HTML+css implémente un joli exemple de code de calculatrice
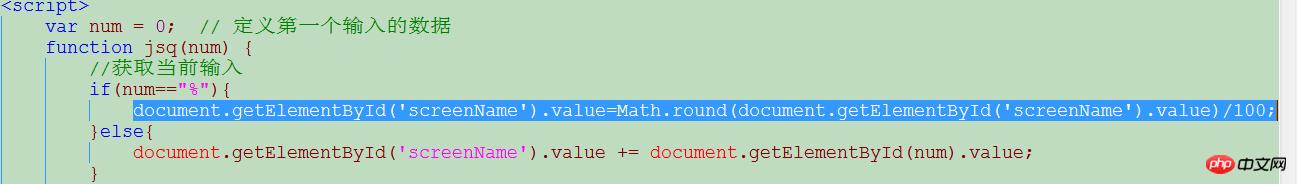
L'effet final est comme le montre la figure 2. Il y a un bug : si vous cliquez sur le signe % après le entier, le résultat sera correct. Si vous cliquez sur % après la décimale, le résultat. ce sera faux ! Tout le reste est normal. Veuillez me donner quelques conseils : La valeur d'entrée est de type string Comment gérer correctement la partie if de la figure 1 ci-dessous dans JS ? ?
Figure-1

Figure-2

Le code HTML est le suivant
<body><p id="calculator"> <p class="LOGO"> <span class="name">简单的计算器</span> <span class="verson">@walker</span> </p> <p id="shuRu"> <!--screen输入栏--> <p class="screen"> <input type="text" id="screenName" name="screenName" class="screen"> </p> </p> <p id="keys"> <!-- j --> <!--第一排--> <input type="button" id="7" onclick="jsq(this.id)" value="7" class="buttons"> <input type="button" id="8" onclick="jsq(this.id)" value="8" class="buttons"> <input type="button" id="9" onclick="jsq(this.id)" value="9" class="buttons"> <input type="button" id="Back" onclick="tuiGe()" value="Back" class="buttons"> <input type="button" id="C" onclick="clearNum()" value="C" class="buttons" style="margin-right:0px"> <!--第二排--> <input type="button" id="4" onclick="jsq(this.id)" value="4" class="buttons"> <input type="button" id="5" onclick="jsq(this.id)" value="5" class="buttons"> <input type="button" id="6" onclick="jsq(this.id)" value="6" class="buttons"> <input type="button" id="*" onclick="jsq(this.id)" value="X" class="buttons"> <input type="button" id="/" onclick="jsq(this.id)" value="/" class="buttons" style="margin-right:0px"> <!--第三排--> <input type="button" id="1" onclick="jsq(this.id)" value="1" class="buttons"> <input type="button" id="2" onclick="jsq(this.id)" value="2" class="buttons"> <input type="button" id="3" onclick="jsq(this.id)" value="3" class="buttons"> <input type="button" id="+" onclick="jsq(this.id)" value="+" class="buttons"> <input type="button" id="-" onclick="jsq(this.id)" value="-" class="buttons" style="margin-right:0px"> <!--第四排--> <input type="button" id="0" onclick="jsq(this.id)" value="0" class="buttons"> <input type="button" id="00" onclick="jsq(this.id)" value="00" class="buttons"> <input type="button" id="." onclick="jsq(this.id)" value="." class="buttons"> <input type="button" id="%" onclick="jsq(this.id)" value="%" class="buttons"> <input type="button" id="eva" onclick="eva()" value="=" class="buttons" style="margin-right:0px"> </p> <p class="footer"> <span class="aside">欢迎使用JavaScript计算器</span> <span class="link"> <a href="#" title="声明" target="_blank">反馈</a> </span> </p></p></body>
Le code CSS est le suivant :
<style> /*Basic reset*/*{
margin:0;
padding:0;
box-sizing: border-box;
font: 14px Arial,sans-serif;
}html{
height:100%;
background-color:lightslategrey;
}#calculator{
margin: 15px auto;
width:330px;
height:400px;
border: 1px solid lightgray;
background-color:darkgrey;
padding:15px;
}/*LOGO*/.LOGO{
height:20px;
}.LOGO .name{
float:left;
line-height:30px;
}.LOGO .verson{
float:right;
line-height:30px;
}/*screen*/#shuRu{
margin-top:15px;
}.screen{
margin-top:5px;
width:300px;
height:40px;
text-align: right;
padding-right:10px;
font-size:20px;
}#keys{
border:1px solid lightgray;
height:223px;
margin-top:25px;
padding:8px;
}#keys .last{
margin-right:0px;
}.footer{
margin-top:20px;
height:20px;
}.footer .link{
float:right;
}#keys .buttons{
float:left;
width: 42px;
height: 36px;
text-align:center;
background-color:lightgray;
margin: 0 17px 20px 0;
}
</style>Le code javascript est le suivant :
<script>
var num = 0; // 定义第一个输入的数据
function jsq(num) {
//获取当前输入
if(num=="%"){
document.getElementById('screenName').value=Math.round(document.getElementById('screenName').value)/100;
}else{
document.getElementById('screenName').value += document.getElementById(num).value;
}
}
function eva() {
//计算输入结果
document.getElementById("screenName").value = eval(document.getElementById("screenName").value);
}
function clearNum() {
//清0
document.getElementById("screenName").value = null;
document.getElementById("screenName").focus();
}
function tuiGe() {
//退格
var arr = document.getElementById("screenName");
arr.value = arr.value.substring(0, arr.value.length - 1);
}
</script>[Recommandations associées]
1. Tutoriel vidéo HTML en ligne gratuit
2 Manuel de développement HTML
3 Tutoriel vidéo HTML5 original php.cn
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 1668
1668
 14
14
 1427
1427
 52
52
 1329
1329
 25
25
 1273
1273
 29
29
 1256
1256
 24
24
 Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
L'utilisation de bootstrap dans vue.js est divisée en cinq étapes: installer bootstrap. Importer un bootstrap dans main.js. Utilisez le composant bootstrap directement dans le modèle. Facultatif: style personnalisé. Facultatif: utilisez des plug-ins.
