pour définir le style de déformation.