 Comprendre HTML, CSS et JavaScript: un guide pour débutant
Apr 12, 2025 am 12:02 AM
Comprendre HTML, CSS et JavaScript: un guide pour débutant
Apr 12, 2025 am 12:02 AM
WebDevelopmentReliesOnHTML, CSS, etjavascript: 1) HTMLSTRUCTURESCONTENT, 2) CSSSTYLESIT, et3) JavascriptAdddsInterActivity, Forming TheasisofmodernweBEBExperiences.
 Les rôles de HTML, CSS et JavaScript: responsabilités de base
Apr 08, 2025 pm 07:05 PM
Les rôles de HTML, CSS et JavaScript: responsabilités de base
Apr 08, 2025 pm 07:05 PM
HTML définit la structure Web, CSS est responsable du style et de la mise en page, et JavaScript donne une interaction dynamique. Les trois exercent leurs fonctions dans le développement Web et construisent conjointement un site Web coloré.
 Le rôle de React dans HTML: Amélioration de l'expérience utilisateur
Apr 09, 2025 am 12:11 AM
Le rôle de React dans HTML: Amélioration de l'expérience utilisateur
Apr 09, 2025 am 12:11 AM
React combine JSX et HTML pour améliorer l'expérience utilisateur. 1) JSX incorpore du HTML pour rendre le développement plus intuitif. 2) Le mécanisme DOM virtuel optimise les performances et réduit les opérations DOM. 3) Interface utilisateur de gestion basée sur les composants pour améliorer la maintenabilité. 4) La gestion des états et le traitement des événements améliorent l'interactivité.
 HTML: The Structure, CSS: The Style, Javascript: Le comportement
Apr 18, 2025 am 12:09 AM
HTML: The Structure, CSS: The Style, Javascript: Le comportement
Apr 18, 2025 am 12:09 AM
Les rôles de HTML, CSS et JavaScript dans le développement Web sont: 1. HTML définit la structure de la page Web, 2. CSS contrôle le style de page Web, et 3. JavaScript ajoute un comportement dynamique. Ensemble, ils construisent le cadre, l'esthétique et l'interactivité des sites Web modernes.
 L'avenir de HTML: évolution et tendances de la conception Web
Apr 17, 2025 am 12:12 AM
L'avenir de HTML: évolution et tendances de la conception Web
Apr 17, 2025 am 12:12 AM
L'avenir de HTML est plein de possibilités infinies. 1) Les nouvelles fonctionnalités et normes comprendront plus de balises sémantiques et la popularité des composants Web. 2) La tendance de la conception Web continuera de se développer vers une conception réactive et accessible. 3) L'optimisation des performances améliorera l'expérience utilisateur grâce à des technologies de chargement d'image réactives et de chargement paresseux.
 HTML: construire la structure des pages Web
Apr 14, 2025 am 12:14 AM
HTML: construire la structure des pages Web
Apr 14, 2025 am 12:14 AM
HTML est la pierre angulaire de la construction de la structure des pages Web. 1. HTML définit la structure et la sémantique du contenu et les utilisations, etc. Tags. 2. Fournir des marqueurs sémantiques, tels que, etc., pour améliorer l'effet SEO. 3. Pour réaliser l'interaction de l'utilisateur via des balises, faites attention à la vérification de la forme. 4. Utilisez des éléments avancés tels que, combinés avec JavaScript pour obtenir des effets dynamiques. 5. Les erreurs courantes incluent des étiquettes non clôturées et des valeurs d'attribut non déposées et des outils de vérification sont nécessaires. 6. Les stratégies d'optimisation comprennent la réduction des demandes HTTP, la compression du HTML, l'utilisation de balises sémantiques, etc.
 Résoudre les problèmes de mise en cache dans Craft CMS: Utilisation du plug-in Wiejeben / Craft-Laravel-MIX
Apr 18, 2025 am 09:24 AM
Résoudre les problèmes de mise en cache dans Craft CMS: Utilisation du plug-in Wiejeben / Craft-Laravel-MIX
Apr 18, 2025 am 09:24 AM
Lorsque vous développez des sites Web à l'aide de CRAFTCMS, vous rencontrez souvent des problèmes de mise en cache de fichiers de ressources, en particulier lorsque vous mettez fréquemment à mettre à jour les fichiers CSS et JavaScript, les anciennes versions des fichiers peuvent toujours être mises en cache par le navigateur, ce qui fait que les utilisateurs ne voient pas les derniers changements de temps. Ce problème affecte non seulement l'expérience utilisateur, mais augmente également la difficulté du développement et du débogage. Récemment, j'ai rencontré des problèmes similaires dans mon projet, et après une exploration, j'ai trouvé le plugin wiejeben / artist-laravel-mix, qui a parfaitement résolu mon problème de mise en cache.




